官方文档对跨域的解决方案推荐:
https://ask.dcloud.net.cn/article/35267
更方便的解决方案
项目根目录直接创建一个vue.config.js文件,并在里面配置代理,直接上代码
代码语言:javascript
复制
module.exports = {
publicPath: './',
devServer: {
proxy: {
'/api': {
target: 'https://movie.douban.com',
ws: true,
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
},
'/bpi': {
target: 'https://douban.uieee.com/',
ws: true,
changeOrigin: true,
pathRewrite: {
'^/bpi': ''
}
}
}
},
pwa: {
iconPaths: {
favicon32: 'favicon.ico',
favicon16: 'favicon.ico',
appleTouchIcon: 'favicon.ico',
maskIcon: 'favicon.ico',
msTileImage: 'favicon.ico'
}
}
}在相关接口请求处的代码出做修改、如下:
源代码:

修改后:
代码语言:javascript
复制
url: 'bpi/v2/movie/top250',这时候跨域问题就解决了,但是会出现另外一个问题图片无法显示报403,这个问题通过添加自定义meta标签可以解决,
图片403问题
但是怎么在uni-app里面添加自定义的meta标签呢,~
1.在项目根目录下新建一个html文件;
2. 复制下面的基本模板内容,到这个html文件,
3.在此基础上修改meta和引入js;
标准uni-app的模板:
代码语言:javascript
复制
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 额外添加下面这句话 -->
<meta name="referrer" content="no-referrer">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<title>
<%= htmlWebpackPlugin.options.title %>
</title>
<script>
document.addEventListener('DOMContentLoaded', function() {
document.documentElement.style.fontSize = document.documentElement.clientWidth / 20 + 'px'
})
</script>
<link rel="stylesheet" href="<%= BASE_URL %>static/index.<%= VUE_APP_INDEX_CSS_HASH %>.css" />
</head>
<body>
<noscript>
<strong>Please enable JavaScript to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>找到新建html文件的heade处:
代码语言:javascript
复制
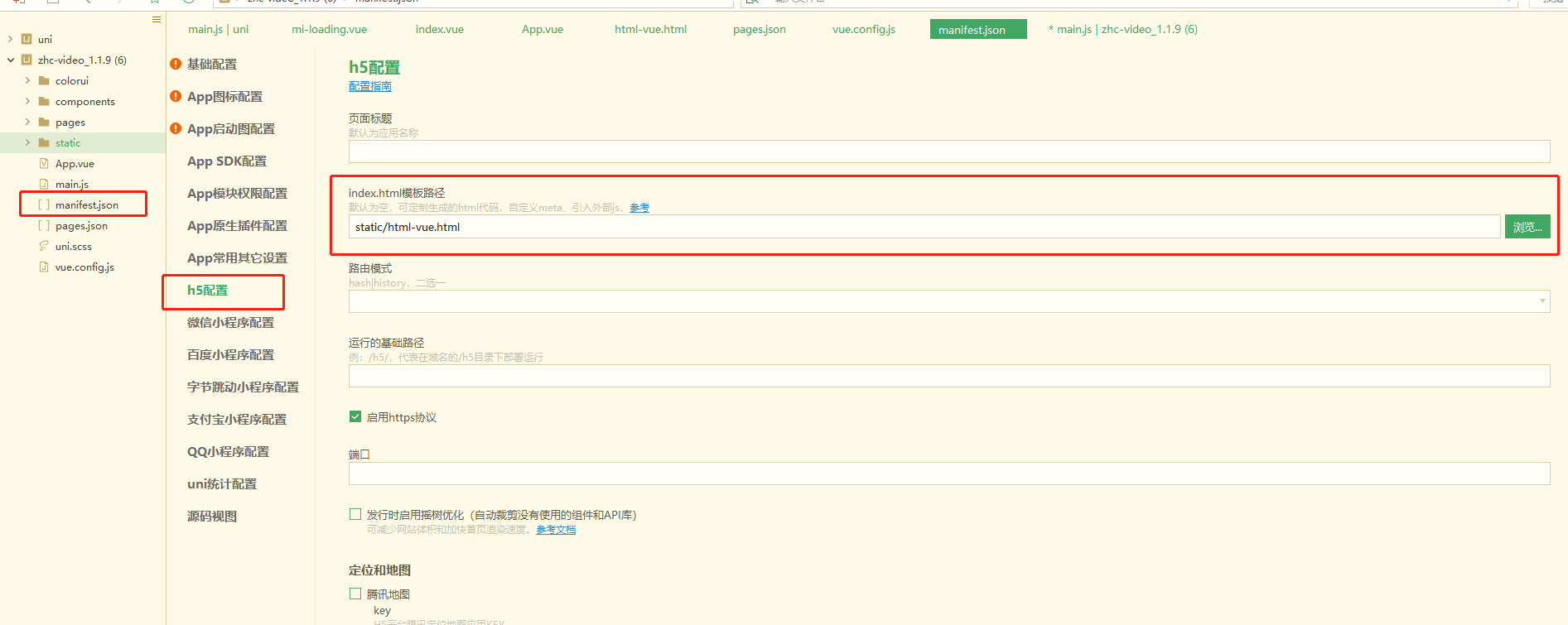
<meta name="referrer" content="no-referrer" /><!--页面头部添加-->4.在 manifest.json->h5->template 节点中关联这个html文件的路径。找到设置,把刚才自定义的文件引入

这样所有的uni-app的跨域问题就迎刃而解了
参考资料:
webpack-dev-server webpack跨域API