前言
经朋友介绍使用Rsync推送博客是个不错的方案,于是我就打算试试。 Rsync错误处理方案>>Windows 下使用 cwRsync 同步报错的解决方法 blog.ascn.site
安装
在博客目录装一下这个插件
代码语言:javascript
复制
npm install hexo-deployer-rsync --save根据插件的介绍,他的使用方法为在博客源码目录下的 _config.yml 文件中 Deploy 下添加一行 请注意在部署的服务器上添加你的 SSH 公钥,否则部署会出问题
代码语言:javascript
复制
- type: rsync
host: <host># 服务器的地址,例如 1.1.1.1
user: <user># 用户名,例如 root
root: <root># 同步的目录,例如 /usr/share/nginx/html/
port: [port] # SSH 端口,例如 22
delete: [true|false] # 是否删除旧文件,默认为删除
args: <rsync args> # 可选,rsync 的附加参数,例如 --chmod=777,可以防止因为权限问题导致访问出现问题,例如 403(
rsh: <remote shell> # 可选,输入需要远程 shell 执行的指令,(我没用过)
verbose: [true|false] # 是否显示调试日志,默认为显示
ignore_errors: [true|false] # 是否忽略错误,默认为否以下操作完成后并不能马上使用,需要解决一些小问题👌 cwRsync 和系统的 SSH 并不兼容所以Rsync会有些小问题
一些奇怪的问题
改 hexo-deployer-rsync(推荐,风险最低)
这种方法的优势在于修改的部分不会影响到系统稳定性,但缺点是如果插件更新,就需要重新修改(虽然这插件万年不一定更新一次)
我的cwrsync是官网直接下载的,所以要添加一下环境变量
代码语言:javascript
复制
计算机 >> 属性 >> 高级系统设置 >> 环境变量 >> 在系统变量或者用户变量的Path中新增 >> CwRsync目录/Bin打开插件目录
代码语言:javascript
复制
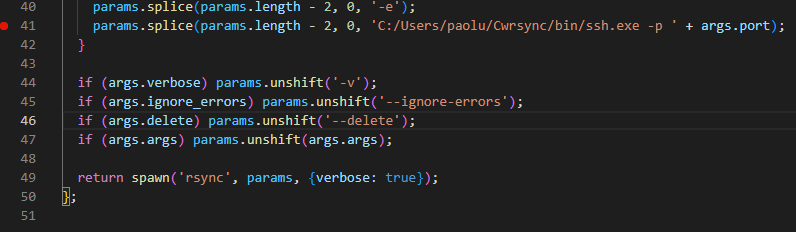
博客源码目录/node_modules/hexo-deployer-rsync/lib修改 deployer.js 将其中第 41 行的 ssh 修改为 cwRsync Bin目录下的 ssh.exe

image-20220525171627679
例如
代码语言:javascript
复制
C:/Users/paolu/Cwrsync/bin/ssh.exehexo-deployer-rsync 默认传输时加了 -a,也就是说会传输文件的权限,这就导致 Windows 传输到 Linux 时会有权限异常,文件会被设置为 700。
Nginx 由于博客部署的文件权限被设置为 700,无法读取,导致访客在访问网站的时会出现 403 Forbidden 错误。
解决方法就是在博客的 _config.yml 中 deploy 部分加上一段
代码语言:javascript
复制
args: --chmod=777后记
部署比GIT方便多了,问题也比较少。