前言
ElasticSearch不只是全文检索引擎的领头羊,现在也是各个大厂标配的大数据平台之一,被广泛用于搜索加速,用户标签、画像系统、向量搜索等领域,它不是传统的关系型数据库,但这个信息爆炸,数据堆积的时代,我们获取知识的方式已经极大的改变,搜索、提问成了获取知识的第一手段。对ElasticSearch工程师的要求已经不亚于甚至超过了对DBA的要求。那么,要如何才能成为一个被认可的ElasticSearch工程师?希望这篇文章能够从一个开发工程师的角度,给大家带来帮助。
原文来自公众号:「浅羽的IT小屋」
1、全文检索
「Lucence的简单入门:」
- 在此之前我们先谈谈Lucence,它是apache软件基金会发布的一个开放源代码的全文检索引擎工具包,由资深全文检索专家Doug Cutting所撰写,它是一个全文检索引擎的架构,提供了完整的创建索引和查询索引,以及部分文本分析的引擎。
- Lucence的目的是为软件开发人员提供一个简单易用的工具包,以方便在目标系统中实现全文检索的功能,或者是以此为基础建立起完整的全文检索引擎,Lucence在全文检索领域是一个经典的祖先,现在很多检索引擎都在其基础上创建的,思想是相通的。
- Lucence是根据关键字来搜索的文本搜索工具,只能在某个网站内容搜索文本内容,不能跨网站搜索。
- 想进一步了解Lucence的可以下面博客查阅
https://www.cnblogs.com/ysdrzp/p/10009660.html2、ElasticSearch是什么?
「倒排索引原理:」
- 倒排索引是目前搜索引擎公司对搜索引擎最常用的存储方式,也是搜索引擎的核心内容,在搜索引擎的实际应用中,有时需要按照关键字的某些值查找记录,所以是按照关键字建立索引,这个索引就是倒排索引
「ElasticSearch概念:」
- ElasticSearch是一个基于Lucence的全文搜索服务器,java语言编写,提供了分布式的搜索引擎,安装方便,使用简单
3、ElasticSearch能干什么?
「主要用途:」
- 分布式下首页搜索,如百度,淘宝,京东...
- 基于索引数据存储
4、Elastic有哪些产品
「主要产品:」
- E(ElasticSearch)
- L(logstash)
- K(Kibana)
- B(Beats)
5、ElasticSearch的安装以及使用
「安装ElasticSearch:」
Elasticsearch官网:https://www.elastic.co/cn/products/elasticsearch
下载地址:https://www.elastic.co/downloads/past-releases
安装Elasticsearch前提条件:JDK1.8及以上
「安装:」
- ElasticSearch无需安装,解压即用
「运行:」
进入elasticsearch/bin目录,双击可执行文件elasticsearch.bat
可以看到绑定了两个端口:
9300:Java程序访问的端口
9200:浏览器、postman访问的端口
我们在浏览器中访问:http://127.0.0.1:9200,出现json数据字符串,说明安装成功。
6、安装Head插件
「什么是Head:」
- ElasticSearch只是后端提供各种API,那么怎么直观的使用它呢?ElasticSearch-head将是一款专门针对ElasticSearch的客户端工具
- ElasticSearch-head配置包,下载地址:https://github.com/mobz/elasticsearch-head
「安装Head:」
注意:es5以上版本安装head需要安装node和grunt
第一步:从地址:https://nodejs.org/en/download/ 下载相应系统的msi,双击安装。
第二步:安装完成用cmd进入安装目录执行 node -v可查看版本号
能看到版本号说明node安装成功
第三步:执行 npm install -g grunt-cli 安装grunt ,安装完成后执行grunt - version查看是否安装成功,会显示安装的版本号
「配置运行:」
第一步:进入Elasticsearch安装目录下的config目录,修改elasticsearch.yml文件.在文件的末尾加入以下代码 http.cors.enabled: true http.cors.allow-origin: "*" node.master: true node.data: true 然后去掉 network.host: 192.168.0.1的注释并改为network.host: 0.0.0.0, 去掉cluster.name;node.name;http.port的注释(也就是去掉#)第二步:双击elasticsearch.bat重启Elasticsearch
第三步:在https://github.com/mobz/elasticsearch-head中下载head插件,选择下载zip
第四步:解压到指定文件夹下,D:\environment\elasticsearch-head-master 进入该文件夹,修改D:\environment\elasticsearch-head-master\Gruntfile.js 在对应的位置加上hostname:’’。
connect: {
server: {
options: {
hostname:'',
port: 9100,
base: '.',
keepalive: true
}
}
}
第五步:
打开cmd命令行窗口 ,在D:\environment\elasticsearch-head-master 下执行npm install 安装
完成后执行grunt server 或者npm run start 运行head插件,如果运行不成功建议重新安装grunt。
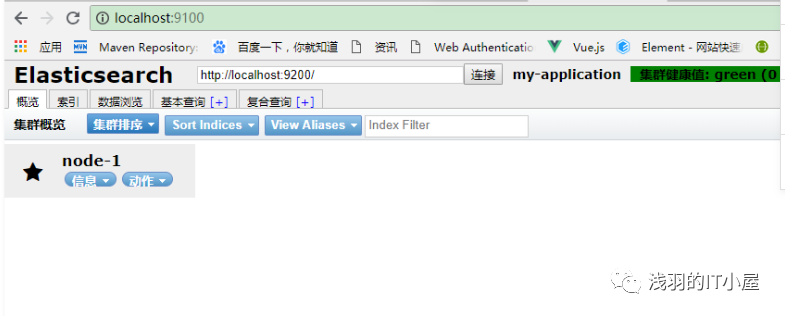
「安装完成:」
- 打开浏览器访问:http://127.0.0.1:9100

「安装lk分词器:」
- ik分词器ip:http://www.oschina.net/news/2660
- ElasticSearch默认采用的分词器,是单个字分词,效果很差,所以我们需要安装一个更实用的分词器,这里采用IK分词器
下载
注意:你的Elasticsearch和IK分词器必须版本统一
源码下载地址:https://github.com/medcl/elasticsearch-analysis-ik/tree/6.2.x
jar包下载地址:https://github.com/medcl/elasticsearch-analysis-ik/releases
安装
无需安装,解压即可使用
我们将其改名为ik,并复制到Elasticsearch的解压目录下的plugins下面
重启elasticSearch即可7、SpringBoot整合ElasticSearch
「构建SpringBoot工程,并导入依赖:」
<dependency><groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-data-elasticsearch</artifactId>
</dependency>
「编写实体类,对应ElasticSearch中的document:」
// 表示此类对应es中的一条数据
type:相当于mysql中的表
indexName:相当于mysql中的数据库
@Document(type = "docs",indexName = "yx")
public class User implements Serializable {
@Id //主键映射
private int userId;
@Field(type = FieldType.Text) //成员映射,type:表示数据类型
private String userName;
@Field
private double price;「测试(前提ElasticSearch客户端以及服务器全部安装完备):」
1、测试类中对应操作es的对象是ElasticsearchTemplate
使用详见https://blog.csdn.net/chen_2890/article/details/83895646
2、工程化测试
2.1新建service以及serviceimpl
2.3声明接口extends ElasticsearchRepository<User,Integer>,第一个参数表示实体类(document),第二个参数表示实体对象主键的包装类
2.4新建controll
2.5启动服务器访问地址
「ElasticSearch常见方法使用:」
//根据价格区间查询
@Test
public void queryByPrice(){
// List<User> users = userRepository.findByPriceBetween(12.3,13);
// for (int i = 0; i < users.size(); i++) {
// System.out.println(users.get(i));
// }
//查询12.3之前的
// List<User> users = userRepository.findByPriceBefore(12.3);
// System.out.println(users);
List<User> users = userService.findByPriceBetween(12.3,0);
for (User u :users) {
System.out.println(u);
}
}
//自定义查询之分页查询
@Test
public void queryByPages(){
//创建构建器
NativeSearchQueryBuilder queryBuilder = new NativeSearchQueryBuilder();
//添加基本分词查询,fuzzyQuery模糊查询
queryBuilder.withQuery(QueryBuilders.fuzzyQuery("userName", "羽"));
// 分页:
int page = 1;
int size = 2;
queryBuilder.withPageable(PageRequest.of(page,size));
Page<User> users = userRepository.search(queryBuilder.build());
System.out.println("总条数是:"+users.getTotalElements());
System.out.println("总页数是:"+users.getTotalPages());
System.out.println("当前页是:"+users.getNumber());
System.out.println("每一页的数量是"+users.getSize());
for (User user:users) {
System.out.println(user);
}
}
//查询排序
@Test
public void searchAndSort(){
//构建查询
NativeSearchQueryBuilder queryBuilder = new NativeSearchQueryBuilder();
//模糊查询
queryBuilder.withQuery(QueryBuilders.fuzzyQuery("userName", "羽"));
//构建排序
queryBuilder.withSort(SortBuilders.fieldSort("price").order(SortOrder.DESC));
Page<User> users = userRepository.search(queryBuilder.build());
for (User user:users) {
System.out.println(user);
}
}</code></pre></div></div><h4 id="5vir2" name="%E7%BB%93%E8%AF%AD"><strong>结语</strong></h4><p>本篇关于ElasticSearch的介绍就先到这里结束了,后续会出更多关于ElasticSearch系列更多文章,谢谢大家支持!</p><figure class=""><div class="rno-markdown-img-url" style="text-align:center"><div class="rno-markdown-img-url-inner" style="width:28.45%"><div style="width:100%"><img src="https://cdn.static.attains.cn/app/developer-bbs/upload/1723225630722105934.gif" /></div></div></div></figure>