做移动开发最麻烦的就是收集用户在使用过程中的程序的异常崩溃日志,因为这个异常崩溃是无征兆的在毫无防备随时的出现,所以有时候真是丈二金刚(摸不着头脑);这个还是其次要命的是用户端程序的每次迭代和版本的分布又不容易推送和获取。
但随着技术的进步和功能的完善,目前有些大厂推出了便捷移动开发的平台,该平台集成了异常上报、运营统计及应用升级的功能,可以说一个平台满足了移动开发的一半需求。那我们今天就来介绍一下其中的一个平台---腾讯Bugly。
至于怎么注册我在这里就不浪费各位看官的时间,也是简单便捷滴。我们直接上干货。看看怎么把安卓的应用接入到腾讯Bugly中。。
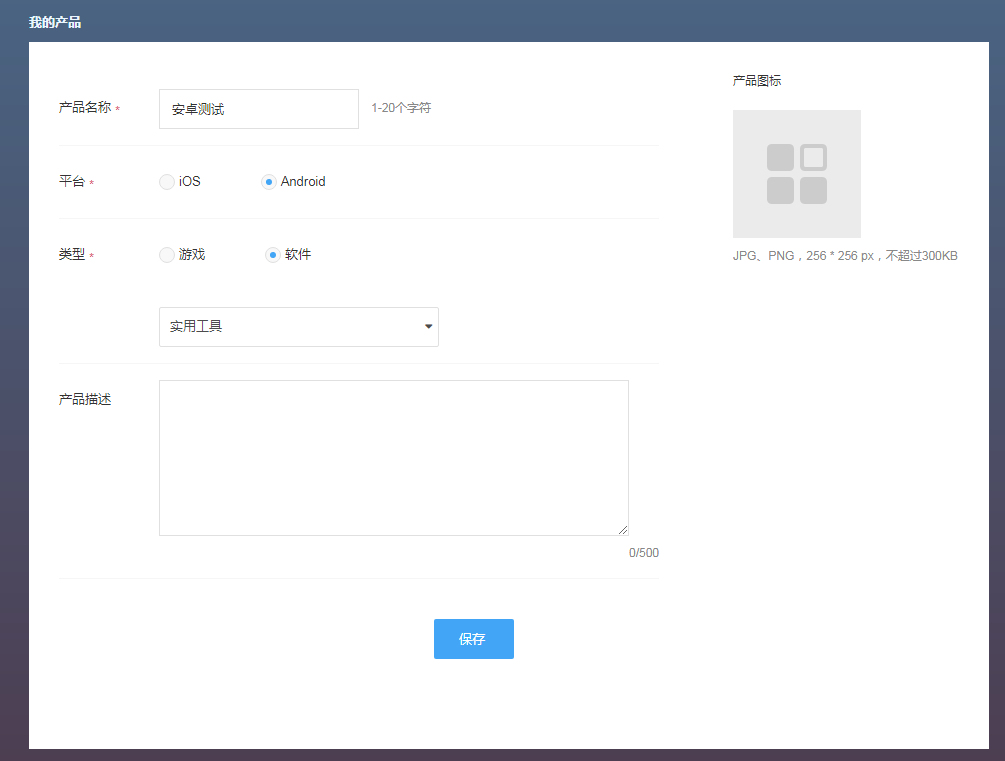
新建产品
要做接入首先要新建产品,转入产品设置页(如下图)。

点保存后,接下来就到重点。这时候会在“产品信息”中显示APP ID,最好记下来。。后面有用
程序部署
在获得APP ID后,我们就要对我们的程序进行处理(以下以Android为例)。
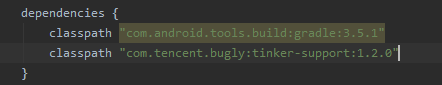
第一步添加插件的依赖:
在项目里面的build.gradle加入:
classpath "com.tencent.bugly:tinker-support:1.2.0"如下图:

第二步集成到SDK里:
在app的build.gradle加入:
ndk {abiFilters 'armeabi' , 'x86'//, 'armeabi-v7a', 'x86_64', 'arm64-v8a'
}
这个是配置支持的bugly so架构,还有在dependencies进行声明依赖的jar包
implementation "com.android.support:multidex:1.0.1"
implementation 'com.tencent.bugly:crashreport_upgrade:latest.release'
implementation 'com.tencent.tinker:tinker-android-lib:1.9.9'
implementation 'com.tencent.bugly:nativecrashreport:latest.release'最后记得在插入依赖插件脚本:
applyfrom: 'tinker-support.gradle'第三步新建tinker-support.gradle
在app里面新建一个tinker-support.gradle的文件,内容下面的照抄改一下就是了。
apply plugin: 'com.tencent.bugly.tinker-support'
def bakPath = file("${buildDir}/bakApk/")
/**
- 此处填写每次构建生成的基准包目录,
- 这个目录的命名是自己的正式包的目录,当我们进行热更新时打包时,该build会首先在这个目录下寻找我们
- 要发布插件的app,如果找不到这个目录或者找不到apk,就会打包失败
*/
def baseApkDir = "app-2020-12-19-28"
/**
- 对于插件各参数的详细解析请参考
*/
tinkerSupport {
ignoreWarning = true
// 开启tinker-support插件,默认值true
enable = true
// tinkerEnable功能开关
tinkerEnable = true
// 指定归档目录,默认值当前module的子目录tinker
autoBackupApkDir = "${bakPath}"
//这个是自动管理TinkerId,我们就不用自己是管理TinkerId了
autoGenerateTinkerId = true
// 是否启用覆盖tinkerPatch配置功能,默认值false
// 开启后tinkerPatch配置不生效,即无需添加tinkerPatch
overrideTinkerPatchConfiguration = true
// 编译补丁包时,必需指定基线版本的apk,默认值为空
// 如果为空,则表示不是进行补丁包的编译
// @{link tinkerPatch.oldApk }
baseApk = "{bakPath}/{baseApkDir}/app-release.apk"
// 对应tinker插件applyMapping
//baseApkProguardMapping = "${bakPath}/${baseApkDir}/app-release-mapping.txt"
// 对应tinker插件applyResourceMapping
baseApkResourceMapping = "${bakPath}/${baseApkDir}/app-release-R.txt"
// 构建基准包和补丁包都要指定不同的tinkerId,并且必须保证唯一性
//当我们打正式包时,命名为 base-1.0.1; 补丁包时patch-1.0.1
tinkerId = "patch-1.0.17"
// 构建多渠道补丁时使用
// buildAllFlavorsDir = "{bakPath}/{baseApkDir}"
// 是否启用加固模式,默认为false.(tinker-spport 1.0.7起支持)
// isProtectedApp = true
// 是否开启反射Application模式
enableProxyApplication = true
// 是否支持新增非export的Activity(注意:设置为true才能修改AndroidManifest文件)
supportHotplugComponent = true
}
/**
-
一般来说,我们无需对下面的参数做任何的修改
-
对于各参数的详细介绍请参考:
https://github.com/Tencent/tinker/wiki/Tinker-%E6%8E%A5%E5%85%A5%E6%8C%87%E5%8D%97
/
tinkerPatch {
//oldApk ="{bakPath}/{appName}/app-release.apk"
ignoreWarning = false
useSign = true
dex {
dexMode = "jar"
pattern = ["classes.dex"]
loader = []
}
lib {
pattern = ["lib//.so"]
}res {
pattern = ["res/", "r/", "assets/*", "resources.arsc", "AndroidManifest.xml"]
ignoreChange = []
largeModSize = 100
}packageConfig {
}
sevenZip {
zipArtifact = "com.tencent.mm:SevenZip:1.1.10"
// path = "/usr/local/bin/7za"
}
buildConfig {
keepDexApply = false
//tinkerId = "1.0.1-base"
//applyMapping = "{bakPath}/{appName}/app-release-mapping.txt" // 可选,设置mapping文件,建议保持旧apk的proguard混淆方式
//applyResourceMapping = "{bakPath}/{appName}/app-release-R.txt" // 可选,设置R.txt文件,通过旧apk文件保持ResId的分配
}
}
第四步初始化Bugly的SDK:
我们用最简单的方式,在刚才的tinker-support.gradle中将enableProxyApplication 设置为 true(开启反射Application模式
),然后就直接在程序中的onCreate()里加入Bugly.init(this, "你的appId", false);完事。。
参考代码如下:
@Override
public void onCreate() {
super.onCreate();
// 这里实现SDK初始化,appId替换成你的在Bugly平台申请的appId
// 调试时,将第三个参数改为true
Bugly.init(this, "你的appId", false);
}
@Override
protected void attachBaseContext(Context base) {
super.attachBaseContext(base);
// you must install multiDex whatever tinker is installed!
MultiDex.install(base);
// 安装tinke
Beta.installTinker();
}ok,那就搞掂。。哦别忘记在AndroidManifest.xml中添加相关的权限和配置。。
<uses-permission android:name="android.permission.READ_PHONE_STATE"/>
<uses-permission android:name="android.permission.INTERNET"/>
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE"/>
<uses-permission android:name="android.permission.READ_LOGS"/>
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"/>Activity配置
<activity
android:name="com.tencent.bugly.beta.ui.BetaActivity"
android:configChanges="keyboardHidden|orientation|screenSize|locale"
android:theme="@android:style/Theme.Translucent"/>FileProvider配置
<provide
android:name=".utils.BuglyFileProvider"
android:authorities="${applicationId}.fileProvider"
android:exported="false"
android:grantUriPermissions="true"
tools:replace="name,authorities,exported,grantUriPermissions">
<meta-data
android:name="android.support.FILE_PROVIDER_PATHS"
android:resource="@xml/provider_paths"
tools:replace="name,resource"/>
</provider>然后将程序编译,稍等几分钟,就可以在网站上看到运营的统计数据,如果当程序出问题就可以在异常上报中查看,并且可以在应用升级里进行程序应用的迭代升级。一次集成三个功能是不是很爽呢^_^,当然我这里只是简单的带入门,Bugly更多的功能还有待发掘,最后放点福利,Bugly网站上的教学视频暂无办法播放(维护的同学赶紧处理一下)。下面我给出的就是可以播放的教学视频,有兴趣的同学可以去看看。【官方Bugly视频】
最后总结,很感谢腾讯无偿的将Bugly分享出来给大家使用,这个确实是一个好方便的工具。。。