如果我们部署WEB环境用于网站项目,我们还是建议用成熟的一键包或者可视化面板这种,毕竟软件的部署和后续的运维方便很多。但是,如果我们有需要学习Linux环境的原理,那还是要学会原生态部署软件的,比如常用的LAMP环境我们这篇文章准备部署一遍。
在前面的文章中,我们也有部署过LOMP。
第一、安装Apache引擎
当前服务器环境用的是Ubuntu镜像,这里我们拿到服务器权限后,准备先部署Apache。
代码语言:javascript
复制
sudo apt updatesudo apt install apache2 -y同时,我们最好也需要升级更新软件源。

安装完毕之后,通过命令检查是否运行。
代码语言:javascript
复制
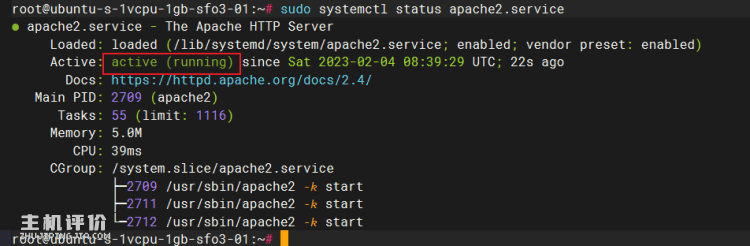
sudo systemctl status apache2.service这里可以看到上图的 Running 状态。

这里我们可以直接浏览器输入IP地址可以看到 Apache的成功默认界面。
第二、安装MySQL数据库
代码语言:javascript
复制
sudo apt install mysql-server -y我们直接安装默认自带的MYSQL数据库版本。默认应该是8.0版本。如果我们需要安装低版本,则需要单独指定安装。

安装后,我们检查看看是不在运行。
代码语言:javascript
复制
sudo systemctl start mysqlsudo systemctl enable mysql这里我们先启动设置启动项。

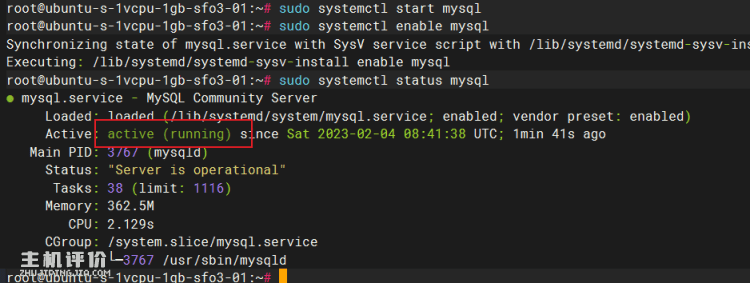
通过命令检测数据库是否运行。
代码语言:javascript
复制
sudo systemctl status mysql安装完毕之后,我们需要配置数据库的安全。这个我们有安装过的朋友都知道,直接命令根据向导设置密码。
代码语言:javascript
复制
sudo mysql_secure_installation设置密码,以及轻量默认数据库字段。
第三、安装PHP软件
代码语言:javascript
复制
sudo apt install php libapache2-mod-php php-mysql -y默认直接安装PHP是8.1版本。
安装完毕之后,我们进行检测看看。

我们直接用vi编辑器添加默认页面。
代码语言:javascript
复制
vi /var/www/html/info.php然后添加代码
代码语言:javascript
复制
<?php phpinfo();?>然后保存后退出,在地址栏输入:
代码语言:javascript
复制
http://IP地址/info.php打开看看。

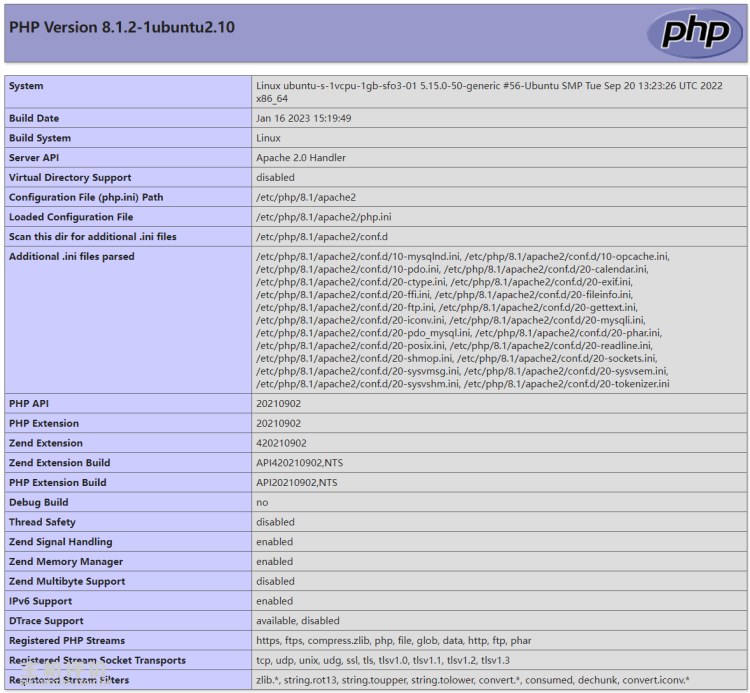
看到这样正常的PHP探针就可以开。
这样,我们的LAMP WEB环境三大组件都安装成功。
本文原创来自主机评价网:https://www.zhujipingjia.com/lamp.html