什么是腾讯云健康看板
腾讯云健康看板 (Tencent Cloud Health Dashboard, 简称:腾讯云status page) 是一个腾讯云服务的健康状态看板,能够及时的展示腾讯云服务在各个可用区的可用性状态,以及影响服务可用性的相关事件信息。
腾讯云健康看板业务背景
腾讯云status page 充分调研国内外业界最佳实践、对标Gartner标准,为了及时的展示腾讯云服务在各个区域的可用性状态,以及影响服务可用性的相关事件信息,使之具有“及时准确”、“产品覆盖”、“稳定可靠”、“国内国际同步”等特性,做到产品可用性实时监测、及时准确、多途径触达。
技术选型前的思考
- 用户体验
- SEO
- 开发便捷性
用户体验,首屏速度
以下是A公司健康看板页面在渲染前出现的页面空白

单页应用在前端领域已经处于高峰时期,但是在首屏渲染上客户端渲染始终会有一段空白期,如果客户端下载的文件很多且很大空白期还可能会更长,这对用户体验来说是很不友好的一面。所以我们想到用服务端渲染来提高首屏渲染速度
以下为腾讯云status page 在到达客户端时已经是完整页面了,没有空白,无需过多等待

SEO
单页应用对SEO并不友好,具体体现在搜索引擎检索时不能够更好地认识单页应用的内容和页面结构。而SSR更加符合搜索引擎的爬取规则,也可以生成用于规范、约束或者是禁止爬虫对于网站中数据采集的robots.txt配置文件以及为网站访问者指明方向的网站地图即sitemap.xml文件。为了提高业界知名度,提高产品影响力,腾讯云status page 需要有自定义的robots.txt 和sitemap.xml 用于SEO管理和优化
开发便捷性
基于腾讯云内部工具和相关库,项目开始前得考虑兼容性以及从单页迁移到服务端渲染的考虑。其中包括 路由的改造 :由传统路由转换成基于文件的路由。 配置文件的改造 :webpack、vite等 转 ssr 配置。 兼容性考虑 :组件库和工具等是否支持ssr 。 部署方式的改造 :ssr需要node服务
基于以上思考,最终选定Next.js服务端渲染。它满足目前所有的技术需求。
最初版本:SSR服务端渲染
第一个版本通过getServerSideProps服务端获取数据,服务端渲染整体页面结构和JSON内容,腾讯云status page 做到了页面秒级响应,并通过中间件使之获得UA嗅探等能力
第二个版本:SSG静态页面构建
有了服务端渲染的能力还不够,如果我们想做静态CDN又该如何?于是考虑到了增量静态再生ISR技术。通过
getStaticProps-revalidate、getStaticPaths-callbak使我们的应用在构建时获取数据,并生成静态页面。上传至COS静态资源桶。这样就有了静态CDN的能力,即使有云服务挂掉,我们也可以使用COS桶里的静态页。使腾讯云status page 有了始终打通对外发布的通道的能力
最终形态:SSG + CSR 容灾
通过SSG + CSR客户端渲染,既可以使首屏渲染秒出也可以让客户端后台异步刷新数据。即使服务端某些区域的服务挂掉,客户端的数据依然能正常的展示。这体现了腾讯云status page 强大的抗风险能力和容灾能力
结论:服务端渲染在性能上优于客户端渲染
腾讯云健康看板

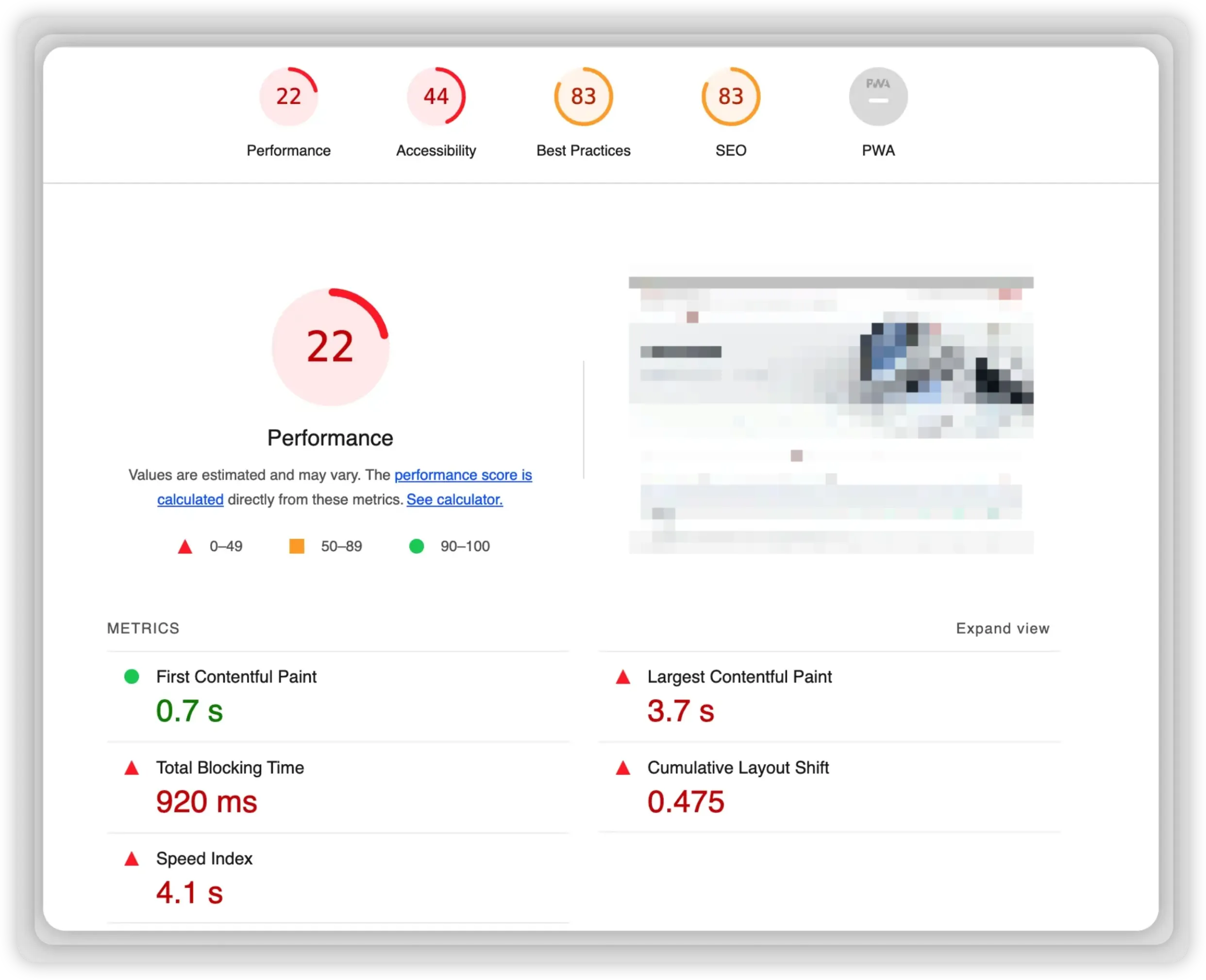
A公司健康看板

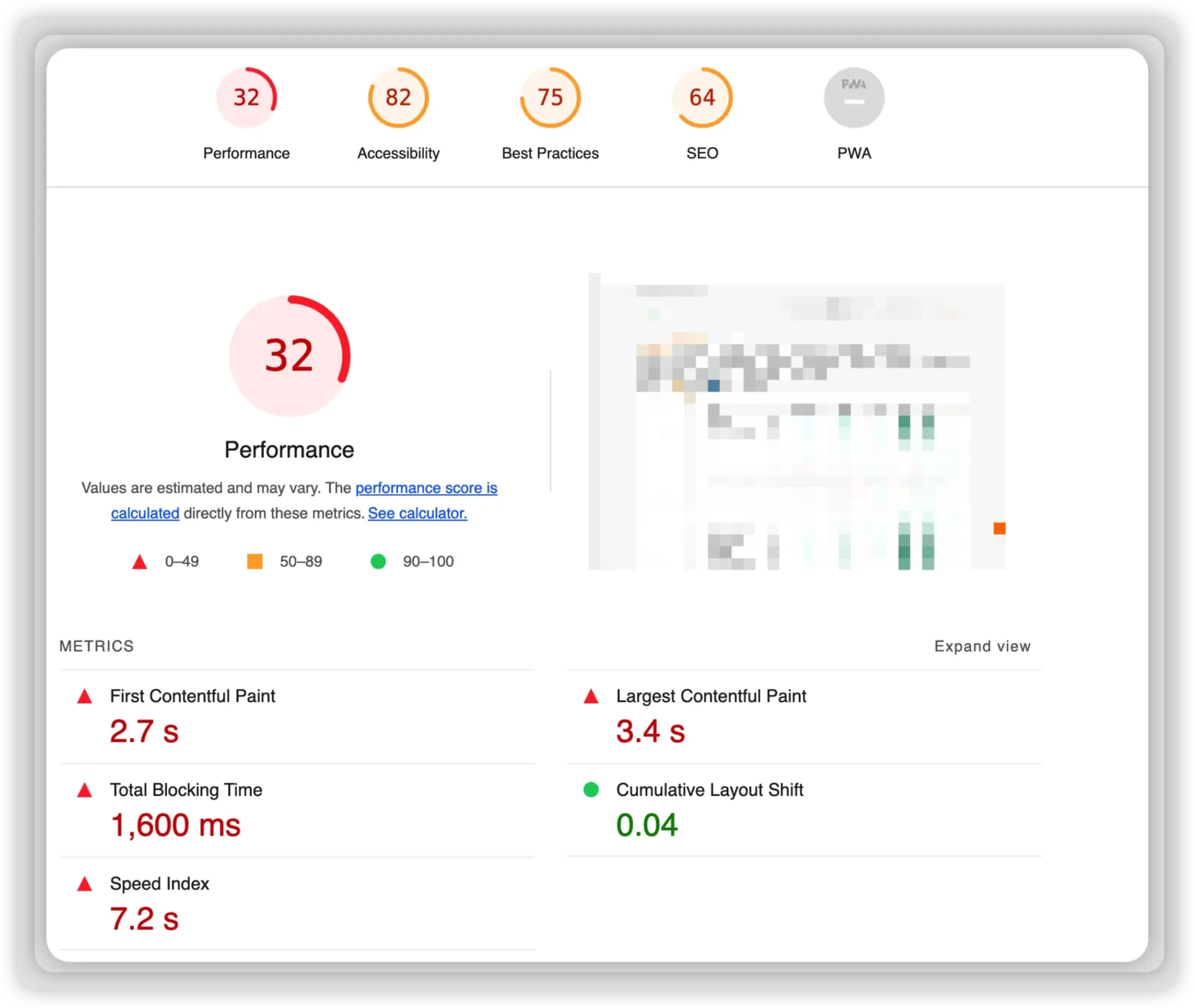
B公司健康看板

在lighthouse某次测试中,得分情况分别是腾讯云status page (93分)>B公司健康看板(32分)>A公司健康看板(22分)。其中A公司健康看板和B公司健康看板都是客户端渲染的网页应用。其中可以看到腾讯云status page 首屏渲染速度上平均要比后两者快2-4秒。
系列文章
- 腾讯云Status Page(健康看板)简介
- 腾讯云Status Page(健康看板)前端部署实践
- 腾讯云Status Page(健康看板)服务端渲染实践
- 腾讯云Status Page(健康看板)容灾设计与混沌演练实践——上篇
- 腾讯云Status Page(健康看板)容灾设计与混沌演练实践——下篇