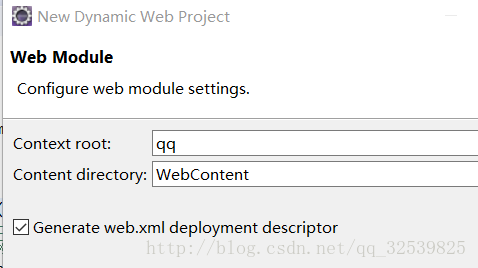
从今天开始,我会将这学期陆续学习的一些知识,发到网上,也会不断添加新的知识点。 今天,先用servlet编写一个简易的计算器。使用eclipse或myeclipse编写(需要配置jdk,tomcat.可以去其他博客下找教程) 首秀创建一个webproject工程,自己起名字。如果是用eclispe 编写的,那么要选择(Dynamic web project),并且一步一步的创建,最后一部要选择创建web.xml文件。

接下来进入正文:
本次共需要写4个部分: Cal.java :计算器的基本文件。即构成 CalServlet.java:逻辑文件,前台提交数据,进行处理,返回结果。 Cal.jsp:前台界面 ,用户输入信息并可得到结果。 web.xml:配置文件
Cal.jsp:
package Calculator;public class Cal {
private float num1;
private String op;
private float num2;
public float getNum1() {
return num1;
}
public void setNum1(float num) {
this.num1 = num;
}
public String getOp() {
return op;
}
public void setOp(String op) {
this.op = op;
}
public Float getNum2() {
return num2;
}
public void setNum2(float num2) {
this.num2 = num2;
}
}
CalServlet.java:
package CalServlet;import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;import Calculator.Cal;
public class CalServlet extends HttpServlet {
/** * Constructor of the object. */ public CalServlet() { super(); } /** * The doGet method of the servlet. <br> * * This method is called when a form has its tag value method equals to get. * * @param request the request send by the client to the server * @param response the response send by the server to the client * @throws ServletException if an error occurred * @throws IOException if an error occurred */ public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { Cal cal=new Cal(); cal.setNum1(Float.parseFloat( request.getParameter("num1"))); cal.setNum2(Float.parseFloat( request.getParameter("num2"))); cal.setOp(request.getParameter("op")); float result=0; switch(cal.getOp().charAt(0)){ case '+':result=cal.getNum1()+cal.getNum2();break; case '-':result=cal.getNum1()-cal.getNum2();break; case '*':result=cal.getNum1()*cal.getNum2();break; case '/':result=cal.getNum1()/cal.getNum2(); } request.setAttribute("cal", cal); request.setAttribute("result", result); request.getRequestDispatcher("../Cal.jsp").forward(request, response); } /** * The doPost method of the servlet. <br> * * This method is called when a form has its tag value method equals to post. * * @param request the request send by the client to the server * @param response the response send by the server to the client * @throws ServletException if an error occurred * @throws IOException if an error occurred */ public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { }
}
Cal.jsp
<body>
<form action="servlet/CalServlet" method="get">
操作数1:<input type="text" name="num1" value="${requestScope.cal.num1}"><br>
操作符号:<input type="radio" name="op" value="+"${requestScope.cal.op=="+"?"checked":""}>+
<input type="radio" name="op" value="-" ${requestScope.cal.op=="-"?"checked":""}>-
<input type="radio" name="op" value="" ${requestScope.cal.op==""?"checked":""}>*
<input type="radio" name="op" value="/" ${requestScope.cal.op=="/"?"checked":""}>/<br>
操作数2:<input type="text" name="num2" value=" ${requestScope.cal.num2 }"><br>
<input type="submit" value="计算"><br>
结果: <input type="text" value="${requestScope.result} ">
</form>
</body>web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd">
<display-name></display-name>
<servlet>
<description>This is the description of my J2EE component</description>
<display-name>This is the display name of my J2EE component</display-name>
<servlet-name>CalServlet</servlet-name>
<servlet-class>CalServlet.CalServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>CalServlet</servlet-name>
<url-pattern>/servlet/CalServlet</url-pattern>
</servlet-mapping>
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
</web-app>
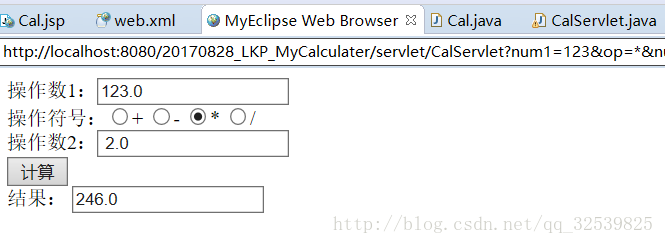
运行结果:

如果有不懂的地方,欢迎评论。