实际应用中一般使用度量值来计算排名,今天小伙伴因为特殊场景需要,必须采用计算列来显示排名。

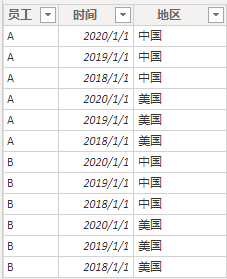
如上图所示,需要用计算列来显示不同员工不同地区,按照时间降序排列的排名。群里各路大神陆续出招,给出不同解法,我是干着急写不出来。。。
看了大神给的招数,理解了一下,Countrows 和 Rankx 解法,两种模式都有接触,还是实践太少,理解的不够扎实。下面咱们就来理一理,到底该如何实现。
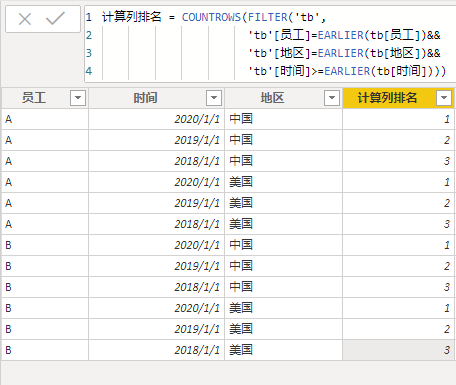
1. Countrows + Earlier 解法
countrows 经典句型:
代码语言:javascript
复制
countrows(filter('tb','tb'[col]=earlier('tb'[col])))
就是统计满足条件的行数(EARLIER表示当前行),这个问题的条件复杂了一些,多重条件同时满足用 && 即可,代码呼之欲出。
代码语言:javascript
复制
计算列排名 = COUNTROWS(FILTER('tb',
'tb'[员工]=EARLIER(tb[员工])&&
'tb'[地区]=EARLIER(tb[地区])&&
'tb'[时间]>=EARLIER(tb[时间])))

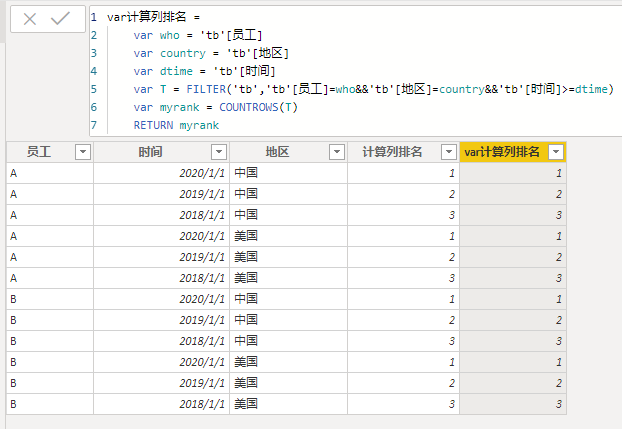
2. Countrows + Var解法
佐罗大佬今天明确表示要抛弃 earlier 的使用,咱也不太懂为啥,听老大的就对了。var 功能强大于 earlier ,其创造了一个可迭代的变量,代码如下:
代码语言:javascript
复制
var计算列排名 =
var who = 'tb'[员工]
var country = 'tb'[地区]
var dtime = 'tb'[时间]
var T = FILTER('tb','tb'[员工]=who&&'tb'[地区]=country&&'tb'[时间]>=dtime)
var myrank = COUNTROWS(T)
RETURN myrank

代码行数虽然多了,可能更好理解一点。
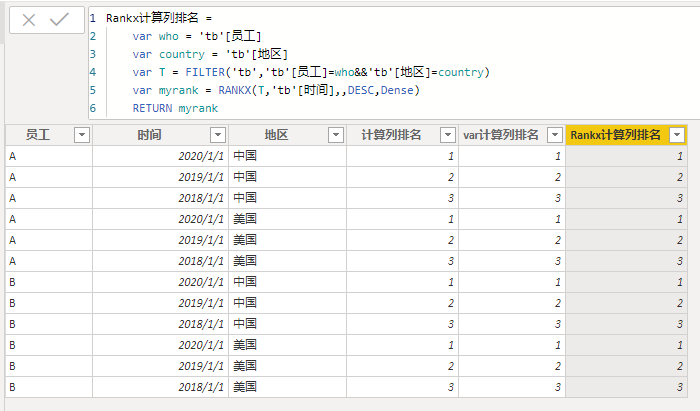
3. Rankx解法
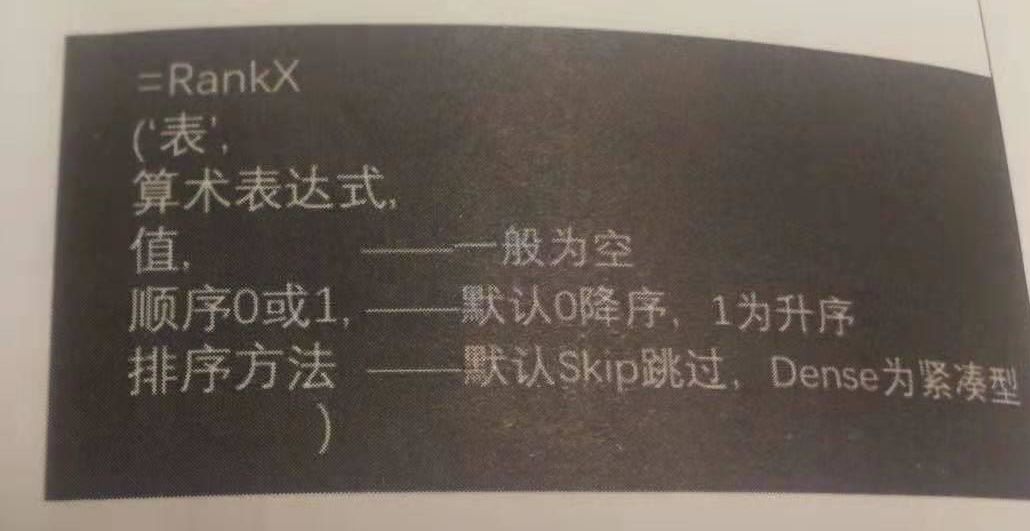
Rankx 本来就是 DAX 中用来计算排名的标准用法,Rankx 语法

这里的思路就是先过滤出相同员工相同地区不同时间的表,再给这张表按照时间进行降序排名
代码语言:javascript
复制
Rankx计算列排名 =
var who = 'tb'[员工]
var country = 'tb'[地区]
var T = FILTER('tb','tb'[员工]=who&&'tb'[地区]=country)
var myrank = RANKX(T,'tb'[时间],,DESC,Dense)
RETURN myrank