官方网站: http://bootstrap-table.wenzhixin.net.cn/ 参考文档:http://issues.wenzhixin.net.cn/bootstrap-table/index.html 中文文档:http://bootstrap-table.wenzhixin.net.cn/zh-cn/documentation/ 下载bootstrap Table插件所必须的js,地址:https://github.com/wenzhixin/bootstrap-table
在开发项目的时候,发现了一款JS组件系列——表格组件神器 ,官方文档也比较简单,总结了一些常遇到的问题
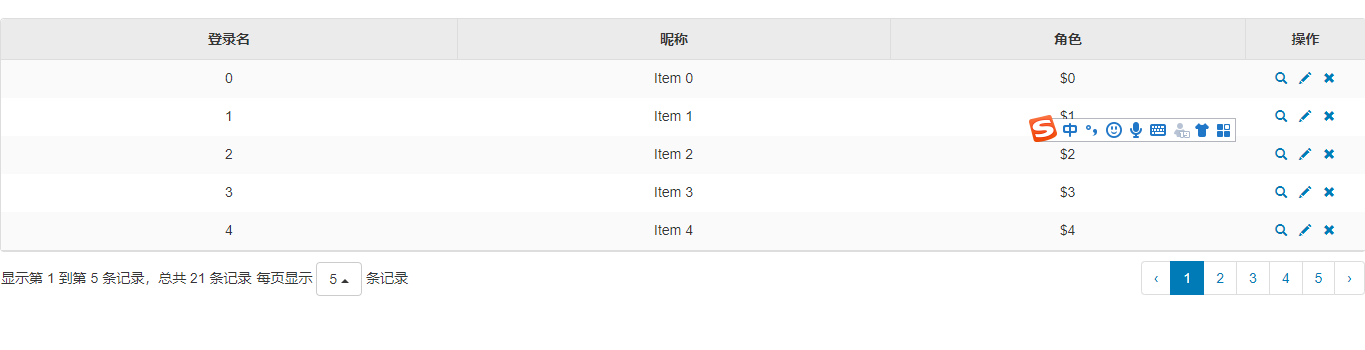
实现一个简单的表格和分页,内容居中对齐

图片.png
代码语言:javascript
复制
<!DOCTYPE html> <html lang="en"><head> <meta charset="UTF-8" /> <title>Dashboard | Nadhif - Responsive Admin Template</title> <link href="https://cdn.bootcss.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet"> <!-- 引入bootstrap-table样式 --> <link href="https://cdn.bootcss.com/bootstrap-table/1.11.1/bootstrap-table.min.css" rel="stylesheet"> <!-- jquery及bootstrapjs --> <script src="https://cdn.bootcss.com/jquery/2.2.3/jquery.min.js"></script> <script src="https://cdn.bootcss.com/bootstrap/3.3.6/js/bootstrap.min.js"></script> <!-- bootstrap-table.min.js --> <script src="https://cdn.bootcss.com/bootstrap-table/1.11.1/bootstrap-table.min.js"></script> <!-- 引入中文语言包 --> <script src="https://cdn.bootcss.com/bootstrap-table/1.11.1/locale/bootstrap-table-zh-CN.min.js"></script> <style> /* 表格样式 */ .table>tbody>tr>td { border: 0px; text-align: center; } .bootstrap-table .table thead>tr>th { text-align: center; } .table thead { background: #ebeaea; } </style> </head> <body> <table id="mytab" class="table table-hover"></table> <script> $('#mytab').bootstrapTable({ url: 'data1.json', queryParams: "queryParams", toolbar: "#toolbar", sidePagination: "true", striped: true, // 是否显示行间隔色 //search : "true", uniqueId: "ID", pageSize: "5", pagination: true, // 是否分页 sortable: true, // 是否启用排序 columns: [{ field: 'id', title: '登录名' }, { field: 'name', title: '昵称' }, { field: 'price', title: '角色' }, { field: 'price', title: '操作', width: 120, align: 'center', valign: 'middle', formatter: actionFormatter, }, ] }); //操作栏的格式化 function actionFormatter(value, row, index) { var id = value; var result = ""; result += "<a href='javascript:;' class='btn btn-xs green' onclick=\"EditViewById('" + id + "', view='view')\" title='查看'><span class='glyphicon glyphicon-search'></span></a>"; result += "<a href='javascript:;' class='btn btn-xs blue' onclick=\"EditViewById('" + id + "')\" title='编辑'><span class='glyphicon glyphicon-pencil'></span></a>"; result += "<a href='javascript:;' class='btn btn-xs red' onclick=\"DeleteByIds('" + id + "')\" title='删除'><span class='glyphicon glyphicon-remove'></span></a>"; return result; } </script> </body>
</html>
json数据:
代码语言:javascript
复制
[
{
"id": 0,
"name": "Item 0",
"price": "$0"
},
{
"id": 1,
"name": "Item 1",
"price": "$1"
},
{
"id": 2,
"name": "Item 2",
"price": "$2"
},
{
"id": 3,
"name": "Item 3",
"price": "$3"
},
{
"id": 4,
"name": "Item 4",
"price": "$4"
},
{
"id": 5,
"name": "Item 5",
"price": "$5"
},
{
"id": 6,
"name": "Item 6",
"price": "$6"
},
{
"id": 7,
"name": "Item 7",
"price": "$7"
},
{
"id": 8,
"name": "Item 8",
"price": "$8"
},
{
"id": 9,
"name": "Item 9",
"price": "$9"
},
{
"id": 10,
"name": "Item 10",
"price": "$10"
},
{
"id": 11,
"name": "Item 11",
"price": "$11"
},
{
"id": 12,
"name": "Item 12",
"price": "$12"
},
{
"id": 13,
"name": "Item 13",
"price": "$13"
},
{
"id": 14,
"name": "Item 14",
"price": "$14"
},
{
"id": 15,
"name": "Item 15",
"price": "$15"
},
{
"id": 16,
"name": "Item 16",
"price": "$16"
},
{
"id": 17,
"name": "Item 17",
"price": "$17"
},
{
"id": 18,
"name": "Item 18",
"price": "$18"
},
{
"id": 19,
"name": "Item 19",
"price": "$19"
},
{
"id": 20,
"name": "Item 20",
"price": "$20"
}
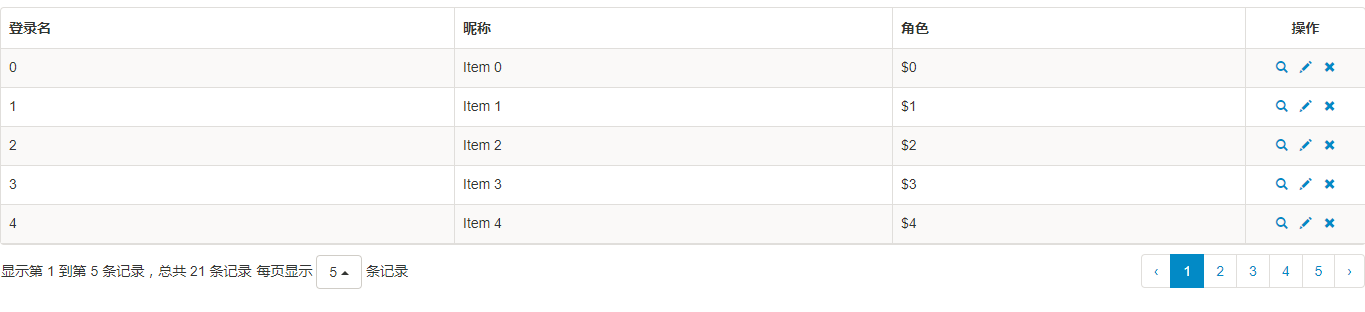
] 效果如下所示