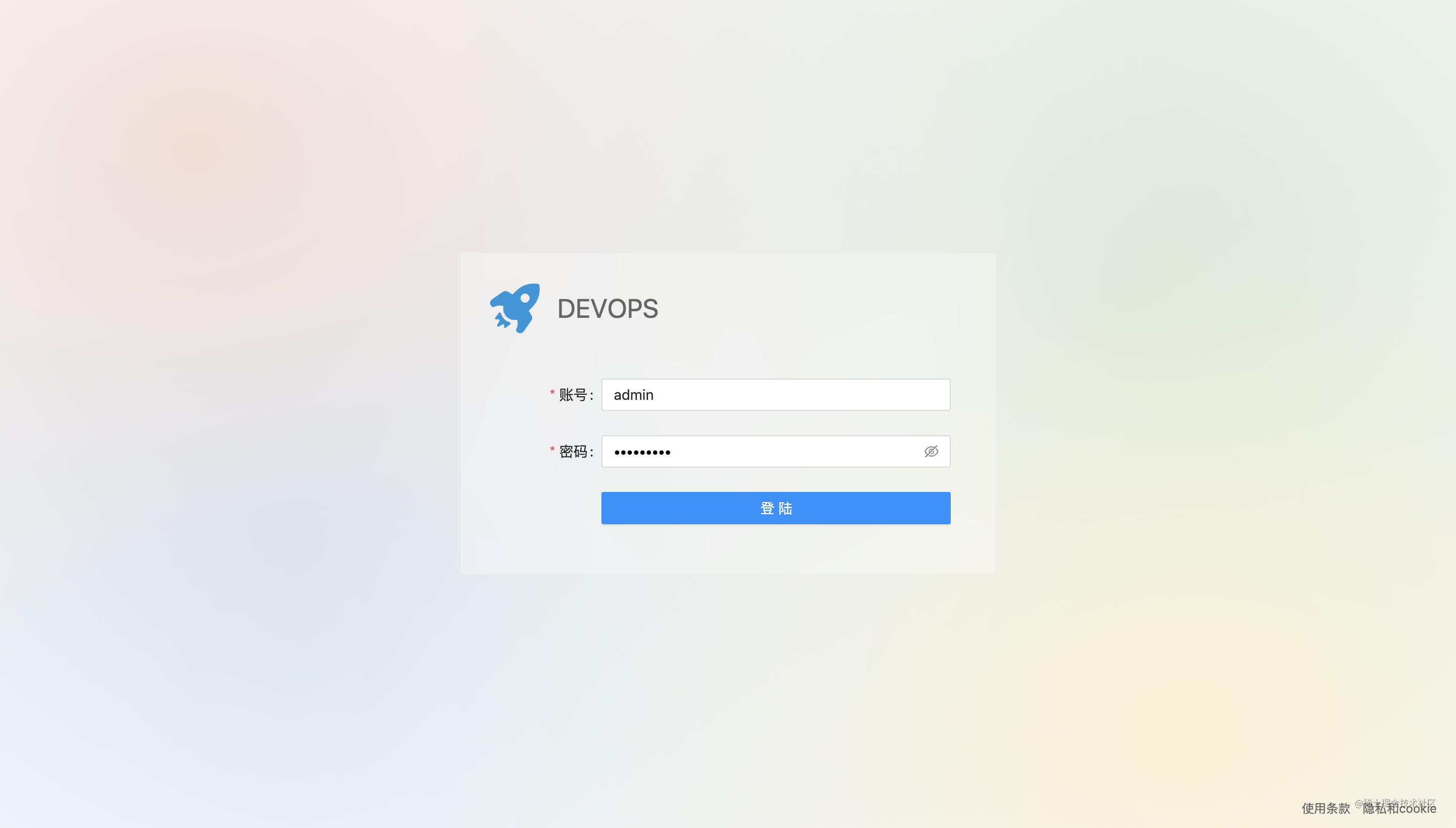
我们先看看实现的效果:

设计的初衷:
1. 简洁清爽
2. 重点突出
整个页面使用了一个渐变的背景色(这里直接使用了图片),重要的内容居中显示,条款等内容右下角小字展示;整个站点以拂晓蓝色调为主。
整个项目因为使用的是react ant design这种成熟的框架,所以几乎不需要自己额外写很多的样式。
具体的框架结构不在本文涉及。登陆界面的代码如下:
import { useState } from "react"; import * as React from "react"; import BlankLayout from '../../layout/BlankLayout/index'; import Logo from '../../components/Logo/index'; import { Form, Input, Button, Card, notification } from 'antd'; import { FrownOutlined } from '@ant-design/icons';const layout = {
labelCol: { span: 5 },
wrapperCol: { span: 18 },
};const tailLayout = {
wrapperCol: { offset: 5, span: 18 },
};const LoginForm = () => {
const [loading, setLoading] = useState(false);const onFinish = (values: any) => {
setLoading(true);
setTimeout(() => {
setLoading(false)
window.kk = '/'
}, 1000)
console.log(values)
}
const onFinishFailed = () => {
notification.open({
message: '登陆失败',
description: '请您完善表单!',
icon: <FrownOutlined style={{ color: '#ff4d4f' }} />
});
}return (
<Card style={{ background: 'rgba(255, 255, 255, .3)', backdropFilter: 'blur(10px)' }}>
<Card.Grid style={{width: '100%'}}>
<Logo />
<Form
{...layout}
onFinish={onFinish}
onFinishFailed={onFinishFailed}
style={{ width: '480px', padding: '40px 0 0 20px'}}
>
<Form.Item
label="账号"
name="username"
rules={[{ required: true, message: '请输入!' }]}
>
<Input />
</Form.Item><Form.Item label="密码" name="password" rules={[{ required: true, message: '请输入!' }]} > <Input.Password /> </Form.Item> <Form.Item {...tailLayout}> <Button loading={loading} type="primary" htmlType="submit" style={{width: '100%'}}> 登陆 </Button> </Form.Item> </Form> </Card.Grid> </Card>)
}export function Login() {
return (
<>
<BlankLayout
contents={<LoginForm />} />
</>
)
}
毛玻璃效果
什么是毛玻璃效果?
- 背景模糊的磨砂玻璃效果
- 空间物体漂浮多层次
- 鲜艳的色彩突出模糊的透明度
- 半透明物体上有一个细微的光线边界
等。下图更能体现这种效果:

这些显著的特点使用户能更好的建立界面的深度和层次感。因为它玻璃状的外观,业内称之为毛玻璃效果(glassmorphism)。
具体实现代码,可看下面的demo:
.target {
background: rgba(255, 255, 255, .7);
-webkit-backdrop-filter: blur(10px);
backdrop-filter: blur(10px);
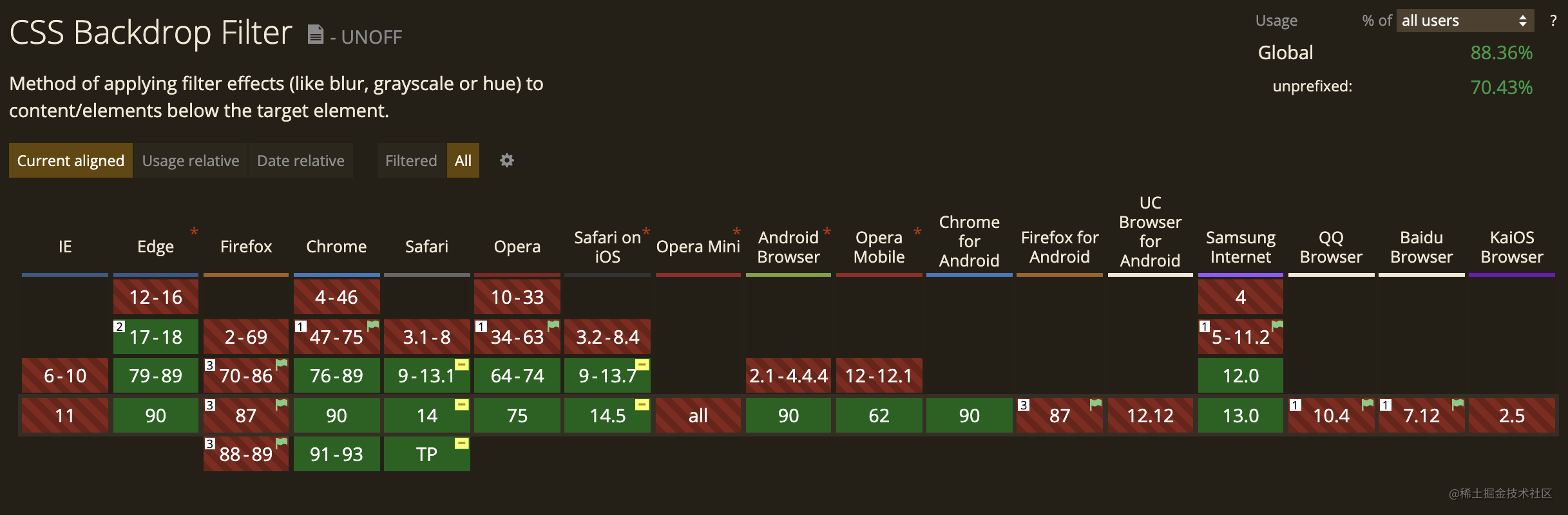
}浏览器兼容

如图,根据caniuse网站的数据,全世界超过88.3%的浏览器支持此特性。如果Firefox决定默认启用这个属性,并且随着过时浏览器(如 IE 11)的使用率下降,未来几年毛玻璃效果会得到更广泛的应用。
后话
- 更多的内容:https://github.com/reng99/blogs