个人网站要接入支付接口,微信支付无疑是首选,可是微信原生支付需要企业资质才能接入。由于我们只能借用第三方平台来实现,虽然多了些手续费,也是可接受的
我选择接入的第三方支付平台是 payJs,以下是关于如何在 laravel6 中接入 payJs 的完整 demo
环境准备
先按以下文章创建一个 laravel6 应用
- 使用 laravel6 创建应用
- laravel6 初始化前端以及引入字体图标
然后,进入 payJs,注册成为会员,提交相关资料,当天就能审核通过
接着下载 payJs 官方扩展包 payjs-laravel
安装扩展包
代码语言:javascript
复制
$ composer require xhat/payjs-laravel发布配置文件
代码语言:javascript
复制
$ php artisan vendor:publish --provider="Xhat\Payjs\PayjsServiceProvider"
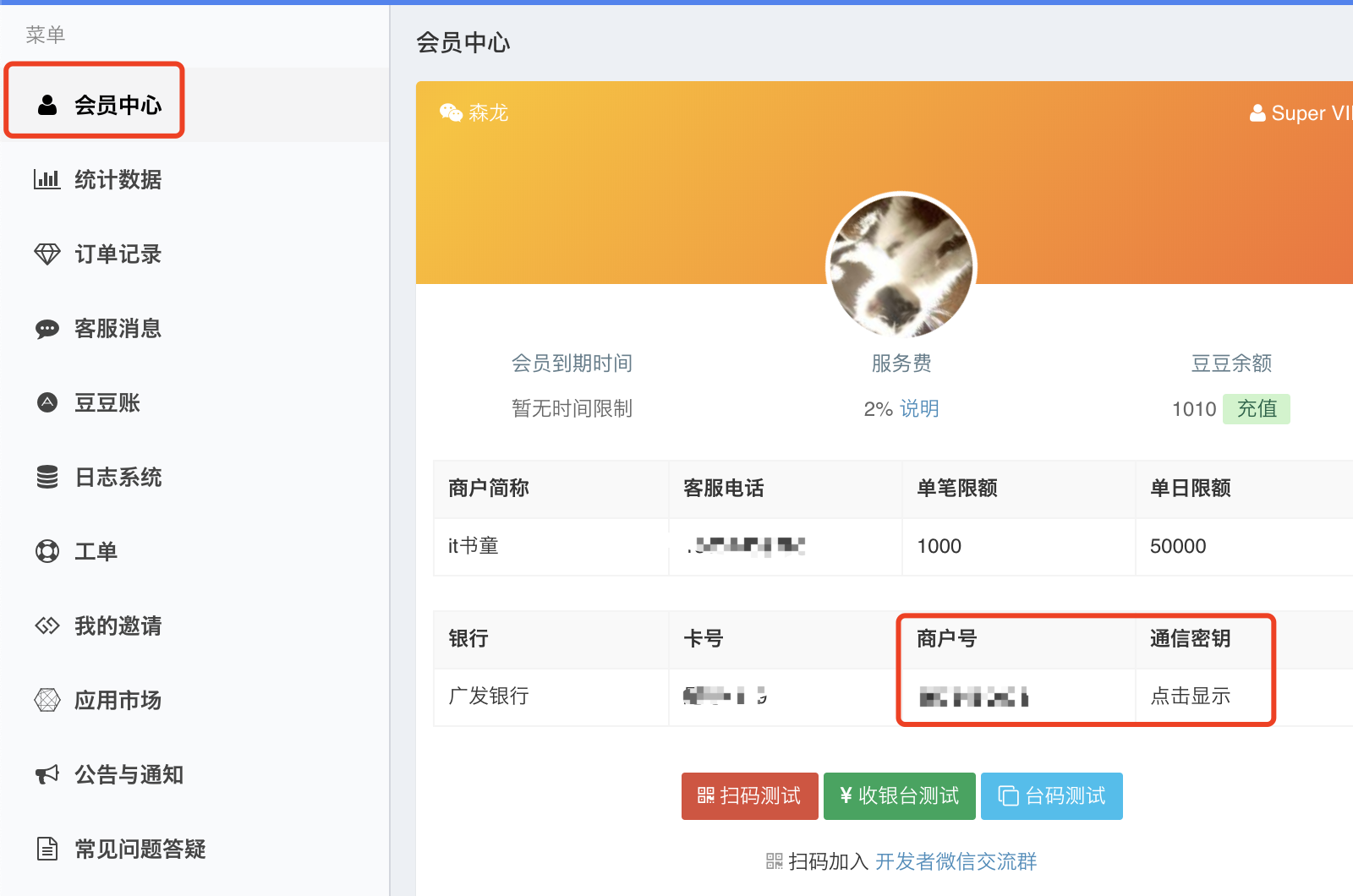
获取商户号
在 .env 配置商户号
代码语言:javascript
复制
PAYJS_MCHID=商户号
PAYJS_KEY=密钥将 config/payjs.php 修改为:
代码语言:javascript
复制
return [ 'mchid' => env('PAYJS_MCHID'), 'key' => env('PAYJS_KEY'),// 此地址一般无需更改 'api_url' => 'https://payjs.cn/api/',
];
生成订单表
生成订单 model,用于记录订单数据
代码语言:javascript
复制
$ php artisan make:model Models/Payment -m在生成的迁移文件 *_create_payments_table 中定义字段:
代码语言:javascript
复制
public function up()
{
Schema::create('payments', function (Blueprint $table) {
$table->bigIncrements('id');
$table->string('trade_no')->comment('用户订单号');
$table->string('subject')->comment('订单简短描述');
$table->integer('amount')->comment('订单金额,单位:分');
$table->tinyInteger('is_paid')->default(0)->nullable()->comment('是否付款 0.否 1.是');
$table->timestamp('paid_at')->nullable()->comment('付款时间');
$table->timestamps();
});
}执行迁移生成数据表:
代码语言:javascript
复制
$ php artisan migrate将以下代码粘贴到 app/Models/Payment.php
代码语言:javascript
复制
class Payment extends Model
{
const PAY_NO = 0;
const PAY_YES = 1;public static $payMap = [ self::PAY_NO => '否', self::PAY_YES => '是', ]; protected $fillable = ['trade_no', 'is_paid', 'amount', 'subject']; /** * 是否已付款 * @return bool */ public function paid() { return $this->is_paid === Payment::PAY_YES; }
}
定义路由
在 routes/web.php 添加以下关于支付的路由
代码语言:javascript
复制
// 调起支付表单
Route::get('/payment', 'HomeController@index')->name('paments.index');// 写入支付订单,返回二维码
Route::post('/payment', 'PaymentController@store')->name('paments.index');// 支付回调
Route::post('/payment/notify', 'PaymentController@notify')->name('payments.notify');
// 检查支付状态
Route::post('/payment/check', 'PaymentController@check')->name('payments.check');
支付控制器
生成控制器:
代码语言:javascript
复制
$ php artisan make:controller PaymentController控制器包括以下逻辑
展示表单
用于展示前台页面,调起支付请求
代码语言:javascript
复制
public function index()
{
return view('payments.index', [
'price' => 1, // 单位为分
]);
}生成订单
后端接收前台发起购买的请求,生成一个订单并返回支付二维码
代码语言:javascript
复制
public function store(Request $request)
{
$payment = Payment::create([
'trade_no' => time() . rand(9999, 100000),
'subject' => 'it书童付费文章订单',
'amount' => $request->price,
'is_paid' => Payment::PAY_NO,
]);
// 构造订单基础信息
$data = [
'body' => $payment->subject, // 订单标题
'total_fee' => $payment->amount, // 订单标题
'out_trade_no' => $payment->trade_no, // 订单号
'notify_url' => route('payments.notify'), // 异步通知地址
];
return Payjs::native($data);
}