看完上一个章节,相信你已经完成了某网站功能的需求分析和数据库设计,是时候实现这些设计的功能了,不过在实现之前,有一些还没有搞定的关键事情你还需要了解,今天猿人工厂君就带你来完成这个小项目的关键部分。








作为一个新手,拿到一个工作任务的时候,往往是一个激动人心的事情,终于有地方施展自己的才华了,终于有机会把自己的设计转化为实现了。这个很好,很有激情,到今天我也能记得自己做第一个项目的那些日子,每天7点左右就到公司了,拿着任务就吭哧吭哧地开始干……
可是一个很简单的任务,也是可能埋坑的,你看,蘑菇头没识别清楚就开始搞了,立刻掉入坑中,分页的事情都没搞定呢,开始码?写到后面时间紧迫的时候再开始来搞关键技术的突破吗?很显然,这种事情是可以避免的。在开始写代码之前,还是有很多工作需要做的。
一般来说,数据库设计完成之后,还应该进行概要设计,针对每一个功能点进行分析,之后还有详细设计(如果按照完整的流程来讲,不过现在好多互联网公司都木有这个了,都给敏捷掉了),还要进行项目框架(项目整体框架,关键公共代码的输入)搭建,设计评审(拉着测试产品评审设计是否合理),工时评估(这个是研发的命根,给合理的,也要留足自己的buffer,项目经理还要讨价还价,把项目控制在可控的成本内)。
不过鉴于这次是你人生的第一个小项目,还是产品已经跑路,需求文档都自己写的那种(现实情况也有,做为研发一定要坚守底线,需求文档你是坚决不能写的,前年一个血淋林的教训,隔壁部门某产品着急跑路换工作,各种工作不负责,发呆卖萌求研发小哥给写一个简单功能,至少她是这么说的,小哥写了,还发她看了,人家微信上回了可以这样做,结果上线后业务不买账,她直接说需求不是她写的,让拿沟通邮件出来说事儿,然后跑路……对此,只能恭喜某猫喜提靠谱产品一枚吧^_^但是研发小哥也要反思下噢,人再熟,你都能给干的),也就用不着那些了,接下来就做做项目的关键功能分析及关键代码的输入就好啦。
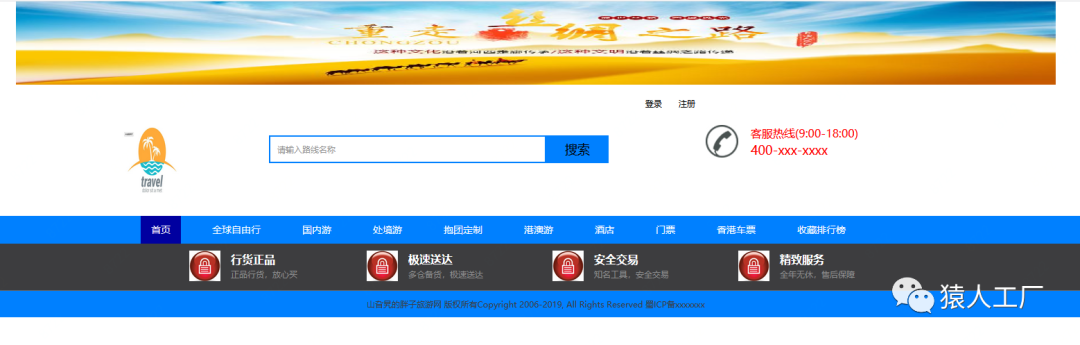
我们看看之前的需求:网站的每一个页面都需要出现下面的头部和尾部。


公共头尾,是站点公共的头部和尾部,内容相对固定,每个页面都会出现。像这样公共的页面,我们往往是将这他们分抽取出来,让每个页面去公用它,考虑到现在的项目基本上越来越趋于前后端分离的搞法,这次我们也简单地潮一把吧,抽出页面,每个页面加载公共部分时,动态去拉取:
1.切割公共头部作为header.html
2.切割公共头部作为footer.html
3.页面固定两个标记header和footer分别代表头部和尾部
4.使用jauery异步加载header.html和footer.html的内容,替换header.html和footer.html
我们的首页, index.html暂时就长现在这个样子吧,之后所有页面的基本机构就先这样子了。

我们再定义公共的引入头尾的代码可以考虑抽取为单独的js文件include.js,发起get请求,拉去公共的html页面:
$(function () {
$.get("header.html",function (data) {
$("#header").html(data);
});
$.get("footer.html",function (data) {
$("#footer").html(data);
});
});
在页面上引入incude.js就好,然后我们可以访问下1看到如下效果。




红色框画起来的范围就是我们需要考虑的分页内容了。考虑到是分类列表页面,页面跳转时,浏览器会发起get请求,将类目的id传过来,所以我们通过分类id来确定列表页面需要展示哪个分类下线路信息的数据,后端程序完成线路数据的查询,返回给列表页。由于线路的数据包含:线路基本信息、线路图片信息、线路商家信息、线路收藏信息、所以一次操作可能涉及多个表的数据。因为某个类型的线路信息可能很多,一次也没必要展示完全,所以列表页下方,有分页标记,我们浏览数据需要像“翻书”一样查看。也就是说,我们需要设定分页的大小,每一次,获取每一页的数据就好了。
要解决分页问题,其实我们重点关注的关键数据,主要分为,页码数,记录总条数,当前页码数,每页显示记录条数,以及每个页面的内容数据。那么对于后端程序而言,我们可以抽象一个分页类来体现它有这些信息就够了。
packagecom.pz.route.domain;
import java.util.List;
/**
* 分页列表对象在list基础长增加分页的参数
* @author pangzi
* @param <T>
/
public class PageList<T> {
private int totalCount;//总记录数
private int totalPage;//总页数
private int currentPage;//当前页码
private int pageSize;//每页显示的条数
private List<T> list;//每页显示的数据集合
public int getTotalCount() {
return totalCount;
}
public void setTotalCount(int totalCount) {
this.totalCount =totalCount;
}
public int getTotalPage() {
return totalPage;
}
public void setTotalPage(int totalPage) {
this.totalPage =totalPage;
}
public int getCurrentPage() {
return currentPage;
}
public void setCurrentPage(int currentPage) {
this.currentPage =currentPage;
}
public int getPageSize() {
return pageSize;
}
public void setPageSize(int pageSize) {
this.pageSize =pageSize;
}
public List<T> getList() {
return list;
}
public void setList(List<T> list) {
this.list = list;
}
}
后端程序获取数据的时候,需要对符合条件的数据进行一个统计,我们就叫totalCount好了,那么计算总页数,需要考虑能除尽和不能除尽的情况,不能除尽的情况下,会多一页,所以这个代码你就收好吧:
int totalPage = totalCount% pageSize == 0 ? totalCount / pageSize :(totalCount / pageSize) + 1 ;
page.setTotalPage(totalPage);
后端程序的关键问题解决了,我们来看看前端程序的页面需要考虑什么事情。对于这种公共的部分我们可以尝试抽取一个公共的函数,方便页面调用:
functionload(url,page,queryData){ //每次请求需要异步获取数据 .get(url,page,queryData,function (pb) { //解析pagebean数据,展示到页面上 //1.分页工具条数据展示 //1.1 展示总页码和总记录数 ("#totalPage").html(pb.totalPage); ("#totalCount").html(pb.totalCount); var lis = ""; var fristPage = '<li onclick="javascipt:load('+url+',1,''+queryData+'')"><ahref="javascript:void(0)">首页</a></li>'; //计算上一页的页码 var beforeNum = pb.currentPage - 1; if(beforeNum <= 0){ beforeNum = 1; } var beforePage = '<li onclick="javascipt:load('+url+','+beforeNum+',''+queryData+'')"class="threeword"><a href="javascript:void(0)">上一页</a></li>'; lis += fristPage; lis += beforePage; //1.2 展示分页页码 /* 1.一共展示10个页码,能够达到前5后4的效果 2.如果前边不够5个,后边补齐10个 3.如果后边不足4个,前边补齐10个 */ // 定义开始位置begin,结束位置 end var begin; //开始位置 var end ; // 结束位置 //1.要显示10个页码 if(pb.totalPage < 10){ //总页码不够10页 begin = 1; end = pb.totalPage; }else{ //总页码超过10页 begin = pb.currentPage - 5 ; end = pb.currentPage + 4 ; //2.如果前边不够5个,后边补齐10个 if(begin < 1){ begin = 1; end = begin + 9; } //3.如果后边不足4个,前边补齐10个 if(end > pb.totalPage){ end = pb.totalPage; begin = end - 9 ; } } for (var i = begin; i <= end ; i++) { var li; //判断当前页码是否等于i if(pb.currentPage == i){ li = '<lionclick="javascipt:load('+url+','+i+',''+queryData+'')"><ahref="javascript:void(0)">'+i+'</a></li>'; }else{ //创建页码的li li = '<li onclick="javascipt:load('+url+','+i+',''+queryData+'')"><ahref="javascript:void(0)">'+i+'</a></li>'; } //拼接字符串 lis += li; } var nextPage =null;lastPage=null; if(pb.totalPage==1){ lastPage = '<li><ahref="javascript:;">末页</a></li>'; nextPage = '<li><ahref="javascript:;">下一页</a></li>'; }else{ lastPage = '<li onclick="javascipt:load('+url+','+pb.totalPage+',''+queryData+'')"><ahref="javascript:void(0)">末页</a></li>'; nextPage='<lionclick="javascipt:load('+url+','+(pb.currentPage+1)+',''+queryData+'')"><a href="javascript:void(0)">下一页</a></li>'; } lis += nextPage; lis += lastPage; //将lis内容设置到 ul
