Vercel 从前叫做 ZEIT,是前端团队的最佳工作流,将静态、Jamstack 部署、无服务器功能、全局 CDN 等整合在一起。他们与 Magic Labs 合作,使用 Vercel + Next.js 开发和发布 Jamstack 应用的最简单方法,以及使用 Magic 形成自然协同作用的向应用添加身份验证的最简单方法。其致力于将基于 Jamstack 的高性能的强大应用开发转变为主流。
利用vercel的免费托管服务我们能够部署我们的静态主页和博客,能够大大节省我们服务器的资源。我的hexo博客和个人主页都是用vercel托管的。
vercel官方网址:vercel
常规部署
基本步骤
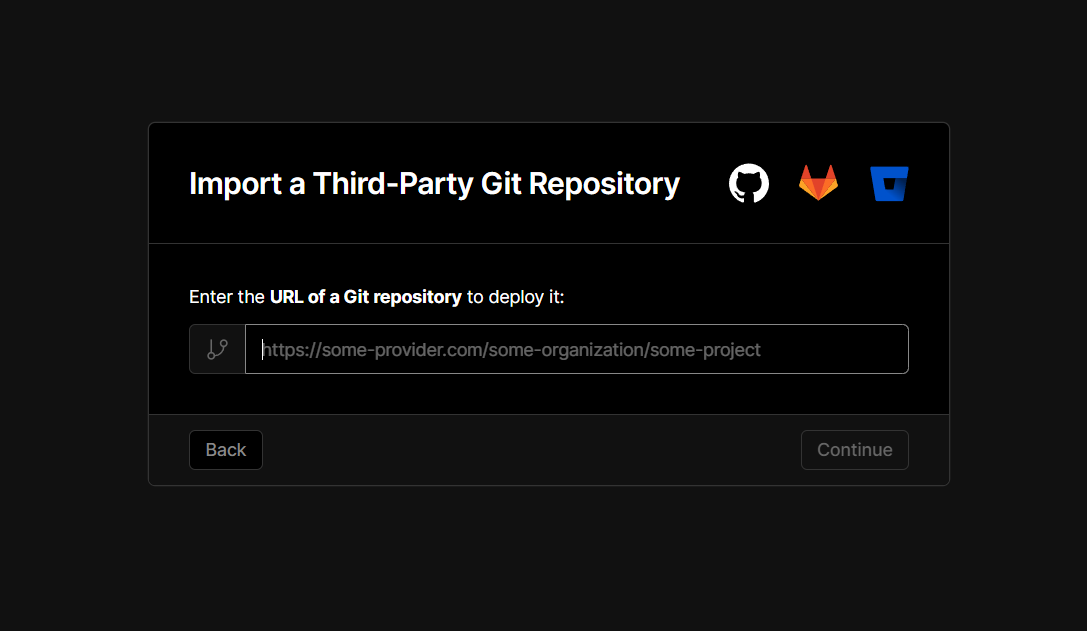
首先进入官网注册一个账号,绑定github或者gitlab。左上角选择新建项目。

我这里推荐直接通过git链接导入。如果静态页面还未上传,请记得创建一个仓库,然后上传。

注意,这里的地址是github的页面项目地址,不是仓库地址。

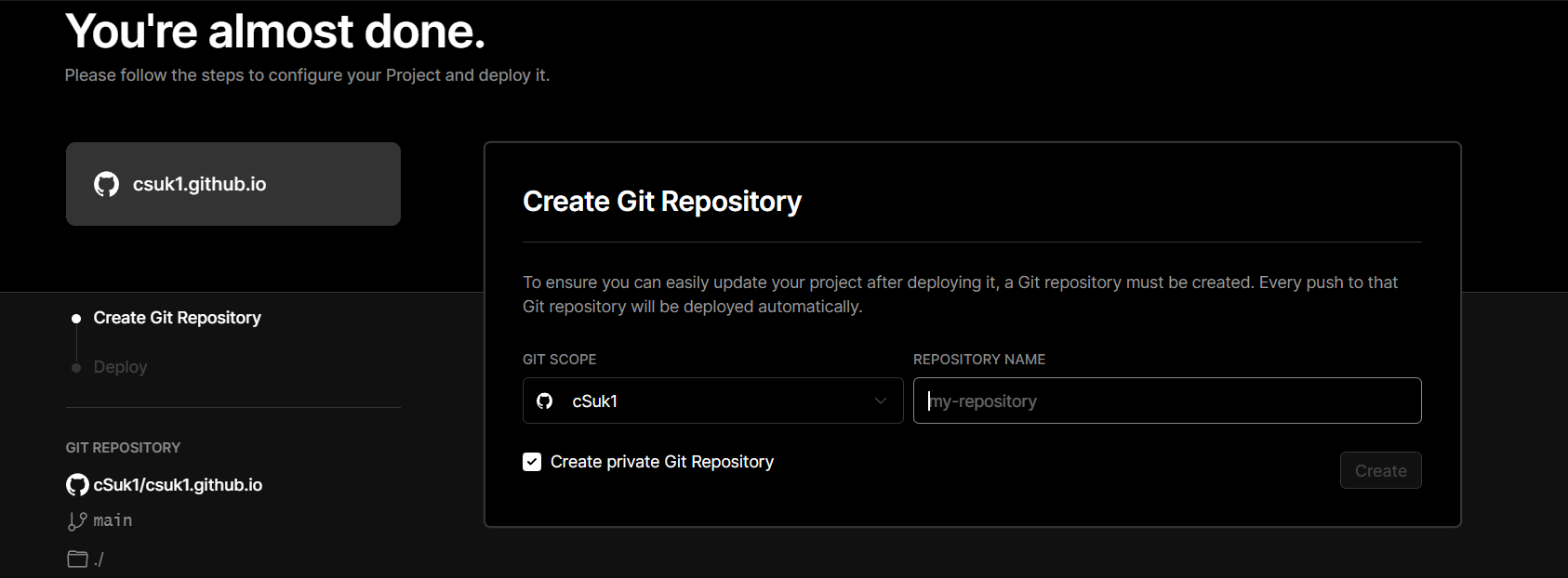
将项目github账号和vercel关联起来,以便代码更新之后,vercel自动打包部署,这里会授权登录一下。

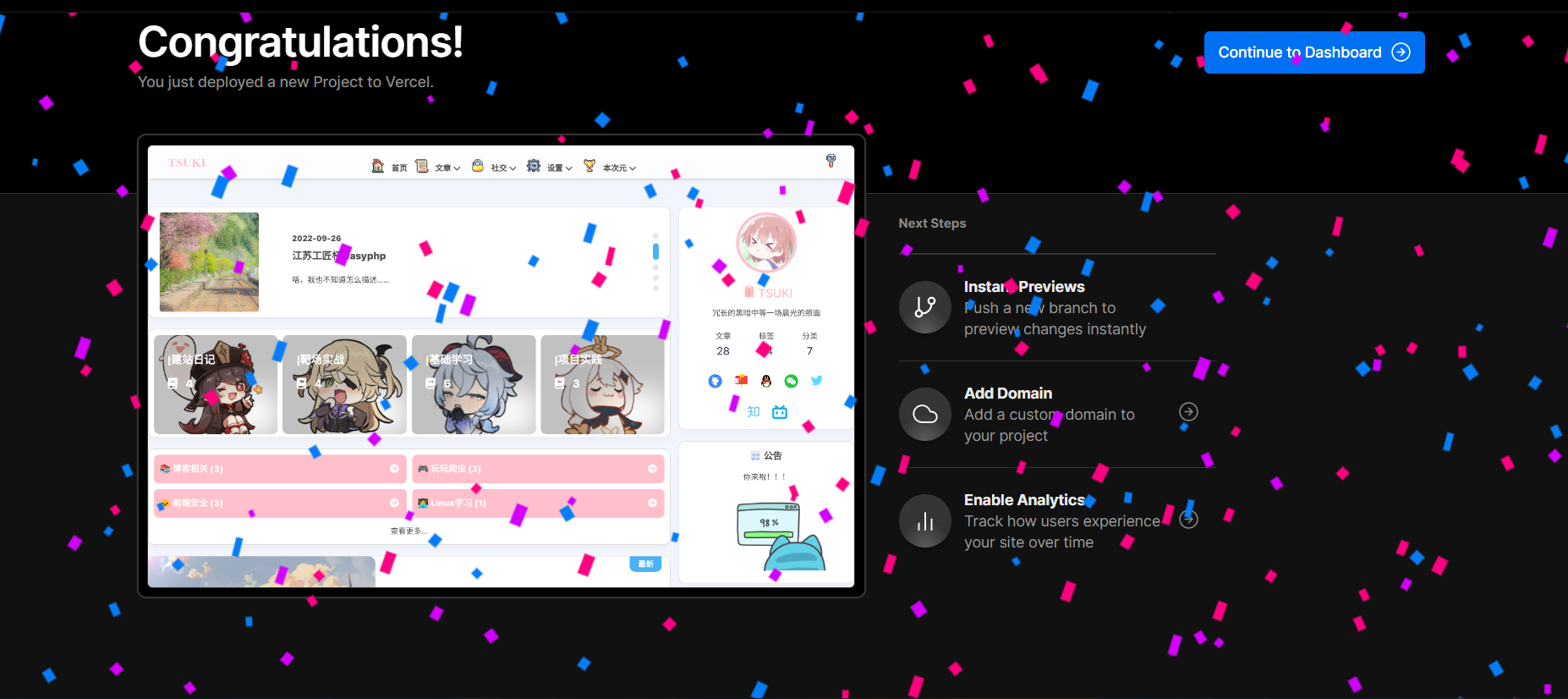
点create即可。出现这样的效果就是部署成功了。(撒花效果真不错)

点网站快照进去就可以看到我们部署成功的网页了。
不得不说vercel实在是太良心了,连证书都给你装好了。

自定义域名
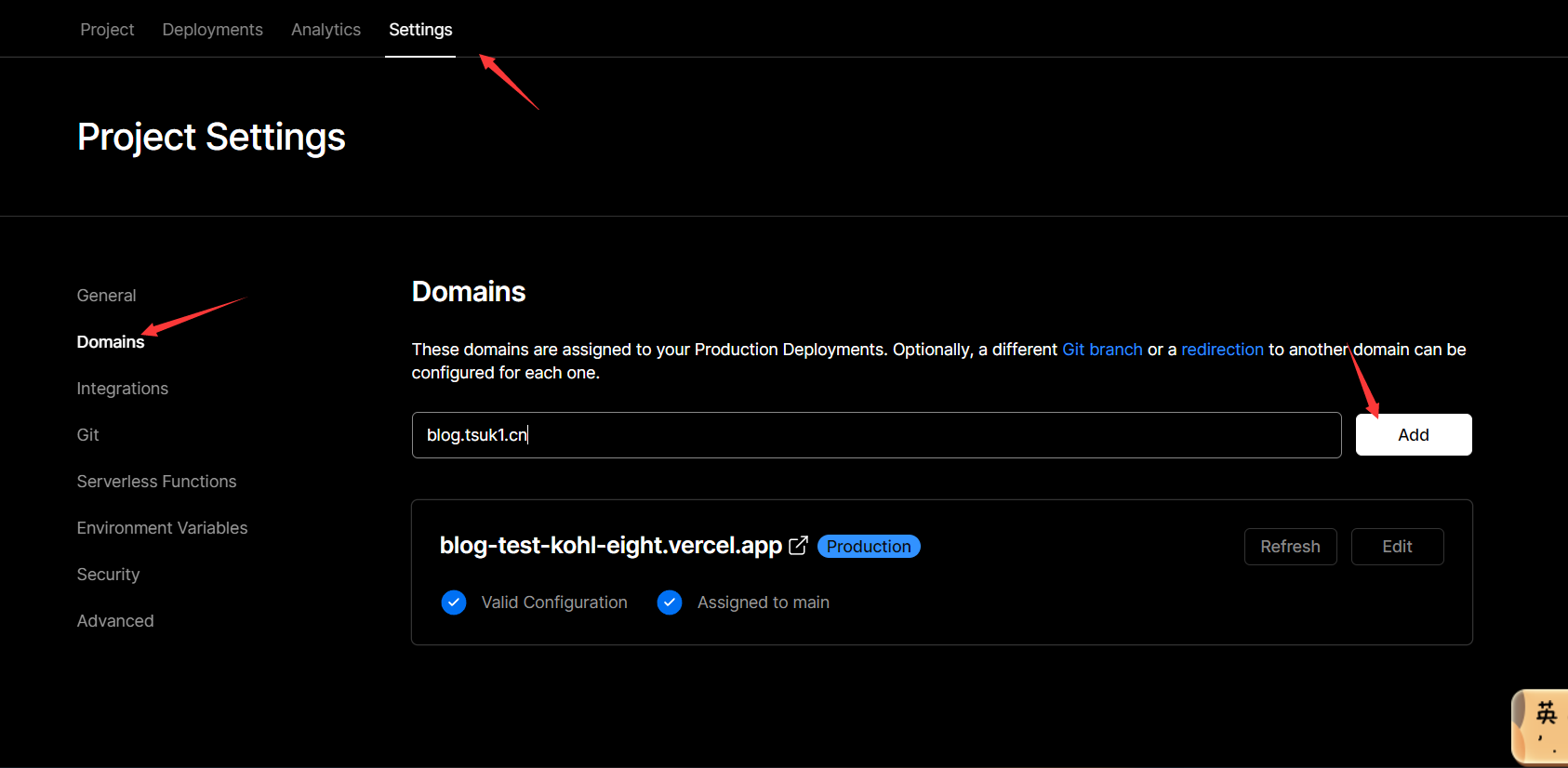
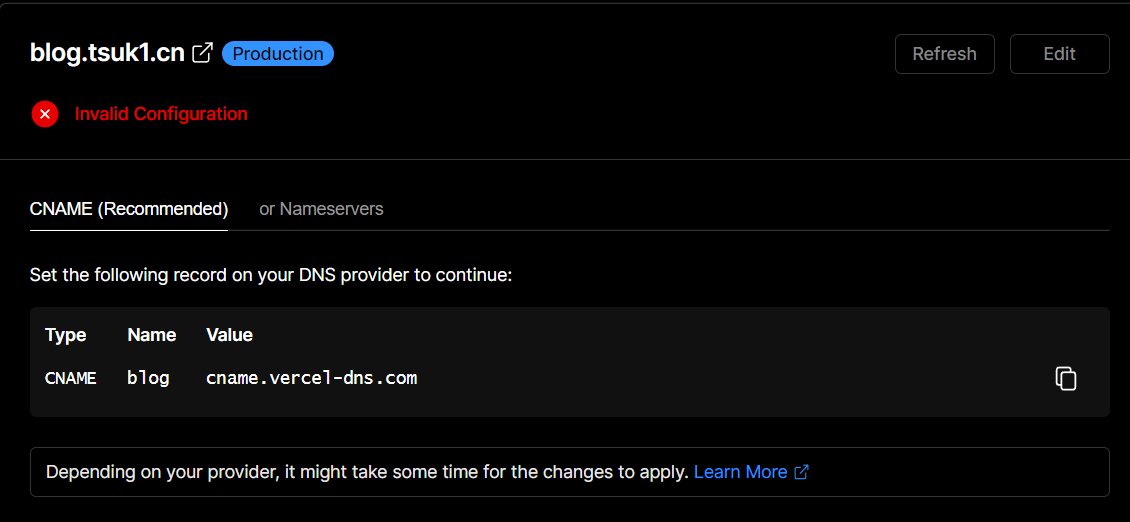
这里以腾讯云为例。里面填你需要部署的域名,点击add。

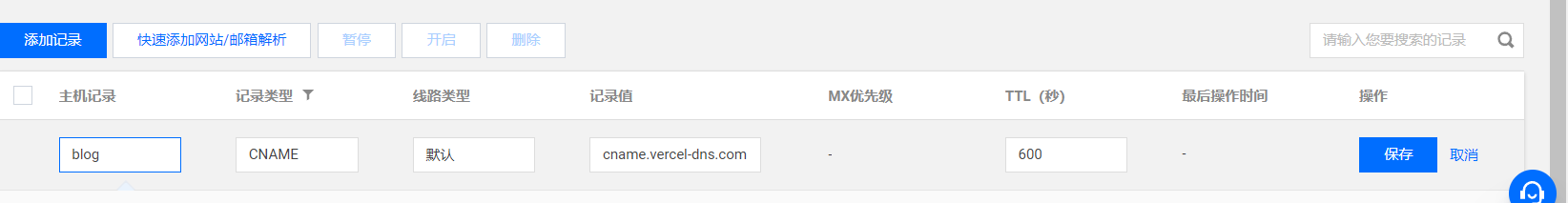
出现这个界面,复制cname.vercel-dns.com。前往腾讯云域名控制台添加解析记录。

blog那一栏和你刚刚的域名的前缀一致,然后点击保存等待解析生效即可。自定义域名vercel也会给你颁发证书,(直接吹爆)

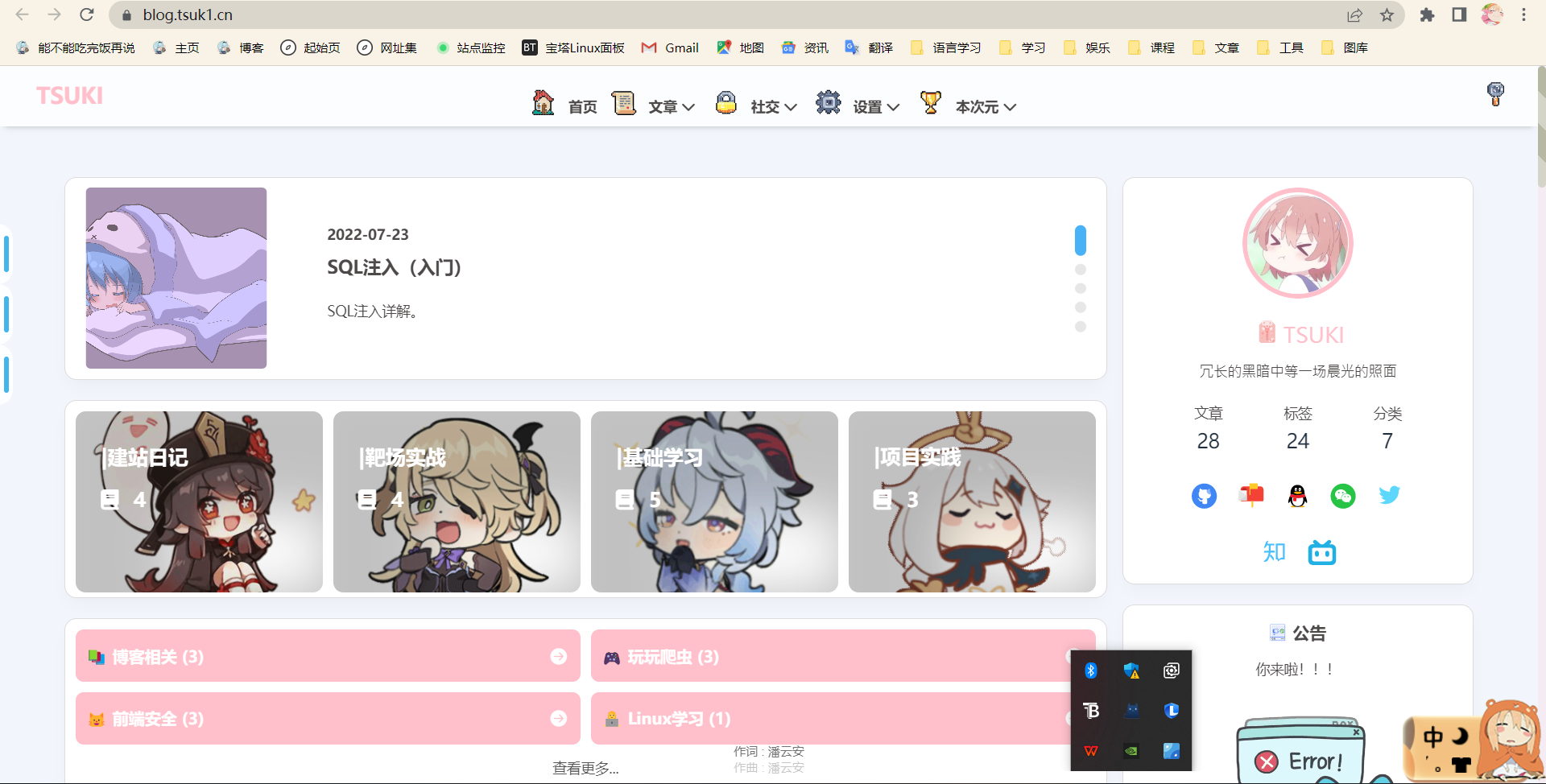
等待证书颁发完毕,就可以通过自定义域名访问你的静态网页了。

绕过GitHub部署
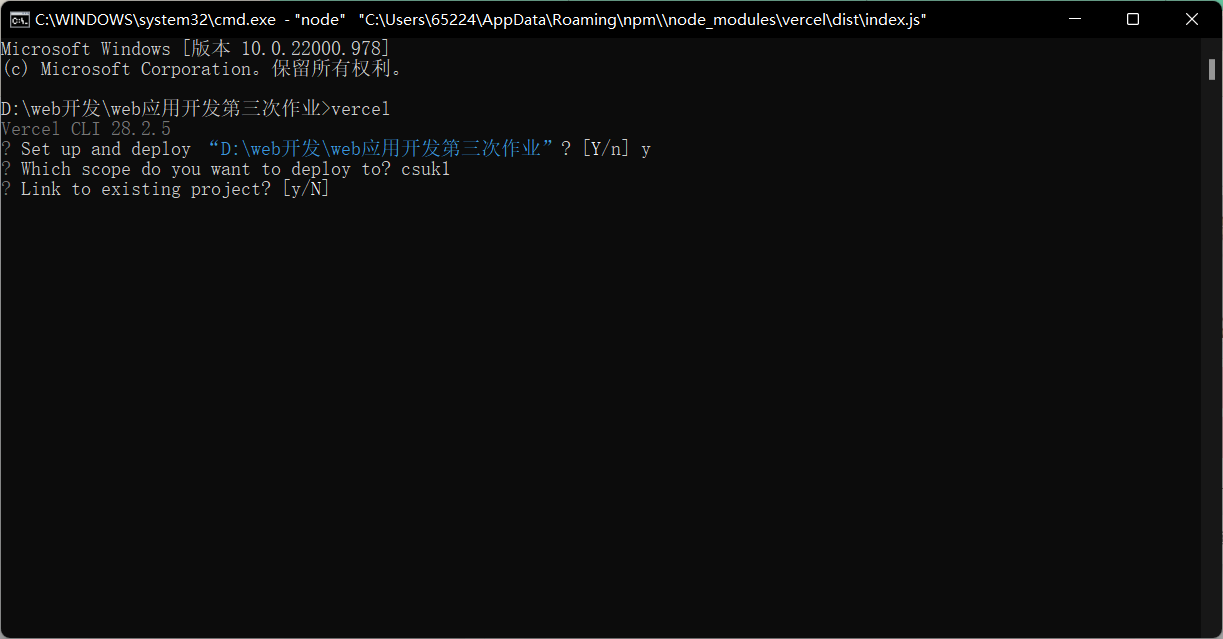
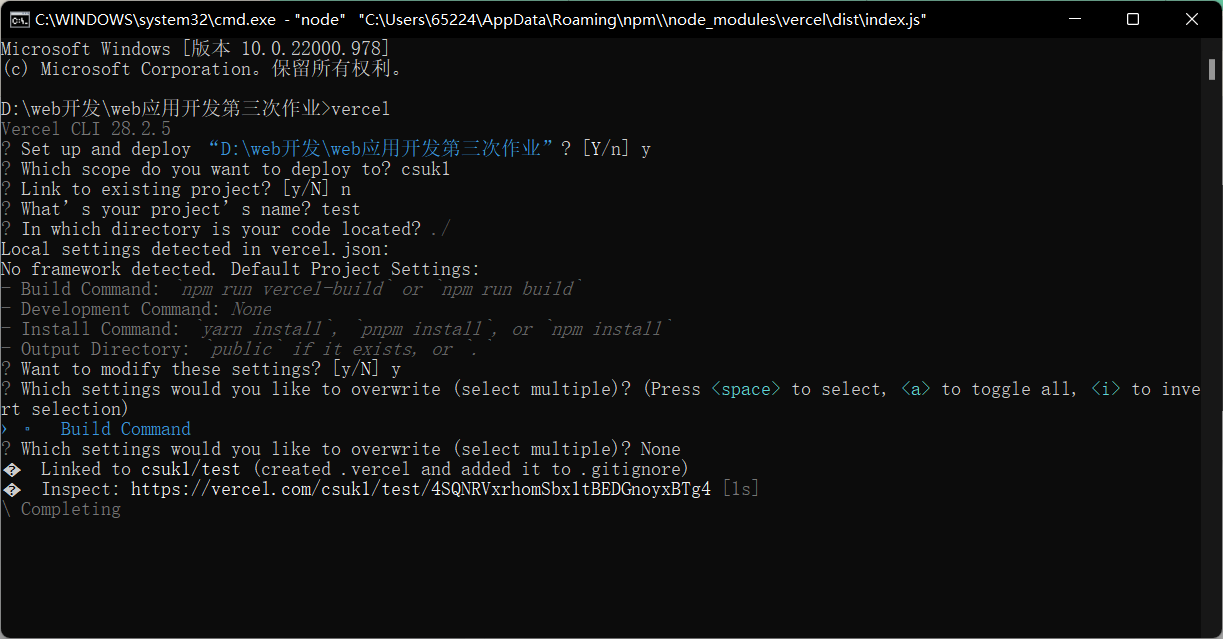
直接进入我们需要部署的静态网页的根目录,打开终端。前面无脑确认即可。这一步选择n。

然后选择你部署的项目名称,我以test为例。然后选择需要部署的目录,这里就是根目录,回车即可。

Want to modify these settings选择y
Which settings would you like to overwrite (select multiple)? (Press <space> to select, <a> to toggle all, <i> to invert selection)按a
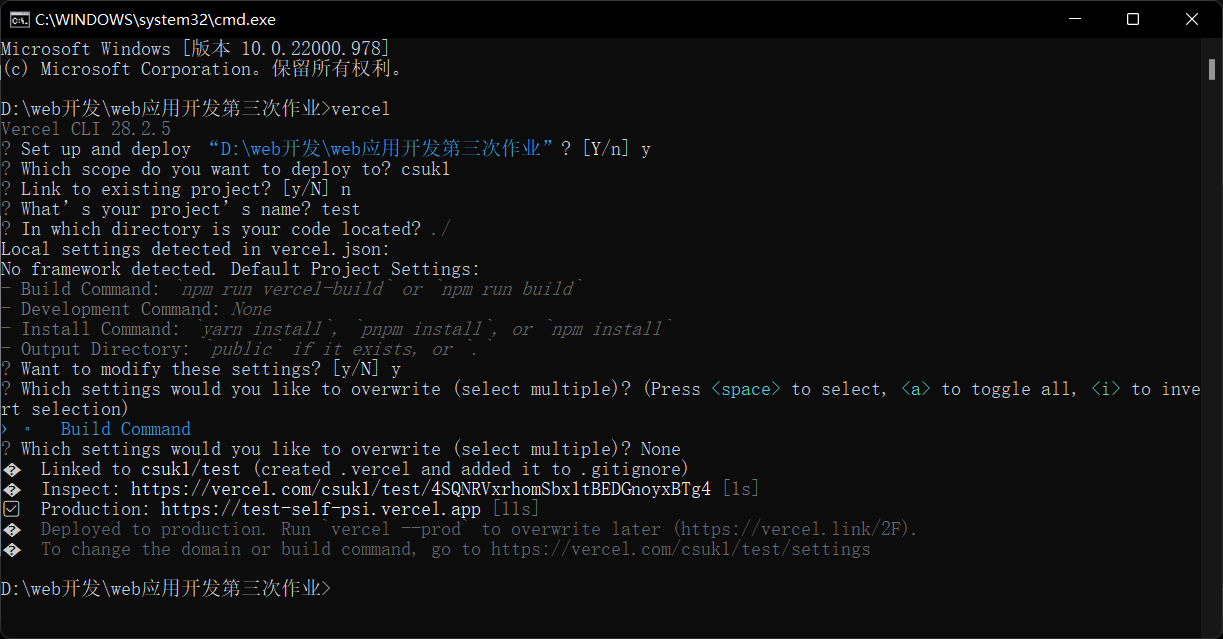
然后无脑回车即可。

这样就是部署成功了,去vercel上看,发现网页已经生成了。然后自定义域名的步骤跟上面一样。

需要修改网页内容然后重新部署只需要在修改后在根目录执行下面命令即可。
vercel --prod