ABAP
有两种方式,一种是ABAP Code Composer, 细节可以查看我的博客Step by Step to generate ABAP code automatically using Code Composer
或者用另一种土办法,直接把待生成的类或者报表的源代码准备好,填入一个内表(下图例子中的mt_source)里,然后用关键字GENERATE生成:

这种办法的一个具体使用场景,参考我的博客Simulate Mockito in ABAP
Hybris
用的是开源框架Velocity:

最终我们在Hybris安装包里观察到的源代码是基于一个模板文件生成的,具体位置:global-beantemplate.vm

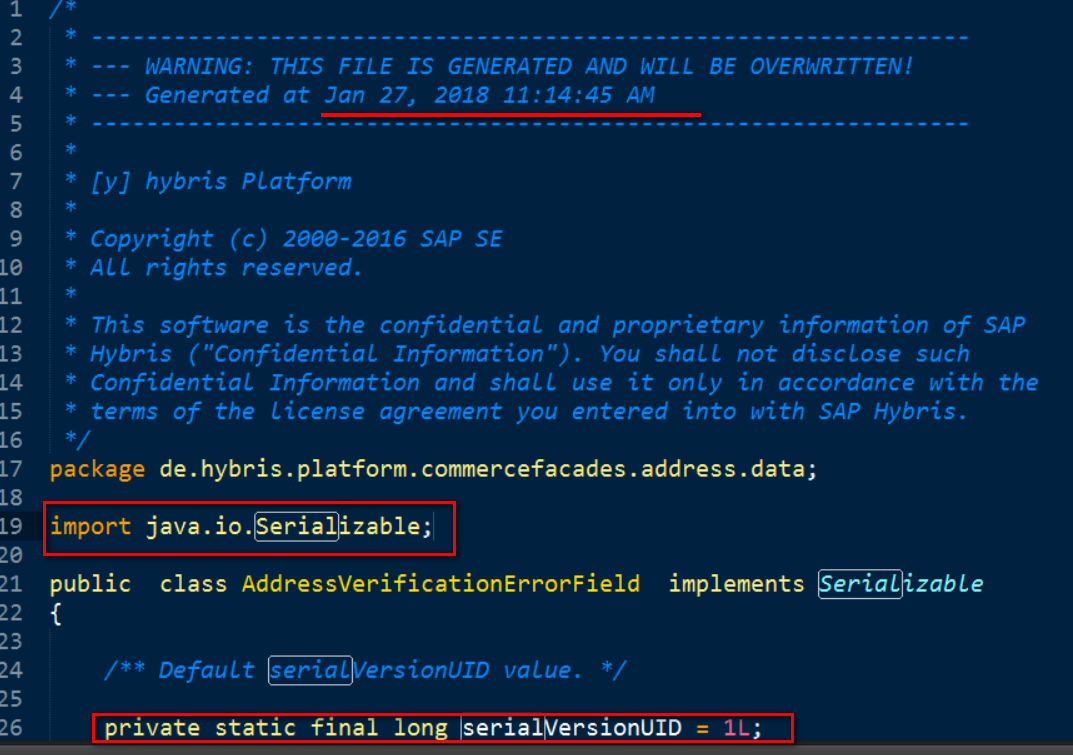
下图是模板文件的一个例子,其中蓝色方框内是静态内容,红色的是占位符,在ant build时会被替换成对应的值。

这是根据上述模板文件最终生成的.java文件。可以同上图模板文件比较观察占位符是如何被替换成对应值的。

help.hybris.com
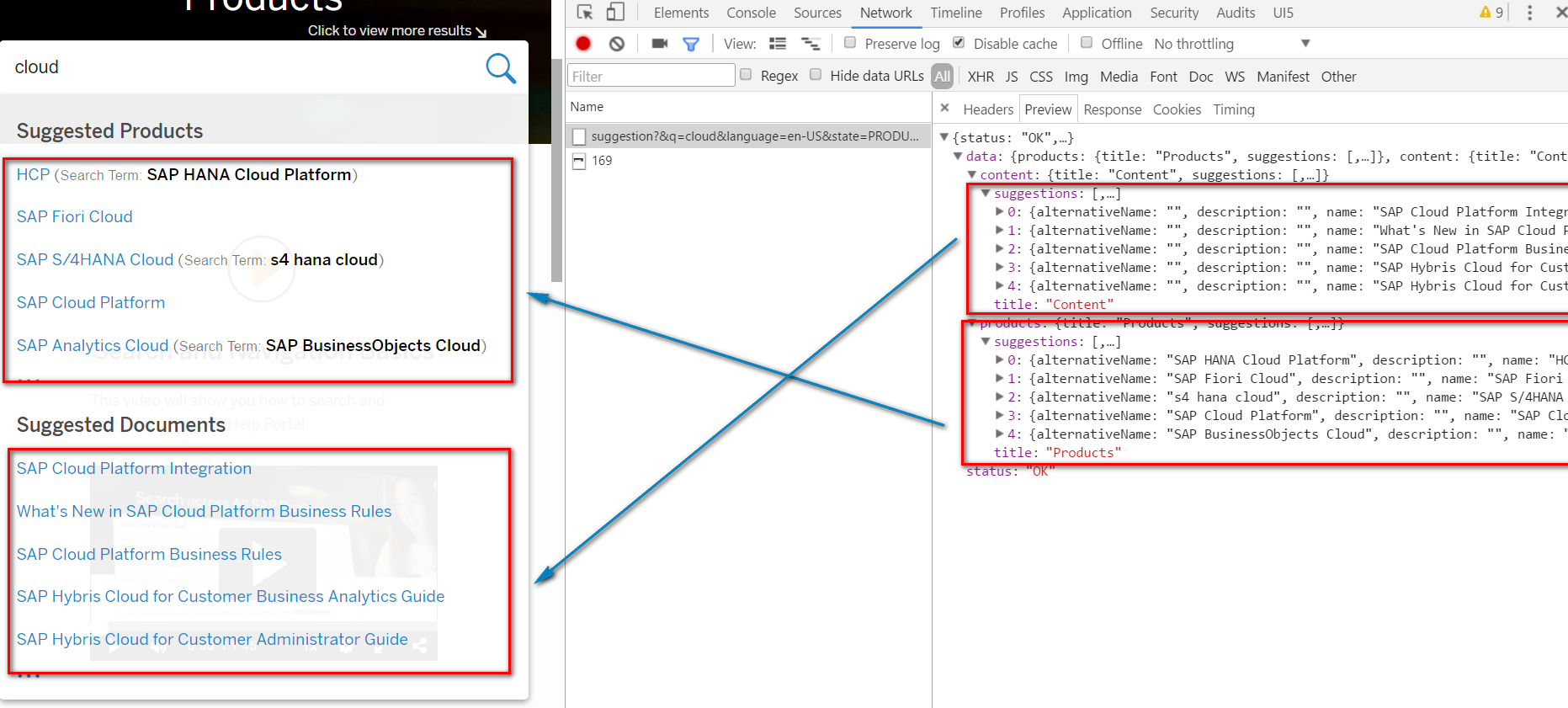
我使用help.hybris.com时,发现每次在搜索栏输入文字时,没有发出任何HTTP请求,那么这个自动完成的下拉框里的记录从哪里来的?我看了下实现,发现所有自动完成下拉框里的记录都是硬编码在searchsuggestion.js里:

Hybris help网站只用了bootstrap框架:
help.sap.com
在搜索框里输入字符后,会发起HTTP请求,通过AJAX取回匹配的记录,渲染在UI上实现自动完成功能。


用的angular框架, 在我测试时(2018年1月12日)版本号v1.4.8

登录Hybris前台,在product catalog里选择Digital camera:

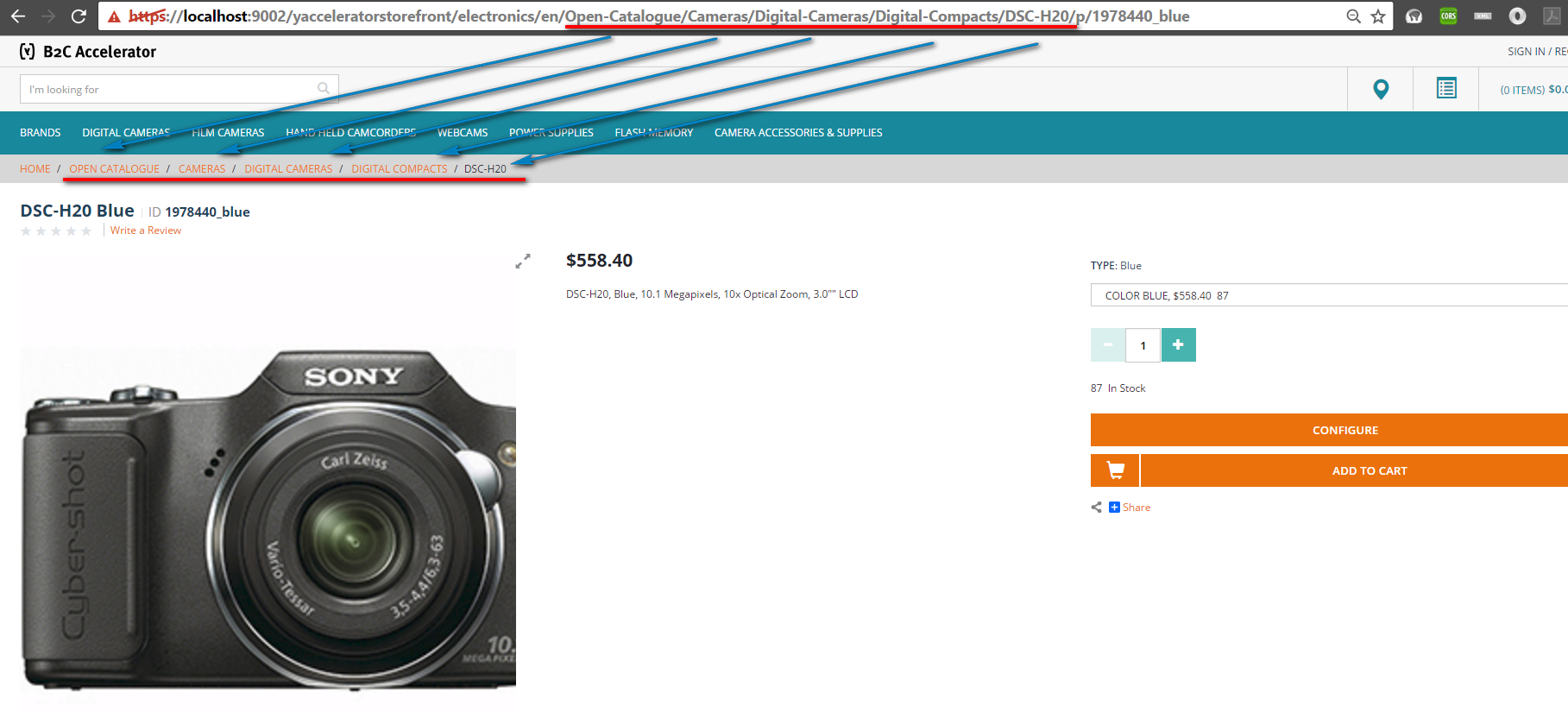
点击某个产品进入明细页面:

注意产品明细这个url:

这个明细页面的路由和SAP UI5的路由思路很像。

在SAP UI5应用里,每个页面都会有一个对应的路由配置信息。该信息的结构如下图所示,包含一个页面的逻辑名称,路由的target url和页面的实际名称。我们在浏览器地址栏里看到的detail为逻辑名称。

回到Hybris,这个url https://localhost:9002/yacceleratorstorefront/electronics/en/Open-Catalogue/Cameras/Digital-Cameras/Digital-Compacts/DSC-H20/p/1978440_blue的请求的处理交由文件夹pages的controller ProductPageController处理:

根据SpringMVC提供的注解@requestmapping, 在运行时当前产品的编号会被自动赋值给变量productCode, 然后通过类似CRM WebUI BOL layer->Genil layer->DB layer的路径把对应product的数据取出来,最后填充给model变量。这个model变量最后用于在JSP UI上显示数据。

关于Hybris这几层之间如何交互的更多介绍,请参考我的微信公众号文章从产品展示页面谈谈Hybris系列之二: DTO, Converter和Populator
