文章目录
- 准备工作
- 集成微信支付JSAPIV3
- 引入依赖
- 配置微信支付参数
- 初始化微信支付客户端
- 创建支付订单
- 支付回调处理
- 发起支付请求
- 总结
🎉欢迎来到架构设计专栏~Spring Boot集成微信支付JSAPIV3保姆教程
- ☆* o(≧▽≦)o *☆嗨~我是IT·陈寒🍹
- ✨博客主页:IT·陈寒的博客
- 🎈该系列文章专栏:架构设计
- 📜其他专栏:Java学习路线 Java面试技巧 Java实战项目 AIGC人工智能 数据结构学习
- 🍹文章作者技术和水平有限,如果文中出现错误,希望大家能指正🙏
- 📜 欢迎大家关注! ❤️
微信支付是在移动端、网站和小程序中广泛使用的支付方式之一。它为用户提供了便捷的支付体验,同时也为商家提供了安全、可靠的支付解决方案。微信支付的JSAPIV3版本引入了一些新特性,如证书的更新、签名方式的变化等。本教程将介绍如何在Spring Boot应用程序中集成微信支付JSAPIV3,以便顺利实现微信支付功能。

准备工作
在开始之前,确保您已经完成以下准备工作:
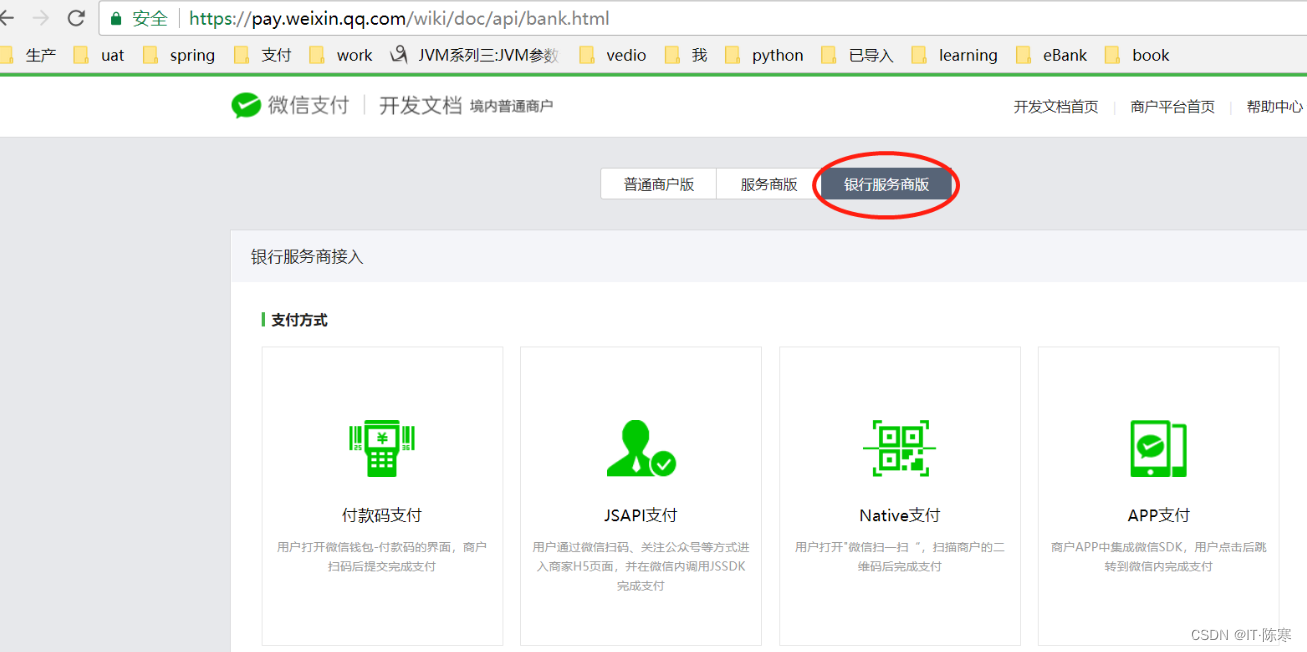
- 拥有一个微信支付商户账号。如果还没有,可以前往微信支付官网进行注册。
- 生成微信支付API证书和密钥,这是使用JSAPIV3的关键。您可以在微信支付商户平台中的“API安全”中申请并下载证书。

- 一个基于Spring Boot的Java项目。如果您还没有创建项目,可以使用Spring Initializer或手动创建一个。
集成微信支付JSAPIV3
引入依赖
首先,您需要在项目的pom.xml文件中引入微信支付的依赖:
<dependency>
<groupId>com.github.wechatpay-apiv3</groupId>
<artifactId>wechatpay-apache-httpclient</artifactId>
<version>3.3.0</version>
</dependency>这个依赖包含了与微信支付API交互所需的工具。

配置微信支付参数
在application.properties或application.yml文件中配置微信支付参数,包括商户ID(mchId)、商户API密钥(apiSecret)、证书路径等信息:
wechatpay:
mchId: YourMchId
apiSecret: YourApiSecret
certPath: /path/to/your/apiclient_cert.p12
certPassword: YourCertPassword请将上述参数替换为您的实际商户ID、API密钥、证书路径和证书密码。

初始化微信支付客户端
创建一个用于初始化微信支付客户端的@Configuration类:
import com.github.wechatpay.apiv3.WechatPayHttpClientBuilder;import org.springframework.beans.factory.annotation.Value;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;@Configuration
public class WechatPayConfig {@Value("${wechatpay.mchId}") private String mchId; @Value("${wechatpay.apiSecret}") private String apiSecret; @Value("${wechatpay.certPath}") private String certPath; @Value("${wechatpay.certPassword}") private String certPassword; @Bean public WechatPayHttpClientBuilder wechatPayHttpClientBuilder() { WechatPayHttpClientBuilder builder = WechatPayHttpClientBuilder.create() .withMerchant(mchId, certPath, certPassword) .withValidator(new WechatPay2Validator(apiSecret)); return builder; }
}
在上述代码中,我们使用WechatPayHttpClientBuilder来初始化微信支付客户端。通过配置的商户ID、证书路径和证书密码,以及API密钥,我们可以创建一个用于后续交互的客户端实例。

创建支付订单
接下来,我们将创建一个用于生成支付订单的服务类。在该服务类中,我们将使用微信支付提供的API来生成预支付订单并获取支付链接。
import com.github.wechatpay.apiv3.WechatPayHttpClientBuilder;
import com.github.wechatpay.apiv3.WechatPayResponse;
import com.github.wechatpay.apiv3.ValidatorUtils;
import com.github.wechatpay.apiv3.model.PayJsapiV3OrderRequest;
import com.github.wechatpay.apiv3.model.PayJsapiV3OrderResponse;
import com.github.wechatpay.apiv3.model.enums.TradeTypeEnum;import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;import java.io.IOException;
@Service
public class WechatPayService {@Autowired private WechatPayHttpClientBuilder wechatPayHttpClientBuilder; // 商户号 private final String mchId = "YourMchId"; // 商户订单号 private final String outTradeNo = "YourOutTradeNo"; // 商品描述 private final String body = "YourOrderDescription"; // 支付金额(单位:分) private final Long totalFee = 100L; // 用户标识(用户在您的系统中的唯一标识) private final String openid = "YourUserOpenId"; // 微信支付回调地址 privatefinal String notifyUrl = "YourNotifyUrl";
public PayJsapiV3OrderResponse createJsapiOrder() throws IOException { PayJsapiV3OrderRequest request = new PayJsapiV3OrderRequest(); request.setAppid(wechatPayHttpClientBuilder.getWechatMeta().getAppid()); request.setMchid(mchId); request.setOutTradeNo(outTradeNo); request.setTradeType(TradeTypeEnum.JSAPI); request.setDescription(body); request.setNotifyUrl(notifyUrl); request.setAmount(totalFee); request.setPayer(openid); WechatPayResponse<PayJsapiV3OrderResponse> response = wechatPayHttpClientBuilder.build().createOrder(request); ValidatorUtils.checkResponse(response); return response.getBody(); }
}
在上述代码中,我们创建了一个WechatPayService服务类,它包含了生成JSAPI支付订单的方法createJsapiOrder。在方法中,我们使用微信支付提供的API来构建支付订单请求,并发送请求以获取支付链接。
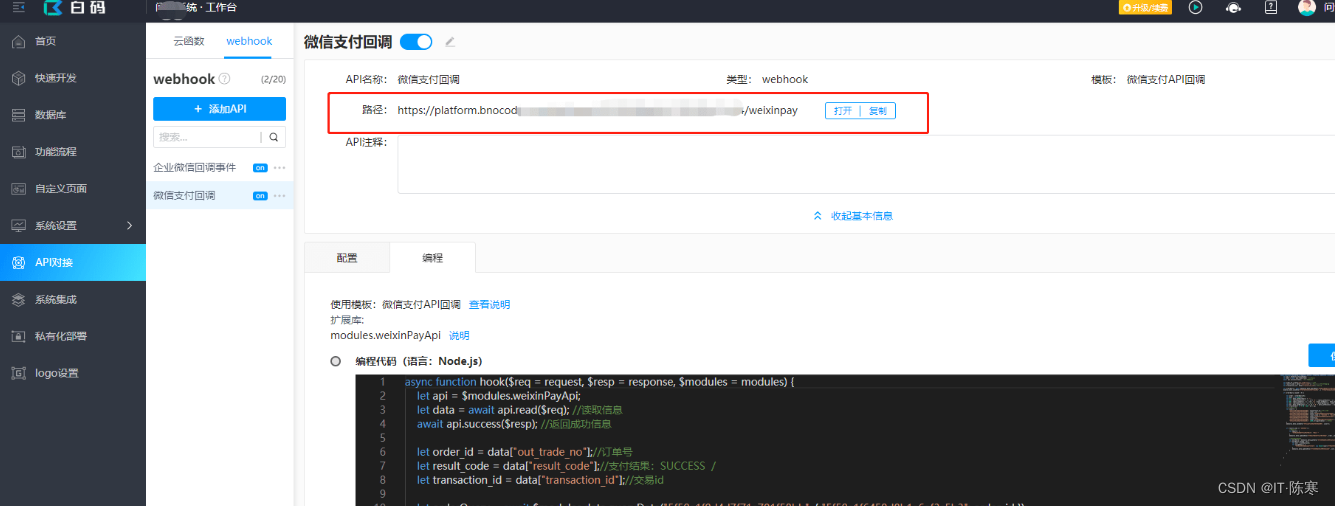
支付回调处理
当用户支付成功后,微信支付会异步通知我们的服务器。因此,我们需要实现一个支付回调接口来处理支付结果通知。以下是一个简单的支付回调处理器示例:
import com.github.wechatpay.apiv3.model.PayJsapiV3NotifyRequest;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RestController;@RestController
public class WechatPayCallbackController {@PostMapping("/wechatpay/callback") public String notify(@RequestBody PayJsapiV3NotifyRequest notifyRequest) { // 处理支付结果通知 // 此处可以更新订单状态等业务逻辑 return "success"; }
}
在上述代码中,我们创建了一个RESTful接口/wechatpay/callback来接收微信支付的回调通知。在实际项目中,您可以根据自己的业务需求来处理支付结果通知,例如更新订单状态、发送邮件通知等。

发起支付请求
最后,我们需要一个前端页面来引导用户发起支付请求。您可以在前端页面中调用微信支付的JSAPI来完成支付。以下是一个简化的HTML示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>WeChat Pay Example</title>
</head>
<body>
<h1>WeChat Pay Example</h1>
<button id="payButton">Pay Now</button>
<script>
document.getElementById("payButton").addEventListener("click", function() {
// 发起支付请求,调用微信支付JSAPI
// 在这里调用后端接口获取支付参数
// 将支付参数传递给微信支付JSAPI
});
</script>
</body>
</html>在上述示例中,当用户点击“Pay Now”按钮时,应调用后端接口来获取支付参数,并将参数传递给微信支付的JSAPI来完成支付。

总结
通过本教程,您已经了解了如何在Spring Boot应用程序中集成微信支付JSAPIV3,并完成了创建支付订单、支付回调处理以及发起支付请求的流程。微信支付是一个功能强大且广泛使用的支付方式,适用于各种移动端、网站和小程序的支付场景。在实际项目中,您可以根据自己的需求进一步优化和扩展支付流程,以提供更好的支付体验。希望本教程对您构建微信支付功能有所帮助!