
引子
很多战友问过一个问题,那就是如何设计一个PowerBI报告,对这个问题,需要一个系统化的回答,它足可以形成一个课程,该课程将完全讲述如何纯纯地构造一个PowerBI的报告,不包括对任何可视化元素的专有讲解,而是纯纯的打造一个报告。
要设计 PowerBI 的报告,就要考虑以下各种因素:
- 页面
- 导航
- 链接
- 切片器
- 按钮
- 颜色
- 主题
- 手机
- …
这也是为什么这足以构成一门课程的原因,而目前全球范围的PowerBI课程都没有完整地讲述这个内容,原因很简单,因为 PowerBI 还没有完整地支持这些特性,直到 2019.8,现在终于可以解决其中一个最重要的问题:结构与布局。
在正式发布该课程之前,我们先通过系列文章的形式对大致内容做一个阐述,如果您可以完整地跟随这个系列的文章,相信也一样可以学会。
自从 2019.8 PowerBI 更新后,PowerBI的报告设计终于可算是形成了一个闭环,怪不得连PowerBI 之父:Amir Netz 都说:

PowerBI 2019.8 更新的可视化对象编组是本年至今我最喜欢的功能。
至于PowerBI之父为什么这么说,截止目前还未发现有任何案例。因此,我们有必要给出这个案例。相信PowerBI之父一定也做了很多PowerBI报告,那么一定会遇到一个问题:对象重用以及结构重用。
所谓对象重用,尤其是结构重用将是提升PowerBI报告设计效率的最重要特性。尤其是结构重用,它可以直接帮助我们节省大量时间,它在PowerBI报告设计中的表现就是:布局。
误区
很多人分不清什么是仪表板以及什么是报告。分不清根本没事,因为仪表板和报告首先就是逻辑上的概念,仪表板也可以是报告;报告也可以是仪表板。不同的BI软件对它们的界定又有所区别,而对于终端用户而言,更是无法清晰地界定什么是报告以及什么是仪表板。
因此,我们决定不去纠结这个概念,我们以PowerBI中最基本的内容为基础来告诉大家构建一个PowerBI 报告的结构布局的最佳实践。
结构与布局
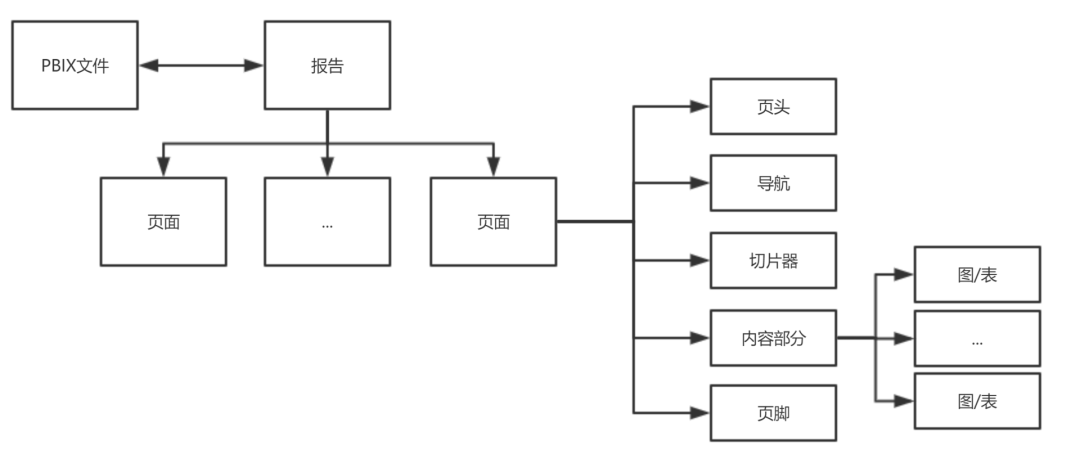
PowerBI 报告从结构(布局)上大致可以分为这几个部分:

因此,设计一份 PowerBI 报告,从设计本身而言,只要设计好每个页面即可。通常,页面可以分为两类,首页与内容页。这与网站是何其的相似。我们先来看例子吧。
结构与布局-首页
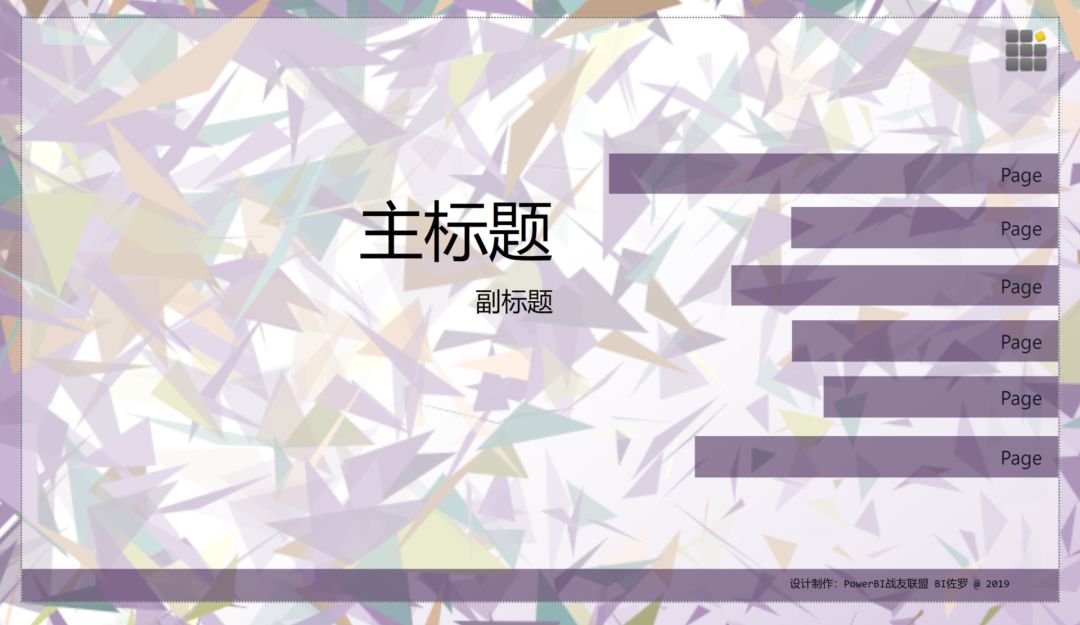
以下展示一个PowerBI报告的首页:

该首页与PPT的目录页以及章节页有些类似,主要是标题以及导航按钮。
结构与布局-内容页
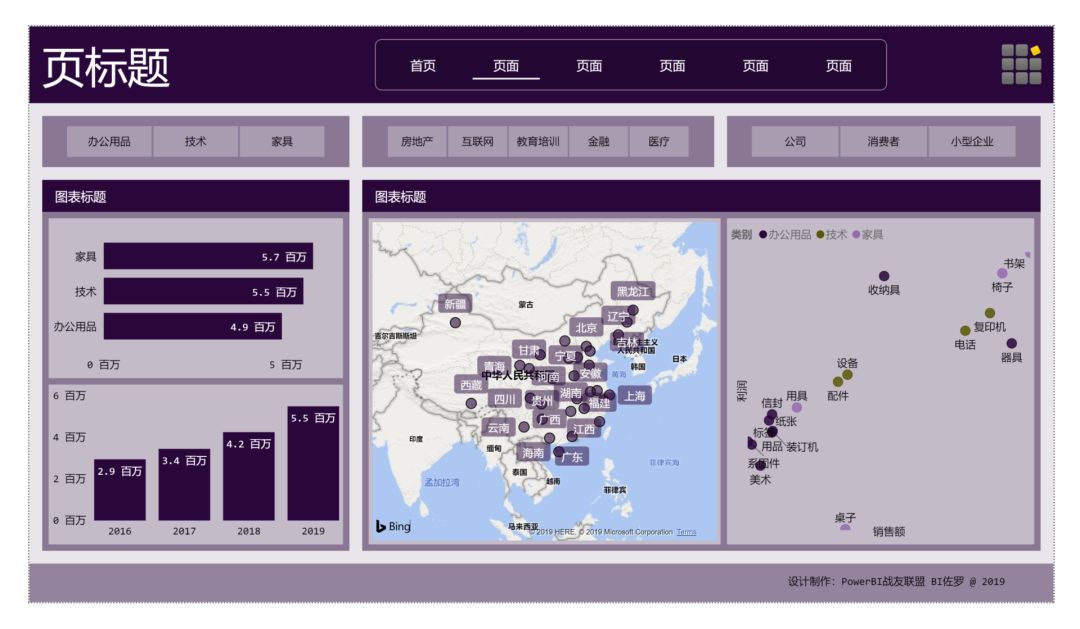
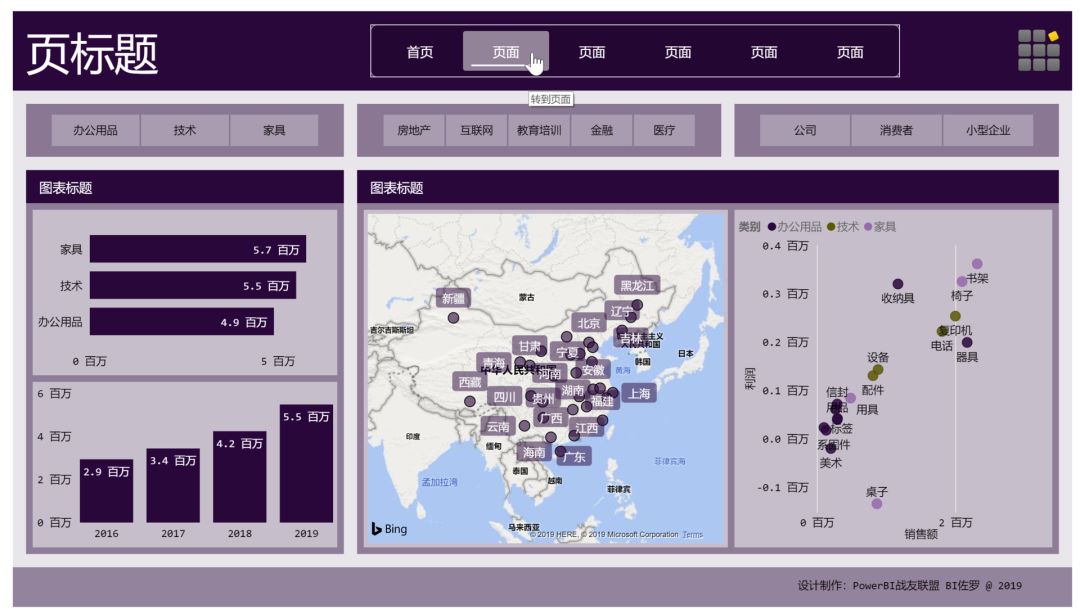
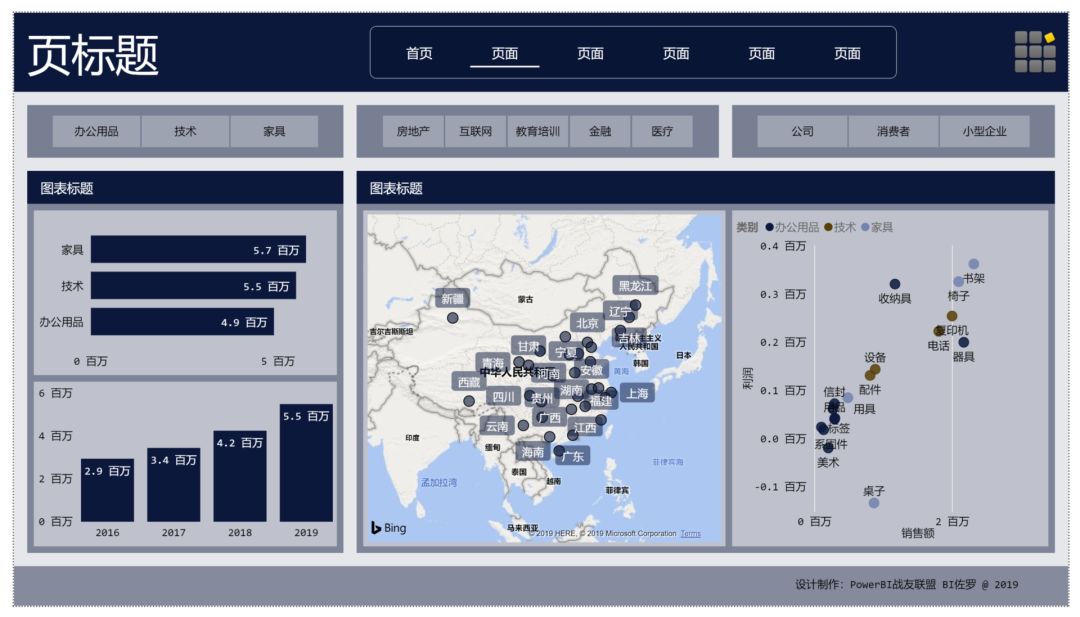
以下展示一个PowerBI报告的内容页:

由于内容页比首页更加复杂页具有代表性,我们随后将只研究内容页,首页与之类似。现在我们提供的可以认为是一种模板,或者是通用结构,那么这个结构应该包括一些稳定的设计。
动态视频如下:
页面布局结构
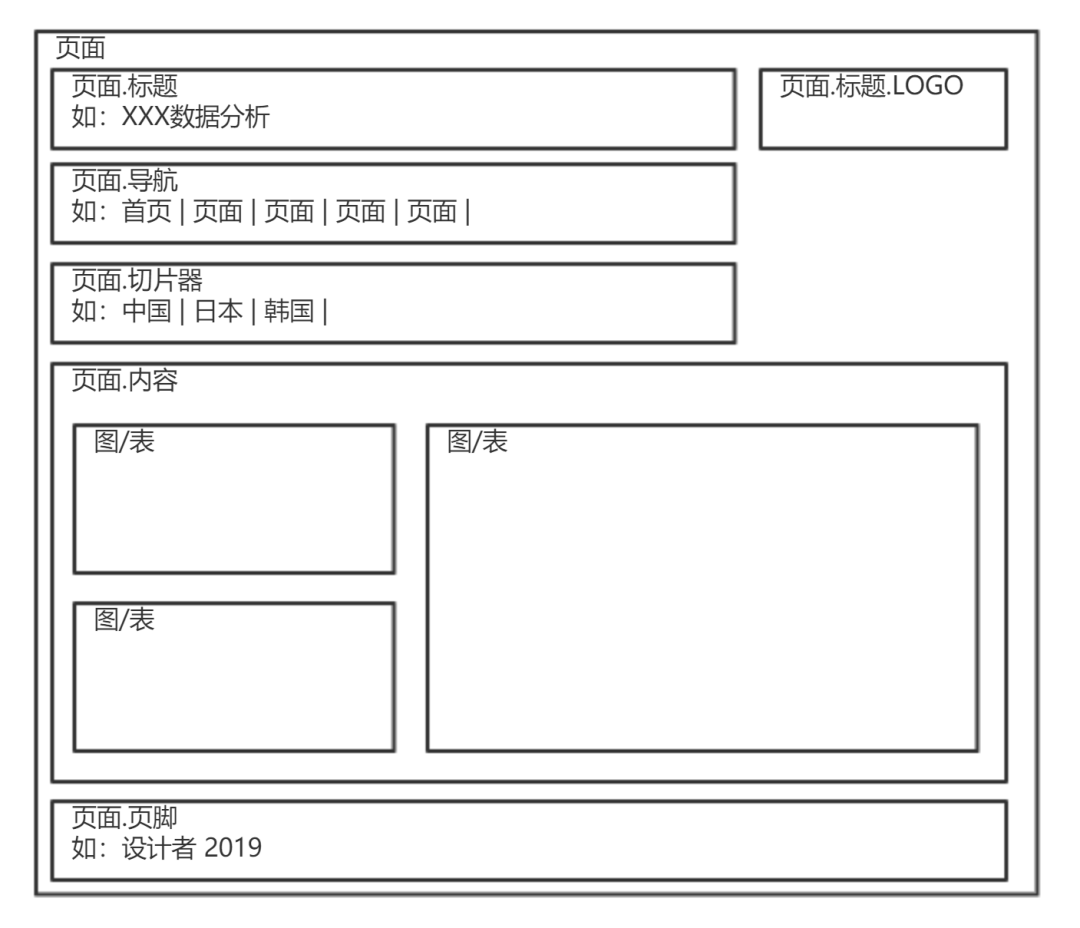
通过经验的积累,我们大致可以发现一个常见的内容页包括以下板块:

这些板块包括:
- 页头板块
- 标题
- LOGO
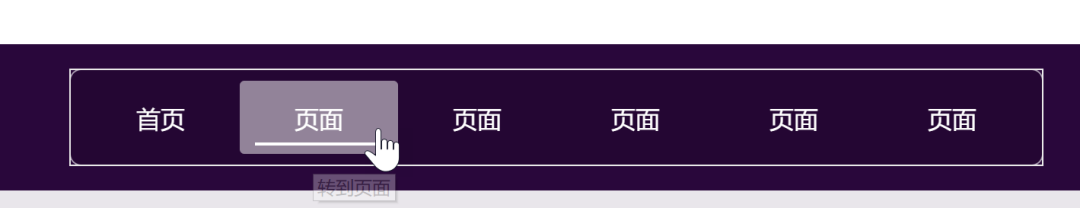
- 导航板块
- 导航按钮
- 当前页指示器
- 切片器板块
- 多个切片器
- 内容板块
- 多个图表板块
- 页脚板块
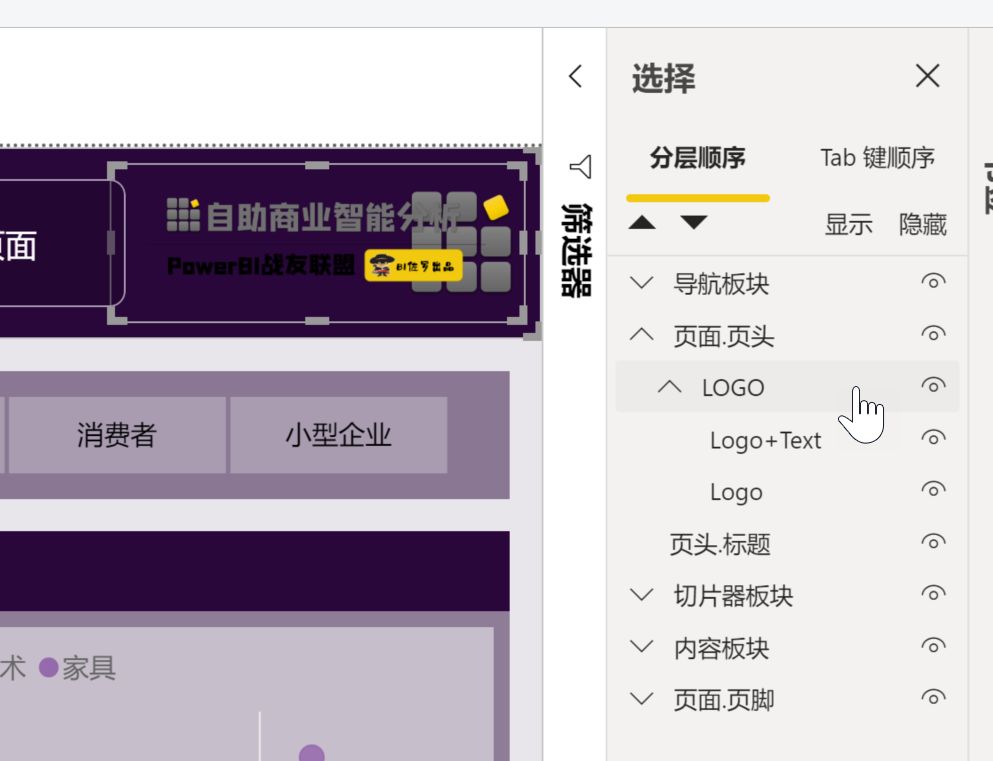
- 页脚文本 PowerBI 中实现界面布局结构 目前 PowerBI 以及支持可以将这些内容完全进行结构性的划分,如下:

这充分利用了PowerBI的元素编组功能,来形成不同的板块。 元素的显示与隐藏 在一个编组中,可以放置多个元素,实际只是使用显示的元素,其他的元素可以隐藏,例如:对于不同风格的LOGO就可以编成一组,在不同的场景使用不同的LOGO风格。如下:

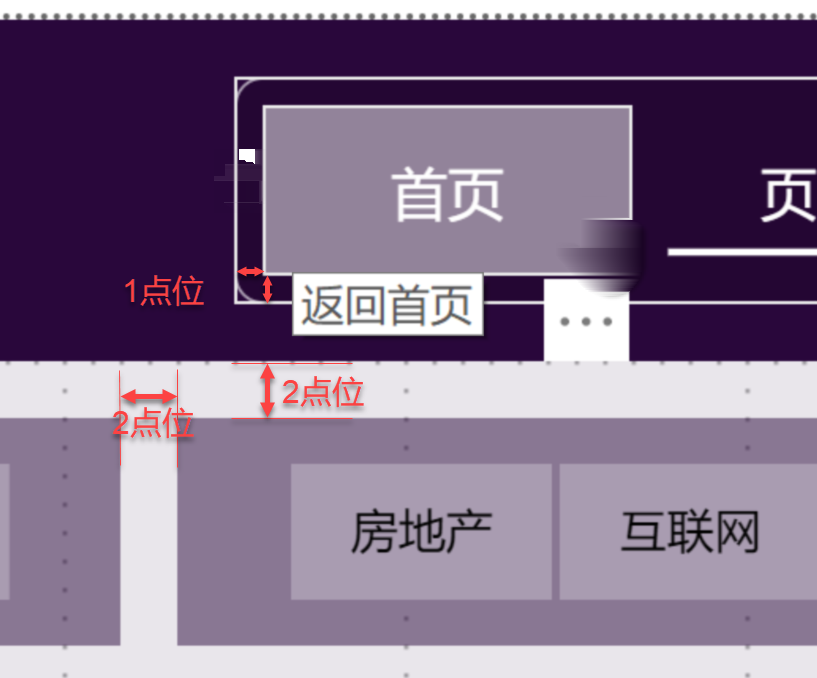
实际使用中,我们隐藏了一个LOGO而使用真正需要的LOGO。 无懈可击的圆角矩形 为了做到对元素的优雅以及精细的控制,我们使用圆角矩形,如下:

可以看出,当鼠标悬停时,呈现精细的圆角矩形,其圆角的大小恰好是一个点位。 像素精准级对齐 我们的设计按照非常严格的标准打造,满足像素精准级,如下:

实施像素精准级的标准步骤如下:
- 将视图调整为按实际大小显示。
- 任何可视化元素的尺寸大小必须是8像素的整倍数。
- 任何可视化元素的尺寸大小必须不小于40像素。 按钮的妙用 在目前的PowerBI中,考察一个人是否是真正的专家,看得就是细节,在制作很多精细的地方,需要例如:文本框,背景形状等。然而,实际使用中,最佳实践却是:
- 用按钮代替文本框
- 用按钮代替形状
原因如下:
- 文本框的文字尺寸计算方式与可视化元素的不同,而按钮是一致的。
- 文本框的文字无法水平居中对齐,而按钮可以。
- 形状的边框以及背景会随着形状的大小变化而改变导致无法实施像素精准级对齐。
因此,本来是无法做到的问题,使用按钮却可以绕过这些问题,虽然这并不是很自然的做法,但却是最佳的做法。(截至:2019.8)
图表元素的通用构成
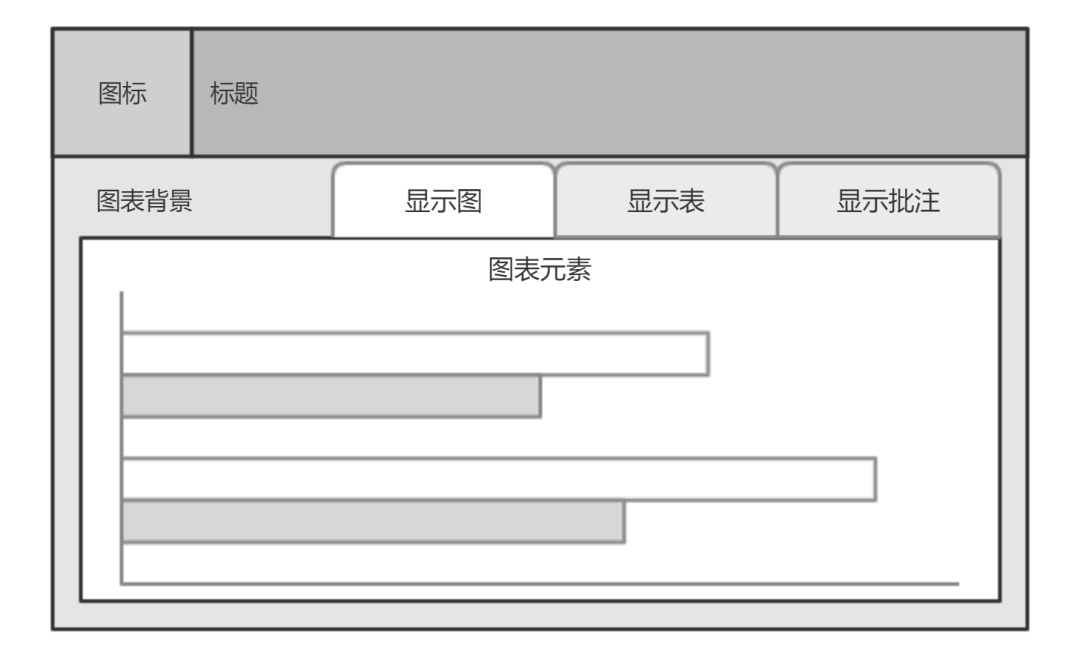
为了本文的整体性,这里简单介绍图表元素的通用构成,在后续的文章中,我们还会更加精细地说明这个问题。先来看一个模型:

一个真正的图表元素会包括:
- 图标
- 图表标题
- 内边距
- 按图显示
- 按表显示
- 按其他显示
- 图表元素
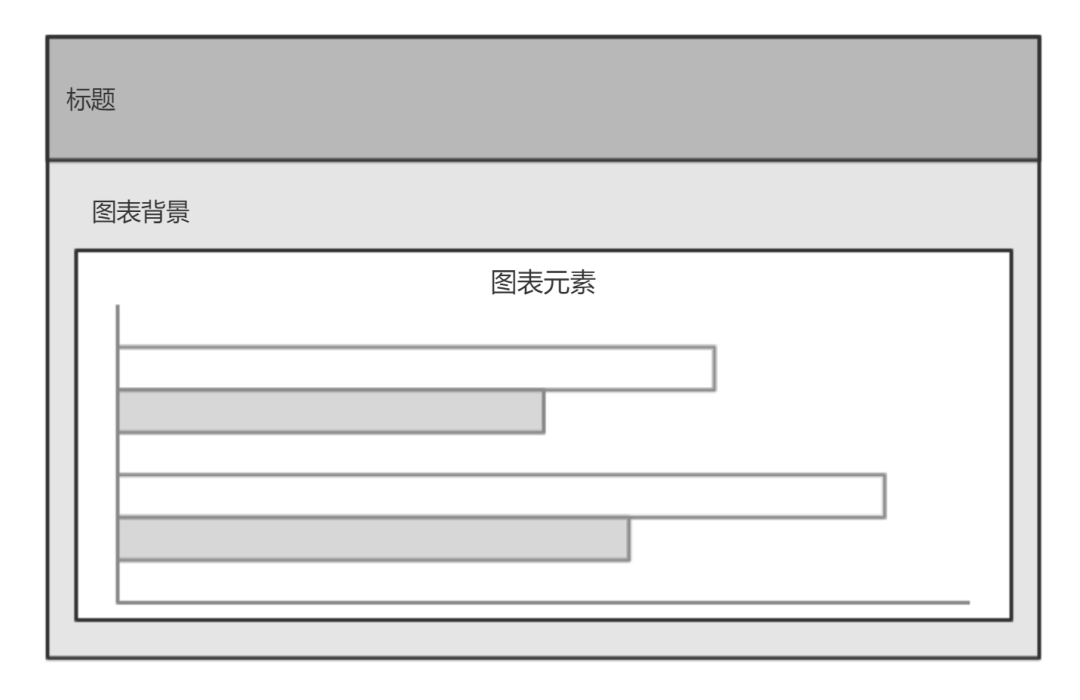
在本文中,我们先仅考虑图表的简化版本,如下:

对应于此,在PowerBI中的实现如下:

形成的分组结构如下:

这样就形成了不同的图表元素。
可视化对象头的处理
作为另一条重要的约定,请关闭任何非图表元素的视觉对象标头。如下:

而对于图表元素,也应该仅仅保留视觉对象标头中的两项:
- 更多选项图标
- 筛选器图标
至此,就完全打造好了基本的结构和布局。
总结
本文内容并不复杂,但却并非面向初学者,对于文中的很多概念,请先学习《PowerBI商业智能分析基础系列》,公众号所有的文章都默认读者有这样的基础。 将 PowerBI 报表发布到 PowerBI 服务后,结构与布局仿佛就是网站,例如:

在云端,我们需要更加精准的设计,因此在 PowerBI Desktop 中进行设计时要考虑到所有细节,截至目前,我所见到的市面的所有 PowerBI 报告(包括微软自家出品)均没有达到本文描述的精细标准。
本文还涉及到一个重要议题,但并没有仔细介绍,且已经拖了1年之久,就是颜色与主题。目前,微软提供了由设计者编写json文件来定义主题的方法,很明显是一个过渡期,我们预测PowerBI 必然会提供一个与 PPT 完全类似的主题定义工具,拭目以待,在此前,我们也将给出我们的方法,在后续的文章中将详细描述。
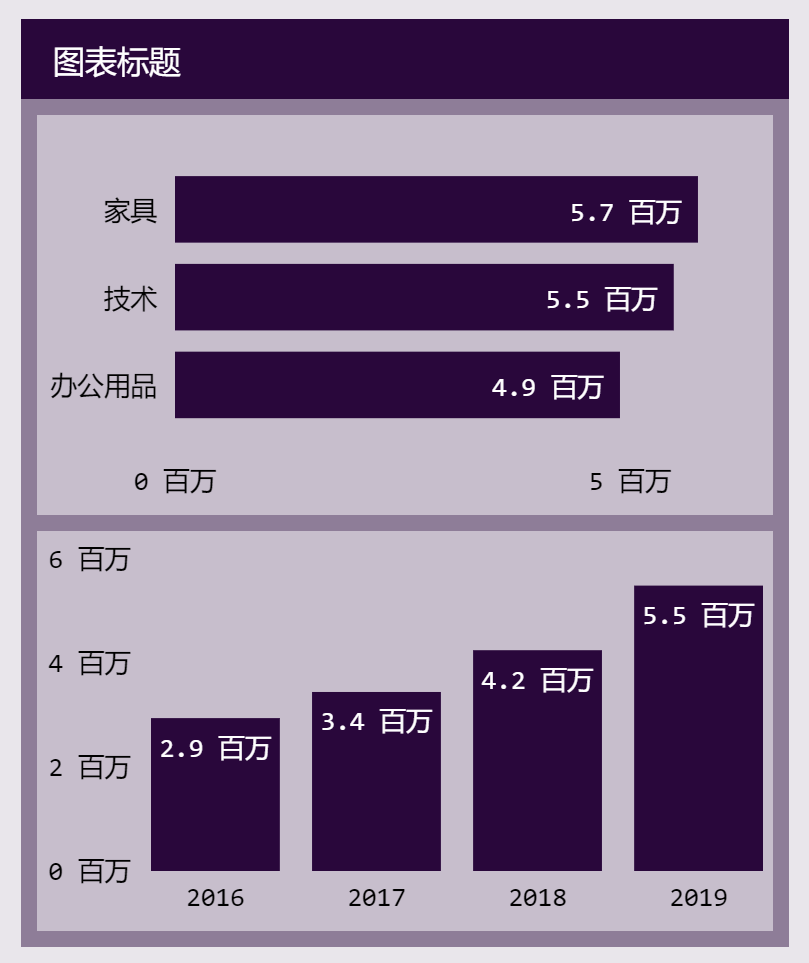
如果开启了主题,我们可以瞬间切换为:

该切换在瞬间完成,界面内可视化元素无需任何调整。
本文涉及源文件获取条件:
- PowerBI 战友联盟订阅会员星球
- 《PowerBI自助商业智能分析基础系列》课程星球

PowerBI Desktop 中有哪些和钻取有关的功能?
例如:向下钻取。但这里显然不是问这个这么简单的问题,这里问的是“哪些”,答对一个没用。(提示:至少7种)