小伙伴们有没有发现,一些展示图更换背景后会看起来比较有质感呢~今天介绍一个可以更换图片背景的R包——ggdark
install.packages("ggdark") #安装包
library(ggdark)1.例1
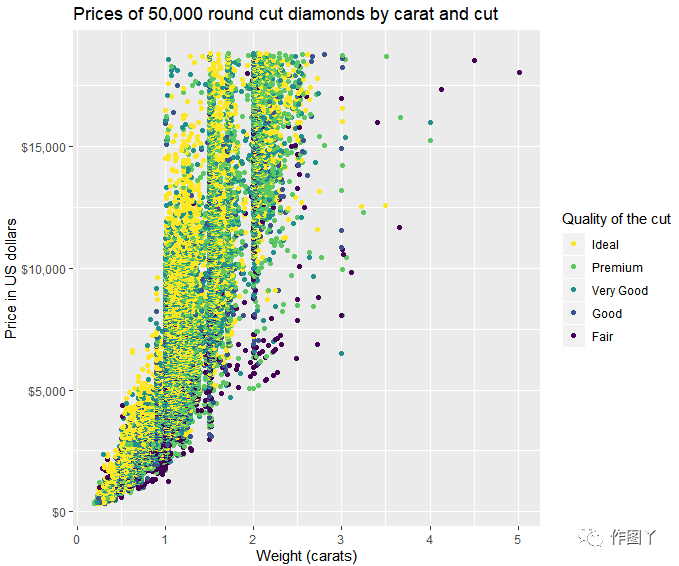
p <- ggplot(diamonds) +
geom_point(aes(carat, price, color = cut)) +
scale_y_continuous(label = scales::dollar) +
guides(color = guide_legend(reverse = TRUE)) +
labs(title = "Prices of 50,000 round cut diamonds by carat and cut",
x = "Weight (carats)",
y = "Price in US dollars",
color = "Quality of the cut")(1)
p + theme_gray() # 基础参数
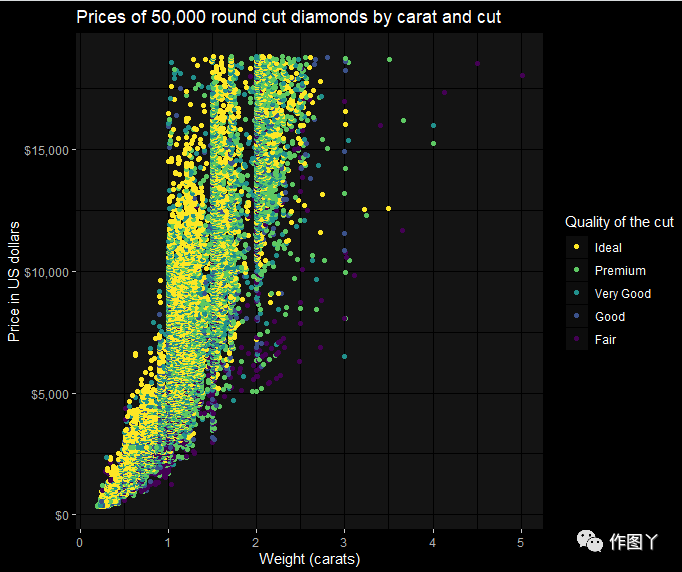
(2)
p+dark_theme_gray() #背景变黑色
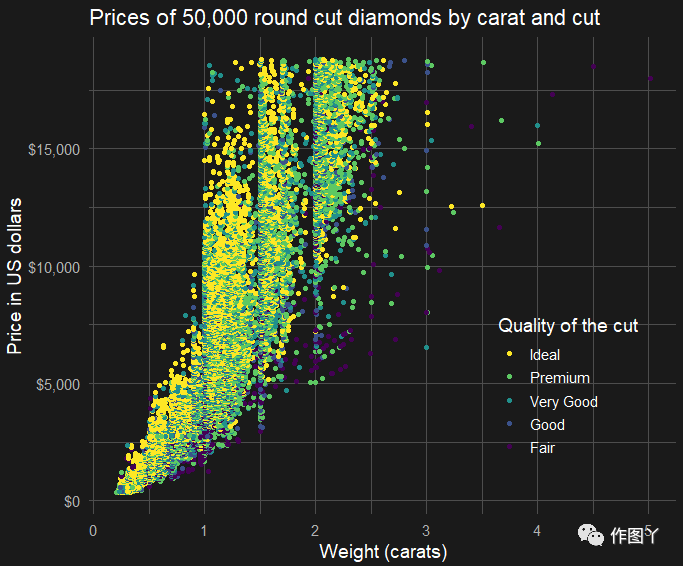
(3)
p + dark_theme_gray(base_family = "Fira Sans Condensed Light", base_size = 14) +
theme(plot.title = element_text(family = "Fira Sans Condensed"),
plot.background = element_rect(fill = "grey10"), #设置背景颜色grey10
panel.background = element_blank(), #去掉原图形背景色
panel.grid.major = element_line(color = "grey30", size = 0.2), #修改格子主线颜色
panel.grid.minor = element_line(color = "grey30", size = 0.2), #修改格子辅线颜色
legend.background = element_blank(), #删除图例中标注文字的颜色
axis.ticks = element_blank(), #删除刻度
legend.key = element_blank(), #删除图例中图形的背景颜色
legend.position = c(0.815, 0.27) #调整标签位置
)
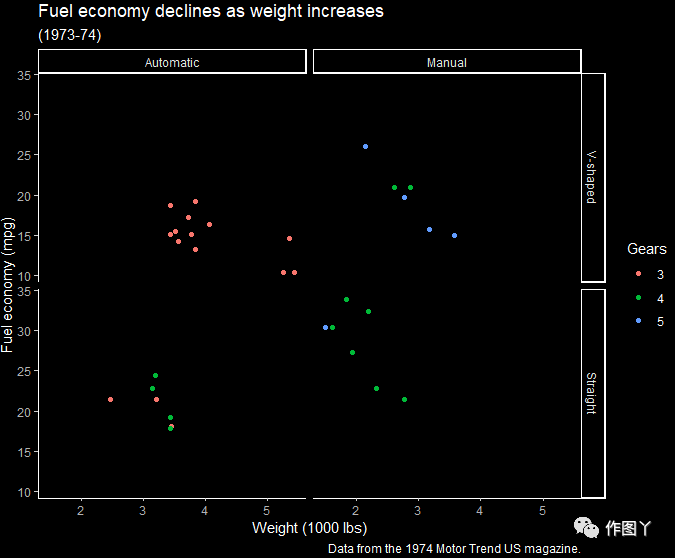
2.例2,ggplot2几种不同的主题,背景变黑色展示:
mtcars2 <- within(mtcars, { vs <- factor(vs, labels = c("V-shaped", "Straight")) am <- factor(am, labels = c("Automatic", "Manual")) cyl <- factor(cyl) gear <- factor(gear) })
p <- ggplot(mtcars2) +
geom_point(aes(wt, mpg, color = gear)) +
facet_grid(vs ~ am) +
labs(title = "Fuel economy declines as weight increases",
subtitle = "(1973-74)",
caption = "Data from the 1974 Motor Trend US magazine.",
x = "Weight (1000 lbs)",
y = "Fuel economy (mpg)",
color = "Gears")
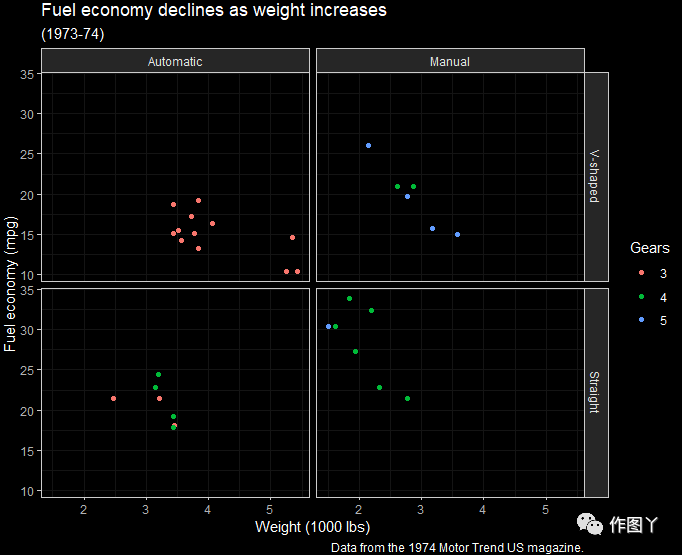
(1)
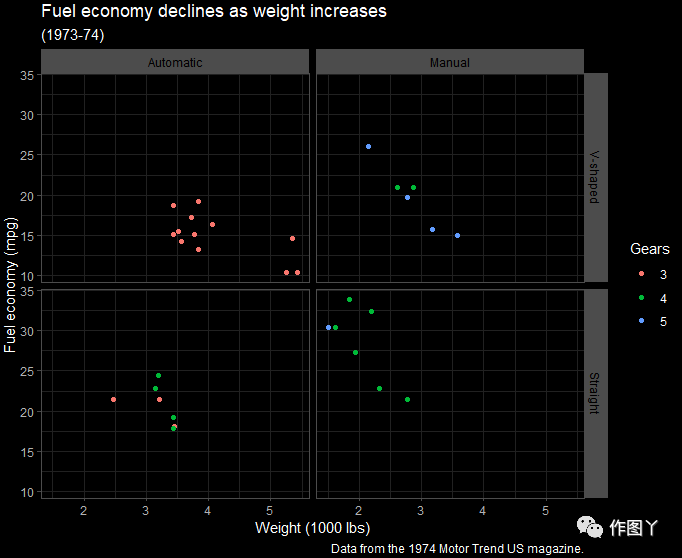
p + dark_theme_gray()
(2)
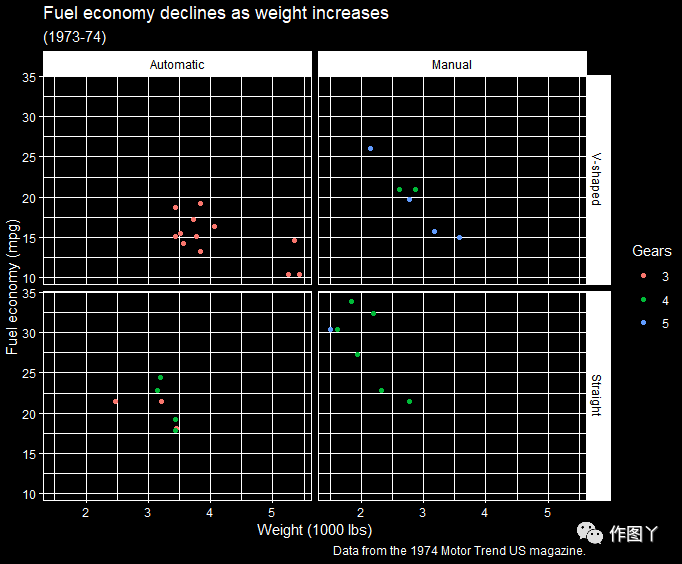
p + dark_theme_bw() #删除背景色
(3)
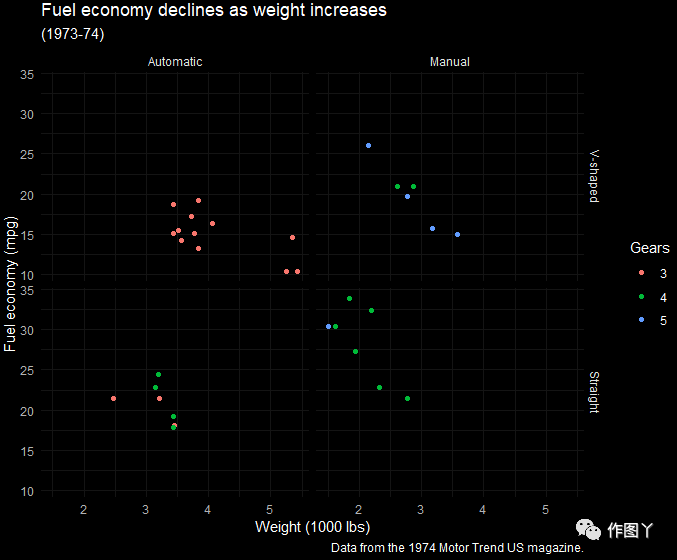
p + dark_theme_linedraw()
(4)
p + dark_theme_light()
(5)
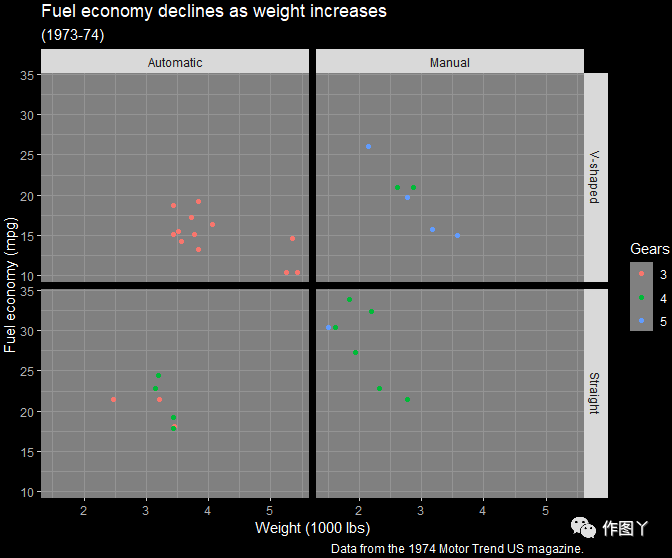
p + dark_theme_dark()
(6)
p + dark_theme_minimal()
(7)
p + dark_theme_classic()
(8)
p + dark_theme_void()
3. 介绍几种其他的主题颜色
install.packages("ggthemes")
library(ggthemes)
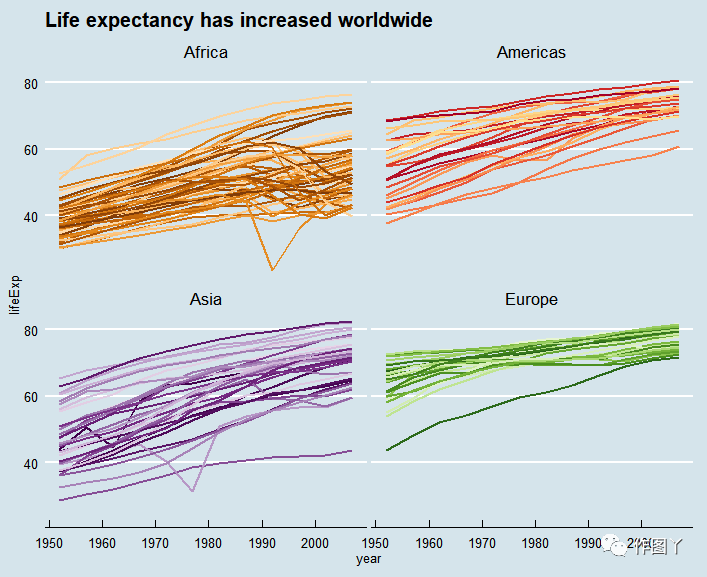
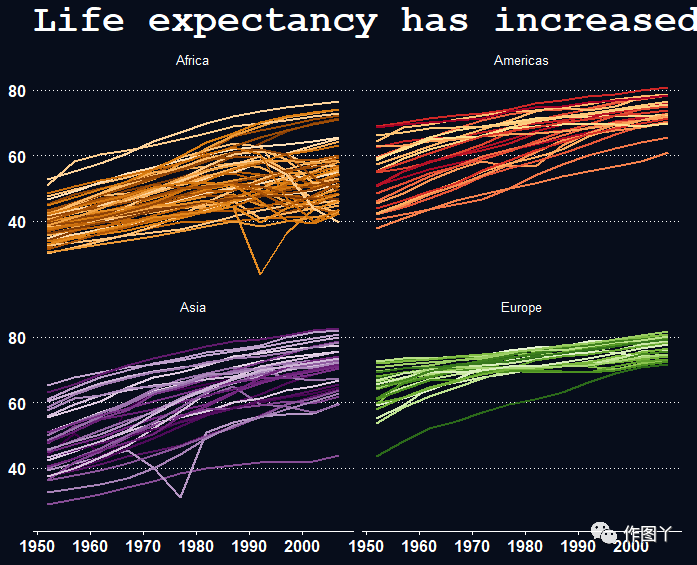
p <- ggplot(subset(gapminder, continent != "Oceania")) +
geom_line(aes(year, lifeExp, group = country, color = country), lwd = 1, show.legend = FALSE) +
facet_wrap(~ continent) +
scale_color_manual(values = country_colors) +
labs(title = "Life expectancy has increased worldwide")
(1)
p + theme_fivethirtyeight()
#著名民调网站FiveThirtyEight使用的配色方案 
(2)
p + theme_economist()
#《经济学人》使用的配色方案
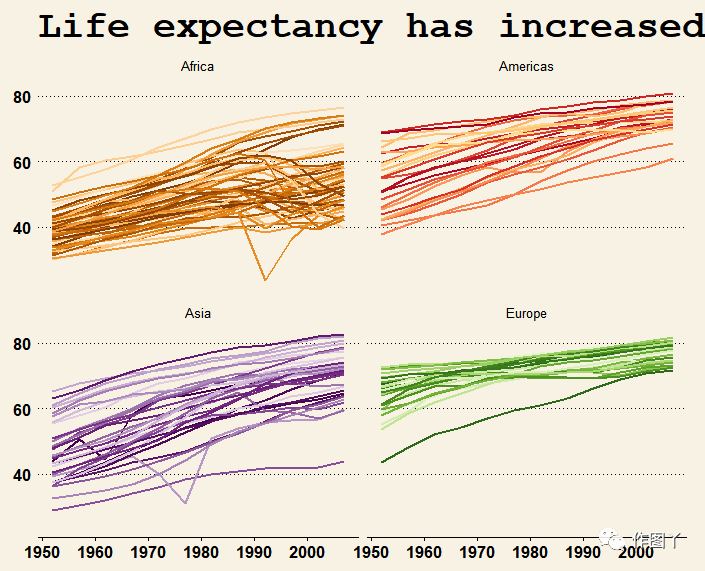
(3)
p + theme_wsj()
#《华尔街日报》使用的配色方案
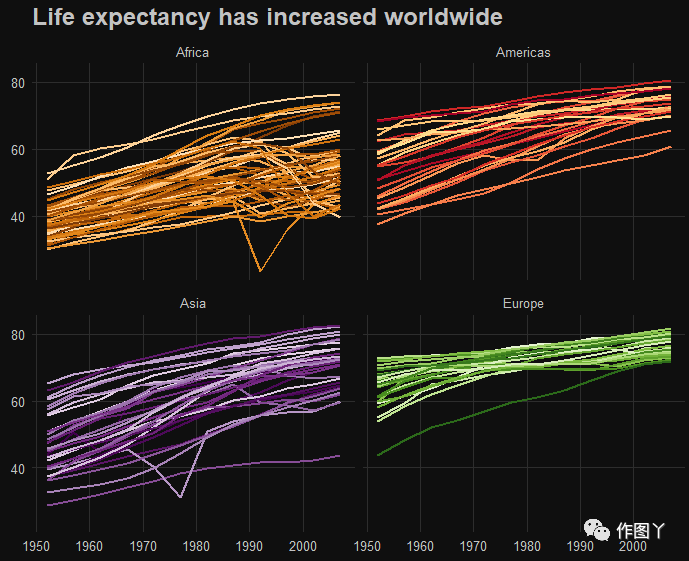
(4)
p + dark_mode(theme_fivethirtyeight())
#将theme_fivethirtyeight()主题变成黑色背景
(5)
p + dark_mode(theme_wsj()) #将theme_wsj()主题变成黑色背景
小编总结:
很多时候我们只要更改插图的颜色或背景颜色 ,文章就会展现出不同的风格效果,小伙伴们可以借鉴一下呀~