前言:给你的logo一点高级感吧,使用扫光代码呈现你的扫光光束进行logo的扫描,教程很干货,使用joe官方的主题的小伙伴有福啦,只需要简单的几步即可完成logo扫光的代码添加。(有点啰嗦啦 )
目录
- 添加css代码
- 引入css代码
- 完成扫光logo
- 总结
添加css代码
将以下代码复制备用:
代码语言:javascript
复制
.joe_header__above-logo{
overflow:hidden;
display: block;
}
/* 这一步是为了弹性布局,照着写就行啦,不然手机端出错。 */
.joe_header__above-logo:before {
content: "";
position: absolute;
top: -50px;
left: -15px;
width: 250px;
height: 12px;/**光标的宽度,可根据实际调整(建议默认)**/
background-color: rgba(255,255,255,.5);
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
transform: rotate(-45deg);
-webkit-animation: flashlights 1s ease-in 1s infinite;
-o-animation: flashlights 1s ease-in 1s infinite;
animation: flashlights 1.5s ease-in 1s infinite;/**1.5数字参数控制扫光速度,数字越大越慢,默认也是可以的。**/
}
@-webkit-keyframes flashlights {
0% { left: -100px; top: 0; }
to { left: 120px; top: 100px; }
}
@-o-keyframes flashlights {
0% { left: -100px; top: 0; }
to { left: 120px; top: 100px; }
}
@-moz-keyframes flashlights {
0% { left: -100px; top: 0; }
to { left: 120px; top: 100px; }
}
@keyframes flashlights {
0% { left: -100px; top: 0; }
to { left: 120px; top: 100px; }
}
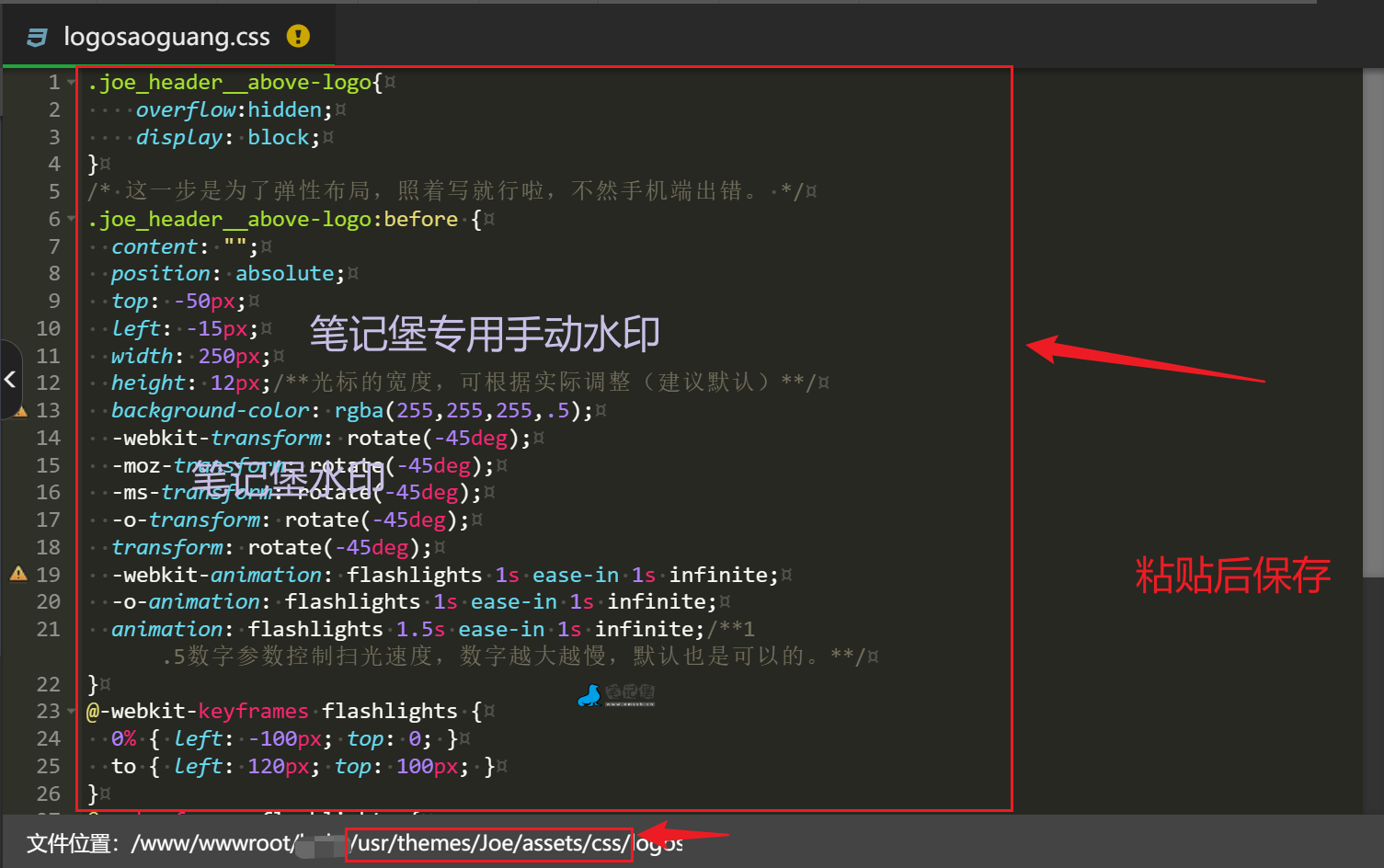
/* 笔记堡堡主测试后有效,请放心使用,效果观赏www.nmssb.cn */复制之后我们登录宝塔,找到 博客程序的文件 进入之后找到usr/themes/Joe Joe主题的文件 打开joe文件,找到 assets/css找到css文件夹进去新建一个 文件夹 文件,命名为 logosaoguang.css 当然你自己想一个也行,但是必须是以css后缀结尾的文件,新建好之后,我们把代码粘贴进去随后保存:

Snipaste_2023-03-15_21-31-10.png
记住路径名:/usr/themes/Joe/assets/css/logosaoguang.css
引入css
代码语言:javascript
复制
<!-- 扫光引入开始 -->
<link rel="stylesheet" href="这里是路径:/usr/themes/Joe/assets/css/logosaoguang.css">
<!-- 扫光引入结束 -->将上述代码放入head里面,joe主题的是在后台全局设置里面的 自定义head那里填入link引入代码即可,路径不要有文字哦。可以是https和http开头的链接,但是不能有文字开头的哦,一定要记住,我就不在啰嗦啦。
完成logo扫光
完成上述的几个步骤之后我们的logo扫光就添加完成啦,要看效果的话请访问:https://www.nmssb.cn
总结
新建文件夹完成代码的填写,引入填写的代码,引入的代码的代码就是使用link进行的,将代码引入到网站的head里面进行加载然后就可以看到效果啦,当然这个css照样可以放到你的cdn云存储去哦,到时候复制好你的cdn的链接link引入即可。