写在前面
就是刚好周末闲下来写篇文章吧,翻了翻以前写的demo,突发灵感,我觉得今天我可以憋一篇文章出来给大家,你们就当周末听相声吧。

何为信息媒体?
我的理解是,承载一定信息的媒体被称之为信息媒体,咋一听好像是唐僧问老爷爷比丘国和小儿城的故事。

展开来讲就是你打开手机、电脑等设备浏览的图片、视频、音频、网页等等它们不是承载了一定信息嘛,从视觉的角度我们今天要做的事就是把彩色的图片、视频、网页搞成黑白颜色的。
一行代码搞定它
直接公布答案吧,用css的filter属性下的grayscale可以实现楼上这些需求效果。
filter: grayscale(100%);关于这个css的兼容问题请看下图

实践一下
网页
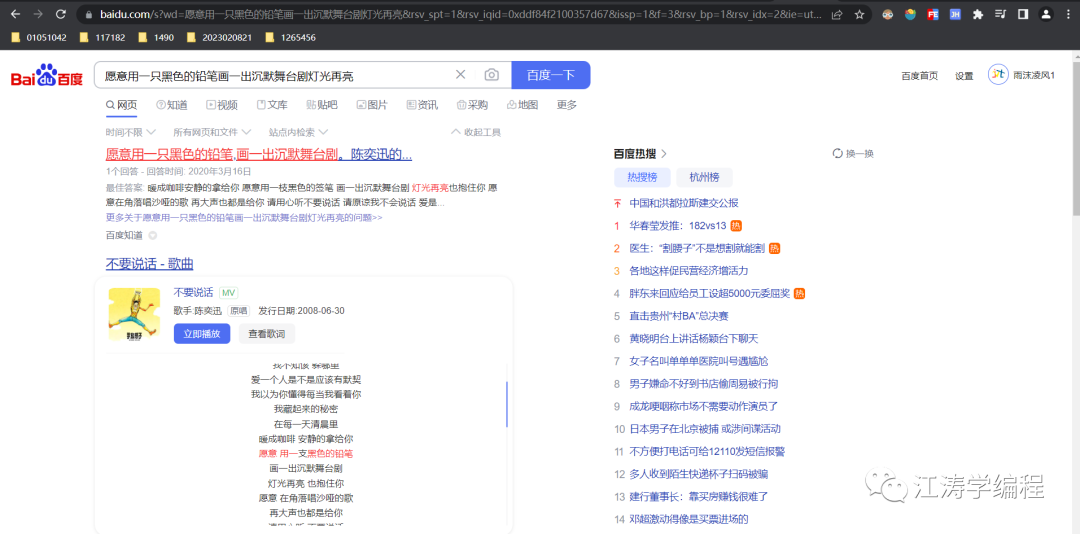
这位网友你看,它是彩色的对吧,我们要做的事就是给它变黑白,这个示例本身没有什么意义,但是这种思考方式希望能够带给你好不好。

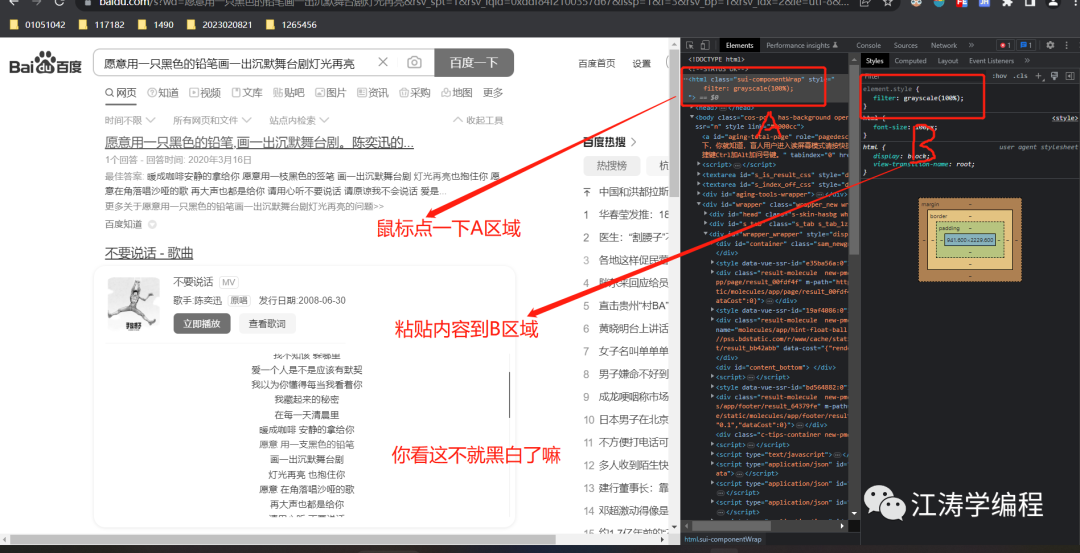
我们右键打开控制台,当然啦你也可以F12打开控制台,在mac上的话那么应该是Option + Command +I,然后我们选择html那个标签,再右边粘贴这句话filter: grayscale(100%);,就完美了。

图片
你看,原先它是很鲜艳的,这个是我在大学设计的LOGO,当我们重复楼上的动作,它就变成黑白图片了

你看它变成了黑白色,然后这边是一些浏览器兼容前缀的介绍我写在屏幕上了

我有个想法,我打算把黑白图片截图接下来,这个时候,我按住CTRL + SHIFT +P调出控制面板,然后输入Screenshot,啪一回车,一张图片被我截图下来了

打开文件你看它不是一张黑白图就下来了嘛

视频
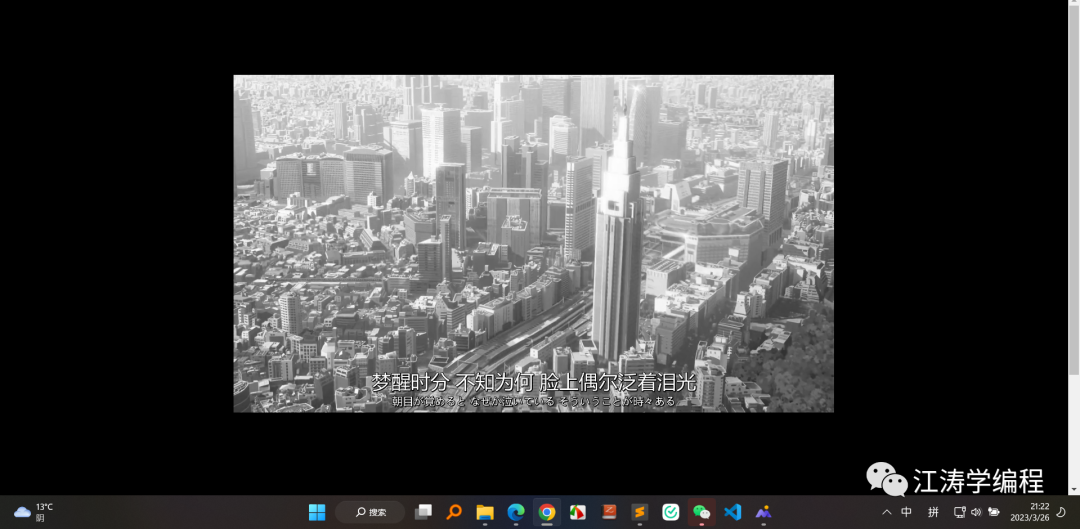
重复楼上步骤,视频也是可以的,你看这样子看片是不是眼睛不会特别累,然后又夹在着复古的感觉,真棒啊!

总结
也是想分享点好用实用有用的东西给读者,不好用的东西我不会推荐给你们用的。那么这个它可以应用到一些什么场景呢?我罗列一些吧。
A.比如发生一些重大事件,网站要进行默哀哀悼的,那肯定要搞一层filter啊,而且主流浏览器兼容还是很不错的,什么?IE!!!都2023年了,你还在用IE啊,那你要不用人肉一个个改颜色吧,我没有什么别的好方法给到你
B.比如你拍出来一张彩色的照片,但是你想让它变黑白色,你可以这么试一下,当然你用手机相册自带的APP也可以
C.比如你把视频设成黑白色,对眼睛伤害小一点,不容易产生视觉疲劳。