昨天接到客户的反馈,说用户的IE11浏览器无法访问我们的后台
据了解,IE11只能在win7系统上运行,我们的电脑都是win10的不能远行,后来发现360兼容模式可以模拟IE11,并复现问题.
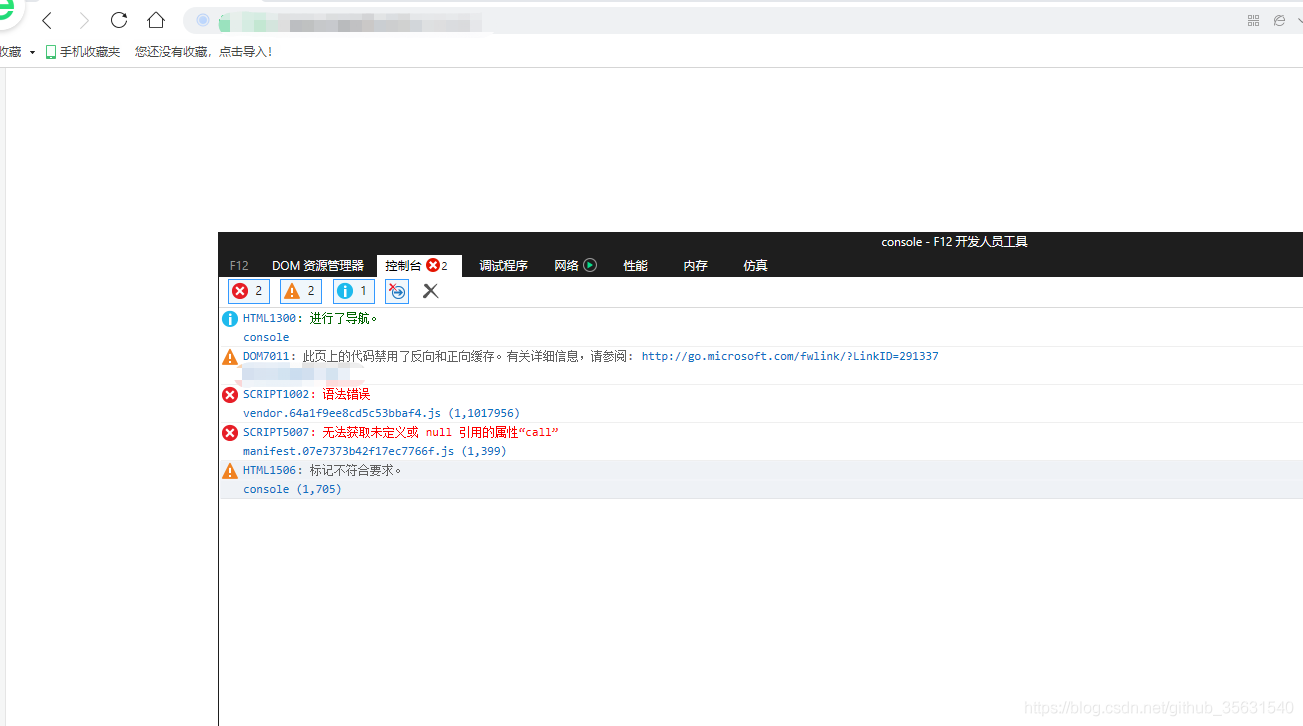
于是用360兼容模式打开网站.页面出现白屏, 打开控制台显示JavaScript 语法错误,并且还有一个无法获取未定义会null引用的熟悉call 如下图

点击对应的js 进入堆栈查看 是哪个方法出错
第一个语法错误,
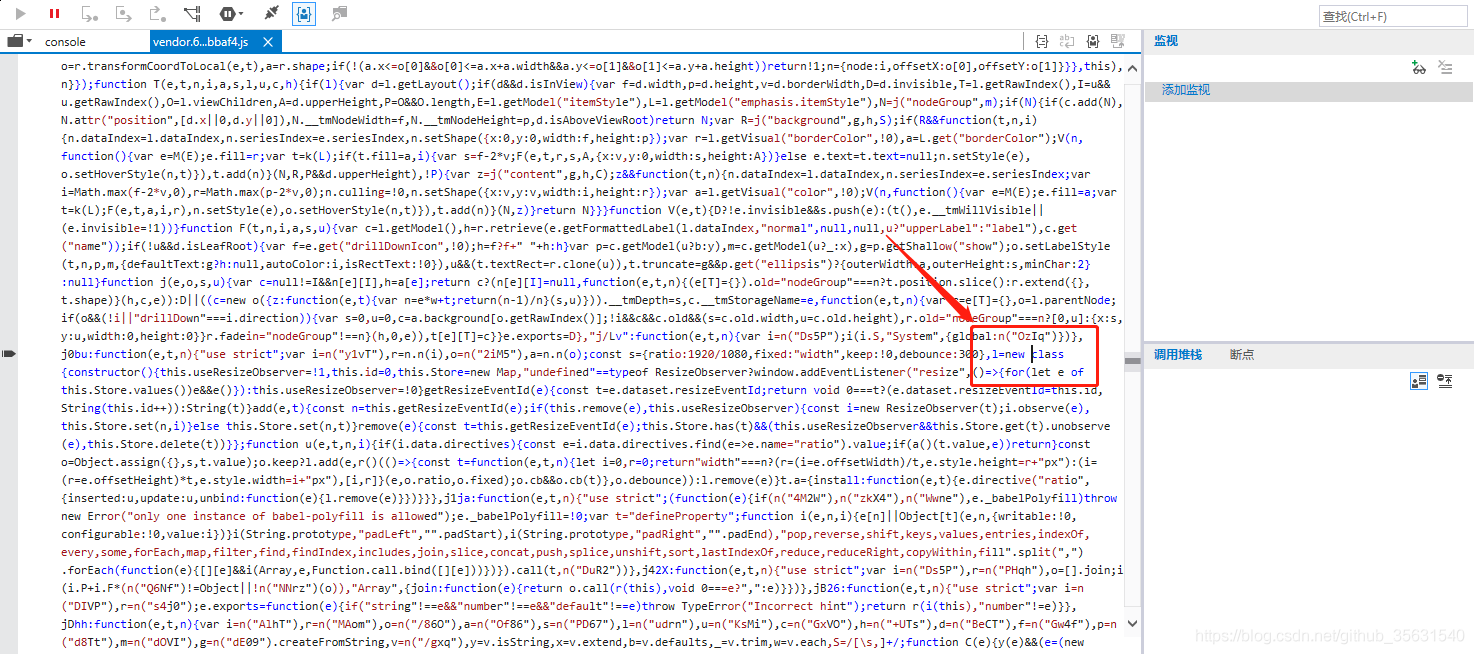
点击vendor...js 进入详情

这里是压缩后的js,整体就1行代码, 并且在控制台看代码,光标不会煽动,很难找.
定位到了问题, 这个压缩后的js 使用了一个new class 的es6的方法
具体是哪个js 我们需要根据这段代码的上下文推断. 这个就是要考验一下 想象力和联想力了
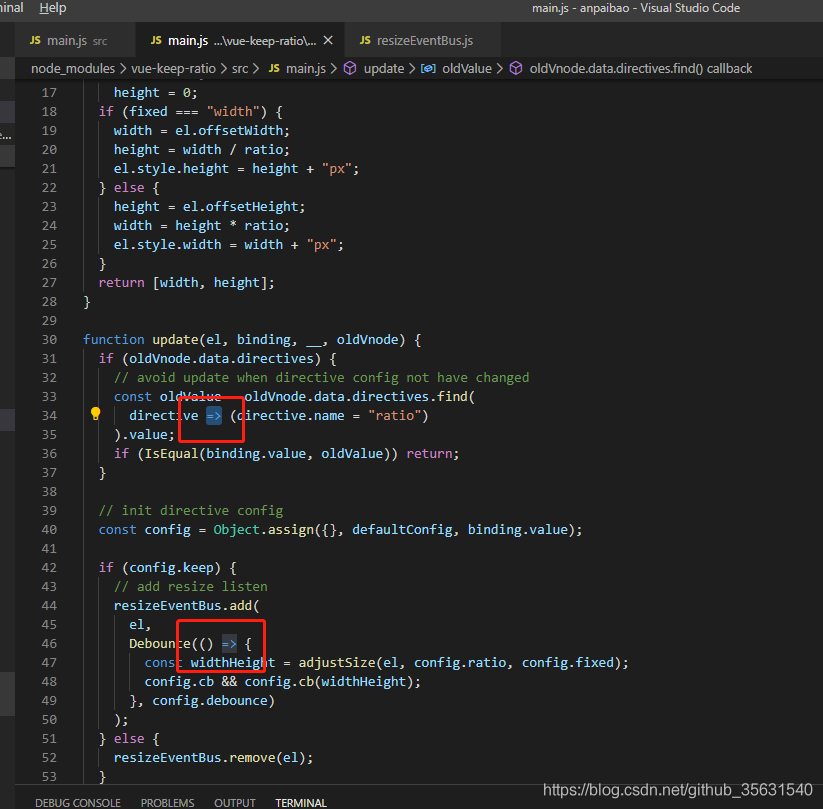
最终经过查询 发现是 使用了这个包导致的
vue-keep-ratio
这个包里面使用了箭头函数,这是一个未经转义的es6的库,

根据现有的情况有两种解决办法,
一是直接移除这个包,项目中用的不多.
二是使用es5替换es6 自己写一个插件
我选择直接移除(任性....)
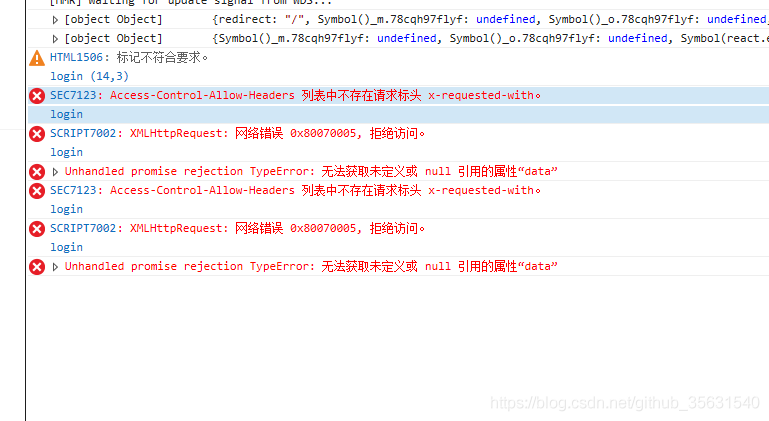
这个问题解决好了之后,又报了另一个问题

在IE中如果你在请求头部添加了一些自定义字段,是需要服务器相关配置的.其他浏览器不需要.
参考资料
https://docs.microsoft.com/en-us/previous-versions/windows/internet-explorer/ie-developer/samples/dn423949(v=vs.85)?redirectedfrom=MSDN

于是我让后台 配置了一下允许自定义的http字段
关键代码如下
// 响应头设置
header('Access-Control-Allow-Headers:x-requested-with,client,token');
添加后 能够正常发送请求.