Jason Yuan,美国西北大学一名大学生,今年早些时候申请了Apple Music平面设计实习生。被拒后,花费了近3个月时间,重新设计了Apple Music。本文记录了设计思路与过程,并就Apple Music存在的一些问题提出了自己的解决方案,也表达了自己对软件未来发展的想法。
作者注:援引这个案例意在说明我重新设计Apple Music的用意并非源于愤怒或怨恨。
今年早些时候,我申请了Apple Music的平面设计实习生职位,虽然面试后被刷下来了,不过这可是一生仅此一次的机会。拒绝邮件也很友好——他们虽然不喜欢我的作品,但希望能看到我有更多训练、更多成长。
一开始我很沮丧,美国西北大学并未开设任何本科阶段的平面设计专业,因此无论他们所期待的是什么类型的成长,都只能靠我自学。
然而,当我认识到这一点之后,马上就受到了鼓舞,开始了这段为期3个月的朝圣之旅——Apple Music值得这种赞誉。
对我而言,这是一个钻研用户体验研究和设计的大好机会,能够有理由将大把时间泡在草图和原则上,还能有借口拿着粗陋的线框草图笔记去叨扰身边的众人。
本文只是案例研究,尝试对于Apple Music的一些问题提出可能的解决方案,并给软件未来的发展提供一些想法。我的研究参考了定性用户研究、苹果的官方设计指南,并结合了我自己的设计直觉。
简介
我在学校的专业是作曲与表演专业,因此对于将音乐与科技相结合这一点一直很感兴趣。在设计中,我希望有一天能让音乐成为更加触手可及、更令人享受的东西。
但是,Apple Music总是让我的希望落空。这项服务注定要将世界上的所有人都转向流媒体,但它还是很青涩的,不如Spotify这样成熟的应用更有吸引力。
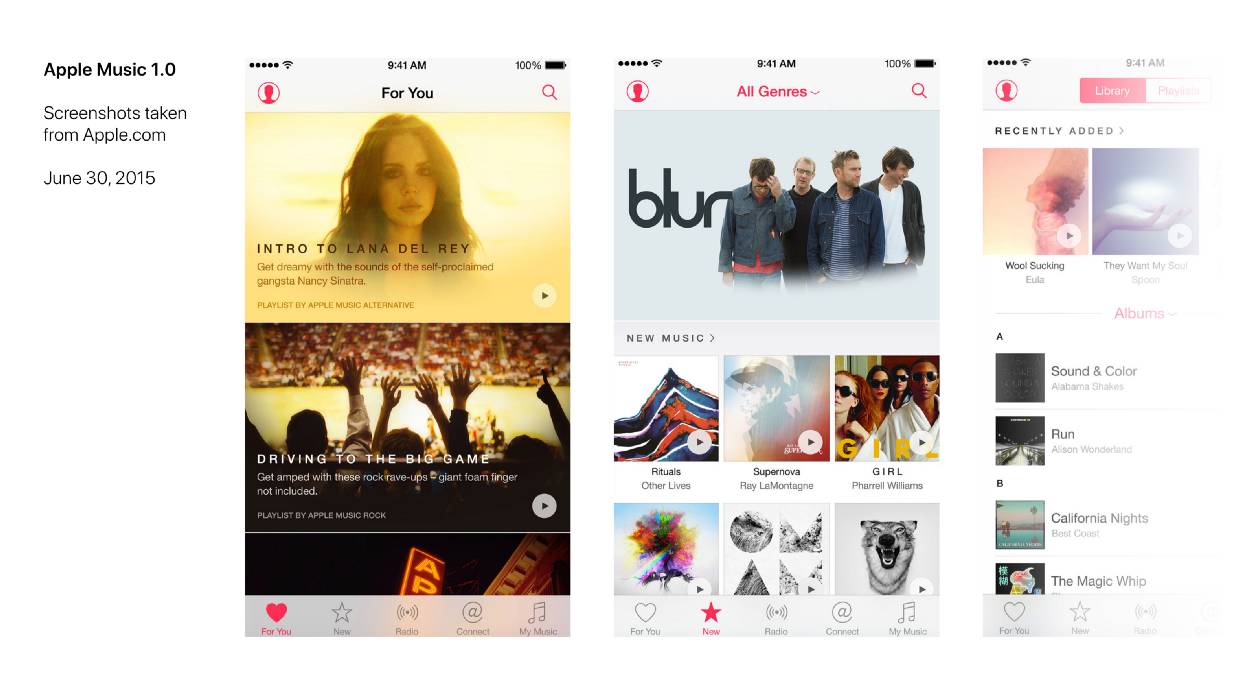
为了更好地理解Apple Music,我按照记忆的时间线,从头理一下顺序。众所周知,Apple Music的UI界面让人困惑,视觉特征无法完整的让人识别出来,这也是很多让人头痛的问题根源。

在iOS10系统中,Apple发布了一个非常急需的更新,是基于Complexion Reduction的原则。

尽管新的UI界面在导航时更简单了,但我觉得还是有改进的空间。尽管调色板更加简洁,字体也放大了,但整个UI还是让人有杂乱的感觉,甚至会引发幽闭恐惧症,这与Apple一贯的优雅风格相去甚远。
我在重新设计时分为三步,这些贯穿了我的研究:
- 核心体验
- 品牌标识
- 视觉界面
1. 核心体验:发现音乐
首先,我发现了流媒体服务的用户通常会有以下趋势:

囤积者(Hoarders):
- 有一个庞大的音乐库,时不时向其中添加音乐;
- 对所听的音乐更有选择性。
流浪者(Nomads):
- 依赖播放列表或者目录内容;
- 很可能已经在用Spotify了。
而Apple Music位于光谱的Hoarder端。打开Apple Music的播放列表,很可能会看到这样的描述:
如果听到了喜欢的音乐,请将其加入音乐库;
将播放列表当作寻找新音乐的工具,使得Apple Music就像iTunes那样,给使用者带来音乐。然而,目前播放列表的实现方式似乎非常死板。我发现用户并不喜欢将整个播放列表加入个人音乐库,特别当这个播放列表还在不断更新的时候。
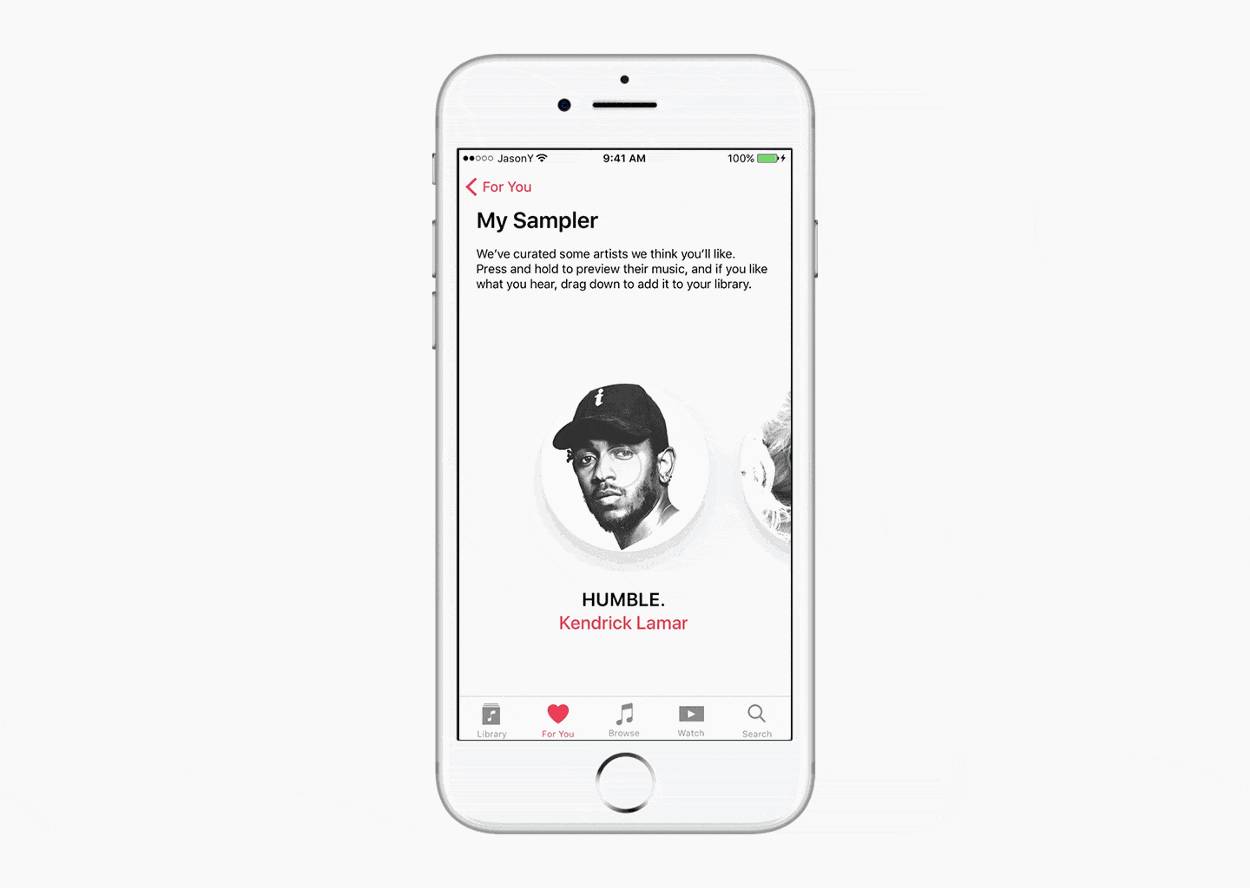
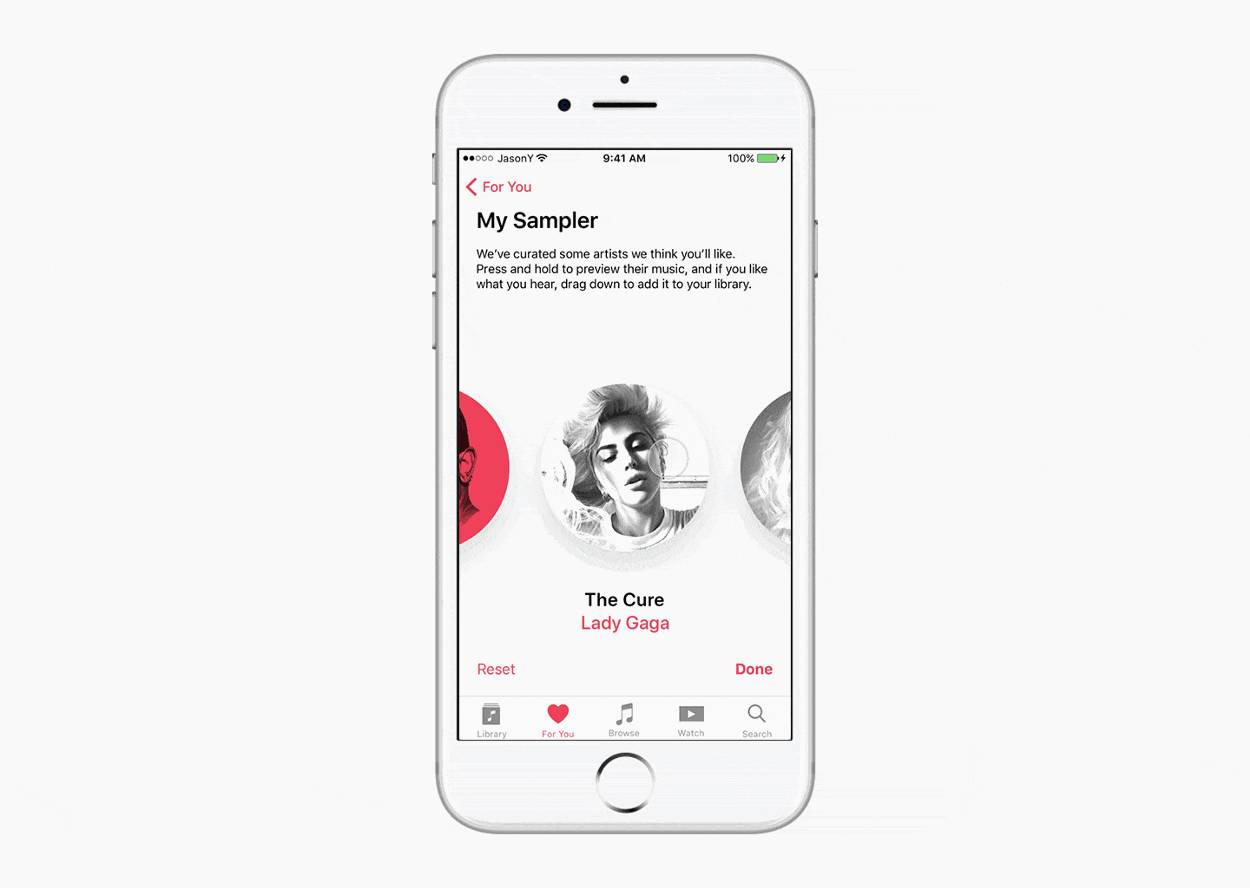
如果Apple Music想要向另一极(Nomads)拓展,就必须考虑到现有用户的音乐库合并问题。也就是说,需要创建一个基于艺术家/歌手和专辑的音乐发现方式,而不是基于播放列表的。下面是我做的例子Sampler:

这是一个全新的体验模式,将Hoarder与Nomad之间有机结合起来,以取代目前的“New Music Mix”,它的产生是基于这样的理解:对于进入自己音乐库的内容十分挑剔的用户也不会有耐心坐在那里看完整张新音乐的播放列表。更好的方式是将整个播放列表分为小节或者样例,让用户对于要添加到音乐库以及每周播放列表的内容有足够的了解,以决定是否添加。
在Sampler中,系统给用户提供了一系列艺术家/歌手的头像,分别对应着所推荐的曲目。用户可以点击并按住这些头像,试听歌曲15秒,然后决定是要向上滑动拒绝推荐,还是向下滑动将歌曲添加到音乐库中。

我选择了手势交互的方式,这样用户无需盯着屏幕,就能使用Sampler了。一旦有了足够的样本,我们就可以通过用户的选择数据来创建一个New Music Mix供其使用。
这种体验背后的机制,灵感来源于这句话:
“苹果低估了游戏化的力量。” 这是我在洛杉矶采访的一位UX设计师兼Apple Music的用户告诉我的。
通过游戏化体验,我逐渐明白:用户能够迅速与他们所发现的音乐建立联系。此外,Sampler也可以持续为Apple Music提供听众偏好的相关信息,令应用与用户一同发展成长。
2. 品牌标识
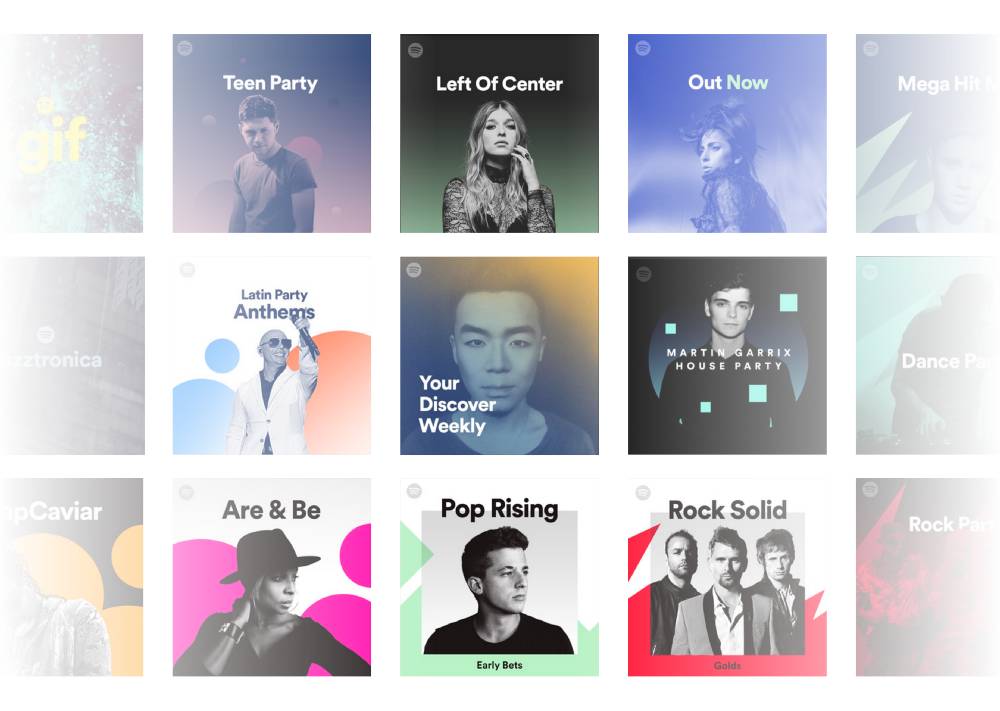
我在Sony Music实习的时候,学到了这一点:流媒体服务中的品牌视觉呈现尽管是无形的,却必须具有可辨识性的。Spotify所使用的半色调摄影效果,以及在播放列表的专辑封面中的“爆炸性”效果都是这方面的优秀范例。

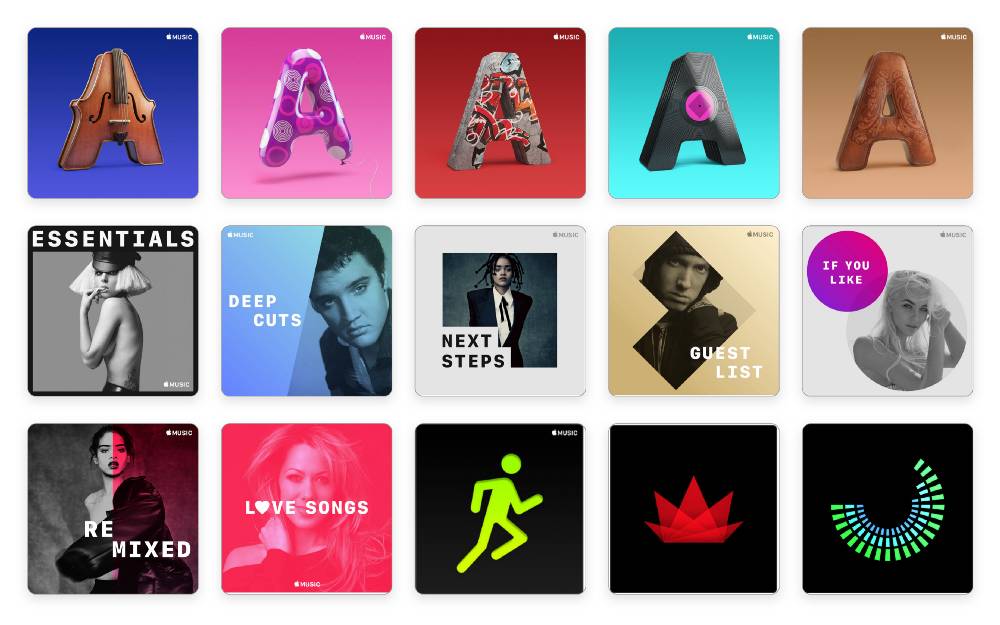
与之相比,Apple Music的视觉品牌目前就太混杂了:

夹杂了符号、3D字体以及黑白摄影效果。此外,还有抽象派的封面,没办法真正让用户了解其播放列表中的情绪或者感觉。

主要的问题似乎是:Apple Music将所有内容都丢到了外面,想试试哪个更有吸引力,而不是真正开发出一种始终如一的视觉语言,让人在浩如烟海的专辑封面中,感受到苹果在应用层面的存在。
我的解决方案是构建下面的原则:
专辑封面应当作为UI的一部分,而不是独立的视觉组成部分。
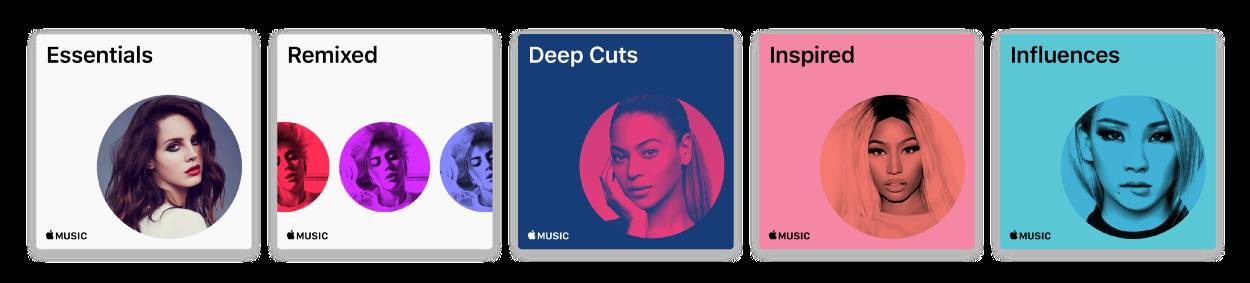
注重艺术家/歌手的封面:
灵感来源于Apple Music的欢迎界面,我选择将圆形外框的艺术家头像陈列出来。圆形的灵感来源于iPod的按钮,这也是苹果在音乐方面的标志性惯例。“以圆形框起的头像”主题也是在致敬iOS的其它应用,特别是“联系人”应用。
同时,与UI保持了一致的风格。最后,我将调色板限制为不同色调的蓝色、紫色和红色,以回应Apple Music的Icon。

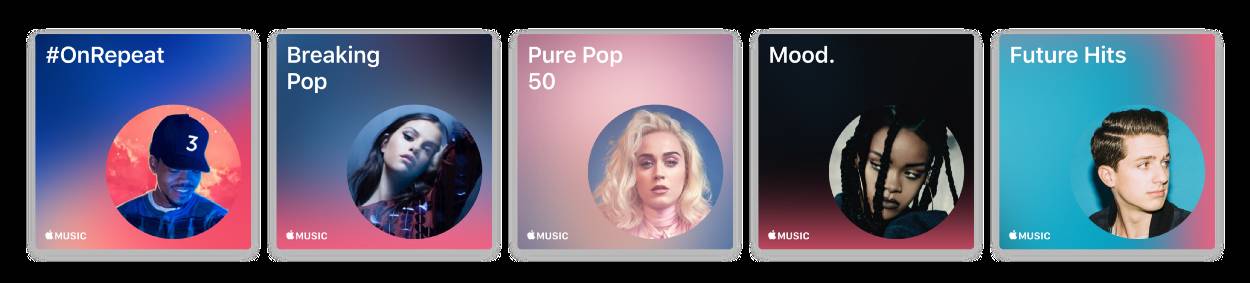
推荐的播放列表封面:
对于推荐的播放列表而言,我想让它看起来与“突出艺术家”这一主题一致,同时要通过色泽的运用,体现出播放列表中歌曲的情绪或氛围。在背景采用相同图片的高斯模糊效果之后,图片会显得更加生动,这一灵感来源于iOS的背景模糊效果。对特定某些封面,我略微调整了Apple Music签名的颜色梯度,以加强立体感。

核心的播放列表封面:
最后,我按照上面的方式重排了某些核心的播放列表封面。

我认为这个新的品牌主题与UI的其它部分融合地很好,很好奇看到这个圆形主题是否能够设法在用户输入内容的基础上产生动画。
3. 视觉界面
整体改善
关于目前的界面,我听到的最多抱怨就是太过枯燥乏味,缺少令人开心的元素。为了解决这个问题,我通过微调达到了下面的效果:

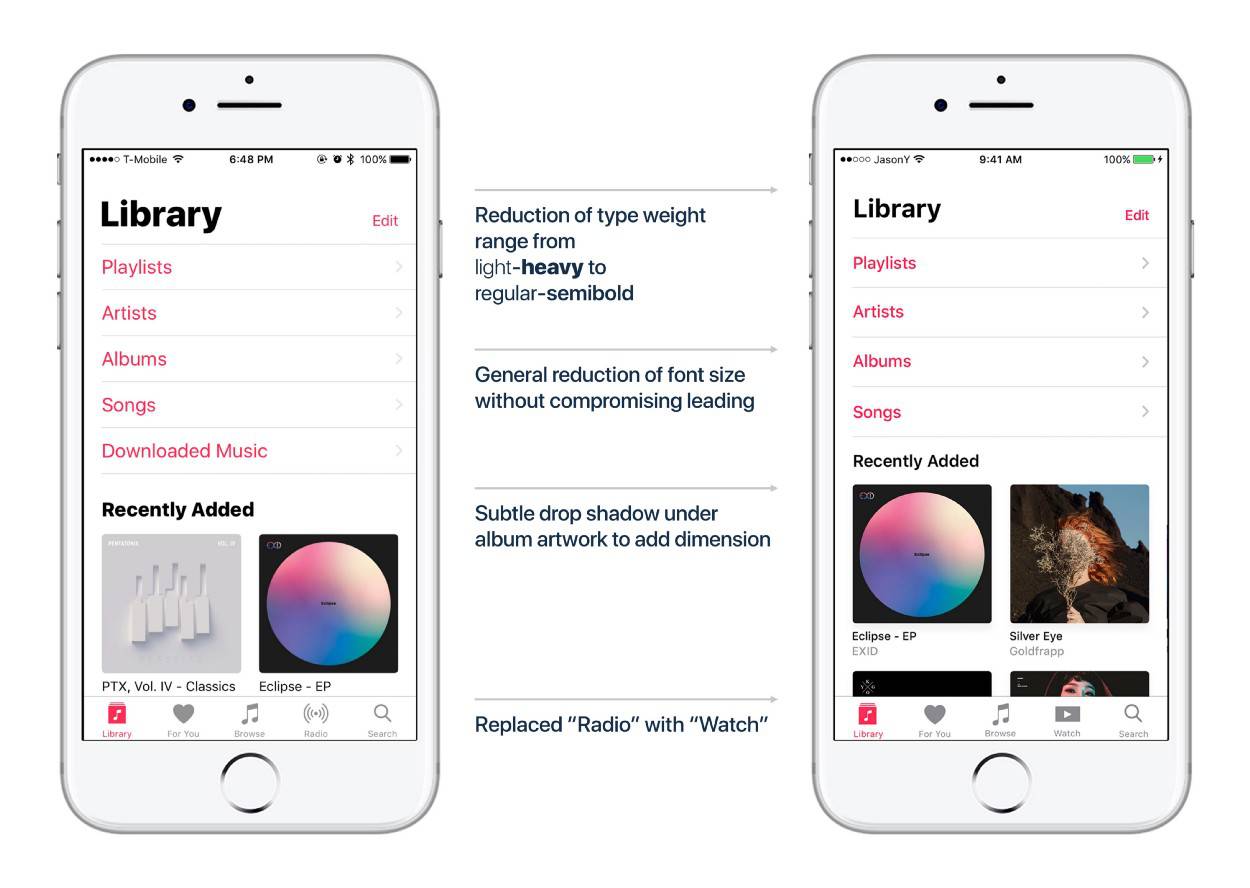
音乐库
微调了字体和标签宽度,删除了默认菜单选项中的下载音乐选项——我认为播放器应当能根据用户是使用流量还是WiFi,自适应调整用户所聆听的音乐类型。
下面是我对应用增加的一些动画细节,让它不那么枯燥乏味。应用的圆形边缘已经让它显得很有活力了,为什么不干脆更活泼一些呢?
演示动画,请访问:https://cdn-images-1.medium.com/max/1000/1*irov7B9FAaumtLSLDugAaA.gif(需访问外国网站观看)
For You
“For You”是Apple Music的核心,可以根据用户的喜好,来推荐播放列表还有专辑,这是Apple Music展现自己对用户有多了解的地方。
目前我收到了很多反馈,都是关于Apple Music的“For You”功能太过随机的抱怨,在我的重新设计中,我的目标是减少给用户呈现的内容量,增加剩下内容的相关性……就像Facebook和Instagram的“Top posts”那样。
在Sampler中,我重新设计了“For You”版块,替代目前的 “My Favorites Mix” 和 “My New Music Mix”。完整保留“Recently Played”这个用户觉得很有用的功能。
演示动画,请访问:https://cdn-images-1.medium.com/max/1000/1*QUIA5aEdM9cajMeeV4JBPw.gif (需访问外国网站观看)
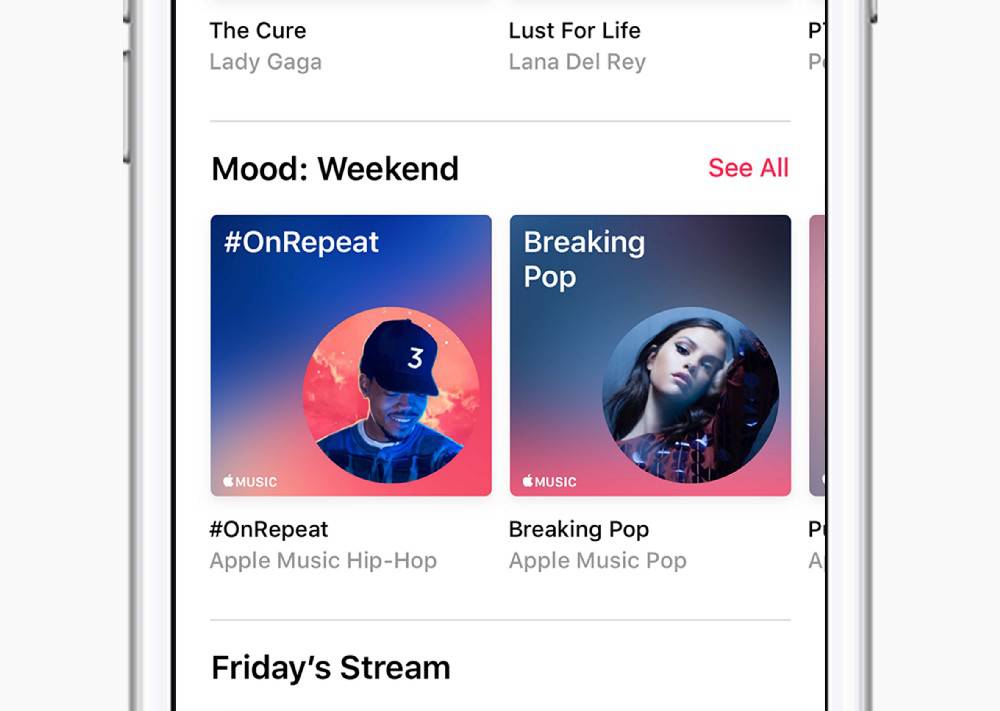
下面大家可以看到,我将“Insert Day of the Week Here—Playlist”替换成了特定的情绪,会根据地理位置、时间和最近的社交媒体行为来改变。

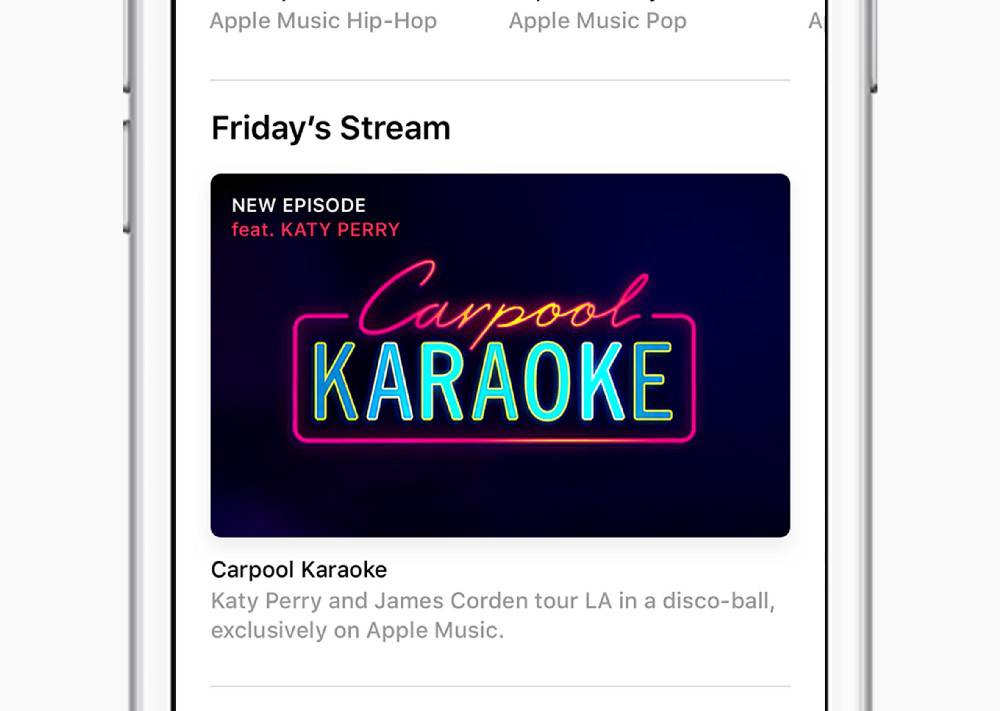
下面是Daily Stream作为应用如何根据用户偏好,向用户推送独家内容的范例。例如我非常喜欢Katy Perry,那么如果她在Carpool Karaoke中的插曲放出了,Call-To-Action就可以自动改变,将Katy的特写头像放在明显位置。

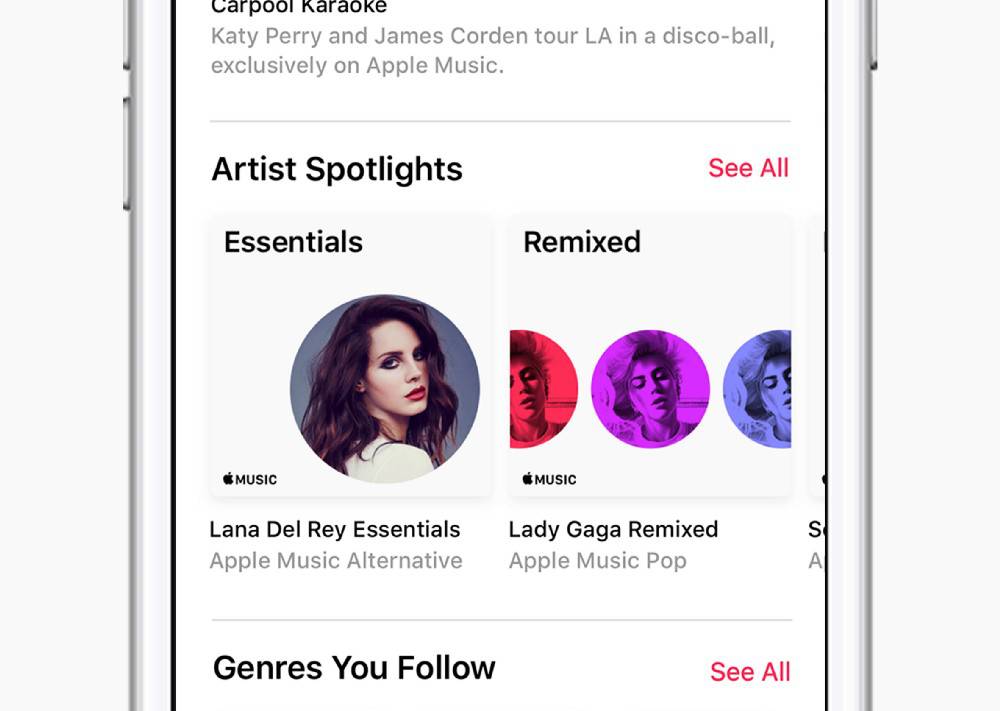
下面还有经典的Artist Spotlight,我在Demo中保留了这个,可以看到新的视觉品牌主题与UI的其它部分完美融合。

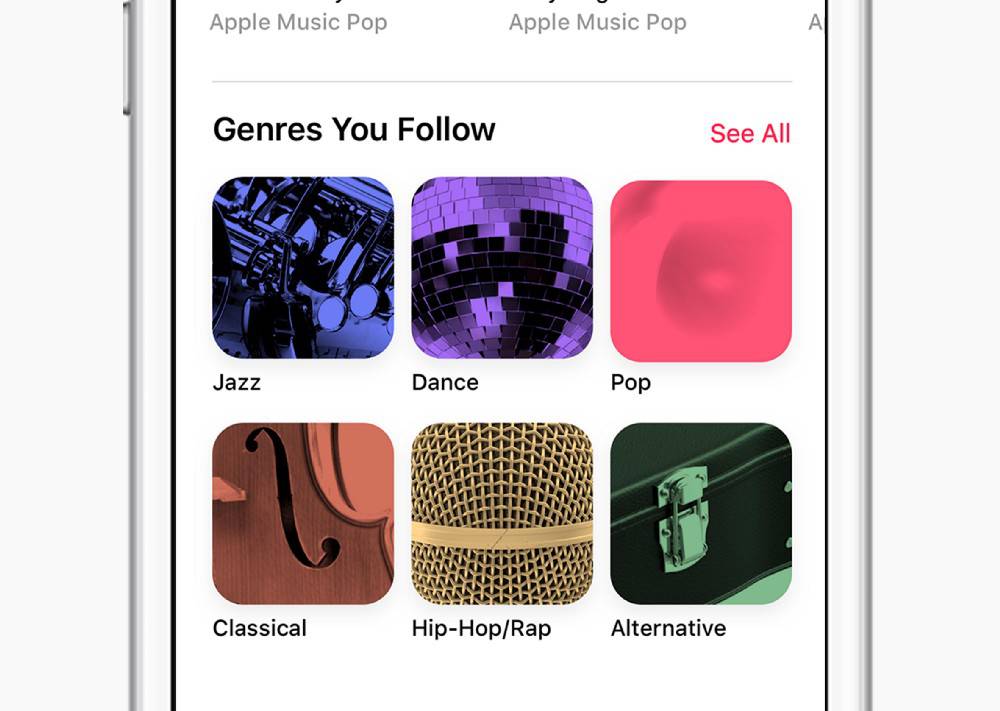
最后但也同样重要的,用户可以预览他们最喜欢或最常播放的音乐流派,因此他们可以快速找到更多音乐,即便在For You列表中没能找到感兴趣的内容。

Connect功能呢?
事实上,我在研究中并没有看到任何数据,证明用户需要按现在这样保留原Connect功能的。用户对通过音乐,与家人朋友保持联系更感兴趣,就像Spotify那样的,而不是像现在这样通过Twitter来关注艺术家。
我认为苹果应当重视这一点,将现有的社交媒体与Apple Music结合起来。
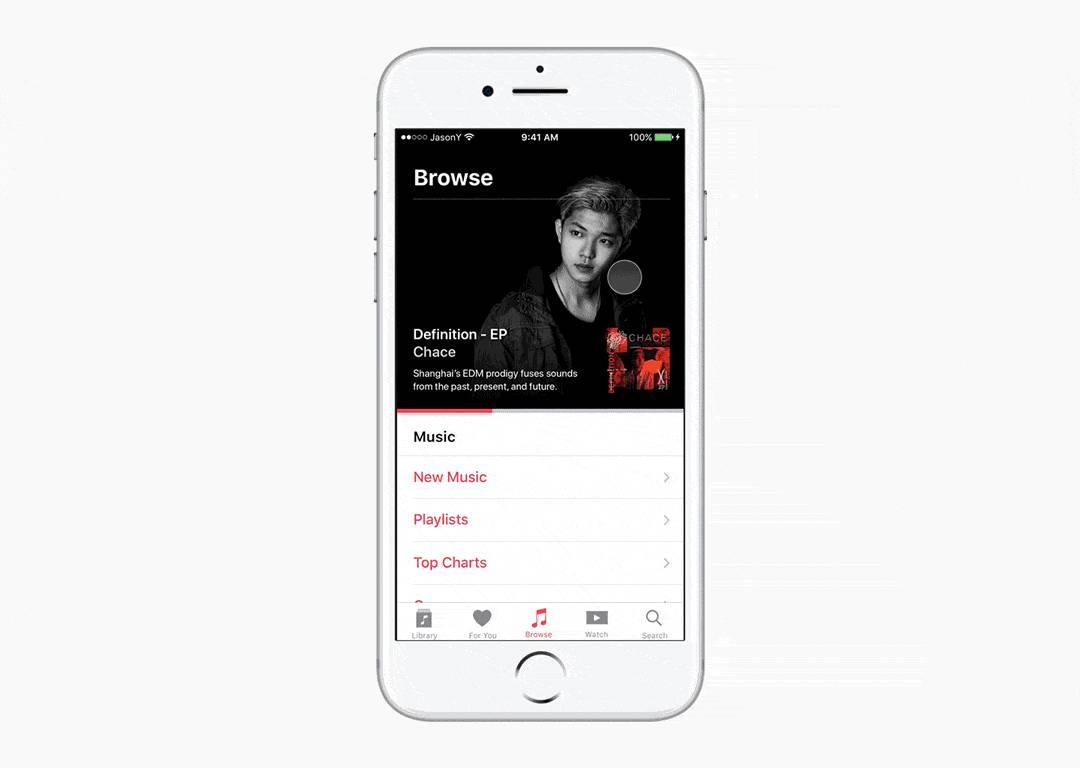
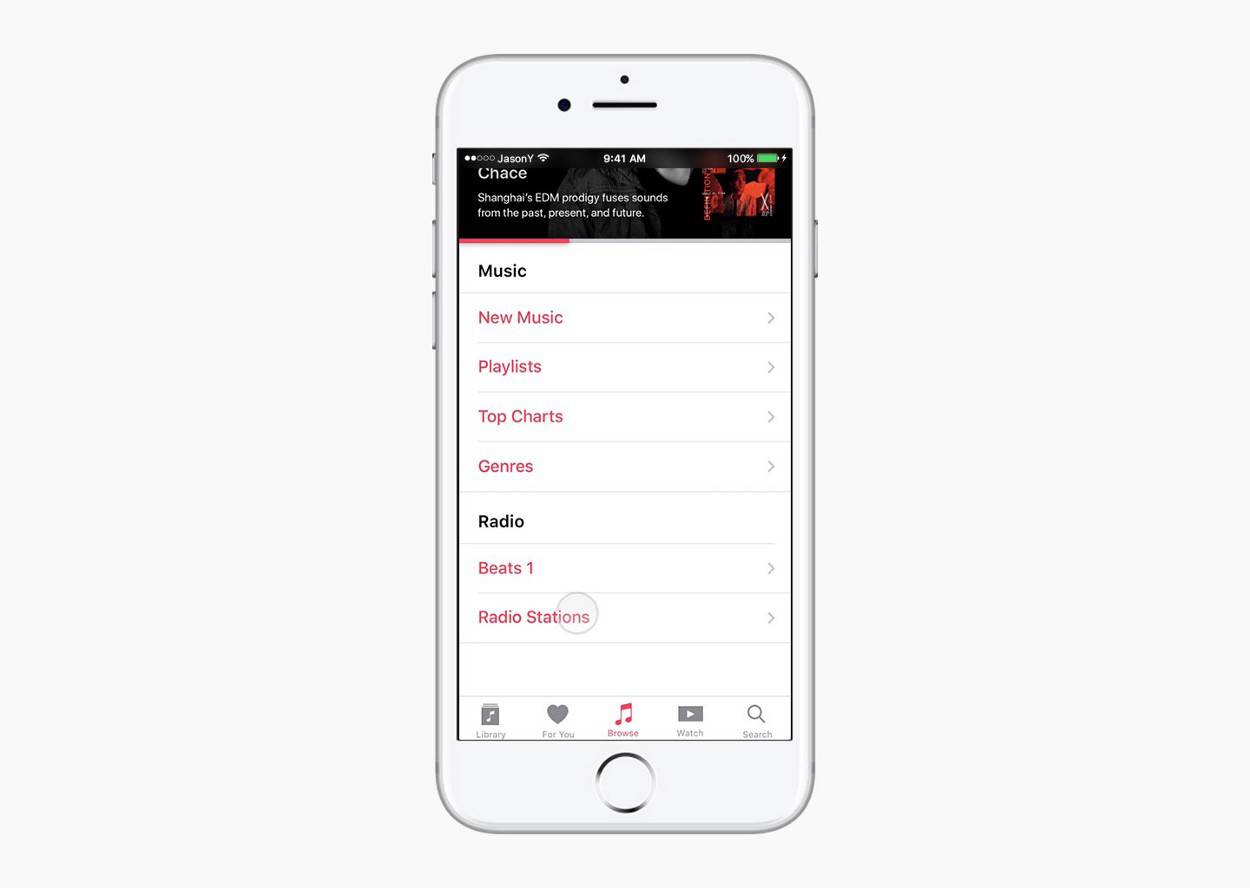
Browse
关于现有的Browse界面,我收到的大多反馈都认为它过于乏味,没有吸引力。一些用户也对于“For You”和“Browse”之间的区别提出了疑问。
我的解决方案是:按照苹果网站的Jumbo幻灯片方式,重新设计现有的Feature Slides,这样的话Feature Slides会有吸引力,也减少随机性。

我还将“Radio”菜单融入了当前的Browse菜单中。

Watch
今年早些时候,Apple确认Apple Music将会增加视频流媒体的内容。Apple Music有计划拓展为流行文化的中心,对于如何实现这个目标,特别是在移动应用的背景下,我还是很好奇的。因此我特别为它创建了一个单独的标签,供用户浏览独家视频内容和音乐视频。

目前的设计是我根据自己得到的信息,还有Apple Music现有的视觉语言设计的。
Search
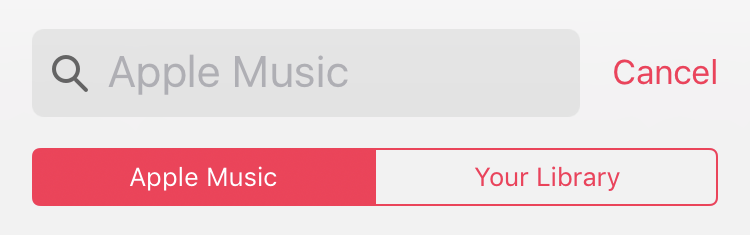
Apple Music目前处理Search功能的主要问题在于:它是基于模式系统的,可以根据Apple Music或者音乐来搜索,但不能同时搜索这两者。

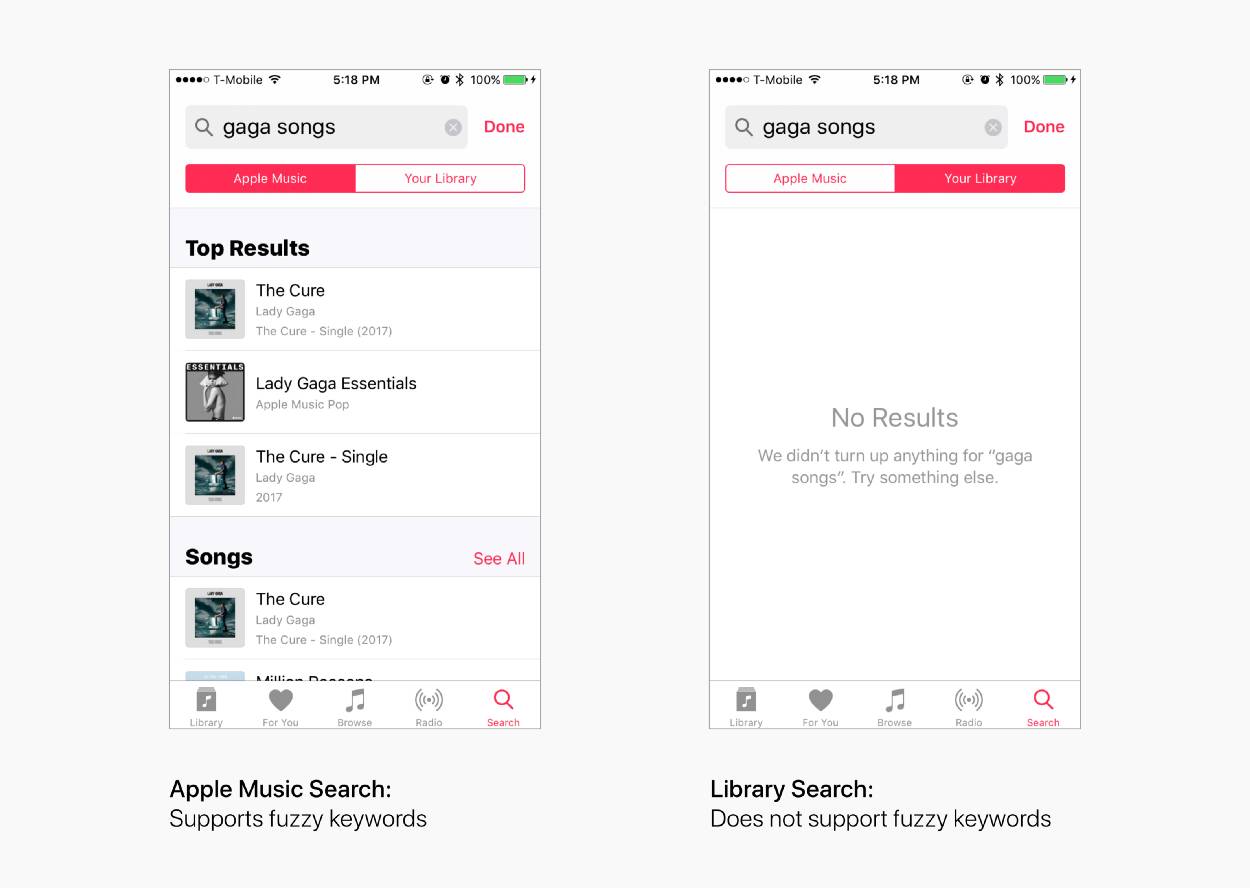
作为有两年使用经验的Apple Music用户,我在使用时还经常会出错,特别是音乐库模式在关键字方面的处理方式也是不同的:

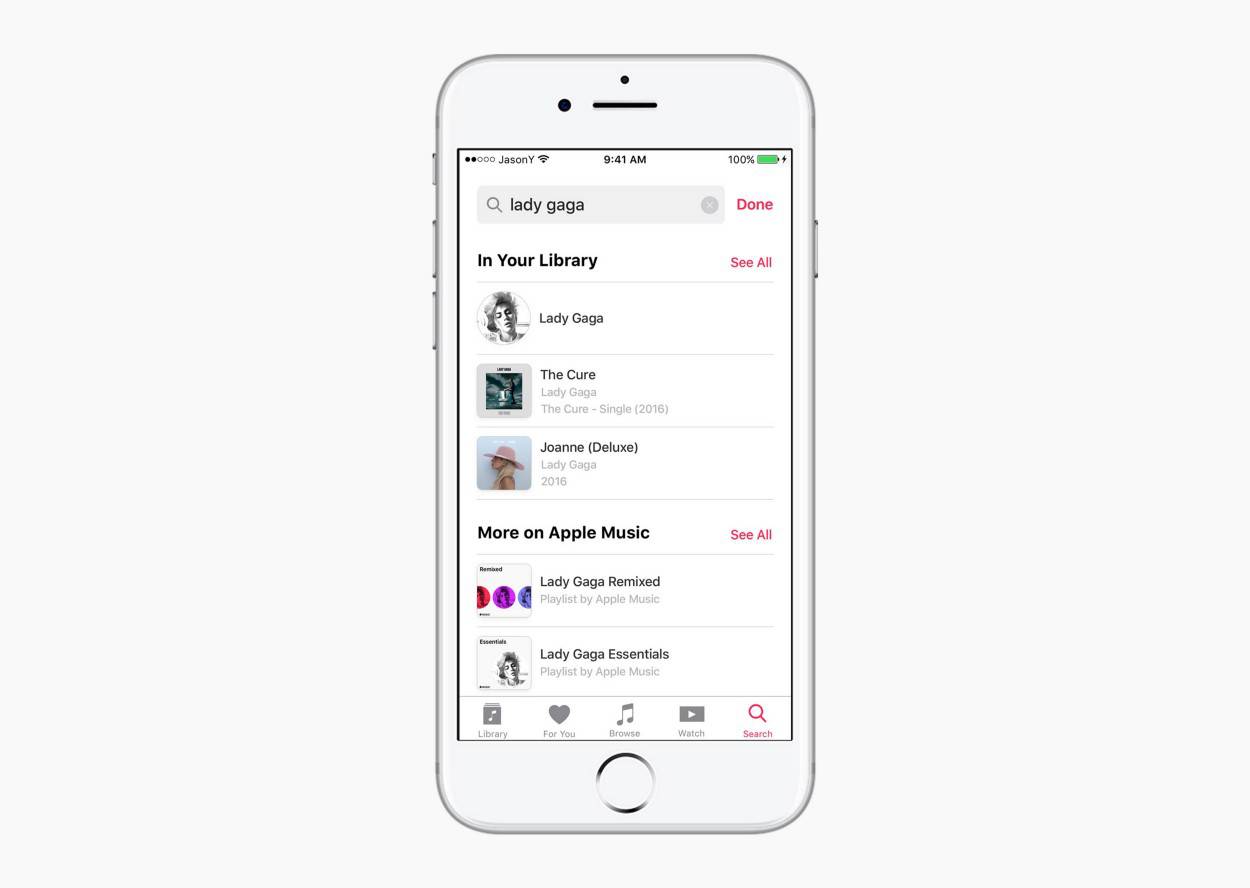
我的解决方案是:将这两者融合到一起,成为一个综合性的“search”功能,将用户的音乐库内容的搜索结果显示在前,然后是其它的。

此外,应当支持对音乐库进行模糊关键字的搜索。未来的话,如果能够搜索关于情绪或行为的关键字,应当也是很有趣的。
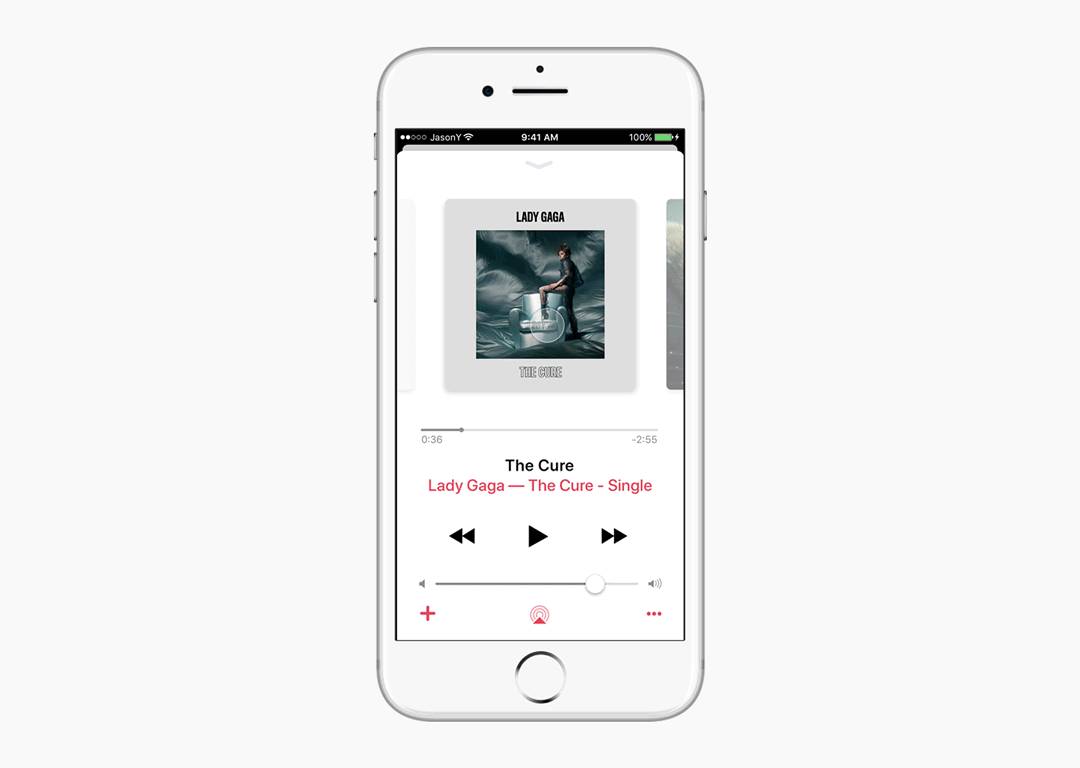
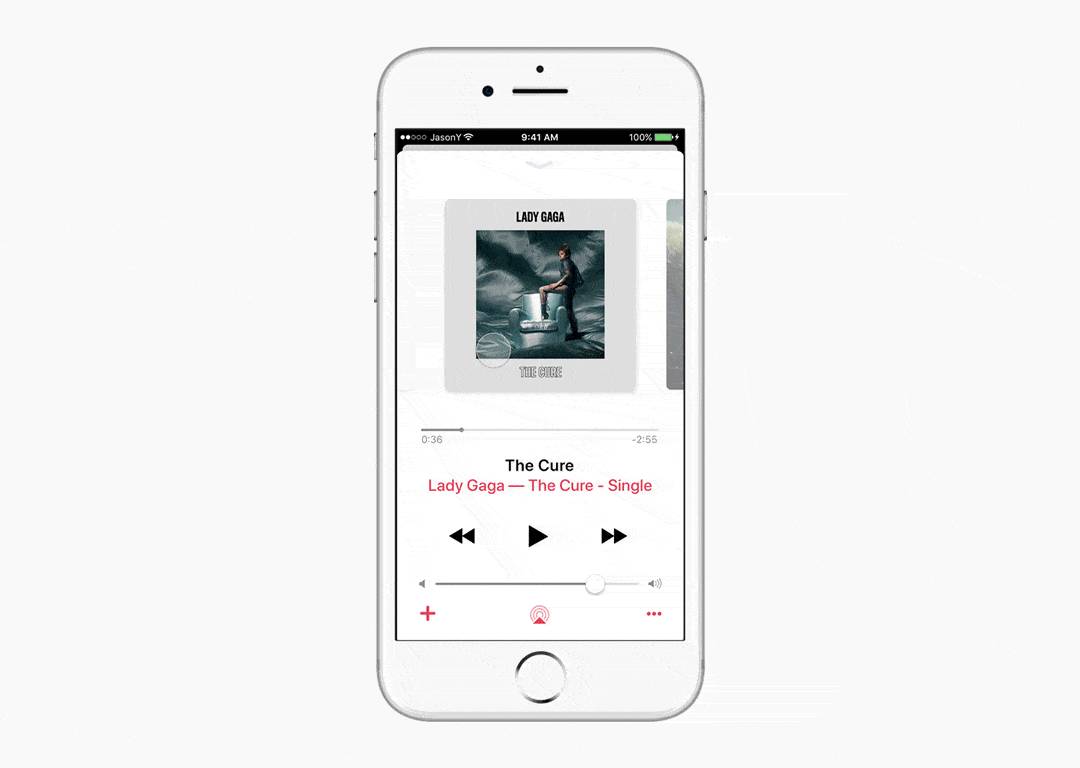
Now Playing
苹果的Now Playing界面是我最喜欢的,我不觉得有什么需要大改的。在我的设计中,这个功能的大部分可视界面都保留下来了,但是当前的体验如果能增加一些手势交互的话,我觉得会更好一些。
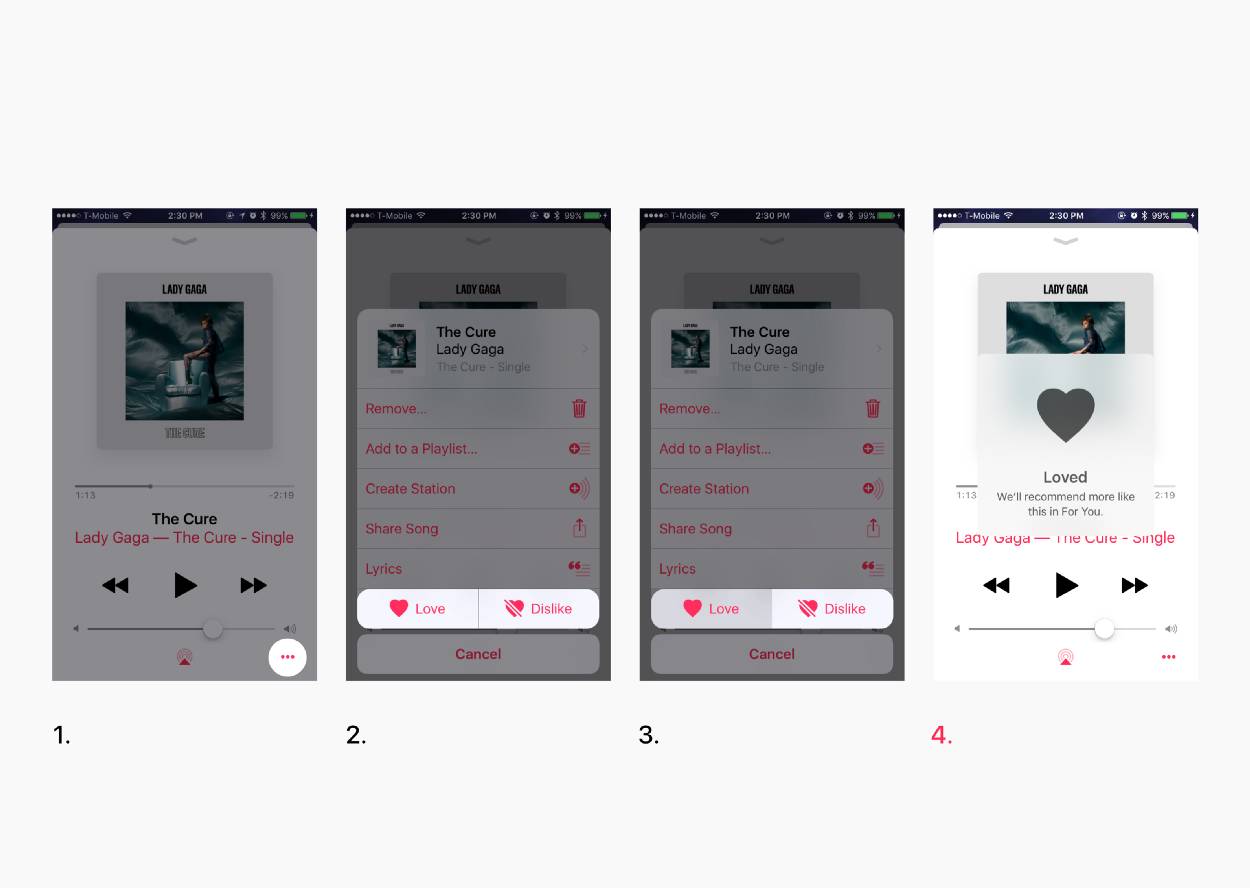
对于很多用户来说,通过“喜欢”和“不喜欢”命令来“训练”Apple Music的必要不够明确。一部分也是因为这个命令隐藏过深,在移动界面,“喜欢”一首歌需要用户打开单独的菜单,这个过程太过乏味,也降低了它的影响。

我的解决方案是:将大多用户已经熟悉的手势功能引入——通过双击来增强Now Playing的体验。我发现有很多用户都喜欢去点击当前“浮动”的封面,那干嘛不添加一个回应呢?

此外,我还增加了快速预览临近曲目的功能,通过水平滑动实现。我认为这样能够给予用户更直观的方式,增强他们的聆听体验。

未来
回顾一下我在笔记本上的草稿,从最初的头脑风暴到现在,我很欣喜也惊讶于自己在三个月内的进展。
在此之前,我没有Principle的相关知识,也基本上不会在Sketch中编辑混合模式。如今,坦白来说我在设计App原型上还是个新手,但至少能够作出些东西来了。
我没打算Apple Music能采用这个研究中的内容,事实上如果Apple Music的谁偶尔能看到这篇文章,我都要得心脏病了。不过如果真有人看到,我希望我的文章能给大家通过一些想法,引起一些讨论。