简介
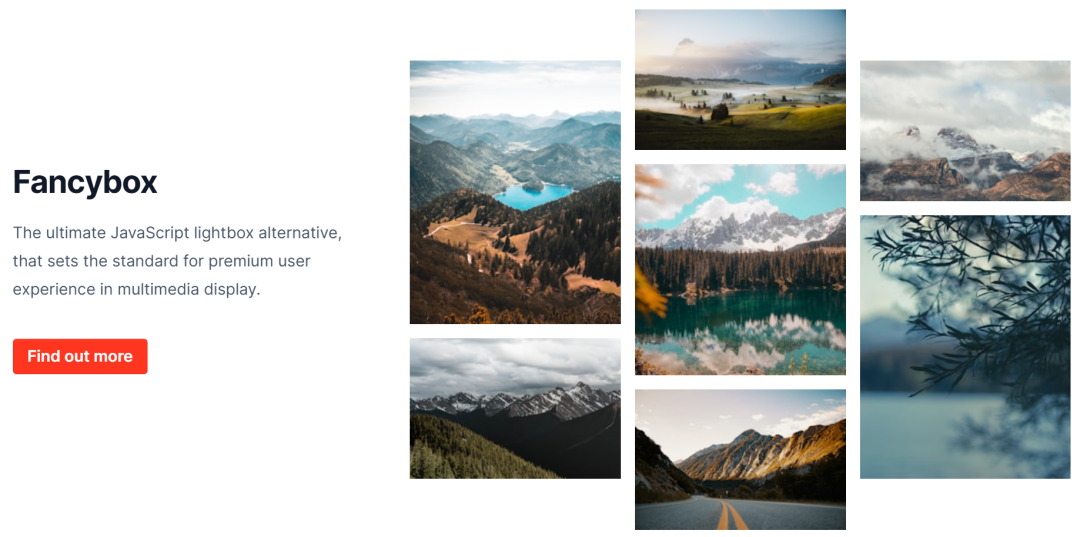
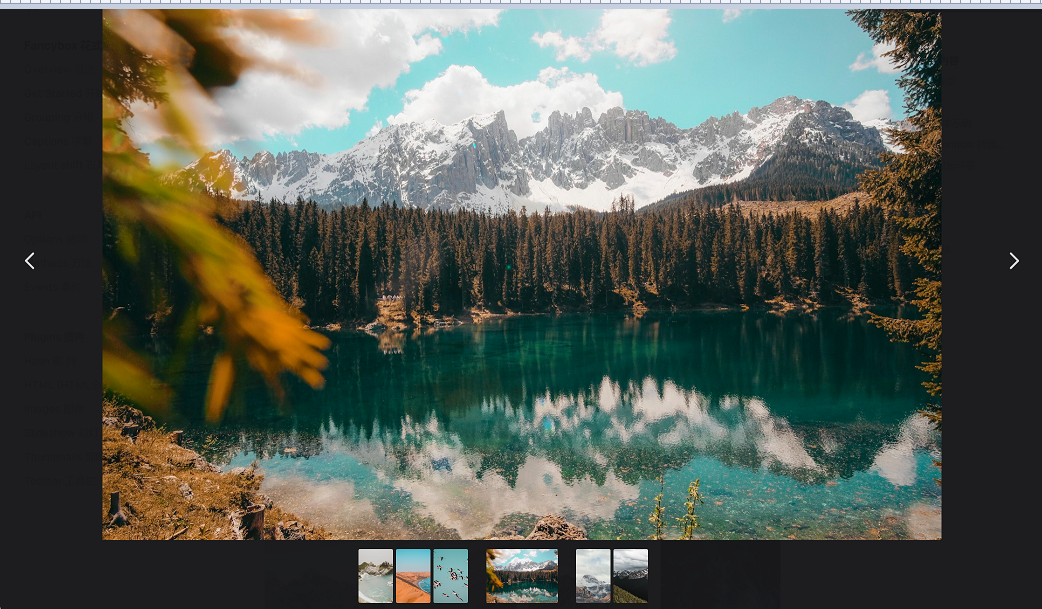
Fancybox 是终极的(ultimate) JavaScript 灯箱替代品,为多媒体显示中的优质用户体验设定了标准。支持图像、视频、地图、内联内容、iframe 和任何其他 HTML 内容。

此外,Fancybox 很容易集成到任何 JavaScript 框架中。详情可以参见官方文档中关于 React、Vue 和 Angular 的示例。
主要特点
FancyBox 是一个最流行的灯箱脚本JavaScript 库,它以优雅的方式展示图片,视频和一些 html 内容。它包含你所期望的一切特性--支持触屏,响应式和高度自定义等。
- 用 TypeScript 编写,没有外部依赖
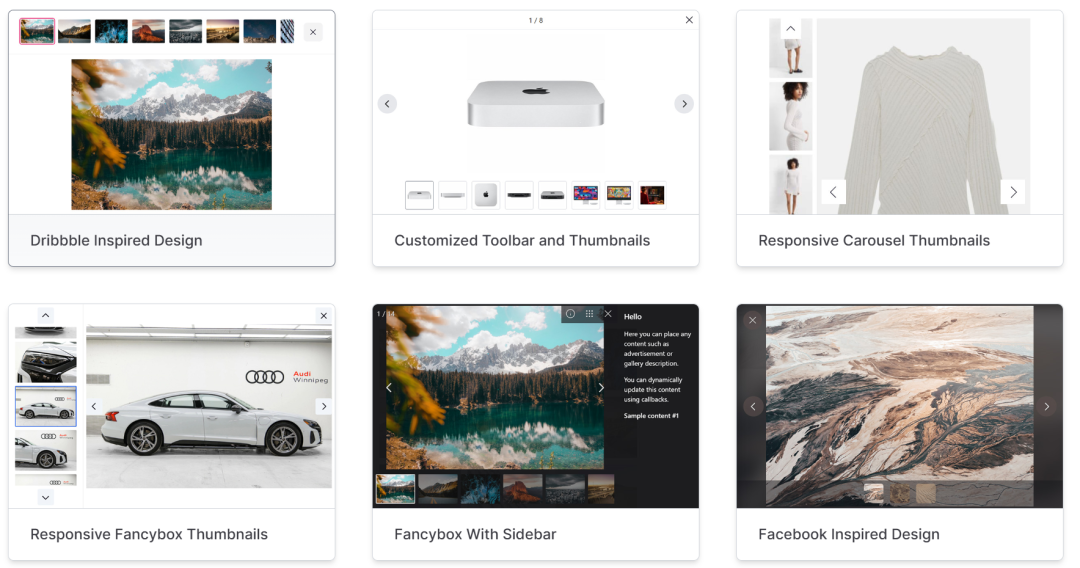
- 高度可定制,具有大量配置选项和 CSS 变量
- 通过滑动、拖动和捏合缩放手势对触摸和移动设备进行了优化
- 多个同时打开(活动)的实例
- 两种类型的缩略图:经典和现代
- 紧凑模式,具有类似移动设备的用户体验
- 各种转换控件新增
新版的 Fancybox,还支持 <picture> 元素,可以处理包含无限项目的新图库,维持空闲状态,新增鼠标平移功能等。
安装和使用
由于 Fancybox 是用 vanilla JS 编写的,因此很容易集成到任何地方。您不需要jQuery或任何其他依赖项!

安装
对于大多数用户,建议从 NPM 包注册表安装并使用工具。
# Usage with NPM $ npm install --save @fancyapps/uiand with Yarn
$ yarn add @fancyapps/ui
安装后,您可以将 Fancybox 作为 ES 模块包含在内:
import { Fancybox } from "@fancyapps/ui";
import "@fancyapps/ui/dist/fancybox/fancybox.css";
当然,你也可以从CDN进行安装:
<script src="https://cdn.jsdelivr.net/npm/@fancyapps/ui@5.0/dist/fancybox/fancybox.umd.js"></script>
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/@fancyapps/ui@5.0/dist/fancybox/fancybox.css"
/>
也可以下载文件到本地,并手动引用。(最新的代码也始终在 GitHub 上可用,而分发文件可以在 dist 文件夹中找到)
<script src="fancybox.umd.js"></script>
<link rel="stylesheet" href="fancybox.css" />
使用
创建元素并添加 data-fancybox 属性。使用 href or data-src 属性指定要在 Fancybox 中显示的内容源。
<a href="image-a.jpeg" data-fancybox data-caption="Single image">
<img src="thumbnail-a.jpeg" />
</a>
通过向多个元素添加相同的属性data-fancybox 值来创建一组元素。您可以在每个元素中混合图像、视频和任何 HTML 内容。
<a href="image-a.jpeg" data-fancybox="gallery" data-caption="Caption #1">
<img src="thumbnail-a.jpeg" />
</a>
<a href="image-b.jpeg" data-fancybox="gallery" data-caption="Caption #2">
<img src="thumbnail-b.jpeg" />
</a>
添加点击事件
最后一步是使用该 Fancybox.bind() 方法将处理程序添加到启动 Fancybox 的元素的 click 事件。
添加 Fancybox JS 文件后,将此代码粘贴到页面上的任何位置:
Fancybox.bind("[data-fancybox]", {
// Your custom options
});
重点是自定义,根据你自己的需求去处理相应的事件!

以上只是 Fancybox 最基本的用法。更多用法和示例,请查阅官网网站。