
参考文献
官方文档
上一篇文章讲述了Django 2.1.7 创建应用模板,基本已经理解了Django 2.1.7 框架下如何调用模板,并且渲染数据。
本篇章继续往数据库添加数据,然后查询数据,在模板中渲染出来。
在此之前,先来理解一些概念。
MVC简介
MVC的全拼为Model-View-Controller,最早由TrygveReenskaug在1978年提出,是施乐帕罗奥多研究中心(Xerox PARC)在20世纪80年代为程序语言Smalltalk发明的一种软件设计模式,是为了将传统的输入(input)、处理(processing)、输出(output)任务运用到图形化用户交互模型中而设计的。随着标准输入输出设备的出现,开发人员只需要将精力集中在业务逻辑的分析与实现上。后来被推荐为Oracle旗下Sun公司Java EE平台的设计模式,并且受到越来越多的使用ColdFusion和PHP的开发者的欢迎。现在虽然不再使用原来的分工方式,但是这种分工的思想被沿用下来,广泛应用于软件工程中,是一种典型并且应用广泛的软件架构模式。后来,MVC的思想被应用在了Web开发方面,被称为Web MVC框架。
MVC框架的核心思想是:解耦,让不同的代码块之间降低耦合,增强代码的可扩展性和可移植性,实现向后兼容。
当前主流的开发语言如Java、PHP、Python中都有MVC框架。
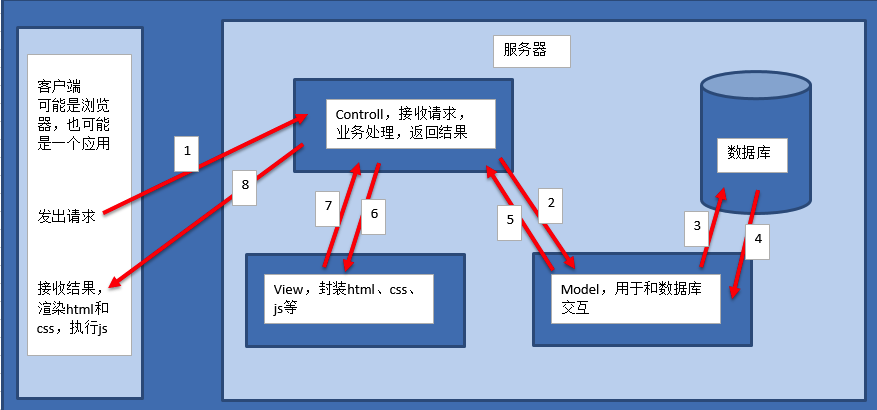
Web MVC各部分的功能
M全拼为Model,主要封装对数据库层的访问,对数据库中的数据进行增、删、改、查操作。
V全拼为View,用于封装结果,生成页面展示的html内容。
C全拼为Controller,用于接收请求,处理业务逻辑,与Model和View交互,返回结果。

Django简介
Django,发音为`dʒæŋɡəʊ,是用python语言写的开源web开发框架,并遵循MVC设计。劳伦斯出版集团为了开发以新闻内容为主的网站,而开发出来了这个框架,于2005年7月在BSD许可证下发布。这个名称来源于比利时的爵士音乐家DjangoReinhardt,他是一个吉普赛人,主要以演奏吉它为主,还演奏过小提琴等。由于Django在近年来的迅速发展,应用越来越广泛,被著名IT开发杂志SDTimes评选为2013SDTimes100,位列"API、库和框架"分类第6位,被认为是该领域的佼佼者。Django的主要目的是简便、快速的开发数据库驱动的网站。它强调代码复用,多个组件可以很方便的以"插件"形式服务于整个框架,Django有许多功能强大的第三方插件,你甚至可以很方便的开发出自己的工具包。这使得Django具有很强的可扩展性。它还强调快速开发和DRY(DoNotRepeatYourself)原则。
Django框架遵循MVC设计,并且有一个专有名词:MVT
MVT各部分的功能
M全拼为Model,与MVC中的M功能相同,负责和数据库交互,进行数据处理。
V全拼为View,与MVC中的C功能相同,接收请求,进行业务处理,返回应答。
T全拼为Template,与MVC中的V功能相同,负责封装构造要返回的html。
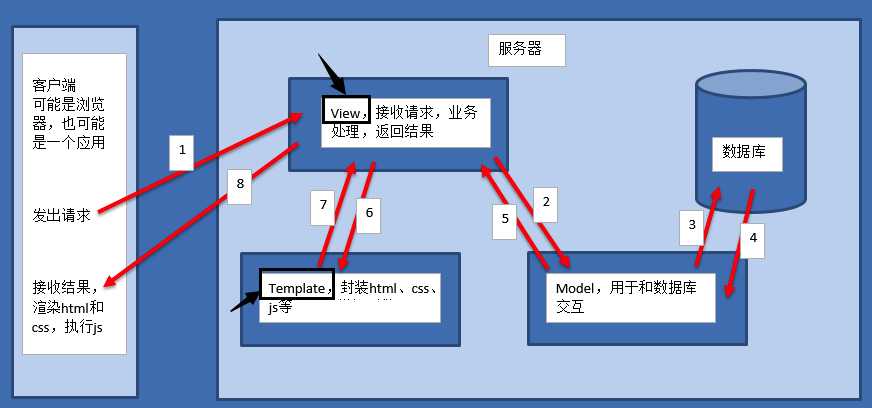
- 差异就在于黑线黑箭头标识出来的部分

理解了上面这些概念之后,下面来讲述一下MVT的执行步骤:
- 1、url 请求至 view,查询出资产管理系统中的某服务器的所有中间件信息
- 2、view接收请求之后,往model发出数据查询,model与数据库交互,并返回数据
- 3、view将model返回的数据提供给template进行渲染,并将渲染好的template返回浏览器
插入数据至数据库中
在执行之前,首先需要插入数据,如果不清楚数据库模型操作的,可以参见我前面的文章Django 2.1.7 基于默认sqlite3 模型设计 以及 数据操作。
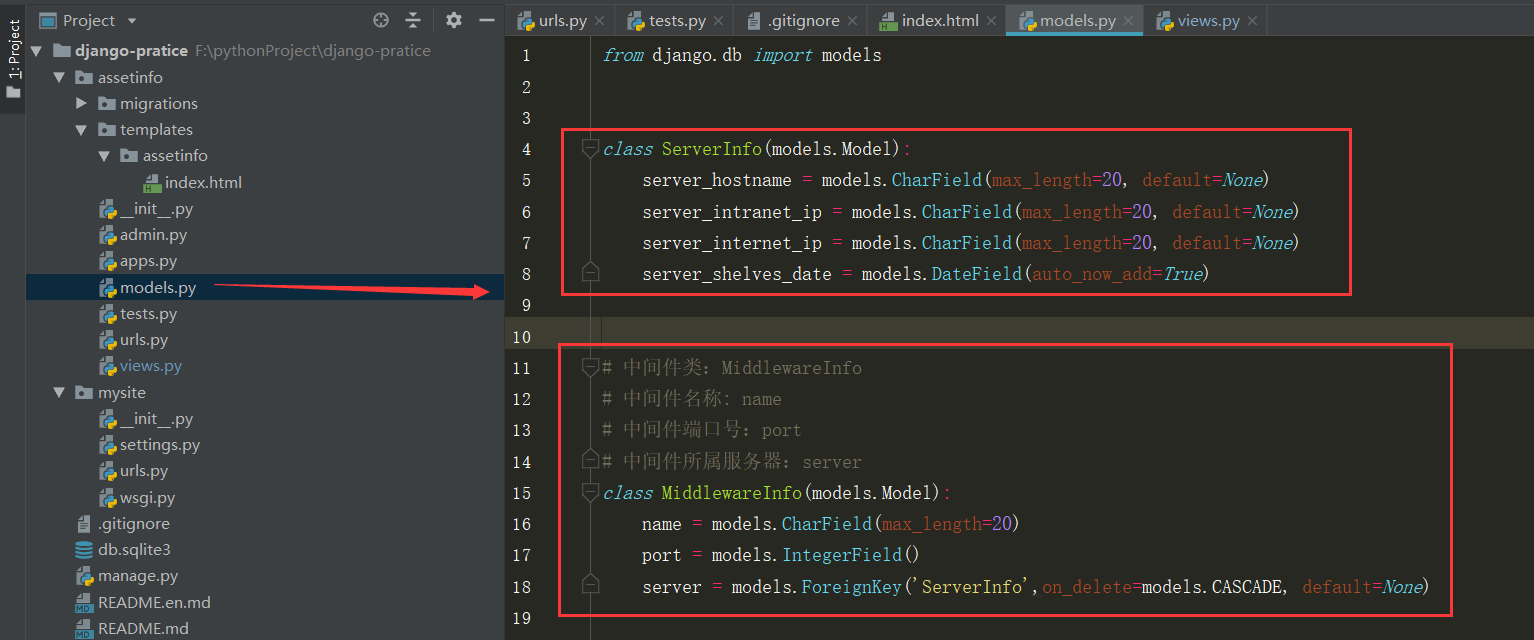
确认之前写的数据类,明确字段,如下:

class ServerInfo(models.Model): server_hostname = models.CharField(max_length=20, default=None) server_intranet_ip = models.CharField(max_length=20, default=None) server_internet_ip = models.CharField(max_length=20, default=None) server_shelves_date = models.DateField(auto_now_add=True)中间件类:MiddlewareInfo
中间件名称: name
中间件端口号:port
中间件所属服务器:server
class MiddlewareInfo(models.Model):
name = models.CharField(max_length=20)
port = models.IntegerField()
server = models.ForeignKey('ServerInfo',on_delete=models.CASCADE, default=None)
下面开始添加数据,如下:
python3 manage.py shell
# 导入两个数据库类
In [1]: from assetinfo.models import ServerInfo,MiddlewareInfo新增一个服务信息类的对象
In [3]: s = ServerInfo()
In [4]: s.server_hostname = "测试服务器"
In [5]: s.server_intranet_ip = "172.16.5.1"
In [6]: s.server_internet_ip = "223.5.5.5"
In [7]: from datetime import date
In [8]: s.server_shelves_date = date(2019,6,4)
In [9]: s.save()
新增一个memcached的中间件信息,关联 服务器 s
In [10]: memcached = MiddlewareInfo()
In [11]: memcached.name = "memcached"
In [12]: memcached.port = "11211"
In [13]: memcached.server = s
In [14]: memcached.save()
再新增一个redis的中间件信息,关联 服务器 s
In [15]: redis = MiddlewareInfo()
In [16]: redis.name = "redis"
In [17]: redis.port = "6379"
In [18]: redis.server = s
In [19]: redis.save()
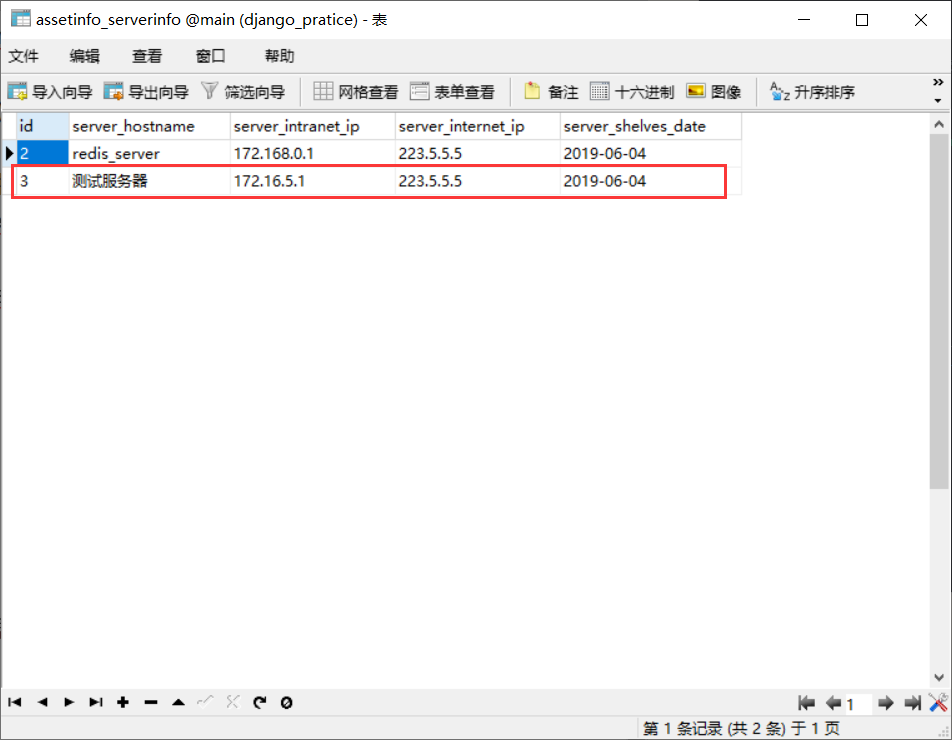
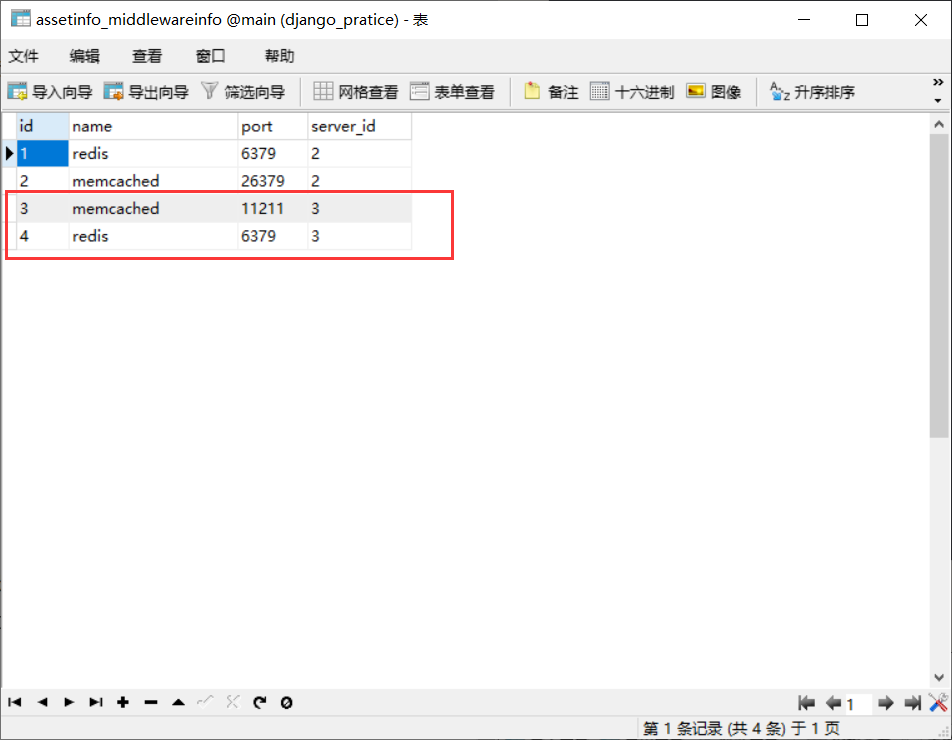
通过navicat查看已有的数据,如下:


查看数据
首先使用shell交互查询出数据,然后写入views中作为数据内容。
- 查询出一台服务器中的所有中间件
- 查询中间件的信息
In [1]: from assetinfo.models import ServerInfo,MiddlewareInfoIn [22]: server_test = ServerInfo.objects.get( server_hostname = "测试服务器")
In [23]: server_test.server_internet_ip
Out[23]: '223.5.5.5'In [24]: m_query = MiddlewareInfo.objects.filter( server = server_test)
In [25]: for row in m_query:
...: print(row.name)
...:
memcached
redisIn [26]: m_query[0].name
Out[26]: 'memcached'In [27]: m_query[1].name
Out[27]: 'redis'
In [28]:
好了,上面已经可以关联查询出了测试服务器下的所有中间件。下面来写一个查询的表单,填写服务器的名称。
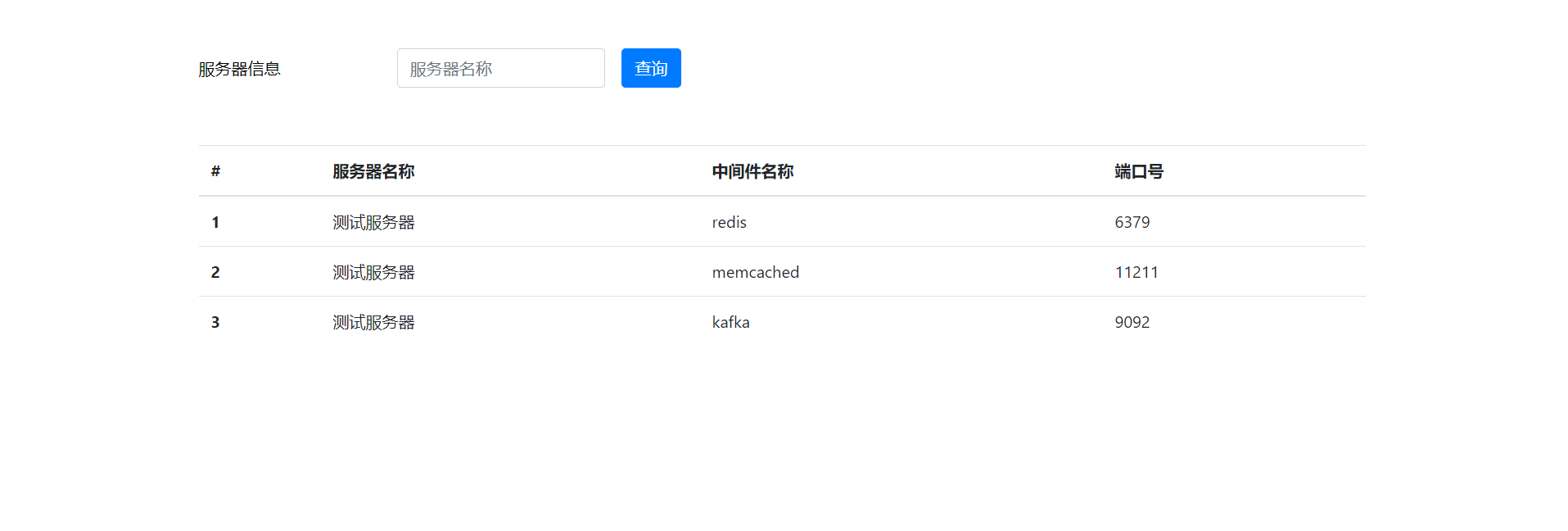
编写表单html

<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
<script type="text/javascript" src="js/jquery-3.0.0.min.js"></script>
<script type="text/javascript" src="js/popper.min.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<!-- 查询服务器信息表单 -->
<div class="row mt-5">
<form class="form-inline" method="POST" action="handler">
<div class="form-group mb-2">
<label for="serverinfo" class="sr-only">服务器信息</label>
<input type="text" readonly class="form-control-plaintext" id="serverinfo" value="服务器信息">
</div>
<div class="form-group mx-sm-3 mb-2">
<label for="inputPassword2" class="sr-only">服务器名称</label>
<input type="text" class="form-control" id="servername" placeholder="服务器名称">
</div>
<button type="submit" class="btn btn-primary mb-2">查询</button>
</form>
</div>
<!-- 显示中间件信息表格 -->
<div class="row mt-5">
<table class="table">
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">服务器名称</th>
<th scope="col">中间件名称</th>
<th scope="col">端口号</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>测试服务器</td>
<td>redis</td>
<td>6379</td>
</tr>
<tr>
<th scope="row">2</th>
<td>测试服务器</td>
<td>memcached</td>
<td>11211</td>
</tr>
<tr>
<th scope="row">3</th>
<td>测试服务器</td>
<td>kafka</td>
<td>9092</td>
</tr>
</tbody>
</table>
</div>
</div>
</body>
</html>好了,将这个html放入模板文件中,然后先用视图显示出来看看。

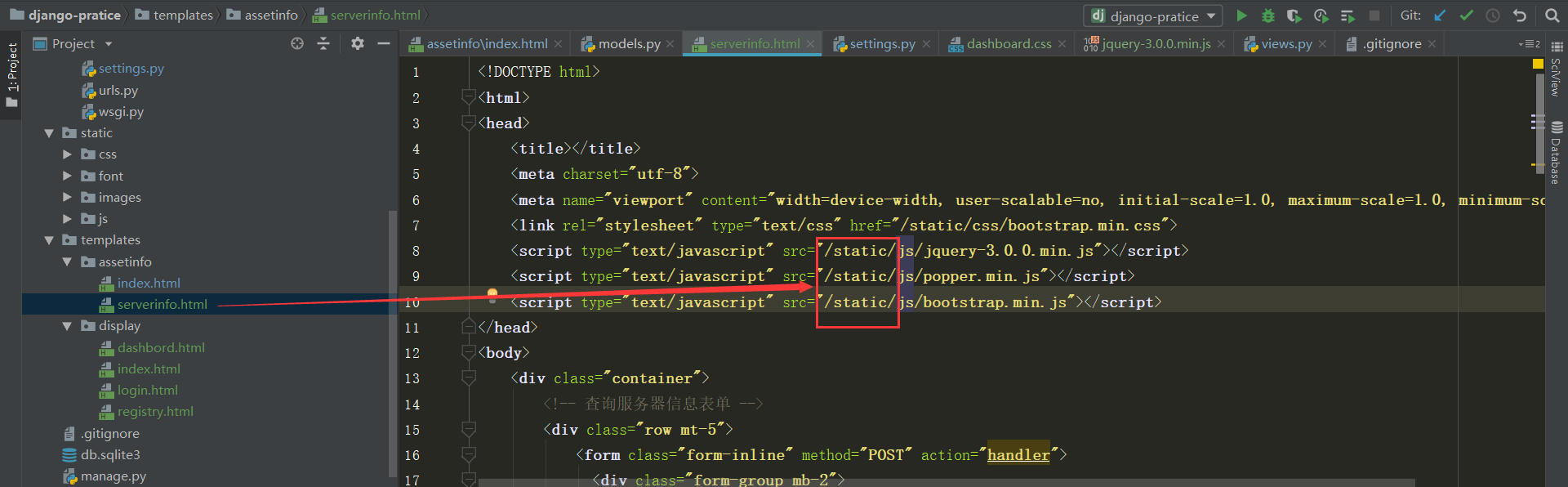
放入模板文件后,主要要设置好 static 文件的引入。
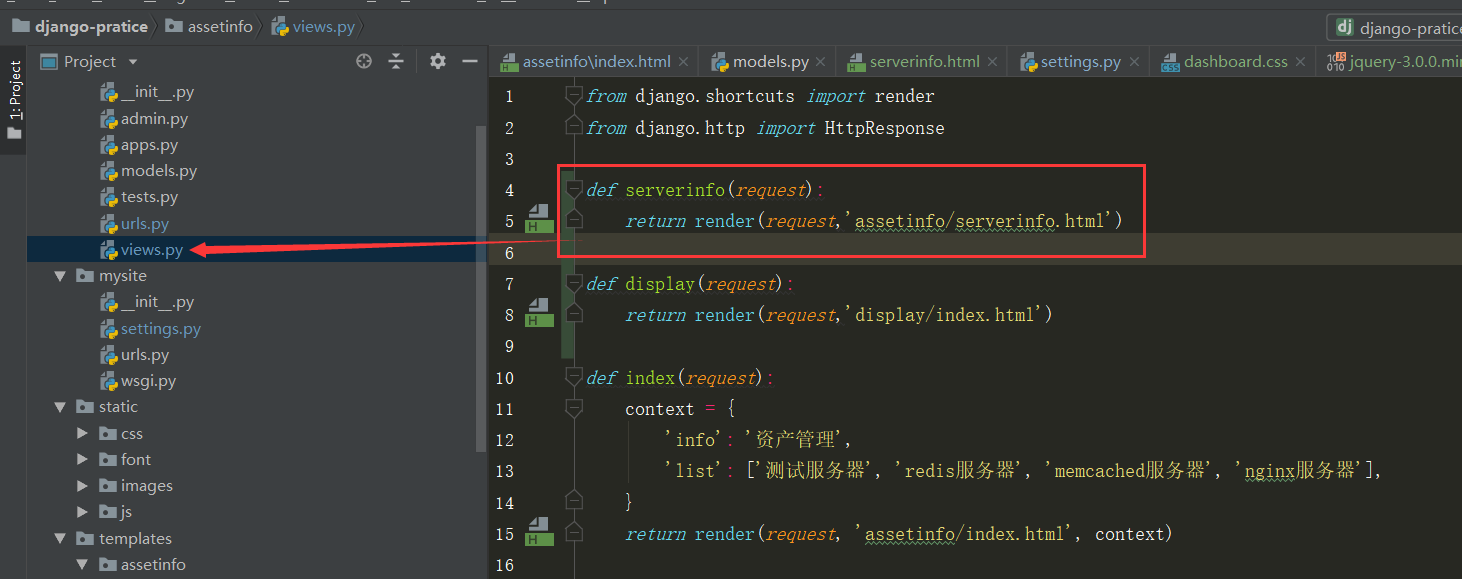
编写视图返回 serverinfo.html

def serverinfo(request):
return render(request,'assetinfo/serverinfo.html')然后配置一下url,如下:

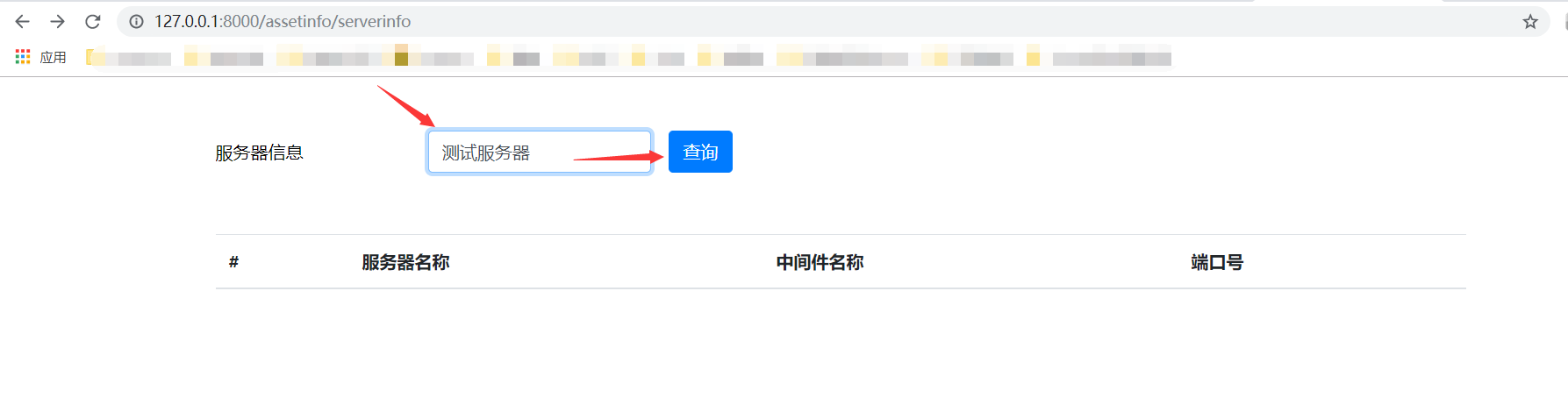
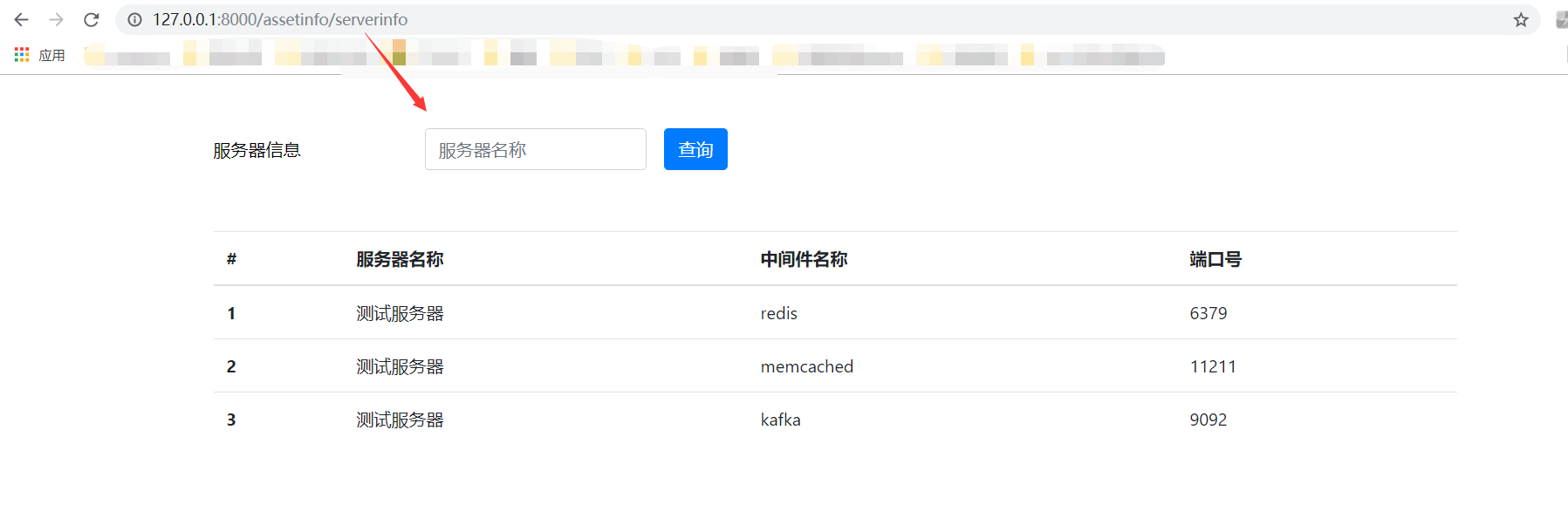
在浏览器测试一下看看,如下:

好了,最后剩下的工作就是在html上修改模板参数化,然后从model中渲染数据。
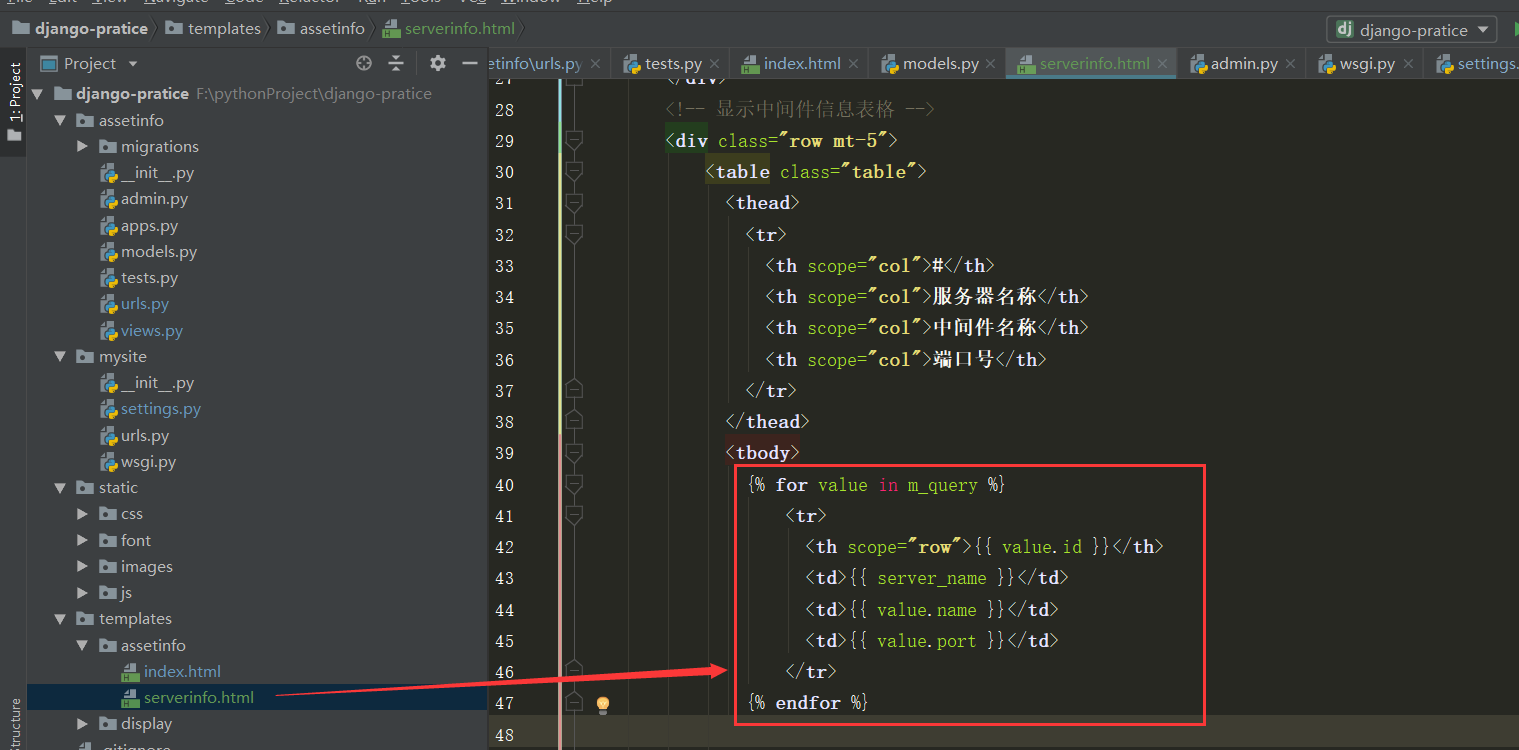
配置html模板参数化

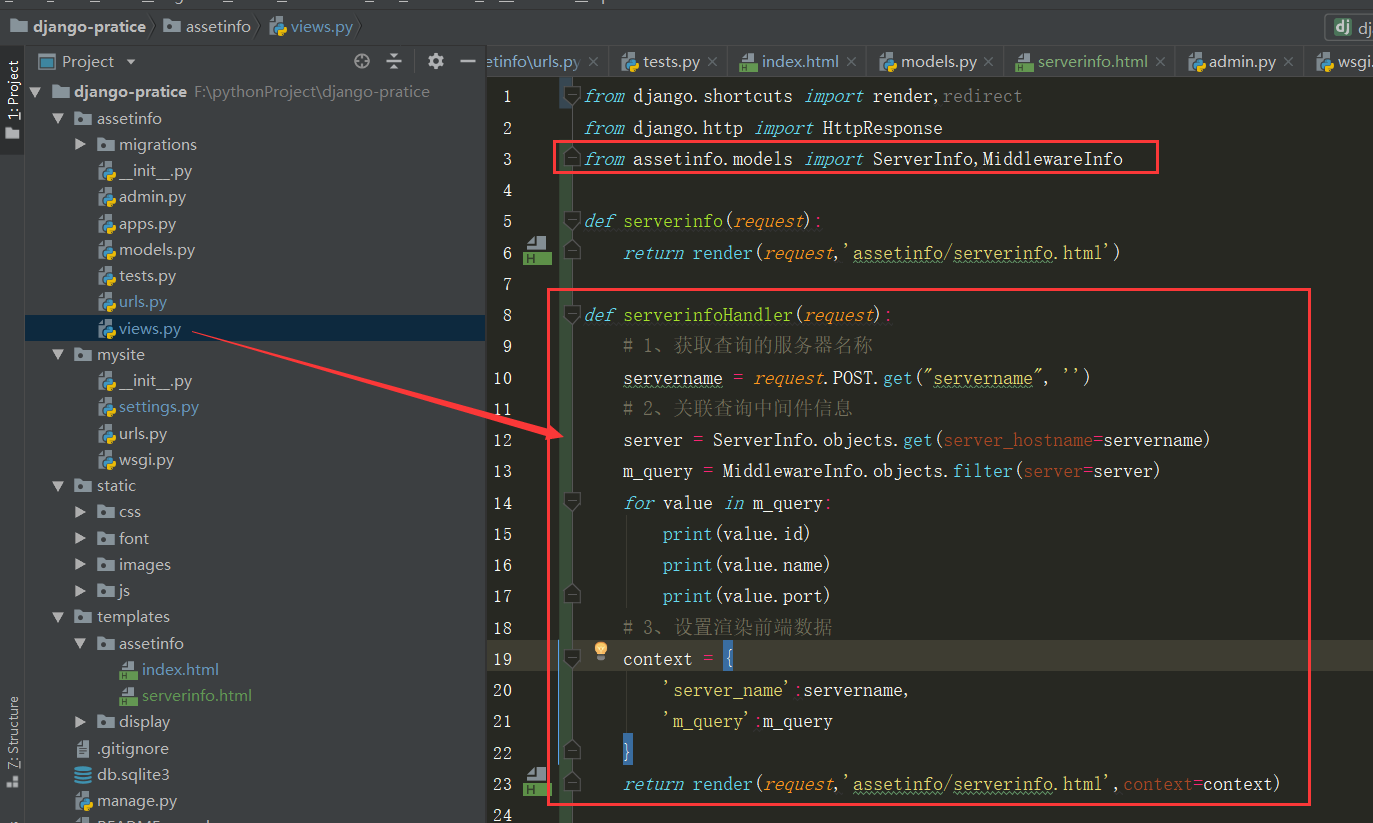
编写视图查询model数据

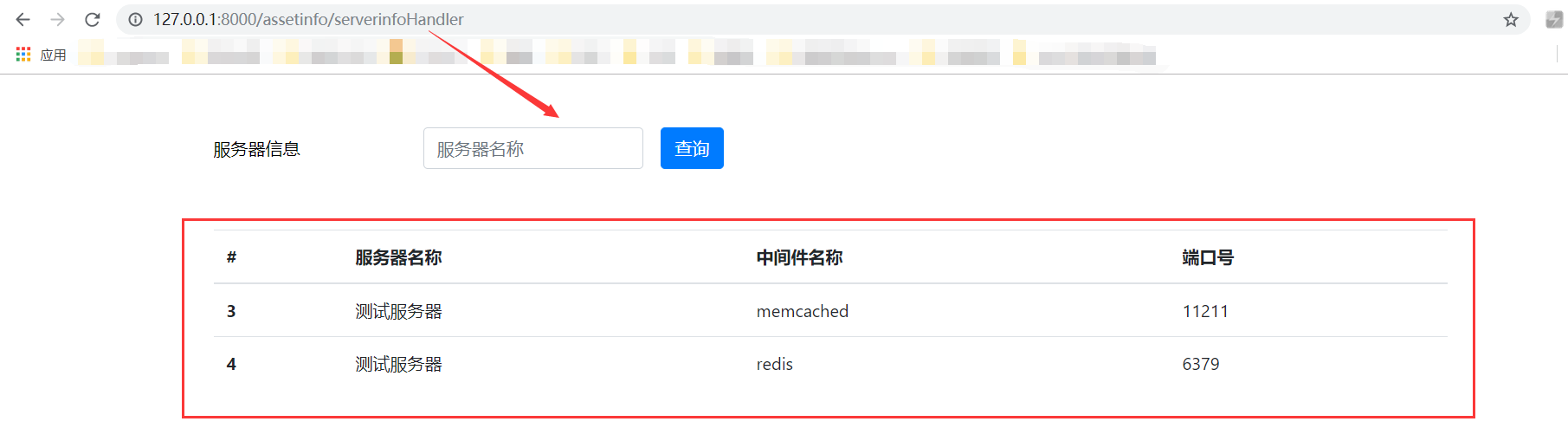
浏览器测试