1.介绍
Ghost是一个由NodeJS开发的CMS博客系统
2.官网
https://ghost.org/zh_CN/
3.遇到的问题
问题1:如何编写自己的主页?
当我们不想直接进入网站就是那些博客文章的时候,但是他直接index.hbs就是文章列表,如果删了不就看不到文章列表了
解决:
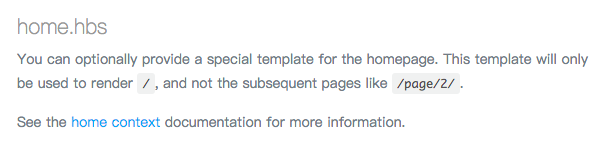
使用home.hbs覆盖首页,进行个性化页面编写。官方文档有解释,

image.png
问题2:如何自定义页面和路由?
比如我首页自定义了页面,但是我需要一个文章列表,页面怎么配置呢
解决:
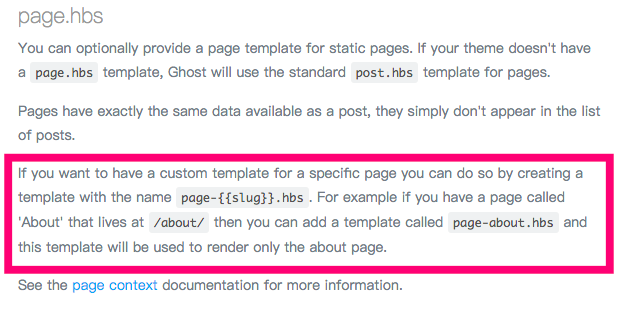
这个问题确实很坑,看看官方怎么说的

image.png
他意思是如果你要一个about页面,那么你就新建一个page-about.hbs的文件,这个文件默认就是访问/about/路径的页面
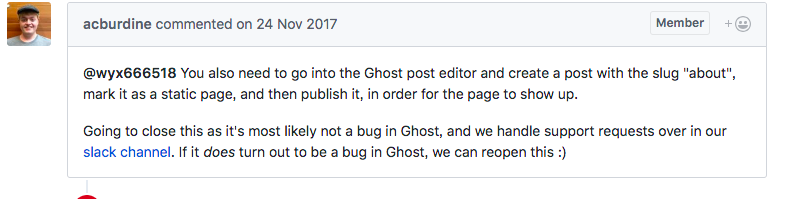
但是我特么还是不行,最后看到了issue上的说法

image.png
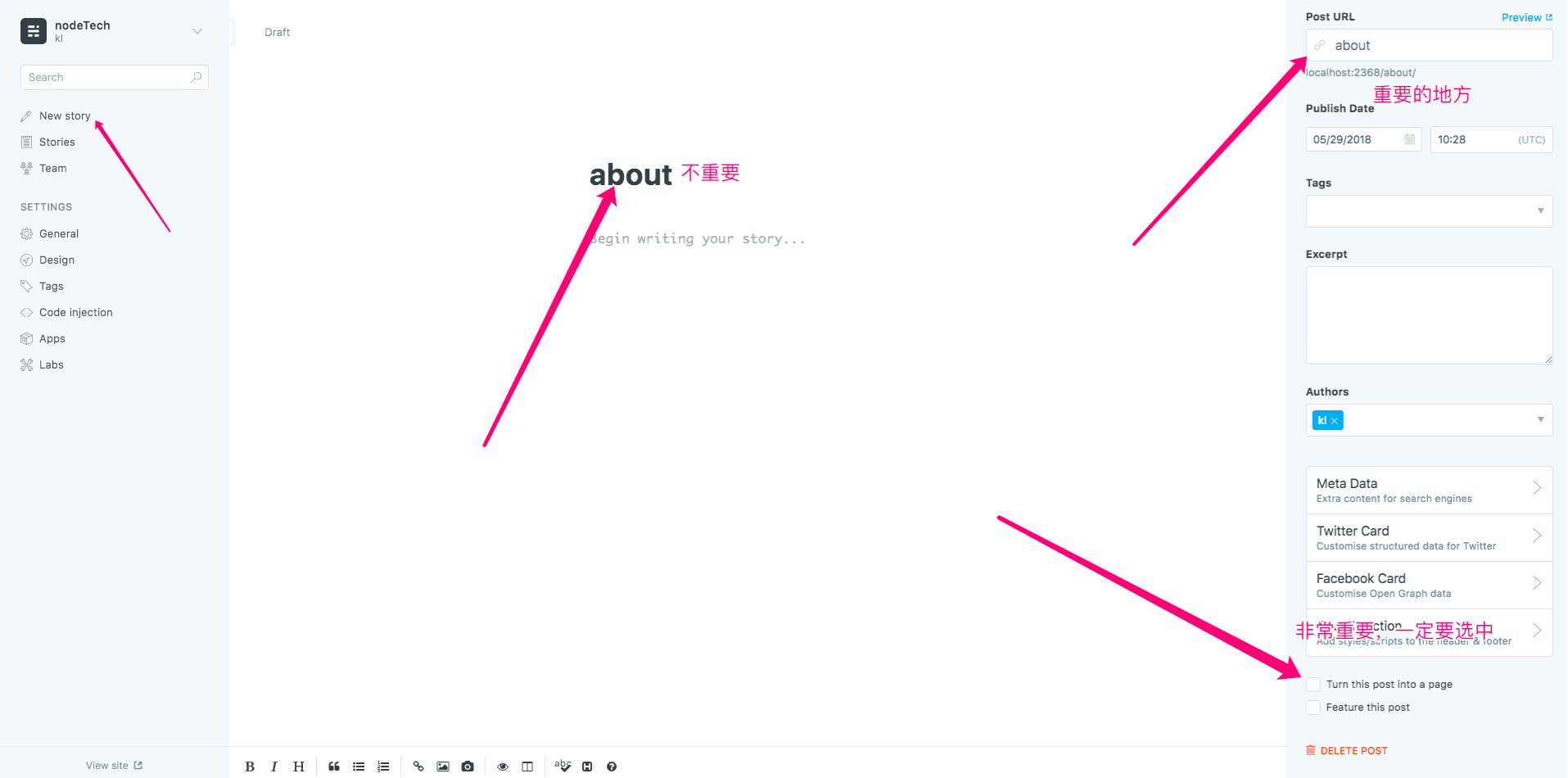
意思就是,你需要在文章发表的地方新建一个文章,标题可以为about,然后可以看到路径就自动是about

image.png
还有个关键点,就是选中这个选项,把文章当成页面,这样他就会被使用page-about.hbs渲染
问题3:服务器部署的问题
提前需要吧nodejs,mysql,nginx等安好 使用官方的ghost-cli工具,坑太多,各种有事node版本问题,nvm问题,操作系统问题,,,都是扯淡
解决:
其实直接把官方的安装包拿下来用即可

image.png
代码语言:javascript
复制
$ wget https://github.com/TryGhost/Ghost/releases/download/1.23.0/Ghost-1.23.0.zip
$ yum -y install unzip
$ mkdir ghost
$ cd ghost
$ unzip Ghost-1.23.0.zip
$ npm install然后打断一下,需要配置一下mysql数据库(注意新建个数据库,这里填你新建的数据库名称),还有url,由于是生产环境,所以直接改生产环境的配置文件,当然生产环境也可以用sqlite,自己搞去
代码语言:javascript
复制
$ vim current/core/server/config/env/config.production.js代码语言:javascript
复制
{
"url": "http://你的地址啊",
"database": {
"client": "mysql",
"connection": {
"host" : "127.0.0.1",
"user" : "root",
"password" : "",
"database" : "ghost" // 注意新建个数据库,这里填你新建的数据库名称
}
},
"paths": {
"contentPath": "content/"
},
"logging": {
"level": "info",
"rotation": {
"enabled": true
},
"transports": ["file", "stdout"]
}
}接下来是同步数据库,我们需要先安个全局工具
代码语言:javascript
复制
$ npm install -g knex-migrator然后开始同步,注意设置为生产环境!
代码语言:javascript
复制
$ NODE_ENV=production knex-migrator init同步完成,最后就是pm2部署
代码语言:javascript
复制
$ npm install -g pm2
$ NODE_ENV=production pm2 start index.js访问http://ip:2368即可 访问http:ip:2368/ghost进入管理后台
参考资料:
- https://help.aliyun.com/document_detail/50604.html