
Unsplash
Bootstrap 是 Twitter 推出的一个用于前端开发的开源工具包,该框架能帮助我们快速开发 web 页面以及响应式网站,我们能够使用 Bootstrap 预先定义好的 class 进行样式书写,其最主要特点是栅格系统,默认有 12 列
. | 超小屏幕 (<768px) | 小屏幕 (≥768px) | 中等屏幕 (≥992px) | 大屏幕 (≥1200px) |
|---|---|---|---|---|
类前缀 | .col-xs- | .col-sm- | .col-md- | .col-lg- |
含义 | xs x-mall | sm small | md middle | lg lagrge |
需要注意代码里的一些知识点:
① .container 最外层 class,.row 行,.col-md=6 占据行中的列数
② 快捷键 .container > .row > .col-md-3 > .row
③ .container 是有固定宽度的,.container-fluid 代表的是 100% 宽度
④ .col-md-offset-3 表示偏移原来的位置 3 列
⑤ .img-responsive 图片自适应宽度属性
⑥ 不使用 align,font 来设置样式,而是通过 CSS 来设置
代码语言:javascript
复制
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap</title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.css">
</head>
<body>
<div class="navbar-sixed-top" style="background-color:#000;">
<div class="container">
<ul class="nav navbar-nav">
<li><a href="###">Home</a></li>
<li><a href="###">About</a></li>
<li><a href="###">Contact</a></li>
</ul>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-md-9">
<div class="jumbotron">
<h1>Hollo,world!</h1>
<p>This is an example to show the potential of an offcanvas layout pattern in Bootstrap. Try some responsive-range viewport sizes to see it in action.</p>
</div>
<div class="row">
<div class="col-md-4 col-xs-6">
<h2>Heading</h2>
<p>Lorem</p>
<a href="###" class="btn btn-default">View datails</a>
</div>
<div class="col-md-4 col-xs-6">
<h2>Heading</h2>
<p>Lorem</p>
<a href="###" class="btn btn-default">View datails</a>
</div>
<div class="col-md-4 col-xs-6">
<h2>Heading</h2>
<p>Lorem</p>
<a href="###" class="btn btn-default">View datails</a>
</div>
<div class="col-md-4 col-xs-6">
<h2>Heading</h2>
<p>Lorem</p>
<a href="###" class="btn btn-default">View datails</a>
</div>
<div class="col-md-4 col-xs-6">
<h2>Heading</h2>
<p>Lorem</p>
<a href="###" class="btn btn-default">View datails</a>
</div>
<div class="col-md-4">
<h2>Heading</h2>
<p>Lorem</p>
<a href="###" class="btn btn-default">View datails</a>
</div>
</div>
</div>
<div class="col-md-3">
<div class="list-group">
<a href="#" class="list-group-item active">Link</a>
<a href="#" class="list-group-item">Link</a>
<a href="#" class="list-group-item">Link</a>
<a href="#" class="list-group-item">Link</a>
<a href="#" class="list-group-item">Link</a>
<a href="#" class="list-group-item">Link</a>
<a href="#" class="list-group-item">Link</a>
<a href="#" class="list-group-item">Link</a>
<a href="#" class="list-group-item">Link</a>
<a href="#" class="list-group-item">Link</a>
<a href="#" class="list-group-item">Link</a>
</div>
</div>
</div>
<hr>
<div class="row">
<p>© Company 2014</p>
</div>
</div>
</body>
</html>
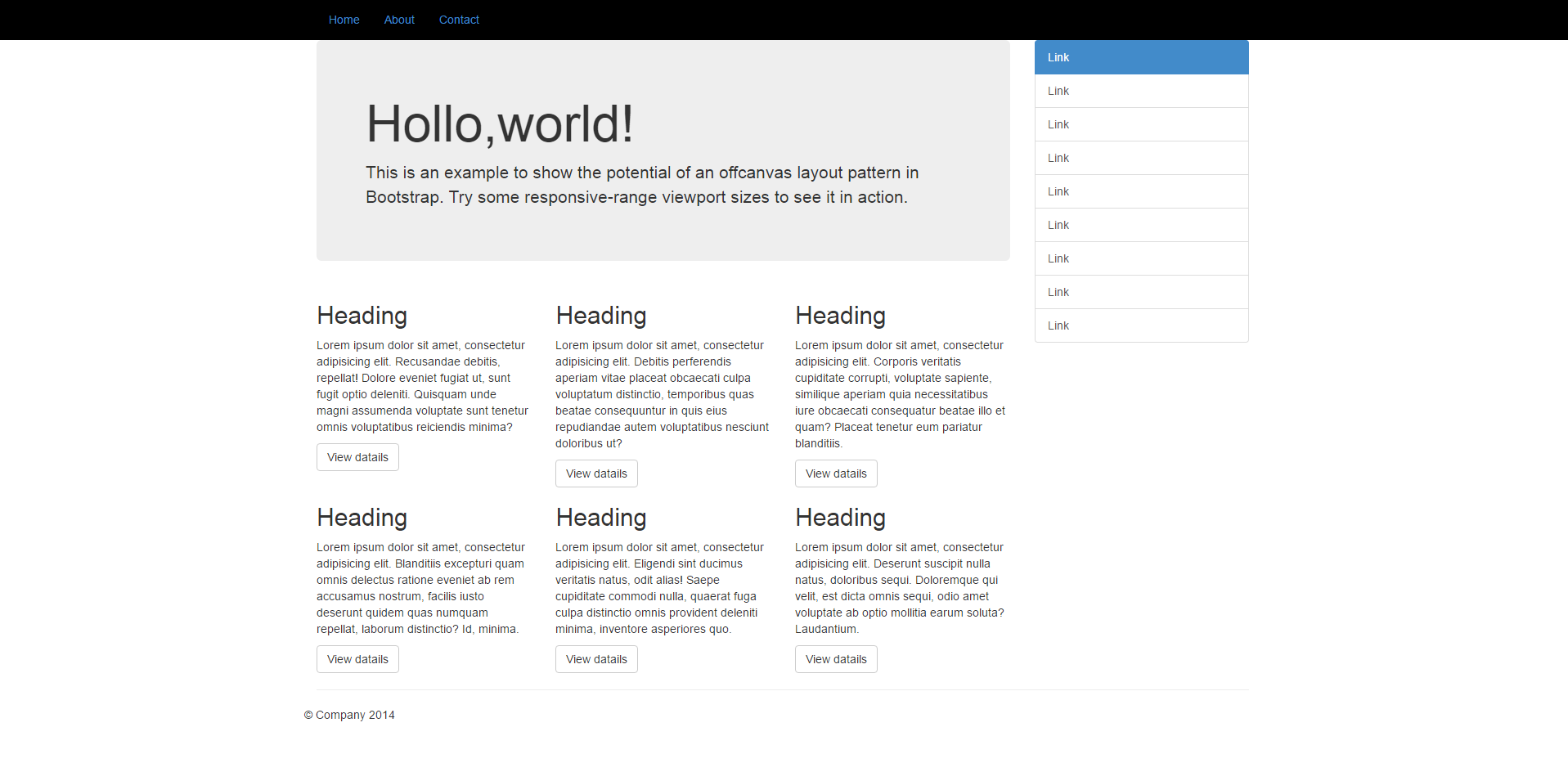
运行结果 1

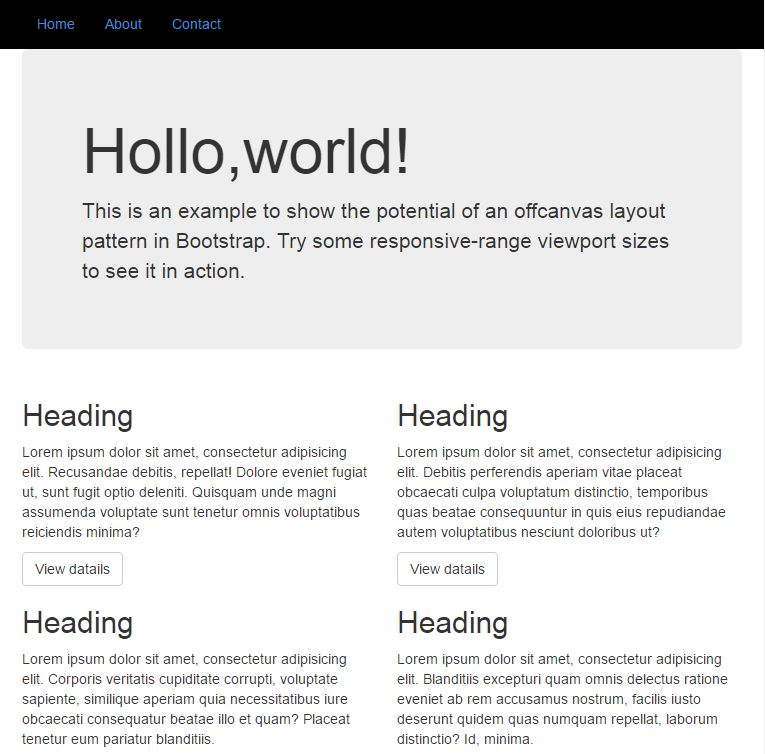
运行结果 2