前言
在文章撰写中,我们常常需要配以图表或者图形来更加丰富的呈现。
优秀的作图工具有许多,例如文本绘图工具 PlantUML,流程图设计工具 Draw.io,还有专业绘图工具 Sketch 和 Figma 等,但是最推荐的还是手绘风格的绘图工具——Excalidraw。
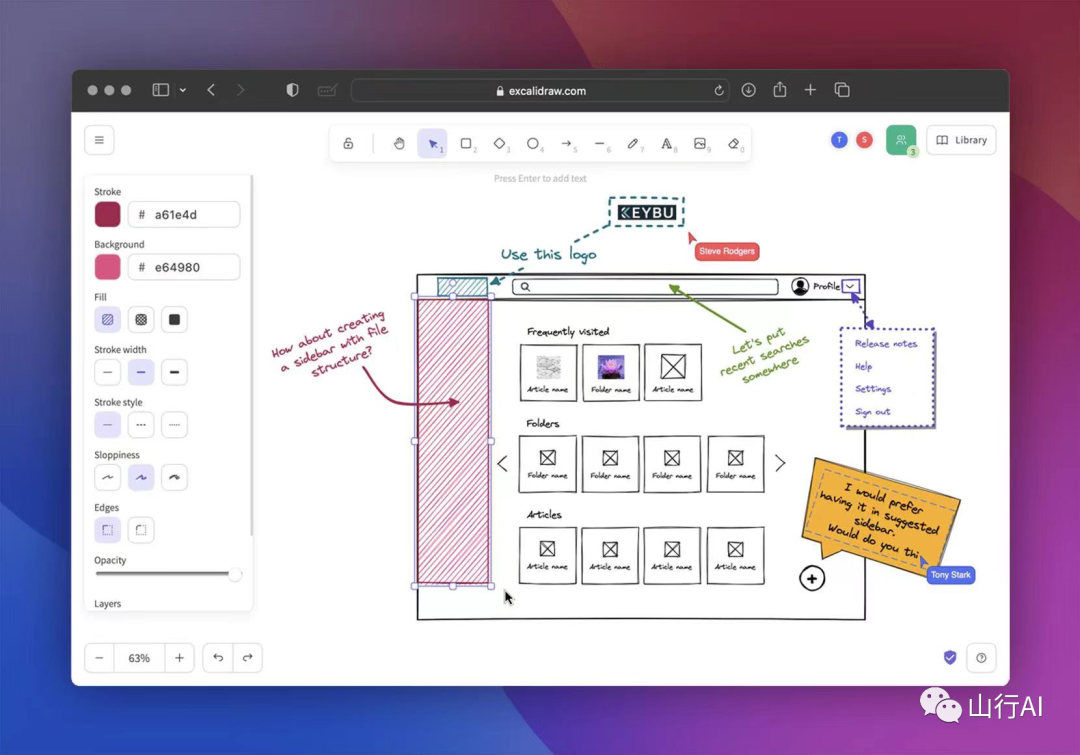
Excalidraw是一个虚拟白板应用,专门用于绘制类似手绘的图表。它提供了一个无限的、基于画布的白板,具有手绘风格,支持多种功能。
新更新允许用户输入文本描述,将其自动转换为相应的图表或图形。
Excalidraw是一款开源的虚拟白板工具,拥有手绘风格,支持协作和端到端加密。

使用Excalidraw,你可以创建美观的手绘风格图表、线框图等
主要特点:
•Excalidraw编辑器(npm包)支持以下功能:•💯 免费且开源。•无限的、基于画布的白板。•✍️ 手绘风格。•🌓 暗模式。•🏗️ 可自定义。•支持图片。•😀 支持形状库。•👅 支持本地化(国际化i18n)。•🖼️ 可导出为PNG、SVG和剪贴板。•💾 开放格式 - 可将绘图导出为.excalidraw json文件。•⚒️ 提供广泛的工具 - 矩形、圆形、菱形、箭头、线条、自由绘制、橡皮擦等。•️ 支持箭头绑定和标签箭头。•🔙 支持撤销/重做。•支持缩放和平移。
功能
Excalidraw.com网站是使用Excalidraw可以构建的内容的最小展示。其源代码也是这个存储库的一部分。该应用程序具有以下功能:
•PWA支持(离线工作)。•🤼 实时协作。•端到端加密。•💾 本地优先支持(自动保存到浏览器)。•🔗 可分享链接(导出为可与他人共享的只读链接)。•未来将以插件形式为npm包添加这些功能。
安装步骤
•安装Excalidraw npm包:•通过npm:npm install react react-dom @excalidraw/excalidraw•或通过yarn:yarn add react react-dom @excalidraw/excalidraw
集成
•VScode扩展•npm包
使用Excalidraw的公司
•Google Cloud、Meta、CodeSandbox、Obsidian Excalidraw、Replit、Slite、Notion、HackerRank等众多公司。
使用的语言
•TypeScript 88.0%•SCSS 4.8%•MDX 4.3%•JavaScript 2.6%•HTML 0.3%•CSS 0.0%
引用
更多详细内容大家可以看这里:
https://github.com/excalidraw/excalidraw