前言
前面我们介绍过 MKDocs 的基础用法(MKDocs 入门)。很多同学都表示非常香,但是默认的主题不够美观,虽然我们可以通过内置的 readthedocs 主题来改善,但是还不够美,几天我们就一起来尝试一款比较现代的 MKDocs 主题 material。
关于 material
material 主题是基于 MKDocs 的面向现代化技术文档网站的一个主题,非常的漂亮。

material主题效果
呆猫
首先我们 mkdocs init 初始化一个 MKDocs 项目。

新项目
然后我们 pip install mkdocs-material 下载 material 主题。
最后我们启动项目时指定主题为 material。

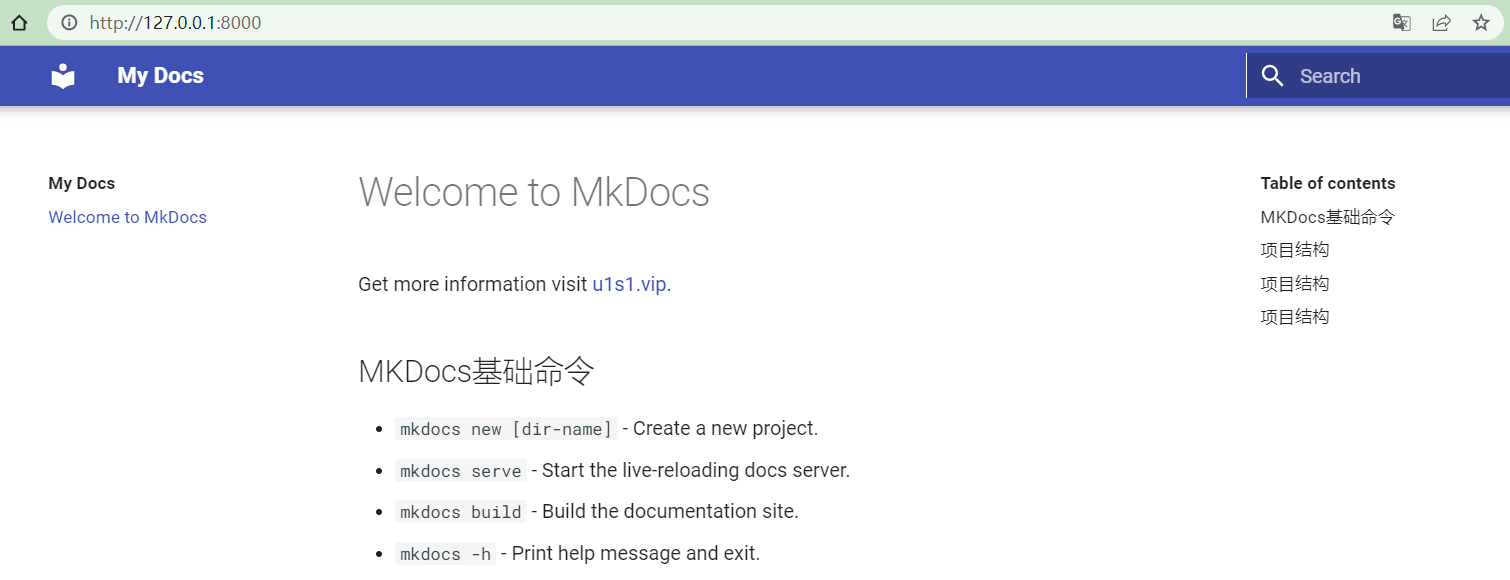
指定material主题

material主题效果

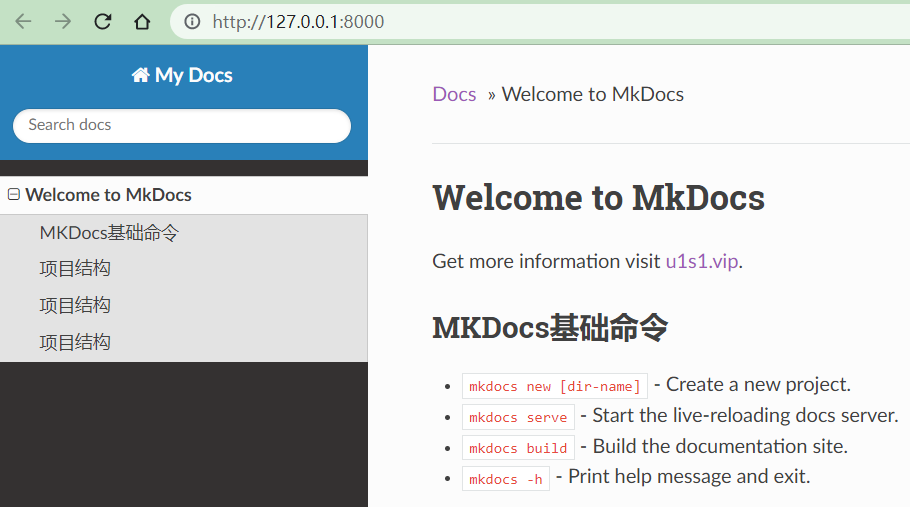
readthedocs主题效果
怎么样,相比 readthedocs,material 的效果还是比较清新现代的。
material 配置
通常我们会将主题配置到 mkdocs.yaml 中,而非命令行指定。
所以我们需要将主题和 markdown 的高亮配置写到配置文件中。
代码语言:javascript
复制
site_name: My Docs
theme:
name: material
markdown_extensions:
- pymdownx.highlight:
anchor_linenums: true
- pymdownx.inlinehilite
- pymdownx.snippets
- pymdownx.superfences配置主题到
mkdocs.yaml后,启动服务不需要指定主题了。直接mkdocs serve即可
代码高亮和标题
material 不但支持代码高亮还支持代码标题。
代码语言:javascript
复制
```python title='demo.py'
def sayhi():
return "hi,Python全栈开发"
```
标题+代码高亮
不但如此,material 还支持代码自由注释,并且交互良好。
代码语言:javascript
复制
```python title='demo.py' def sayhi(): return "hi,Python全栈开发" # (1) ```
这是我自由注释的内容,欢迎关注我的公众号。

自由注释
好看的提示框
提示框的配置:
代码语言:javascript
复制
markdown_extensions:
- admonition
- pymdownx.details
pymdownx.superfences
theme:
icon:
admonition:
note: octicons/tag-16
abstract: octicons/checklist-16
info: octicons/info-16
tip: octicons/squirrel-16
success: octicons/check-16
question: octicons/question-16
warning: octicons/alert-16
failure: octicons/x-circle-16
danger: octicons/zap-16
bug: octicons/bug-16
example: octicons/beaker-16
quote: octicons/quote-16
md 内容:
代码语言:javascript
复制
!!! note "这是 note 类型的提示框"
提示:更多精彩内容记得关注我啊!!! success "这是 success 类型的提示框"
成功!!!! failure "这是 failure 类型的提示框"
失败!
!!! bug "这是 bug 类型的提示框"
发现一个 bug,请尽快修复!

好看的提示框
对于提示框中很多内容的场景,该如何处理呢?material 支持提示框的折叠。
!!! --> ??? 即可。
md 内容:
代码语言:javascript
复制
??? note "这是 note 类型的提示框"
提示:更多精彩内容记得关注我啊
第二行
第三行
第四行
第五行
...</code></pre></div></div><figure class=""><div class="rno-markdown-img-url" style="text-align:center"><div class="rno-markdown-img-url-inner" style="width:100%"><div style="width:100%"><img src="https://cdn.static.attains.cn/app/developer-bbs/upload/1723226876518278106.png" /></div><div class="figure-desc">可以展开或者折叠</div></div></div></figure><p>更多内容:material 官方文档</p><h3 id="6qbe9" name="%E6%9C%80%E5%90%8E">最后</h3><p>以上 <code>material</code> 只展示了部分功能,<code>material</code> 还支持单词缩写、按钮、数据表格、<code>mermaid</code>、锚、字符格式化、<code>Emoji</code>、<code>Icon</code>、图片、数学公式等。总之,很强大。</p><p>最后,希望我的分享能够对你有所帮助!</p>