- 背景
首先,最近鄙人想在后台管理系统中添加一个;
可以跟其他管理员交流的即时通讯的小窗口;
同时也是一种学习积累;
在资源比较中我认为
GatewayWorker是很合适的 于是,在此进行一番使用技巧的整理,以方便各位避免踩雷
- 环境
框架: ThinkPHP 5.1.2
系统: Windows10、CentOS7.2-
GatewayWorker 手册 (推荐详细阅读哦!)GatewayWorker 是基于Workerman开发的一个项目框架,用于快速开发TCP长连接应用,例如app 推送服务端、即时IM服务端、游戏服务端、物联网、智能家居等等 同时,提供非常方便的API,可以全局广播数据、可以向某个群体广播数据、也可以向某个特定客户端推送数据。配合 Workerman 的定时器,也可以定时推送数据 。
第一步、 首先进行框架的下载
- Workerman 【
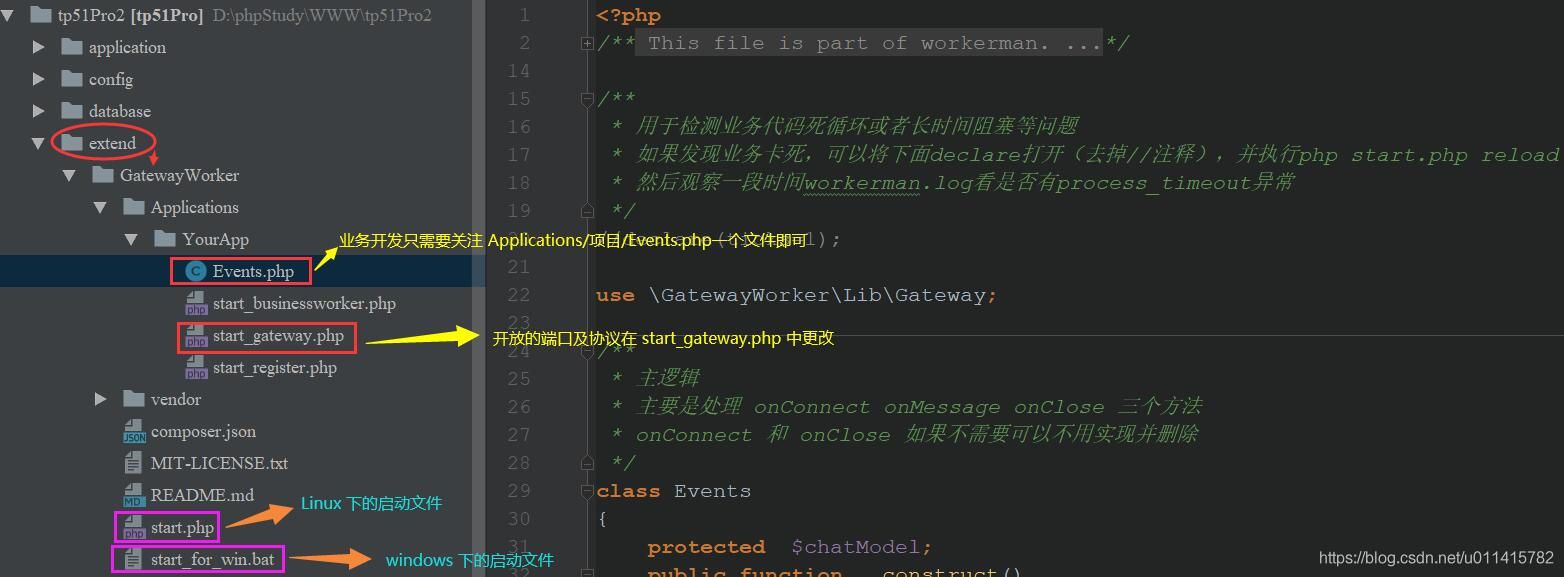
官方下载地址】 附带鄙人的的【百度网盘备份 (提取码:ahn3)】以我的项目为例,解压下载的文件夹后,放在了 ThinkPHP项目框架 的"extend"目录

第二步、进行框架的编码开发
- 建议参考 【
官方 — 与 ThinkPHP 框架的结合】
【提示:】
此处的代码开发,就是针对自己的业务,说的越多感觉会更糊涂,所以,此处建议参考官方文档
以下是作为本人的业务需求,进行的处理,参考时注意举一反三
- ① . 对
"\extend\GatewayWorker\Applications\YourApp\Events.php"文件的处理 作为 GatewayWorker 的服务端,针对于消息的处理业务,主要就是这一文件, 如下,为鄙人业务的核心源码,可参照优化:
/** * 当客户端连接时触发 * 如果业务不需此回调可以删除onConnect * @param int $client_id 连接id */ public static function onConnect($client_id) { // 向当前 client_id 发送数据 Gateway::sendToClient($client_id,json_encode(['type' => 'init', 'client_id' => $client_id])); }
/**
* 当客户端发来消息时触发
* @param int $client_id 连接id
* @param mixed $message 具体消息
*/
public static function onMessage(client_id, message)
{
//示例: $message = '{"type":"send_to_uid","uid":"xxxxx", "message":"...."}'
message_data = json_decode(message,true);
if ($message_data){
//TODO 方便区分信息传递类型
type = message_data['type'];
// 发送人ID,此处为数据库中管理员的ID
from_id = message_data['from_id'];
// 接收人ID
to_id = isset(message_data['to_id'])?$message_data['to_id']:0;
switch ($type){
case 'bind':
//将client_id与uid绑定,用来唯一确定一个客户端用户或者设备
Gateway::bindUid(client_id,from_id);
return;
case 'online':
//判断接收人是否在线
onlineStatus = Gateway::isUidOnline(to_id);
Gateway::sendToUid(from_id, json_encode(['type'=>'online','to_id'=>to_id,'status'=>$onlineStatus]));
return;
case 'say':
//发送文字
text = nl2br(htmlspecialchars(message_data['content']));
$sayData = [
'type' => 'say',
'content' => $text,
'from_id' => $from_id,
'to_id' => $to_id,
'log_time' => time()
];
if (Gateway::isUidOnline($to_id)){
$sayData['is_read'] = 1;
Gateway::sendToUid(to_id, json_encode(sayData));
}else{
$sayData['is_read'] = 0;
}
Gateway::sendToUid(from_id,json_encode(sayData));
return;
case "say_img":
//发送图片
img_name = message_data['data'];
$sayData=[
'type'=>'say_img',
'from_id'=>$from_id,
'to_id'=>$to_id,
'content'=>$img_name,
'log_time' => time()
];
if (Gateway::isUidOnline($to_id)){
Gateway::sendToUid(to_id,json_encode(sayData));
}
Gateway::sendToUid(from_id,json_encode(sayData));
return;
}
}else{
return;
}
}
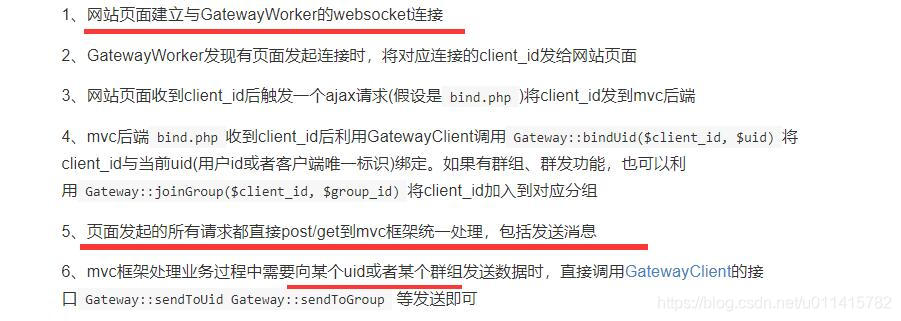
- ②. 前端连接需求
一般在网站页面设计中,对于连接使用的 js片段举例如下:
/**
* 与 GatewayWorker 建立websocket连接,域名和端口改为你实际的域名端口,
* 其中端口为 Gateway 端口,即 start_gateway.php 指定的端口。
* start_gateway.php 中需要指定 websocket协议,像这样
* $gateway = new Gateway(websocket://0.0.0.0:8282);
*/
var ws = new WebSocket("ws://127.0.0.1:8282");
ws.onmessage = function (e) {
var message = eval('(' + e.data + ')');
console.log('message', message);
switch (message.type) {
case 'init':
changeNoReadLogs();
var bind = '{"type":"bind","from_id":"' + from_id + '","to_id":"' + to_id + '"}';
ws.send(bind);
message_load();
var online = '{"type":"online","from_id":"' + from_id + '","to_id":"' + to_id + '"}';
ws.send(online);
break;
case 'online':
if (message.status == 1) {
set_online_status(true);
} else {
set_online_status(false);
}
return;
case "say":
if (to_id == message.from_id) {
var messagexx = '{"tag":"left","content":"' + message.content + '","type":"say","from_id":"' + from_id + '","to_id":"' + to_id + '"}';
To_send_message(messagexx, 'left',message.content);
if (message.is_read == 1) {
set_online_status(true);
} else {
set_online_status(false);
}
changeNoReadLogs();
}
save_message(message);
return;
case "say_img":
if(from_id == message.to_id){
$(".chat-content").append(' <div class="chat-text section-left flex"><span class="char-img" style="background-image: url('+to_head+')"></span> <span class="text"><i class="icon icon-sanjiao4 t-32"></i><img width="120em" height="auto" src="'+message.content+'"></span> </div>');
$(".chat-content").scrollTop(3000);
changeNoReadLogs();
}
if (to_id == message.to_id) {
if (message.is_read == 1) {
set_online_status(true);
} else {
set_online_status(false);
}
}
save_message(message);
return;
}
};【提示】:
对于上述的前端页面中,会出现大量的处理方法;
注意,形如 "ws.send(message)" 的代码就是客户端向 GatewayWorker 服务端发送信息的操作;
而出现的其他自定义方法,
比如 "changeNoReadLogs()、message_load()、save_message()"
一般都是向后台服务发送的业务异步处理请求操作;
比如获取当前用户和一级管理员的聊天记录、处理发送人的未读消息、保存聊天记录 ...</code></pre></div></div><p><code>【注意】:</code></p><blockquote><p> <em style="font-style:italic"><strong>如果前端网站所处的服务器,网络协议不同,连接也有区别</strong></em>
- 如果是 Windows 本地测试 可配置的连接为: 【
ws://127.0.0.1:8282】;
如果是 Linux 服务器(http 协议), 举例 【ws://139.xxx.x.xx:8282】
如果是 Linux 服务器(https协议), 举例 【wss://www.wenjiehorse.com/wss】
第三步、 GatewayWorker 的启动与停止
- ★ 如果是 windows 环境,这种情况基本就是本地的开发测试,直接点击运行 “start_for_win.bat” 文件即可

- ★ 如果是
Linux 环境或者是 macOS,则需要在命令行中进行操作
- 以 debug(调试)方式启动
php start.php start - 以 daemon(守护进程)方式启动
php start.php start -d - 停止
php start.php stop - 重启
php start.php restart - 平滑重启 (业务代码更改后)
php start.php reload - 查看状态
php start.php status - ★ 在 Linux 下的启动效果如图所示:

【附录】
- GatewayWorker 默认使用的 “8282” 端口
注意防火墙的端口开放,如果是阿里云服务器,可能还要设置安全组
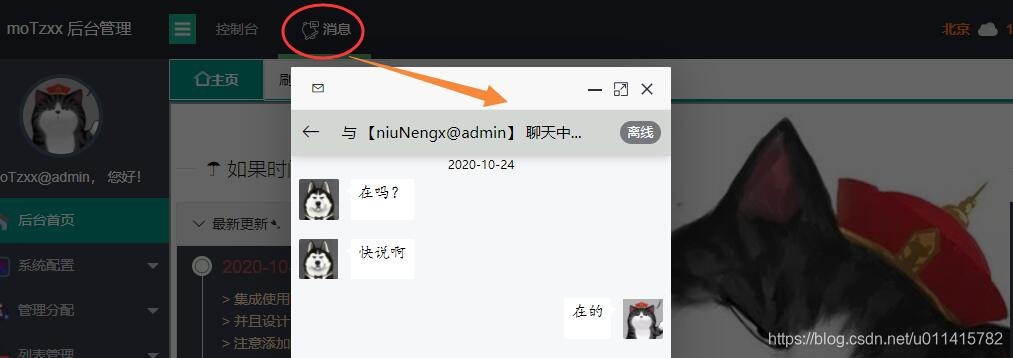
- 鄙人整合完成的效果截图如下:

【报错信息】
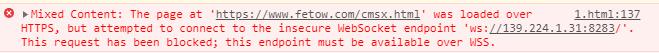
- 如果客户端所在的网络协议为
https,那么会报出如下类似的错误:
代码语言:javascript复制Mixed Content:
The page at 'https://www.fetow.com/cmsx.html' was loaded over HTTPS,
but attempted to connect to the insecure WebSocket endpoint
'ws://139.224.1.31:8283/'.
This request has been blocked; this endpoint must be available over WSS.
截图如下:

此时,根据在实际操作中遇到的情况,最需掌握的就是 【 创建wss服务的技巧】
【参考、推荐文章】
-
深入理解 GatewayWorker 框架 -
HTTPS站点使用WebSocket的常见错误及解决方案