老生长谈
说到低代码大家不用想就觉得是表单设计器,或者是只能做非常流程化简单系统的工具,没有实用性,没办法按需求定制开发
即使可以那肯定很复杂,自成一种领域,需要太高的学习成本,而且最终也不一定比手动来多少,所以提到低代码绝大多数人都望而却步并嗤之以鼻
如果是这样,那我们的想法也算是不谋而合
可即使做为一个小人物,也不能轻言放弃,既然知道问题所在那就想办法解决
设计之旅
所以开始了light to freedomen 的设计与开发之旅
light 可视化工具:光明
freedomen 是antd的轻封装UI, 和antd是同级工具,轻封装是为了统一数据结构等 (比如有的值使用的是checked 有的使用的是e.target.value 有的使用是value等等,统一使用同一名称)
antd: <Button danger> 按钮</Button>
freedomen : {type: 'button', value: '按钮', config: {danger: true}}从上看到使用上只是数据化了,组件功能并没有变化。结构化的标准数据,为代码生成提供便捷
也就是说如果生成的都是 react + freedomen(antd)的源代码写法是不是就不算自成一领域了呢
所以按开发者思路先用 create-react-app 创建个脚手架, package.json 写入相关依赖,创建基本的layout等
而生成的页面与service动态写入到其对应的文件中,那么他也就像开发者一样了
实用示例
再来看一下按需求定制方面,以开源的系统 mall-admin-web 中的几个复杂的页面为例吧
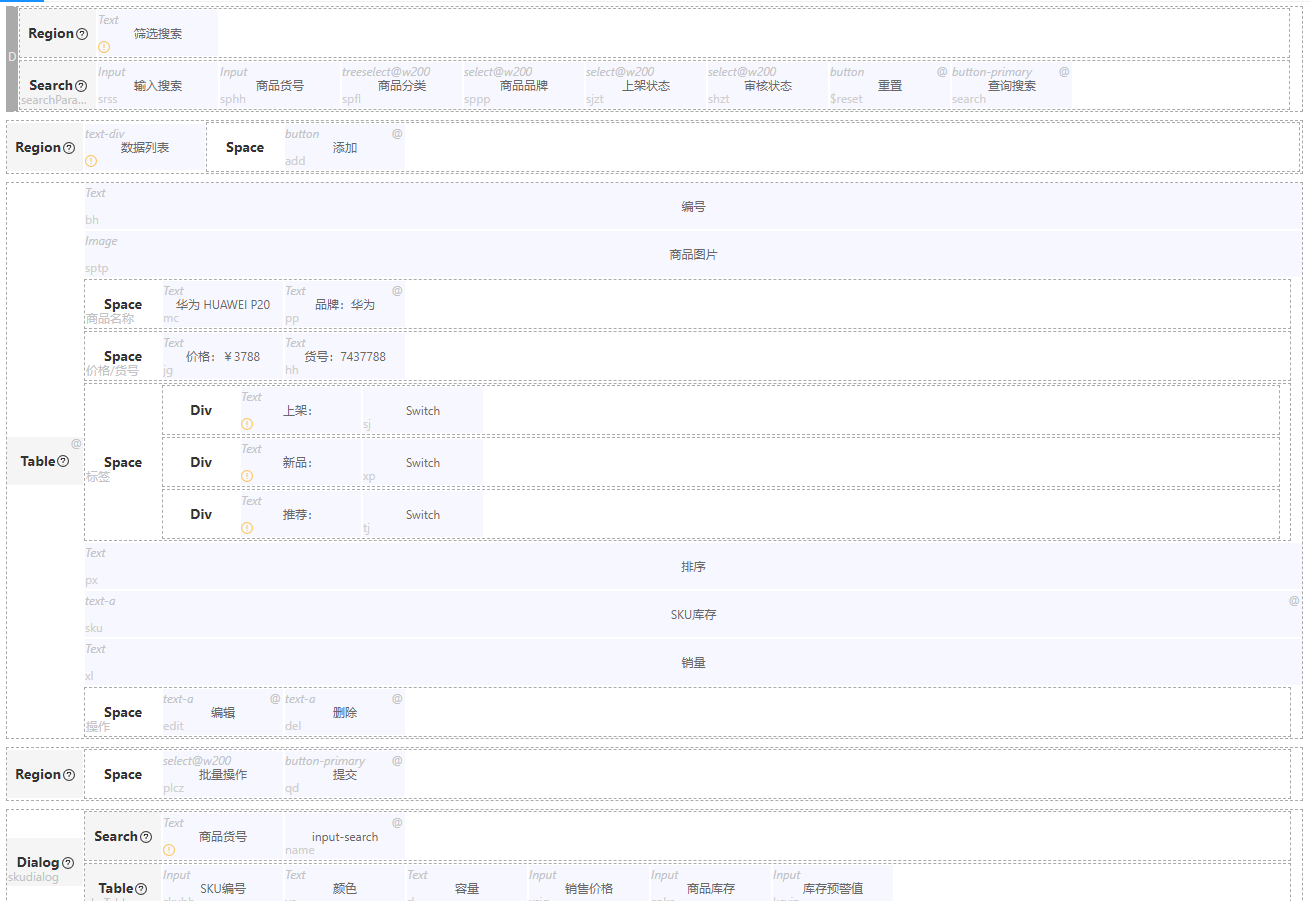
商品列表-设计页面

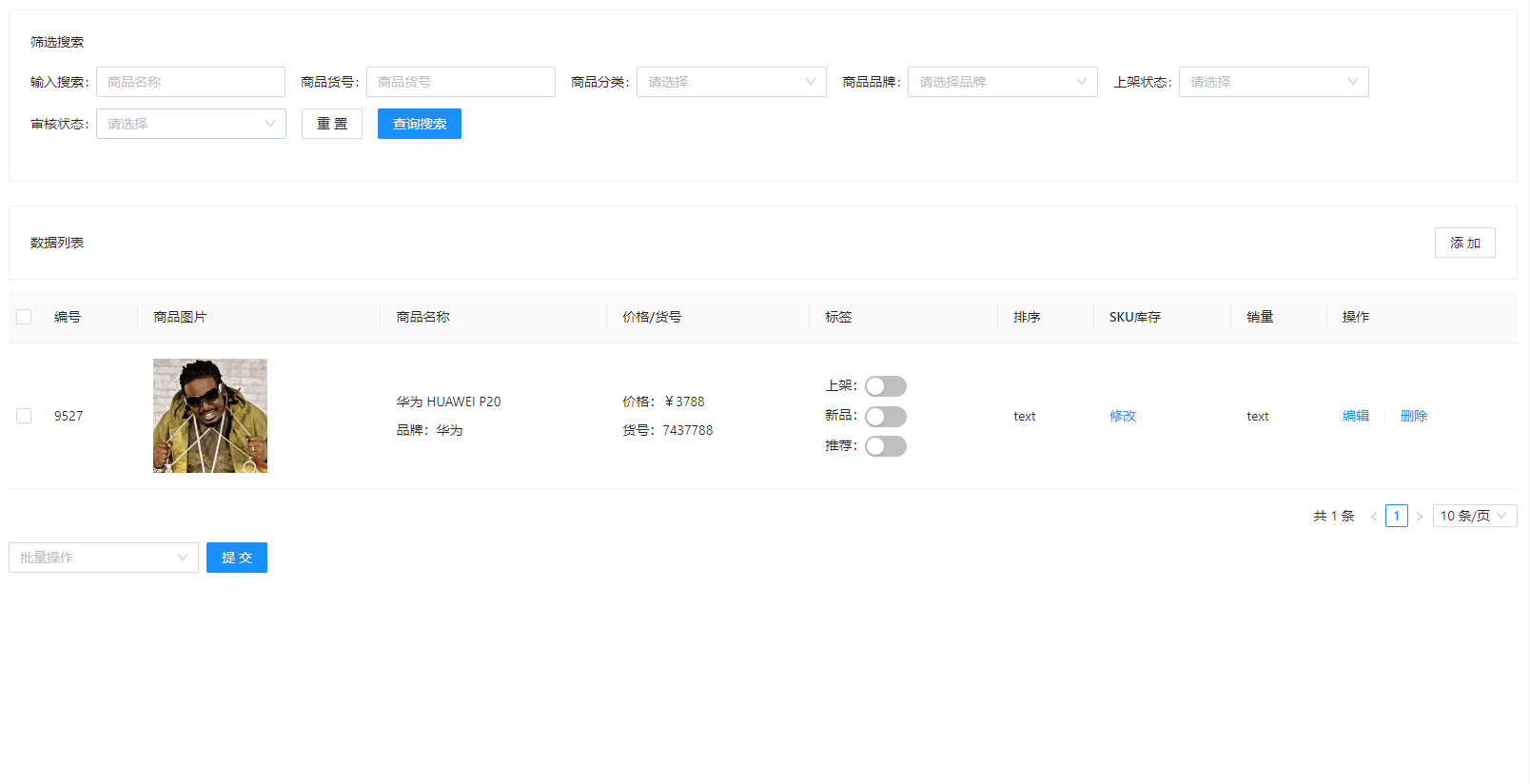
商品列表-预览页面


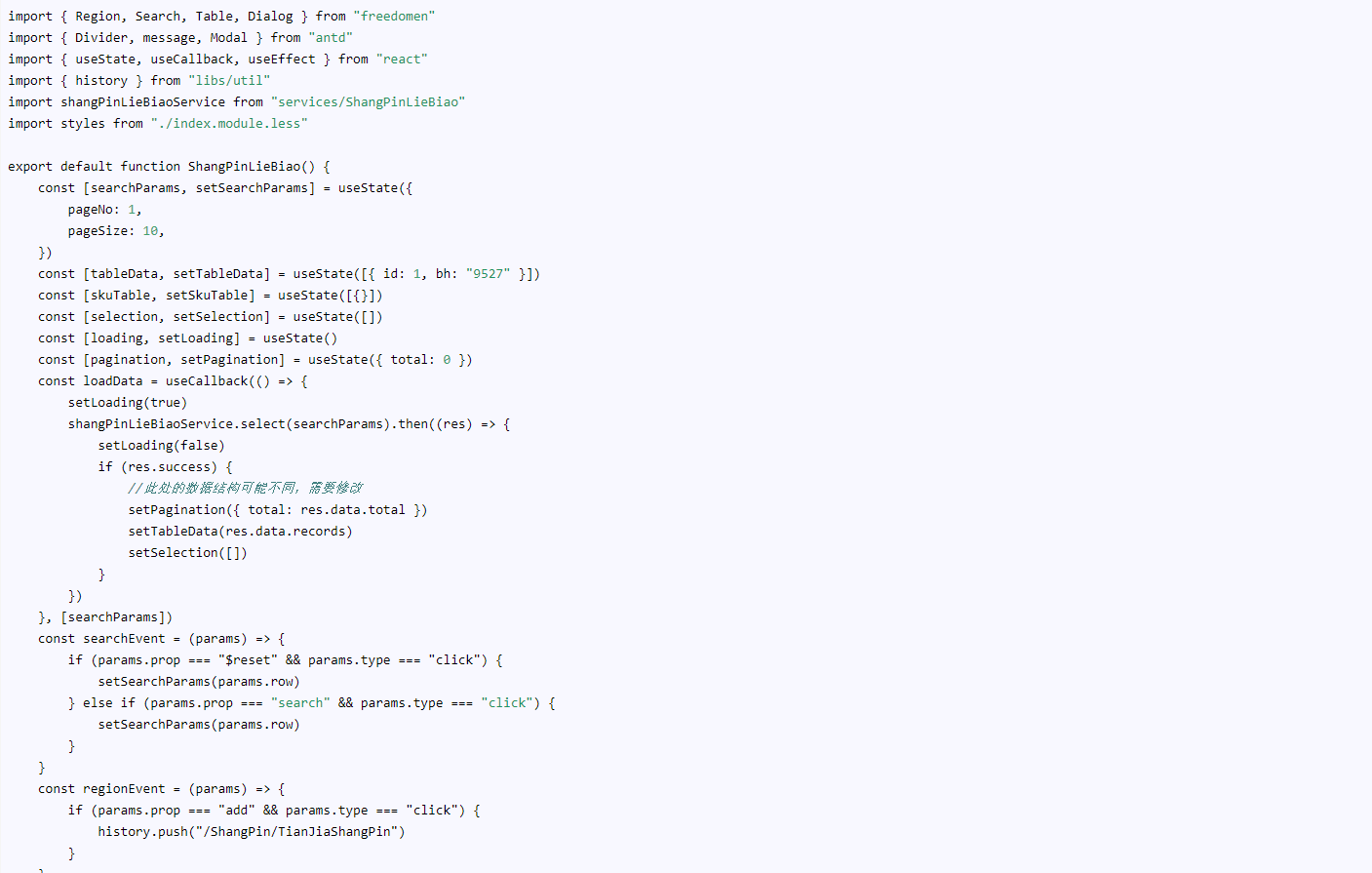
商品列表-代码页面

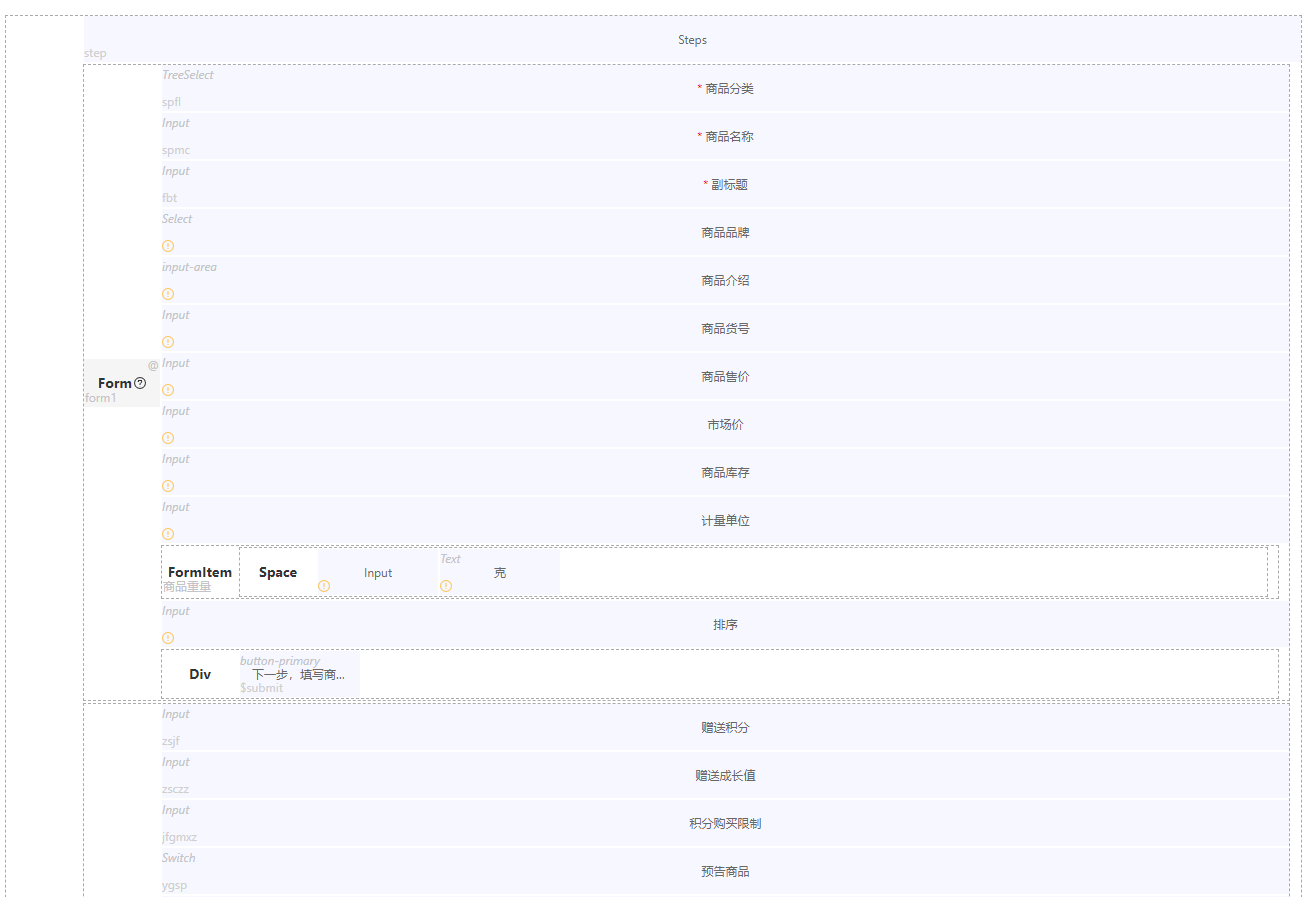
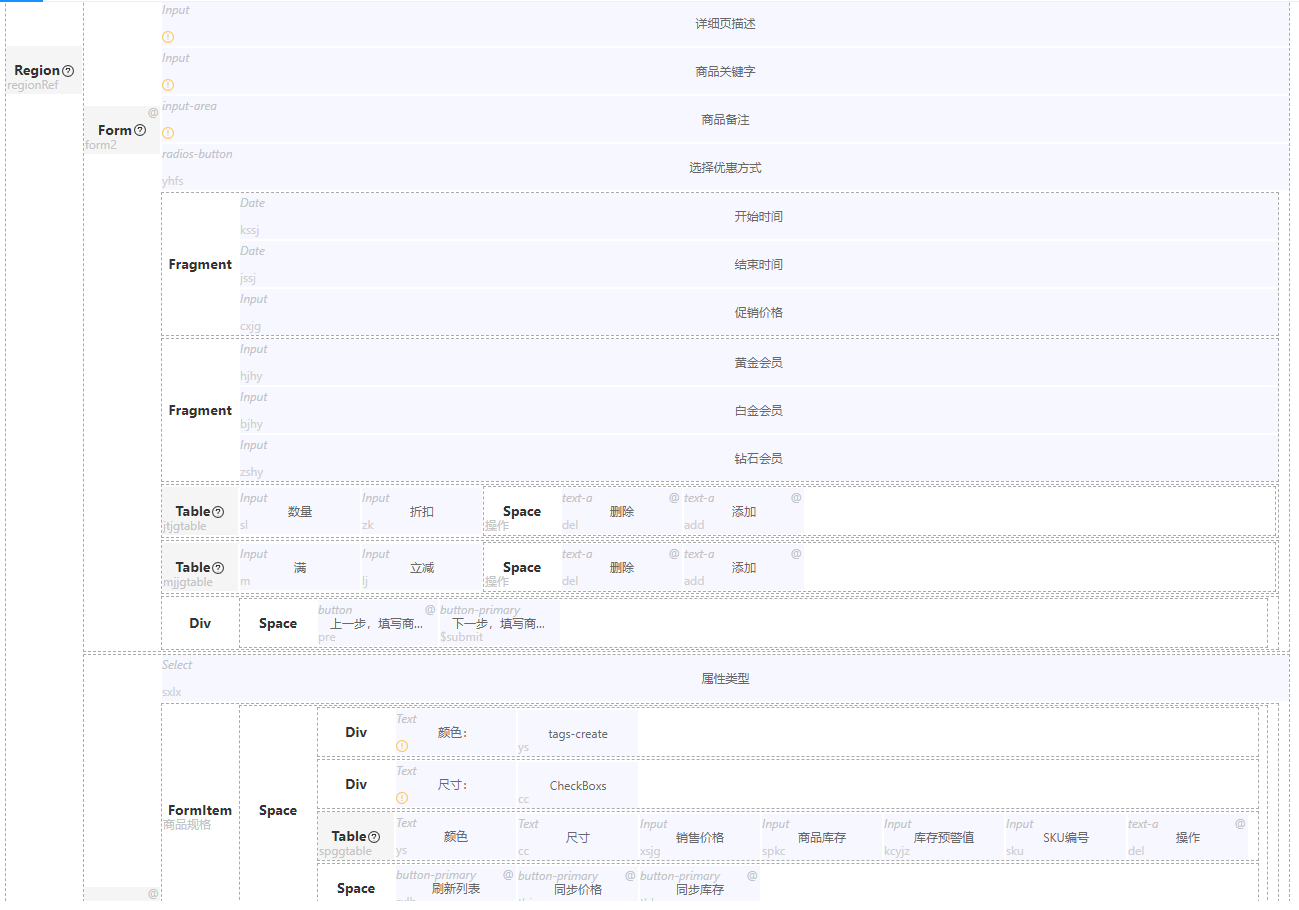
添加商品-设计页面:


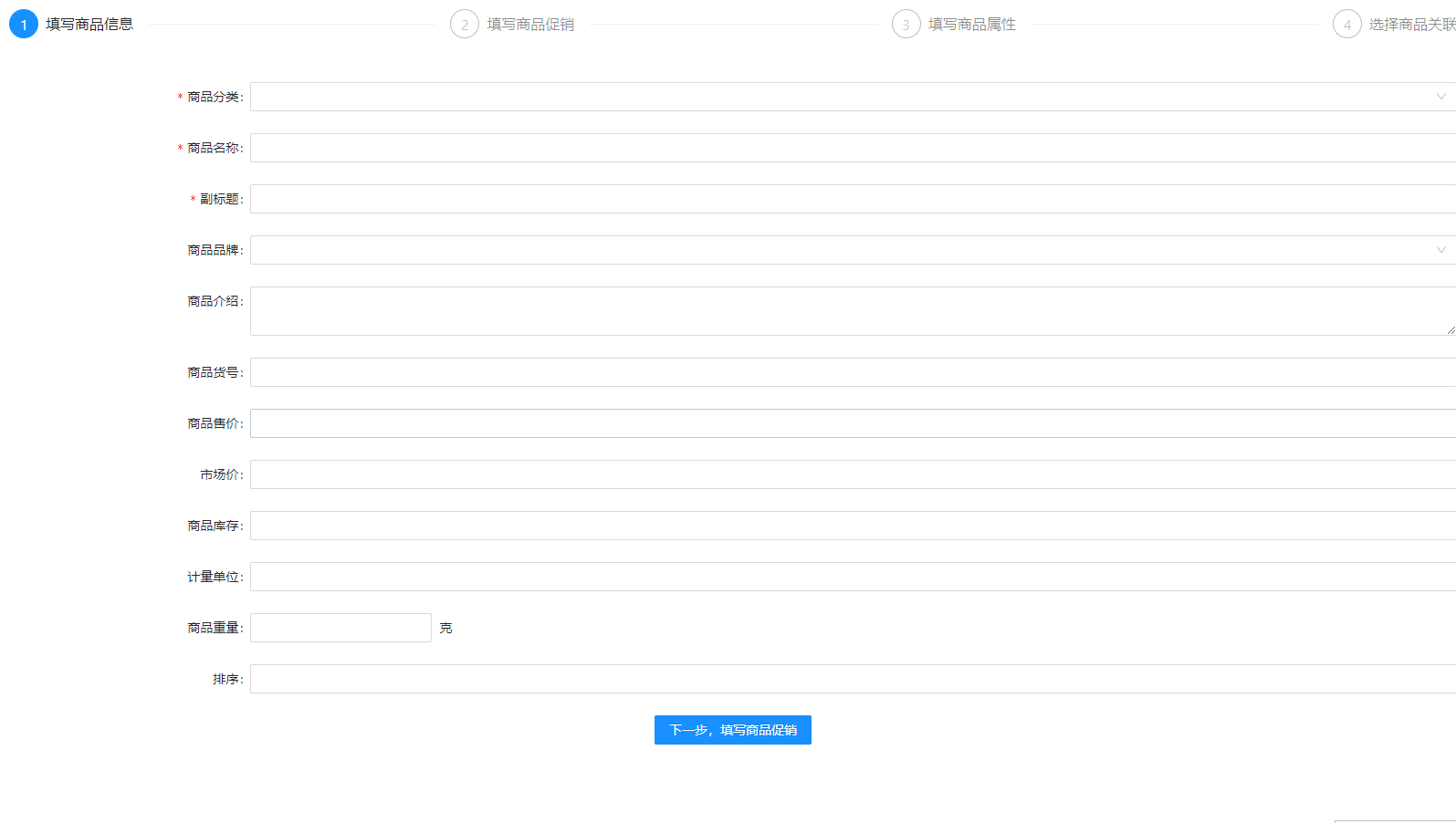
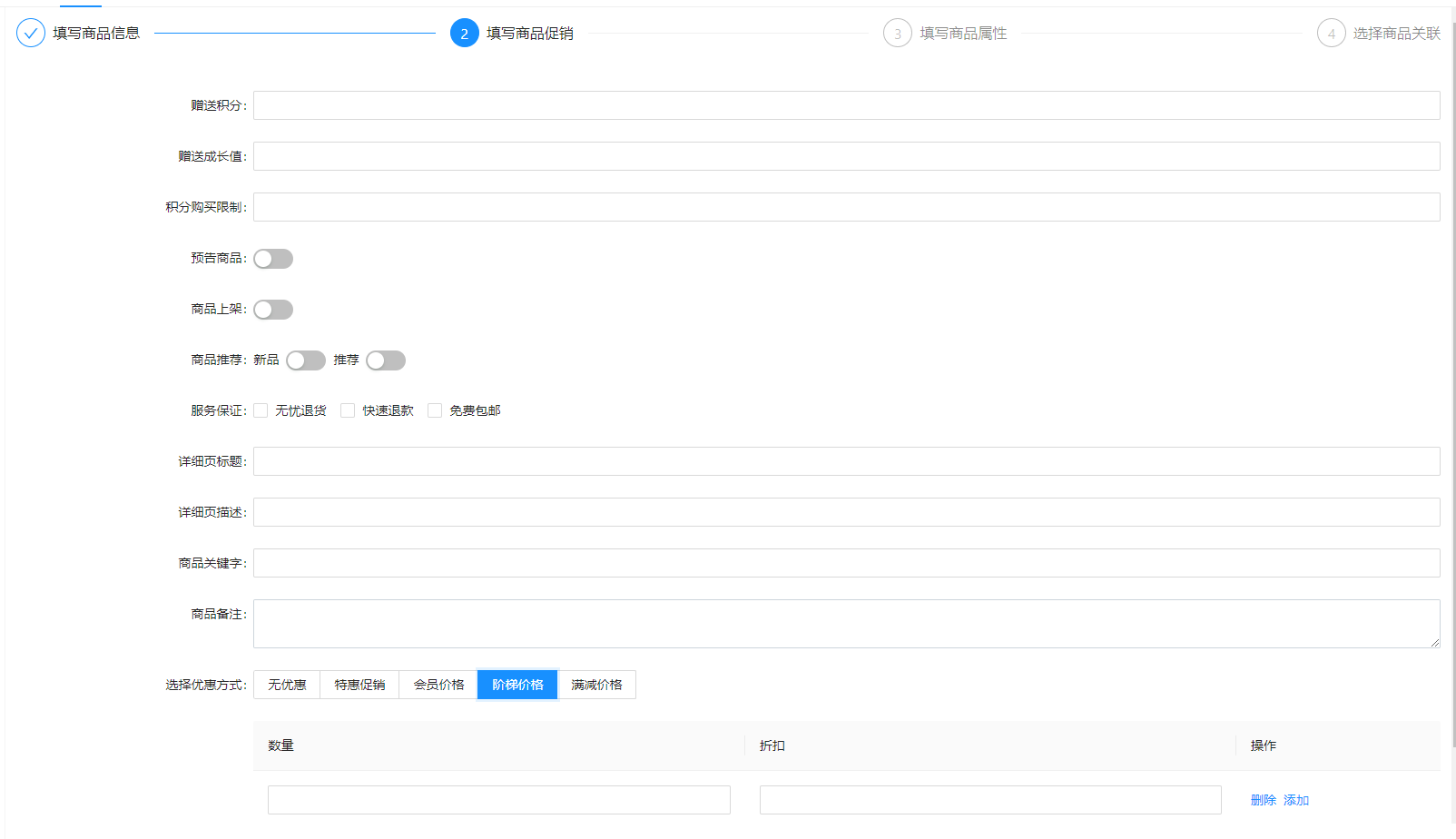
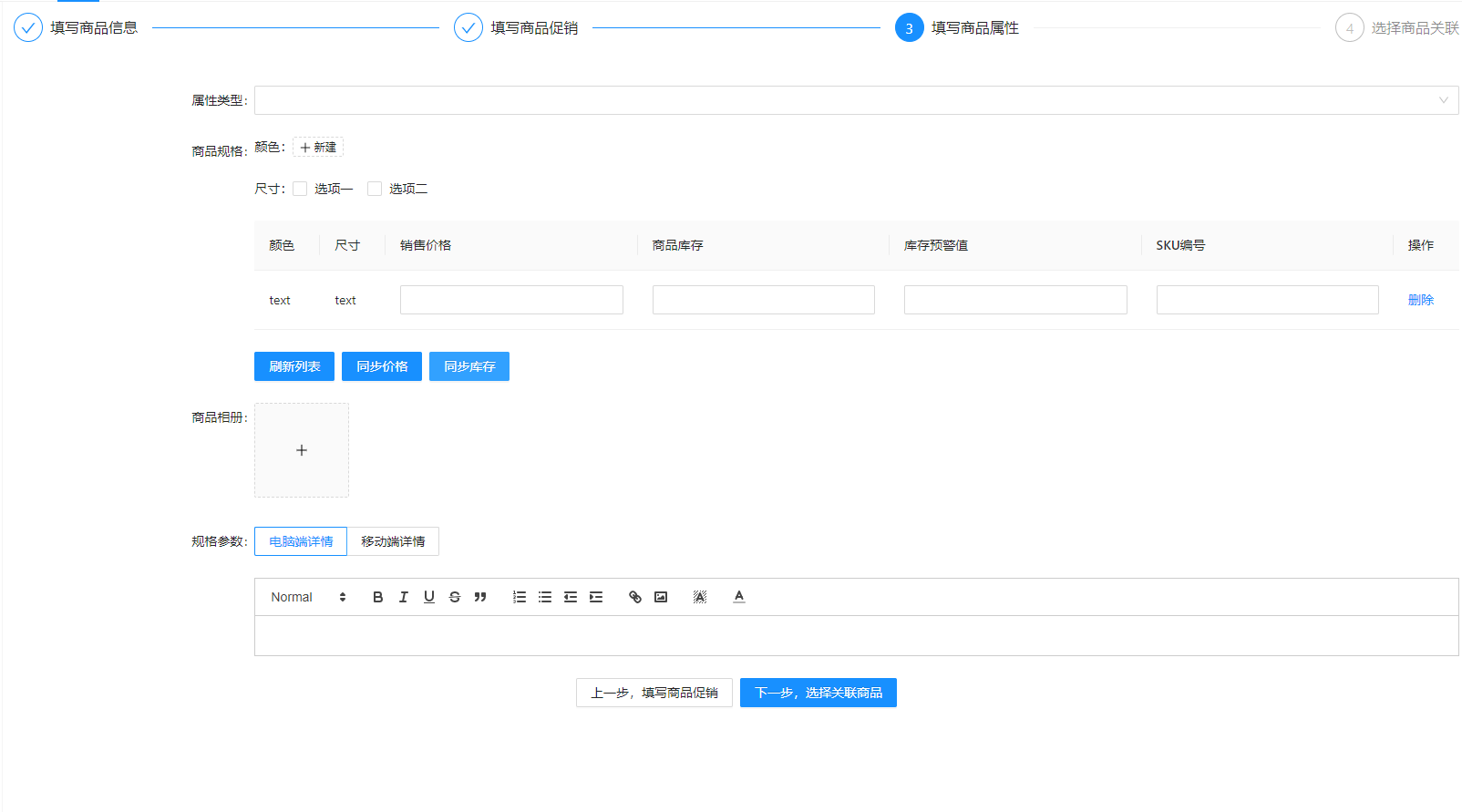
添加商品-预览页面



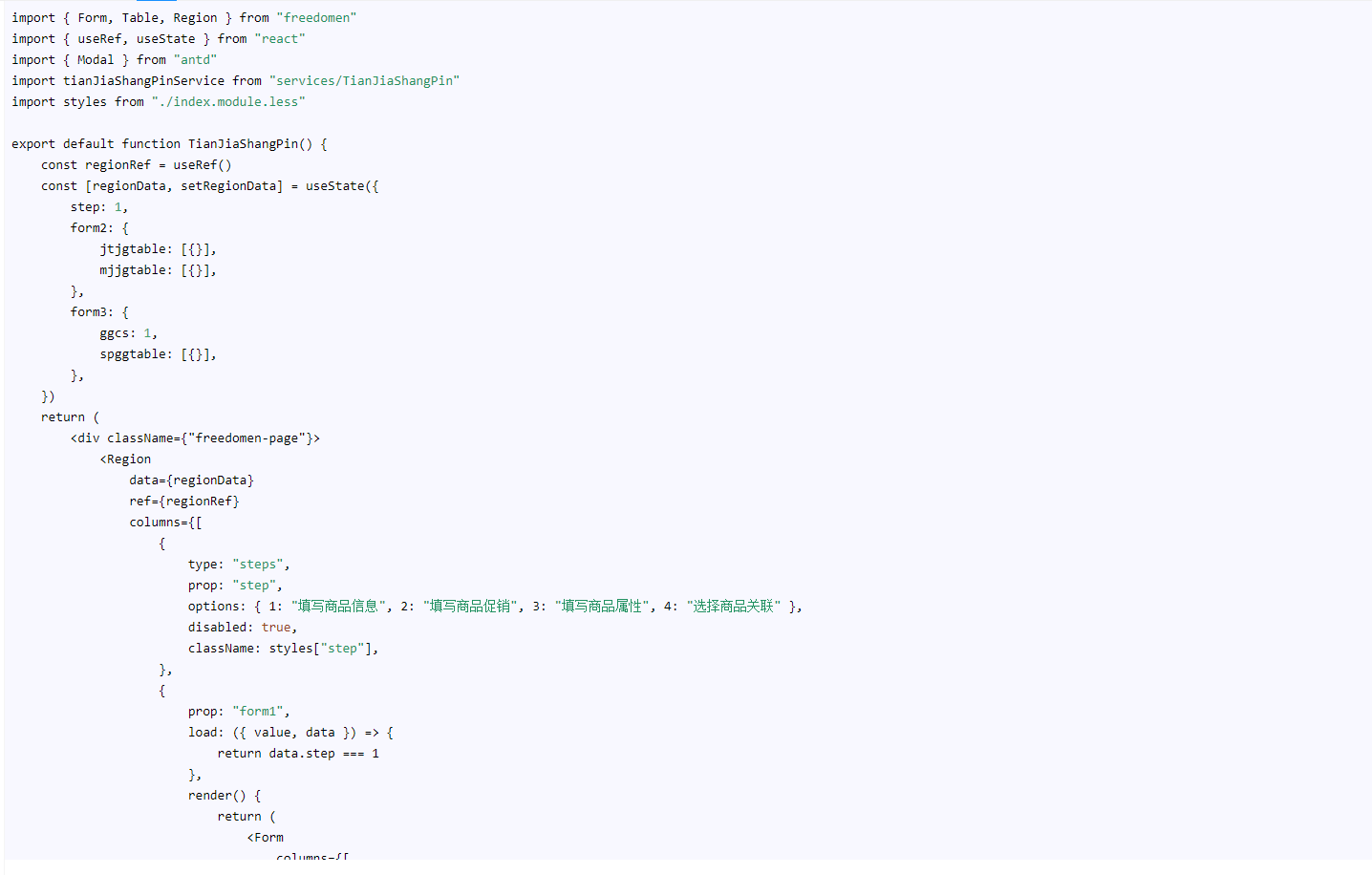
添加商品-代码页面


总结
从上可以看出如此定制功能功能可视化还是很容易完成了,而且代码也是react,就不再增加学习成本了
短短20分钟就可以协助开发者搞写如此浪费时间的页面,而且代码可以直接复制得页面中就可以使用,相辅相成,相得益彰还是很不错的
虽然网站简陋但功能还是比较不错的,嘿嘿 ~ 欢迎体验