本文介绍在Visual Studio软件中配置、编译C++环境下GDAL库、SQLite环境与PROJ库的详细方法。
GDAL库是一个非常方便的地理数据处理库,但其在C++环境下的配置与编译流程较为复杂;尤其是最新的GDAL 3及以上版本,其在C++环境中的配置更是首先需要满足许多其他的环境配置条件(包括SQLite环境、CMake软件与PROJ库),使得其配置变得更复杂一些。本文就详细介绍在Visual Studio软件中,配置GDAL库所需的环境,并最终配置、编译GDAL库的方法。
这里需要注意,本文最早撰写于2022年10月;而后期由于部分库的版本变化,导致安装方式变化,加之一开始文章写得不清楚,有些错误、问题等暂未涉及,所以本文在2024年04月更新、完善,并再次发布。
1 写在前面
首先,本文是基于Visual Studio 2022软件进行的配置;其中,GDAL库版本为3.5.2,SQLite环境版本为3.39.4,PROJ库版本为9.1.0。此外,在配置过程中还需要用到跨平台编译工具CMake软件,其版本为3.24.2。如果大家安装的是以上库、环境或软件的其他版本,也可以参考本文,因为整体流程都是近似的;但可能部分操作的细节会稍微有一些差异。
其次,在编译PROJ库时发现,可能是由于PROJ库最新的9.1.0版本的自身要求,只能编译Release版本的PROJ库;若编译Debug版本则会报错;而同时,SQLite环境、PROJ库与最终的GDAL库需要保持一致(即三者要么都是Release版本,要么都是Debug版本)。因此,本文最终选择了配置Release版本的GDAL库;但最终测试代码时发现,在Visual Studio软件中无论是Release模式还是Debug模式,都可以成功调用配置好的Release版本的GDAL库。所以,本文就主要介绍Release版本的GDAL库的配置方法,但也会在对应流程处注明如果想配置Debug版本的GDAL库,该如何设置。
2 具体配置
配置GDAL库首先需要准备好PROJ库,而PROJ库的配置则需要准备好SQLite环境与CMake软件(这些似乎是GDAL 3及以上版本才需要的,网上很多GDAL 2版本的配置教程都没有这么麻烦的准备工作);因此我们首先逐一配置好上述这些额外需要的环境或软件。
2.1 SQLite配置
首先,我们进行SQLite环境的配置。SQLite是一个由C语言撰写的数据库引擎,其为后续需要配置的PROJ库提供了数据支持,同时配置GDAL库也会用到这一环境。
首先,我们进入SQLite的官方下载网站(https://www.sqlite.org/download.html),并下载“Source Code”中的第一项sqlite-amalgamation-3390400,以及“Precompiled Binaries for Windows”中的第二项sqlite-dll-win64-x64-3390400与第三项sqlite-tools-win32-x86-3390400,一共是三个文件,如下图所示。这里需要注意,随着SQLite版本的更新,上述三个文件名称最后面的一长串数字会随着改变,大家只需要对照好文件名称前面的字样即可。

随后,将上述下载好的三个压缩包文件解压到同一个文件夹下(下图是我在配置完SQLite环境之后截的图,因此文件夹的个数与名称和大家的会有一些差异)。

随后,打开Visual Studio软件,新建一个项目。我这里因为Visual Studio软件原本就是开着的,所以就可以选择“文件”→“新建”→“项目…”。

随后,选择“空项目”,并选择“下一步”。

配置好“项目名称”与“位置”。其中,“项目名称”我在这里配置为MySQLite,“位置”就选择刚刚我们解压缩三个文件的文件夹即可。

随后,分别在“头文件”与“源文件”处右键,通过“添加”→“现有项…”的方法,将刚刚解压缩得到文件中的sqlite3.h与sqlite3ext.h文件放入“头文件”,并将sqlite3.c与sqlite3.def文件放入“源文件”。

完成后如下图所示。

接下来,选中项目名称MySQLite,并选择“属性”→“配置属性”→“常规”,选择“配置类型”,将其选择为静态库(.lib),并在上方的“配置”与“平台”中将二者选择为“所有配置”与“所有平台”。

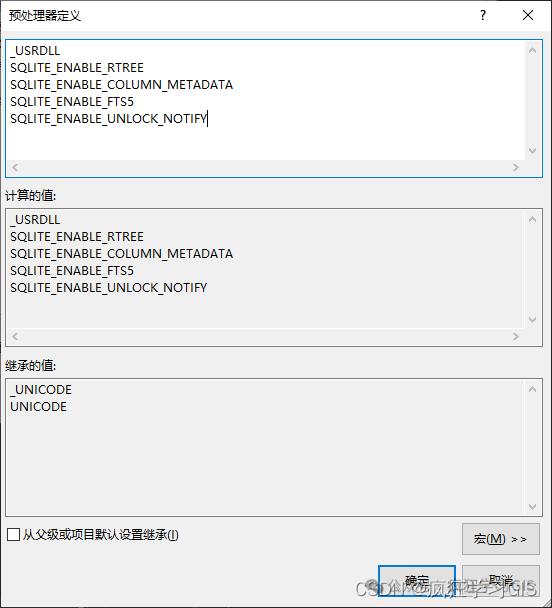
接下来,在“C/C++”→“预处理器”中,设置“预处理器定义”。

在其中复制如下代码即可。
_USRDLL
SQLITE_ENABLE_RTREE
SQLITE_ENABLE_COLUMN_METADATA
SQLITE_ENABLE_FTS5
SQLITE_ENABLE_UNLOCK_NOTIFY
复制后如下图所示。

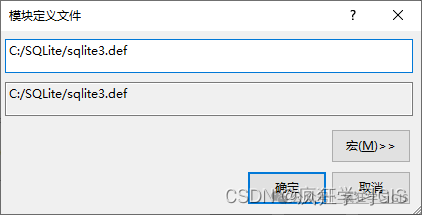
接下来,在“链接器”→“输入”中配置“模块定义文件”。

找到刚刚解压缩得到的sqlite3.def文件,按下Shift按钮并右键,选择“复制文件地址”。

并将其粘贴至“模块定义文件”中。

接下来,在Visual Studio软件中,打开sqlite3.def文件,在其最后一行添加如下的代码。
sqlite3_unlock_notify
如下图所示。

接下来,在上图最上方的红色方框处,将原来的Debug修改为Release,如下图所示;表示我们接下来将配置Release版本的SQLite环境。如果大家需要Debug版本,那么这里就还是保持选中Debug即可。

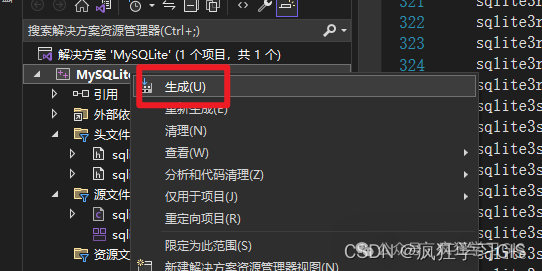
接下来,选中项目名称,并右键选择“生成”。

接下来,Visual Studio软件将生成项目。

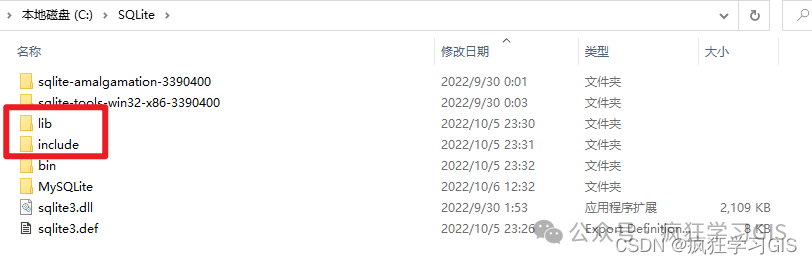
此时,在前面提到的SQLite环境所下载的三个压缩包文件解压后所存放的文件夹中,我们新建三个文件夹,分别命名为include、lib与bin。

随后,首先在刚刚生成的项目的x64\Release文件夹中,找到MySQLite.lib文件。这里如果大家刚刚生成的是Debug版本的项目,那么就是在Debug文件夹中。

随后,将其复制到刚刚新建的lib文件夹中。

接下来,将sqlite-amalgamation-3390400文件夹中的sqlite3.h与sqlite3ext.h文件复制。

将其粘贴至刚刚新建立的include文件夹中。

随后,将sqlite-tools-win32-x86-3390400文件夹中的sqlite.exe文件复制。

粘贴至刚刚新建立的bin文件夹中。

以上,即完成了SQLite环境的配置。
2.2 CMake配置
接下来,我们开始对CMake软件进行配置。CMake软件是一个跨平台的编译软件,在后期进行PROJ库配置时需要用到。
首先,我们还是在其官方下载网站(https://cmake.org/download/)进行软件的下载。这里我们下载其“Binary distributions”中的第一项即可。

下载完毕后,可以看到其安装包。

双击安装包,进行软件的安装即可。这里需要注意,安装过程中,在以下窗口中我们需要选择第三项,并勾选中最下方的勾选项,如下图所示。

以上,即完成了CMake软件的配置。
2.3 PROJ配置
接下来,我们开始PROJ库的配置。PROJ库是一个地理坐标转换库,用以处理不同的地理坐标数据;因为我们要安装的GDAL库是一个地理数据处理库,因此其固然需要PROJ这一地理坐标转换库来完成各项地理数据操作。
PROJ库的配置有两种方法——第一种是传统方法,即用库的源代码来进行编译;第二种是PROJ库官网比较推荐的新方法,即用OSGeo4W软件来进行PROJ库的下载与编译。尽管PROJ库官网目前推荐用第二种方法来配置,但是我一直没有找到第二种方法配置PROJ库完毕后其所生成的数据文件,导致没有办法进行后续GDAL库的配置;另一方面,若采用第二种方法,OSGeo4W软件在下载PROJ库时经常会出现网络问题导致的下载终止,且想要再下载还只能重新开始,非常耽误时间。因此,我个人还是建议大家用第一种方法(也就是下文中的方法一)来实现;虽然这种方法操作起来比较麻烦,但至少比较稳定,而且可以保证后续GDAL库的配置是可以实现的。同时,本文也将并不推荐的第二种方法的操作流程介绍一下,如果大家感兴趣可以研究一下第二种方法。
2.3.1 方法一
首先,我们在PROJ库的官方下载网站(https://proj.org/download.html)中下载其源代码。

在官网,我们还可以看到官方将这种从源代码编译的方法称作“传统方法”。

随后,将下载后的压缩包解压,并在解压后得到的文件夹中新建立一个build文件夹。

接下来,打开我们刚刚下载、安装好的CMake软件,并在下图所示的两个编辑栏中,分别选定解压后的PROJ库文件夹与我们刚刚在其中新建的build文件夹;随后,点击“Configue”。

随后,在弹出的窗口中配置我们的Visual Studio软件版本,并在第二个选项中选择处理器的架构,一般选择x64即可。

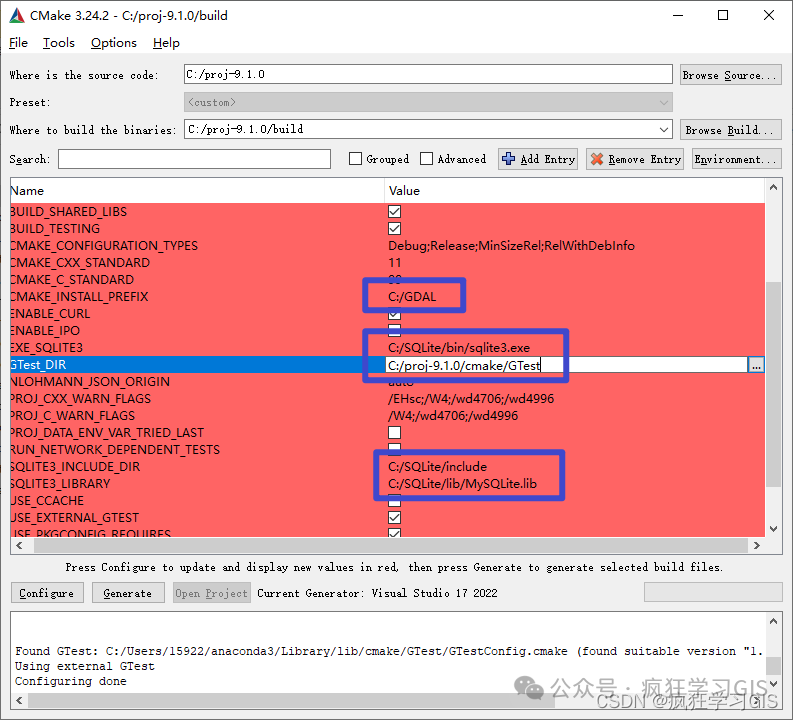
随即,CMake软件开始运行第一次配置。稍等片刻,一般会出现满屏幕的红色,如下图所示。

其中,我们需要修改一下上图中蓝色方框内的五条数据。首先,我们在解压后的PROJ库文件夹中,新建GTest文件夹。

并将其作为GTest_DIR后所对应的数据。
接下来,在CMAKE_INSTALL_PREFIX中,配置一个我们后期将要存放PROJ库的路径;接下来的三个数据,我们分别选择前面配置SQLite环境时,所得到的bin文件夹中的sqlite3.exe文件、include文件夹与MySQLite.lib文件的路径。具体配置如下图所示。

随后,再点击一次“Configue”。但此时,我们还是依然有可能出现如下的错误,出现Could NOT find TIFF (missing: TIFF_LIBRARY TIFF_INCLUDE_DIR)的报错。这个是由于我们没有配置tiff库导致的。

出现这个错误的话,我们到这个网站(https://download.osgeo.org/libtiff/),找到最下方的最新版本的tiff-X.X.X.zip文件,如下图所示。

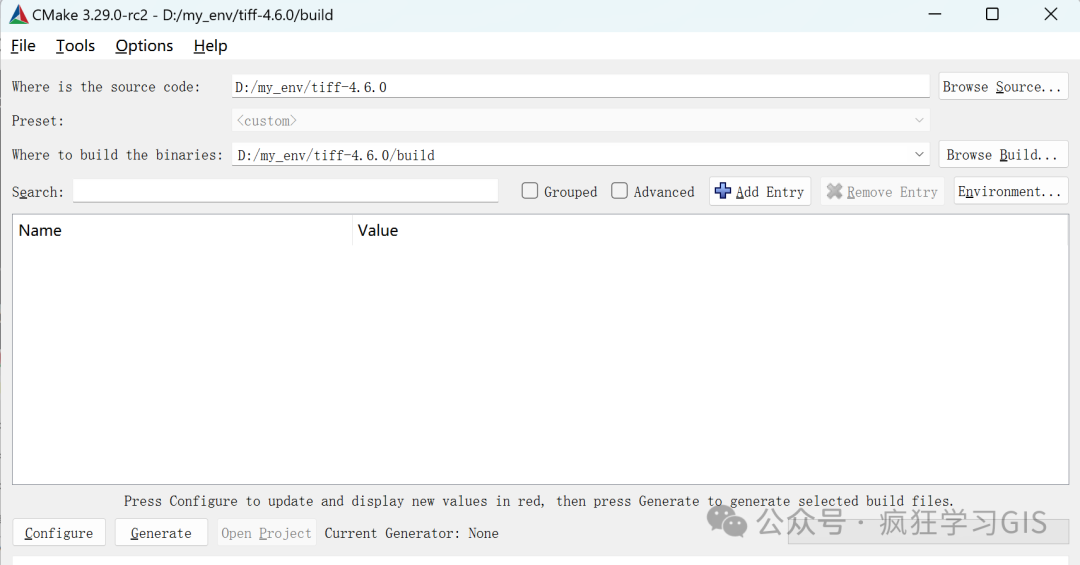
下载后,解压到本地,然后再在CMake软件中,先来编译这个tiff库;如下图所示,选择好源代码和build的路径。

随后,点击“Generate”选项,即可完成tiff库的配置;如下图所示。

随后,我们进入build的路径,找到tiff.sln这个文件,如下图所示。

然后,通过管理员身份打开Visual Studio,并打开上述tiff.sln文件;如下图所示。

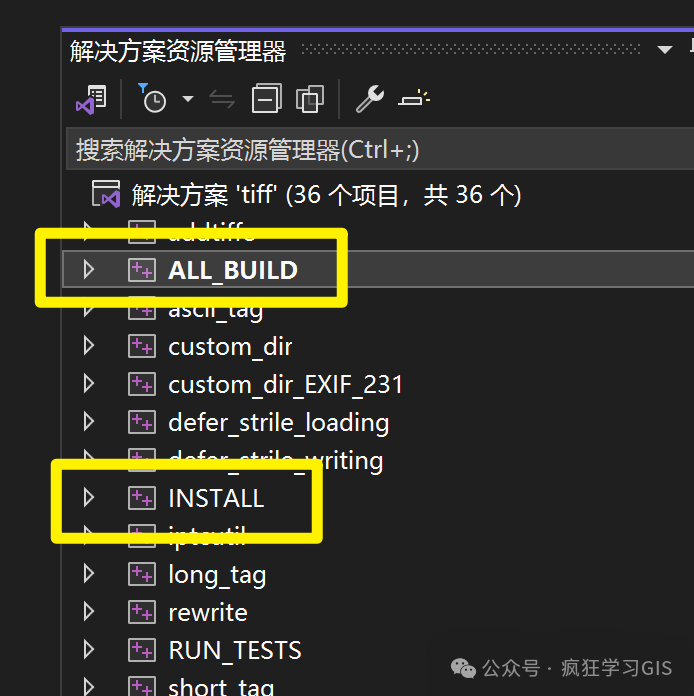
接下来,分别找到“ALL_BUILD”与“INSTALL”,如下图所示。

在其上方依次右键并选择“生成”,如下图所示。

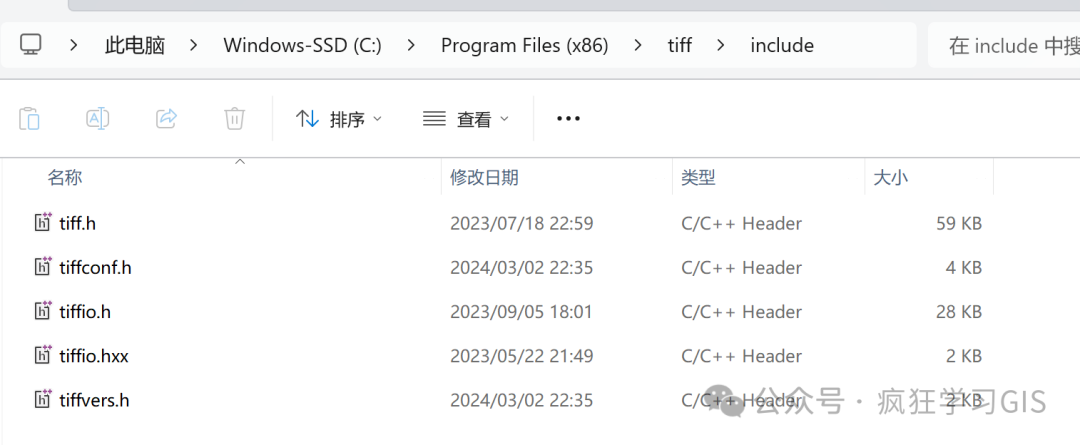
随后,即可看到tiff库的include文件夹中出现了一些文件,如下图所示。

接下来,回到CMake软件中PROJ库的配置界面,并将“BUILD_PROJSYNC”选项取消勾选;如下图所示。

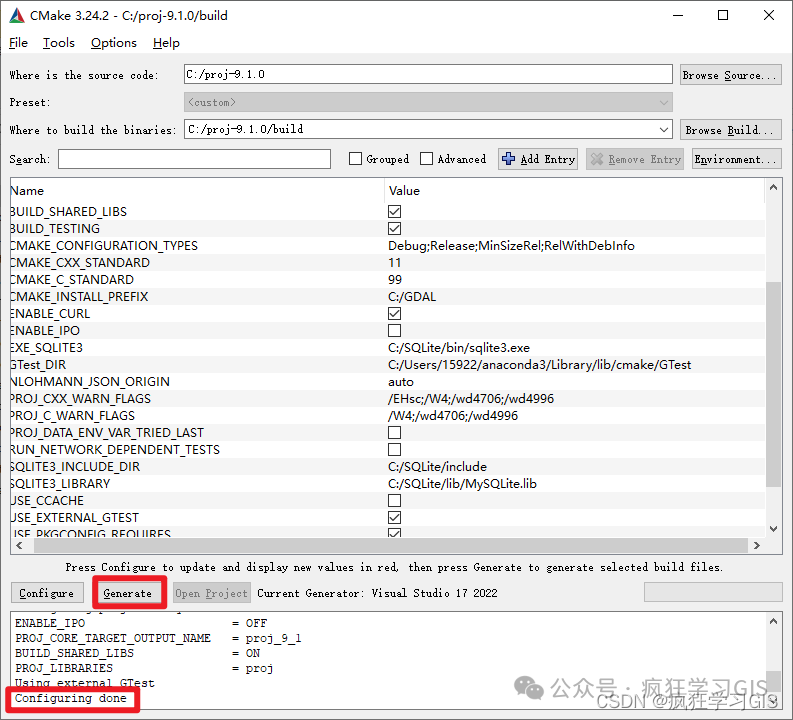
随后,点击“Generate”选项,即可完成PROJ库的配置;如下图所示。

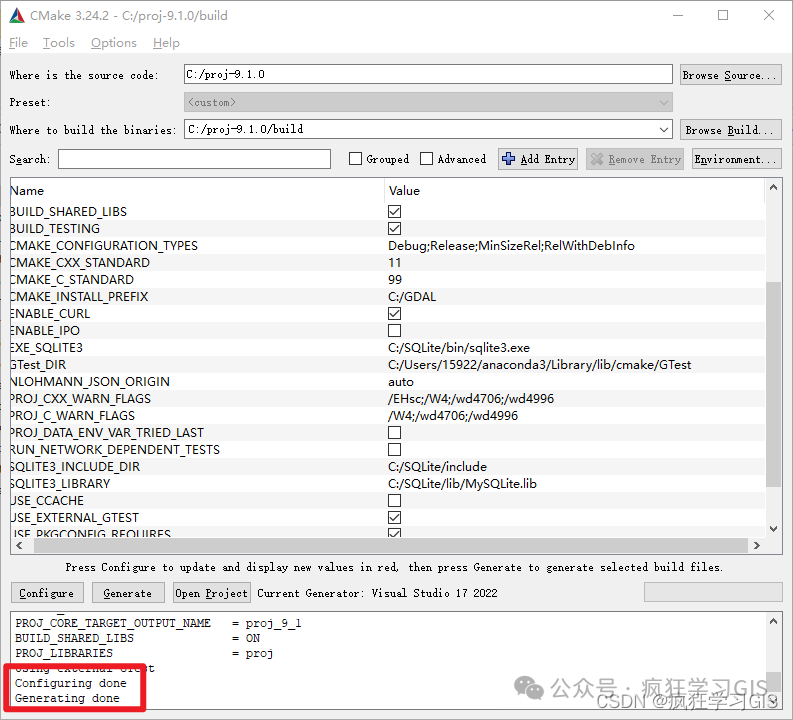
稍等片刻,待其配置完成后,再点击“Generate”,如上图所示;随后将得到如下图所示的结果。

待其生成完毕后,我们可以在刚刚解压后的PROJ库文件夹中新建的build文件夹中,看到如下所示的.sln文件。

随后,在开始菜单中找到位于Visual Studio 2022软件下的“x64 Native Tools Command Prompt for VS 2022”软件。

首先,cd进入PROJ库文件夹中刚刚新建的build文件夹。这里大家依据刚刚自己设定的文件夹路径来cd进入即可。
cd C:\proj-9.1.0\build
接下来,输入如下的代码,并回车运行。
msbuild ALL_BUILD.vcxproj /p:Configuration="Release"
其中,上述代码中="Release"表示我们将编译Release版本的PROJ库;如果大家需要编译Debug版本的库,则将其修改为="Debug"即可。

这里我们提一句,本文开头之所以说最终只能编译Release版本的PROJ库,是因为一旦前面的代码我们选择编译Debug版本,则其运行后会报错,出现如下所示的情况。

其中,这里不同的错误,都表明我们目前只能配置Release版本的PROJ库。

因此,我在这里最终选择编译Release版本的PROJ库。虽然选择编译Release版本的PROJ库在这里也会有警告出现,但这并不影响最后的结果。

接下来,我们继续输入如下所示的代码。
msbuild INSTALL.vcxproj /p:Configuration="Release"
其中,如果我们需要编译Debug版本的库,则将其修改为="Debug"即可。

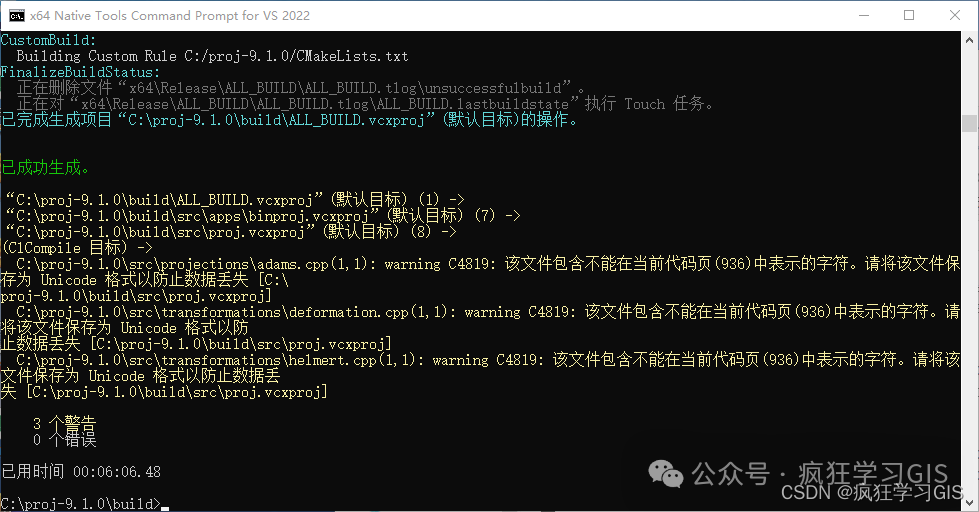
运行代码,得到结果如下。

此时,前面提到我们在CMake软件中设置了CMAKE_INSTALL_PREFIX所对应的文件夹路径。

在这个路径中,此时我们可以看到其已经自动生成了bin、include、lib与share等四个文件夹。

以上,即完成了PROJ库的配置。
2.3.2 方法二
这里我们介绍一下PROJ库的第二种配置方法。但前面我们也提到,并不推荐这种方法,大家如果有需要参考一下即可。如果前面已经通过方法一实现了PROJ库的配置,那么直接跳过这里,继续阅读本文2.4部分即可。
首先,我们按照官方所给出的OSGeo4W软件下载路径,进行OSGeo4W软件的下载。

或者也可以直接从这里进行下载:https://download.osgeo.org/osgeo4w/osgeo4w-setup.exe。
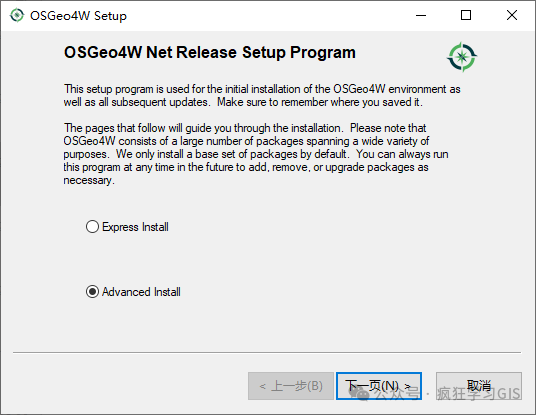
接下来,进行软件安装的过程中,在下图所示的界面中选择第二个选项。

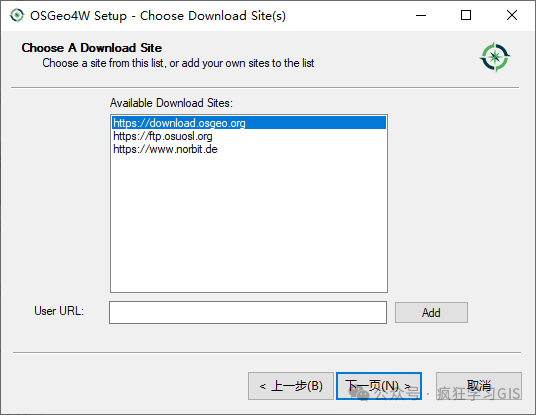
在下图所示的界面中,选择第一个选项。

在下图所示的界面中,进行如下的配置。

在下图所示的界面中,进行如下的配置。

在下图所示的界面中,进行如下的配置。

在下图所示的界面中,进行如下的配置。

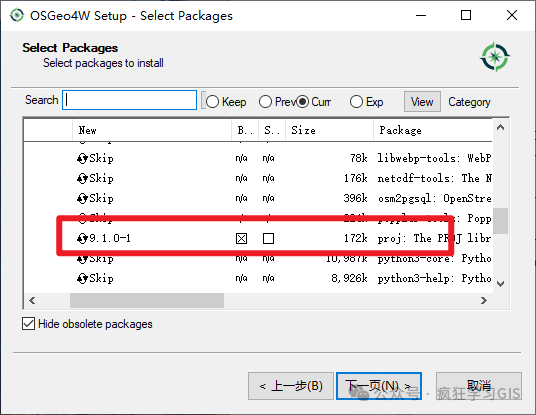
随后,在下图所示的界面中,首先找到第一个选项。

将其展开后,找到带有proj字样的那一行。

这里要注意,只要确保带有proj字样的那一行的New列中,出现库的版本号即可,其他行的这一列都是显示为Skip即可。

随后,如果出现下图所示的提示,按照其推荐设置进行配置即可。当然,如果我们前面选择了只下载PROJ库的话一般并不会出现这个提示;如果下载时选中的库比较多,则可能会出现这个。

随后,即可开始下载。

稍等片刻,将下载完毕。

到这里,PROJ库的官网就说完成了这一库的配置。但是通过这样的方法,我一直没有办法找到库对应的数据文件或其路径(比如前述lib、bin与include文件夹等的路径)。所以最终还是选择用方法一来实现PROJ库的配置了。
2.4 GDAL配置
完成了以上所有的操作,终于可以开始GDAL库的配置了。
首先,依然是在其官方下载网站(https://gdal.org/download.html)中进行源代码的下载。

随后,将下载得到的压缩包文件解压。

随后,找到其中的nmake.opt文件,并用Visual Studio软件打开。

随后,在其42行左右(具体行数可能会随着GDAL库版本的不同而不同)的位置,将等号后的数字修改为自己Visual Studio软件的_MSC_VER值。如果大家不知道自己Visual Studio软件的这一个值是多少,可以参考文章Visual Studio MSVC编译器版本(_MSC_VER值)的查看方法。

接下来,在66行左右的位置,将这一路径设置为自己希望编译后GDAL库存放的路径。

随后,在130行左右的位置,如果大家需要编译的是Debug版本的GDAL库,则将等号后的数字修改为1即可;我们这里需要编译的是Release版本的GDAL库,就不用修改。

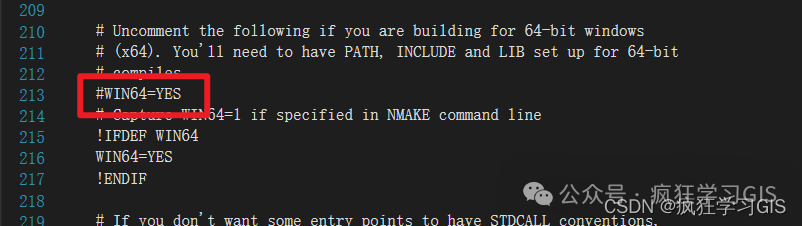
随后,在213行左右的位置,如果我们的电脑是64位的Windows系统,就将这一行的注释取消掉即可。

接下来,在245行左右的位置,如果需要动态编译就不用修改,如果需要静态编译就将等号后的数字修改为0。一般我们选择静态编译即可,因此将其修改为0。

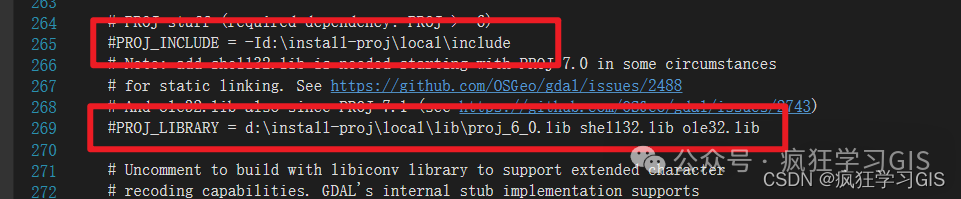
接下来,在265行左右,需要我们配置PROJ库的一些路径。

其中,第一个路径是前面我们在CMake软件中设置了CMAKE_INSTALL_PREFIX所对应的文件夹路径下,include文件夹的路径;第二个路径是这一文件夹中,lib文件夹中proj.lib文件的路径。如下图所示。

这两行配置完毕,如下图所示;这里需要注意,记得配置完路径后,将这两句代码也取消注释掉。

最后,在638行左右,需要我们配置SQLite环境的一些路径。

其中,这里所涉及的文件夹,是前面提到的SQLite环境所下载的三个压缩包文件解压后所存放的文件夹中,我们新建的、分别命名为include、lib与bin的那三个文件夹。其中,将include文件夹的路径放在第一个位置,将lib文件夹中的MySQLite.lib文件的路径放在第二个位置。

配置完毕后,如下图所示(这里我当时没有取消注释,所以按道理修改路径也没什么用;但是还是编译成功了)。

随后,保存当前nmake.opt文件,并再一次打开“x64 Native Tools Command Prompt for VS 2022”软件,cd进入刚刚解压得到的GDAL库文件夹(也就是nmake.opt文件所在的那个文件夹,这一文件夹下还有一个名为makefile.vc的文件,如下图所示)。

随后,对于我们需要的Release版本,输入如下代码并运行。
nmake /f makefile.vc
运行后得到如下图所示的结果。

随后,输入如下所示的代码并运行。
nmake /f makefile.vc devinstall
运行后得到如下图所示的结果。

如果需要的是Debug版本的GDAL库,那么不用输入以上两句代码,直接分别输入并运行以下三句代码即可。
nmake /f makefile.vc WIN64=YES DEBUG=1
nmake /f makefile.vc install
nmake /f makefile.vc devinstall
此时,在我们刚刚于nmake.opt文件66行左右处所设定的GDAL库存放路径(如下图所示)中,可以看到已经自动生成了相关的文件夹,如下下图所示。


以上,即完成了GDAL库的配置。
3 配置测试
接下来,我们需要检查一下GDAL库是否可以使用。
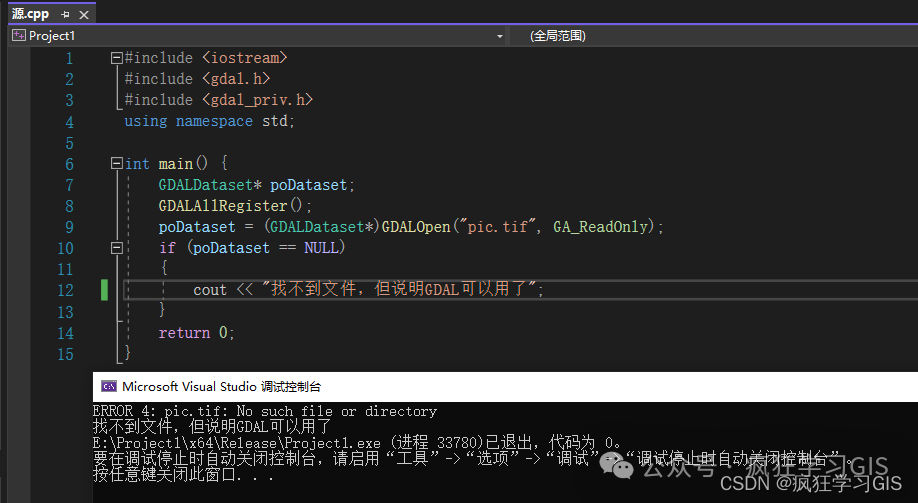
我们在Visual Studio软件中新建一个项目,并写一段需要调用GDAL库的代码;本文就用下面这个很简单的一段代码来验证GDAL库是否可用。
#include <iostream> #include <gdal.h> #include <gdal_priv.h> using namespace std;
int main() {
GDALDataset* poDataset;
GDALAllRegister();
poDataset = (GDALDataset*)GDALOpen("pic.tif", GA_ReadOnly);
if (poDataset == NULL)
{
cout << "找不到文件,但说明GDAL可以用了";
}
return 0;
}
其中需要注意,如果我们需要调用GDAL库,就需要在代码开头通过以下代码引入相关的头文件。
#include <gdal.h>
#include <gdal_priv.h>
随后,首先按照文章Visual Studio调用已配置好的C++库的方法中提到的方法,在Visual Studio软件中配置好相应的属性设置。
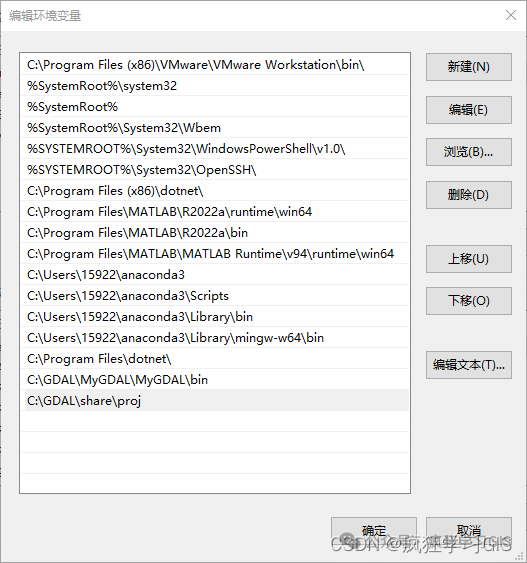
接下来,将刚刚于nmake.opt文件66行左右处所设定的GDAL库存放路径中的bin文件夹,与PROJ库配置好后在其指定文件夹(即CMake软件中设置了CMAKE_INSTALL_PREFIX所对应的文件夹)中生成的share文件夹,分别放于系统变量的PATH中;具体方法可以参考文章Windows环境变量的设置方法。
配置好后如下图最后两行所示。

这里如果不配置环境变量的话,在运行调用GDAL库的代码时,会出现如下图所示的错误或类似错误。

完成以上操作后,运行代码。此时,有可能出现找不到proj_9_1.dll文件的错误(或者是说找不到其他库的.dll文件,但是处理方式都是类似的);如下图所示。

针对这一情况,我们只需要将编译好后的PROJ库中的这一文件复制。

并粘贴至当前调用GDAL库的项目的文件夹中即可。

随后,运行程序,即可成功调用GDAL库。

至此,大功告成~