
如果你们熟悉HTML链接这节课可以忽略。但在我接触过的企业或者市场营销员工很多都不知道HTML链接写法。他们在做SEO的时候花了很多时间在学习HTML这是方向性错误,我认为值得花几分钟学习HTML超级链接。
我们访问维基百科,看看它的链接通常是蓝色的。但下划线已经不那么受欢迎了,所以只是偶尔出现,CSS可用于修改所有链接显示样式。

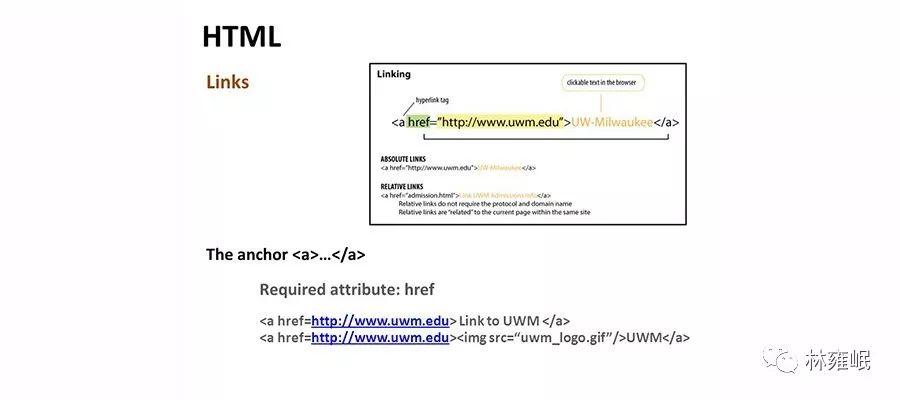
HTML链接结构与写法
HTML链接代码:
<a href="/wiki/html" title="html">HTML</a>现在HTML超级链接被称为锚链接,注意到它以一个开的尖括号和字母A开头。HTML超级链接使用锚文本开始有两个目的:
- 创建事物的链接;
- 创建目标;
Tim Berners Lee and Daniel Connelly写了HTML超级链接原始的HTML规范文档。链接有开头和结尾,今天链接是一个点击去某个地方,导致一个链接被结束。一个开始当你激活的东西和你在每个结束访问的一端必须锚定到一个页面。
<a name=html>HTML</a>HTML5不允许这样做,创建一个有效的HTML5书签:
<a href="#html">点击这里学习HTML</a>点击上述这代码的链接会将读者带到另一个链接。

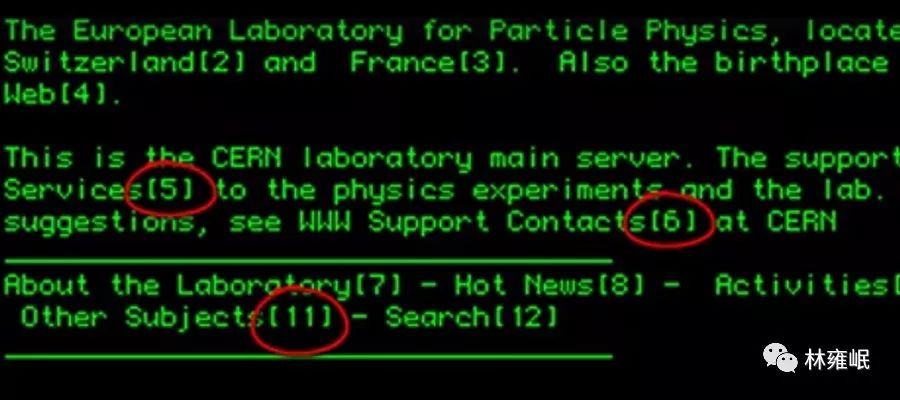
现在HTML链接是指向另一个位置和你要链接到的地方,最开始的时候,我们是不能够点击,我们只能够在链接后面看到数字,如果我们要访问这个链接就得要输入数字,如图:

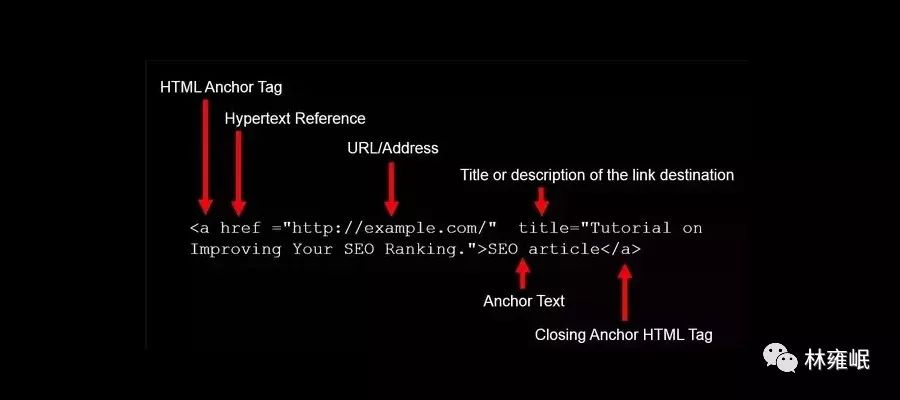
<a>HTML</a>开始a标签,结束也是a标签,我们把文字放到中间,查看页面的人看到就可以点击的文本。这是文字是非常重要因为告诉搜索引擎参考页面的内容。
在这种情况下,搜索引擎读取锚文本并知道页面指向的是关于HTML内容,然后我们需要添加链接将指向链接点击时将加载的页面的页面位置。这会链接同一个网站下的HTML页面。
我们也可以使用绝对路径
<a href="http://wikipedia.org/wiki/html" title="HTML">HTML</a>包含TITLE属性,当鼠标HOVER上去就会显示TITLE值。很多人会习惯把关键词放到TITLE属性,希望搜索引擎能够读取到。现在主要搜索引擎不会考虑TITLE属性值。关于标题属性有很多相互矛盾的信息,无论你是否应该从SEO角度使用它们,至少你几乎肯定不会对链接做任何事情。上述就是最基础的HTML链接。对于我们SEO来说这就是我们最关心的SEO链接。