7b2美化-手机菜单页底部添加滚动播报

以下代码放到b2/Modules/Templates/Header.php
搜索
代码语言:javascript
复制
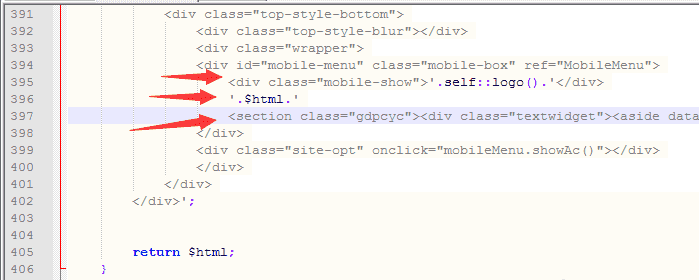
<div class="mobile-show">'.self::logo().'</div>下面’.$html.’的下方放入以下代码
示例

代码语言:javascript
复制
<section class="gdpcyc"><div class="textwidget"><aside data-wow-delay="0.3s"><div class="textwidget"><div id="container-box-1"><div class="container-box-1-1">坚持每天来逛逛,会让你</div><div id="flip-box-1"><div><div class="flip-box-1-1">生活也美好了!</div></div><div><div class="flip-box-1-2">心情也舒畅了!</div></div><div><div class="flip-box-1-3">走路也有劲了!</div></div><div><div class="flip-box-1-4">腿也不痛了!</div></div><div><div class="flip-box-1-5">腰也不酸了!</div></div><div><div class="flip-box-1-6">工作也轻松了!</div></div></div><div class="container-box-1-2">你好我也好,不要忘记哦 !</div></div></div></aside></div></section>以下代码放入css样式
代码语言:javascript
复制
.gdpcyc{
display:none;
}
@media screen and (max-width: 768px){
.gdpcyc{
display:block;
}
#container-box-1 {
color: #526372;
text-transform: uppercase;
width: 100%;
font-size: 16px;
line-height: 40px;
text-align: center
}
#flip-box-1 {
overflow: hidden;
height: 40px
}
#flip-box-1 div {
height: 50px
}
#flip-box-1>div>div {
display: inline-block;
text-align: center;
height: 40px;
width: 100%
}
#flip-box-1
div:first-child {
animation: show 8s linear infinite
}
@keyframes
show {
0% {
margin-top: -300px
}
5% {
margin-top: -250px
}
16.666% {
margin-top: -250px
}
21.666% {
margin-top: -200px
}
33.332% {
margin-top: -200px
}
38.332% {
margin-top: -150px
}
49.998% {
margin-top: -150px
}
54.998% {
margin-top: -100px
}
66.664% {
margin-top: -100px
}
71.664% {
margin-top: -50px
}
83.33% {
margin-top: -50px
}
88.33% {
margin-top: 0px
}
99.996% {
margin-top: 0px
}
100% {
margin-top: 300px
}
}
}如果不显示请清空缓存后查看
本文来自:小狐狸资源网
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。