作为一名测试人员,面试造火箭,进去拧螺丝 这句话是不是经常听到呢, 是不是在大家眼里,功能测试就是完全没有任何技术含量,完全学不到东西呢?在这里,小编并不这么认为。接下来为大家分享一下测试过程中学会的一个小技巧。
假设让你去验证某个页面的数据是否正确 ,那你是不是需要知道数据存储在哪些表里面,要了解页面的明细都是从哪里查出来的,有没有包含什么过滤条件之类的,如果每次都去问开发的话 ,问多了会不会让人觉得很烦? 不妨尝试一下下面的这种方法:
1、检查测试环境的日志中是否会打印查询sql,这个受开发的架构设计以及日志输出级别等配置的影响
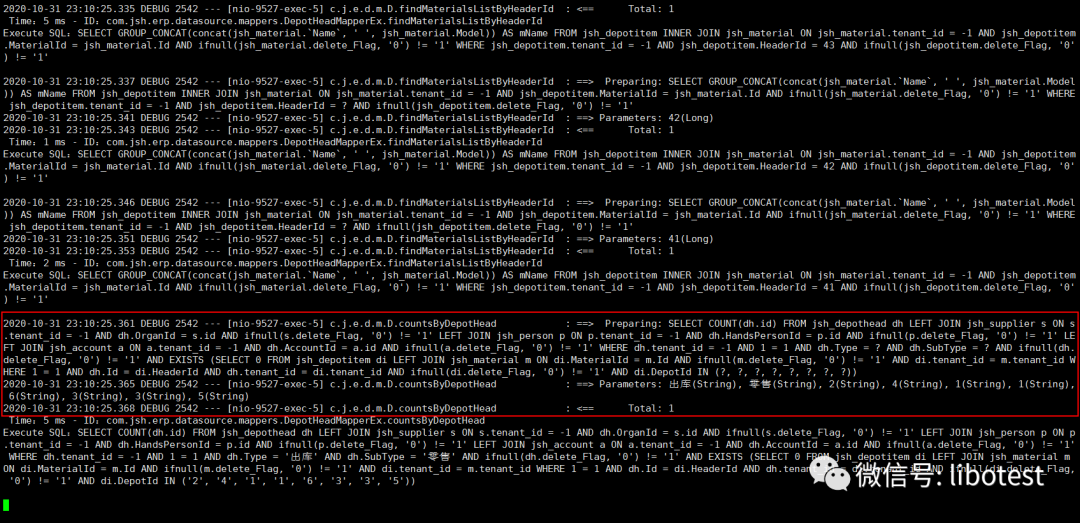
查看部署包的日志文件输出到了哪,然后再页面进行相应的操作,同时检查log文件里面是否有打印相关的sql。

看上面这张图,可以看到 有日志打印出来,只是打印出来的sql中会包含? 这种占位符,需要自己用具体的参数去替换之后,才能看到完整的sql,接下来可以利用IDEA的一个插件去查看完整sql
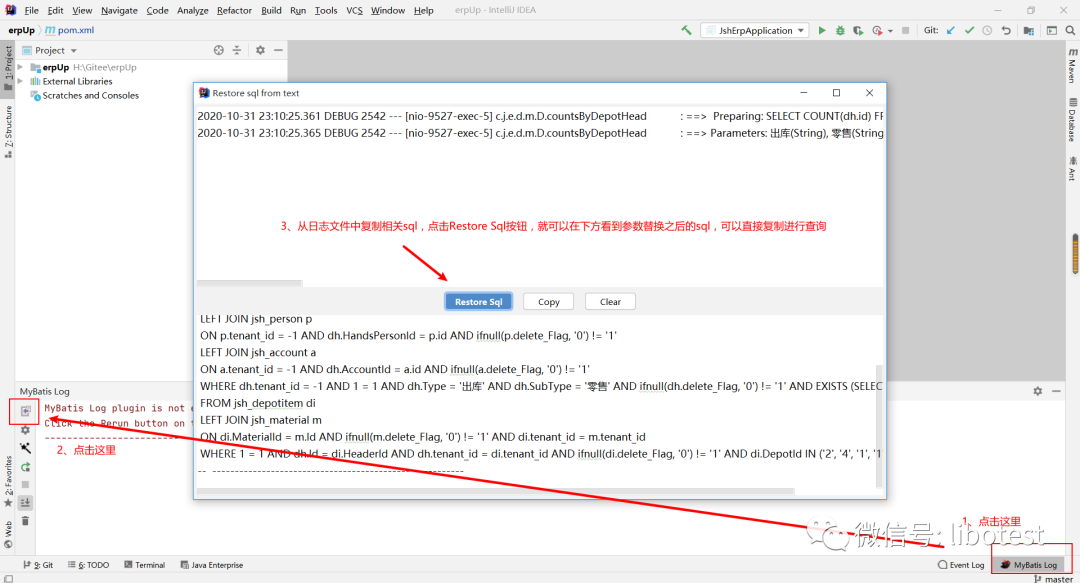
2、下载IDEA工具,安装好之后,安装Mybatis Log插件,然后在页面右下角会有一个Mybatis Log的入口:

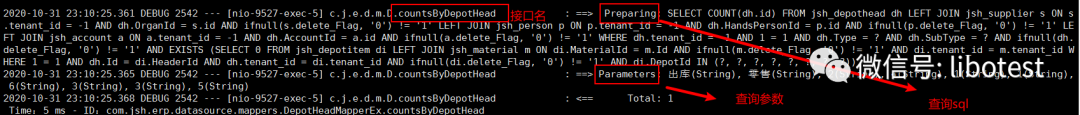
3、日志中一般会在接口名后面加上 ==> Preparing,打印查询sql,加上==> Parameters标识当前的查询条件参数。需要将Preparing和Parameters的内容一起复制出来放到插件里面进行转换。
可以用类似的命令去查看log
tail -f xxx.log
tail -f xxx.log | grep -C 100 '==> Preparing:'
以上的操作你学会了吗?赶紧到工作中去试一下吧,再也不用一个个去问开发这个sql怎么来的了。
如果想要练习的小伙伴,可以去gitee上找开源的项目自己在本地搭建一下,然后看看是否会有这样的效果喔,这个是我在工作中学会的一个小技巧,正好在gitee上也看到了一个开源网站{https://gitee.com/qiankunpingtai/erpUp}可以用来练习一下,感兴趣的可以自己试一下,部署在本地玩玩,部署有问题的可以私聊我。
大家有疑问或者问题都可以在后台留言,小编看到之后都会回复大家的喔!