Dear,大家好,我是“前端小鑫同学”,😇长期从事前端开发,安卓开发,热衷技术,在编程路上越走越远~
Electron是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架。 嵌入 Chromium 和 Node.js 到 二进制的 Electron 允许您保持一个 JavaScript 代码代码库并创建 在Windows上运行的跨平台应用 macOS和Linux——不需要本地开发 经验。
如何创建一个非矩形的窗口:
调整主进程代码
- 调整窗口的宽高尺寸一致,是窗口变为正方形;
- 调整窗口为透明,效果如下图显示;

image.png
- 保持frame属性为false,依然由我们自己来定义边框和标题栏;
- 通常这样的窗口不需要支持窗口大小的调整,我们将属性resizable设置为false;
- 接着我们将窗口最大化的属性也禁用一下。
完整代码如下:
代码语言:javascript
复制
const win = new BrowserWindow({
width: 380,
height: 380,
transparent: true,
frame: false,
resizable: false,
maximizable: false,
show: false,
webPreferences: {
// Use pluginOptions.nodeIntegration, leave this alone
// See nklayman.github.io/vue-cli-plugin-electron-builder/guide/security.html#node-integration for more info
// nodeIntegration: process.env.ELECTRON_NODE_INTEGRATION,
// contextIsolation: !process.env.ELECTRON_NODE_INTEGRATION
nodeIntegration: true,
contextIsolation: false,
enableRemoteModule: true
}
})调整渲染进程代码:
调整根组件样式,使之成为圆形:
代码语言:javascript
复制
html,
body {
margin: 0px;
padding: 0px;
pointer-events: none;
}
#app {
box-sizing: border-box;
width: 380px;
height: 380px;
border-radius: 190px;
border: 1px solid green;
background: #fff;
overflow: hidden;
pointer-events: auto;
text-align: center;
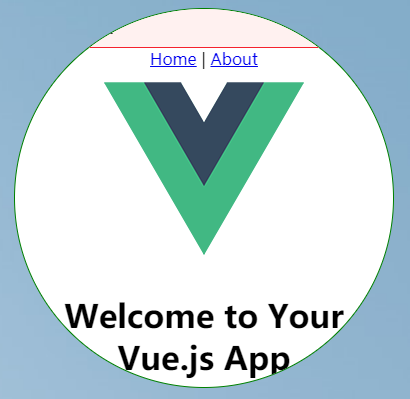
}- 现在的效果如下图,四个角的颜色是桌面的壁纸的颜色。

image.png
- 此时我们只是看起来是个圆形,但是四个角的部分触发的事件还是在窗口中,我们要做点击穿透;
使用API:win.setIgnoreMouseEvents来动态设置是否忽略鼠标事件;
代码语言:javascript
复制
window.addEventListener('mousemove', event => {
const flag = event.target === document.documentElement
if (flag) {
win.setIgnoreMouseEvents(true, { forward: true })
} else {
win.setIgnoreMouseEvents(false)
}
})
win.setIgnoreMouseEvents(true, { forward: true })窗口的其他控制:
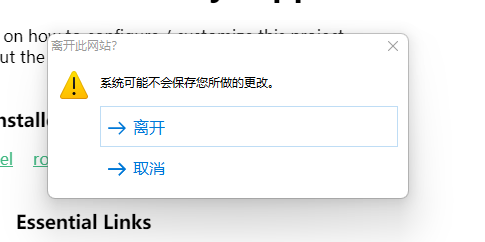
重写窗口关闭的处理(确认后再关闭):
代码语言:javascript
复制
window.onbeforeunload = function () {
const { dialog } = remote
dialog.showMessageBox(win, {
type: 'warning',
title: '离开此网站?',
message: '系统可能不会保存您所做的更改。',
buttons: ['离开', '取消']
})
.then((res) => {
if (res.response === 0) {
win.destroy()
}
})
return false
}
image.png
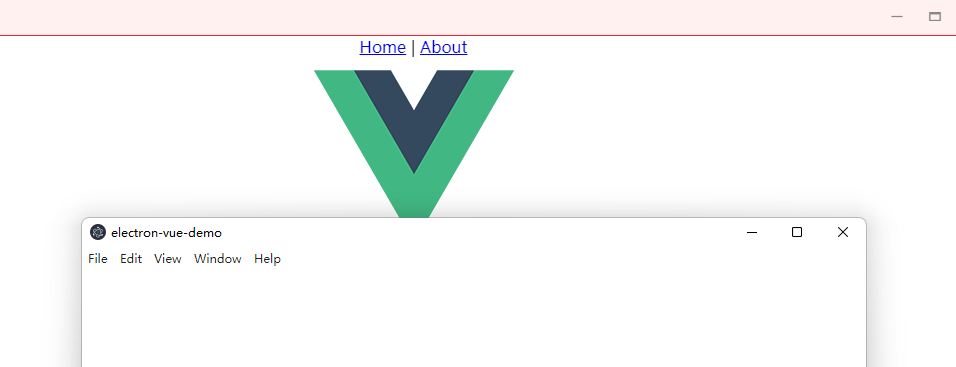
开启一个模态窗口,我们只有在关闭新打开的模块窗口后才能在原窗口继续操作,和模态Dialog一样;
代码语言:javascript
复制
this.win = new remote.BrowserWindow({
parent: remote.getCurrentWindow(),
modal: true,
webPreferences: {
nodeIntegration: true
}
})
image.png
总结:
关于Electron的窗口就先介绍这么多,下一篇将开启界面相关内容的学习。