可以用来做全双工项目
代码语言:javascript
复制
collection.watch数据库有刷新就会通过onload弹窗出来
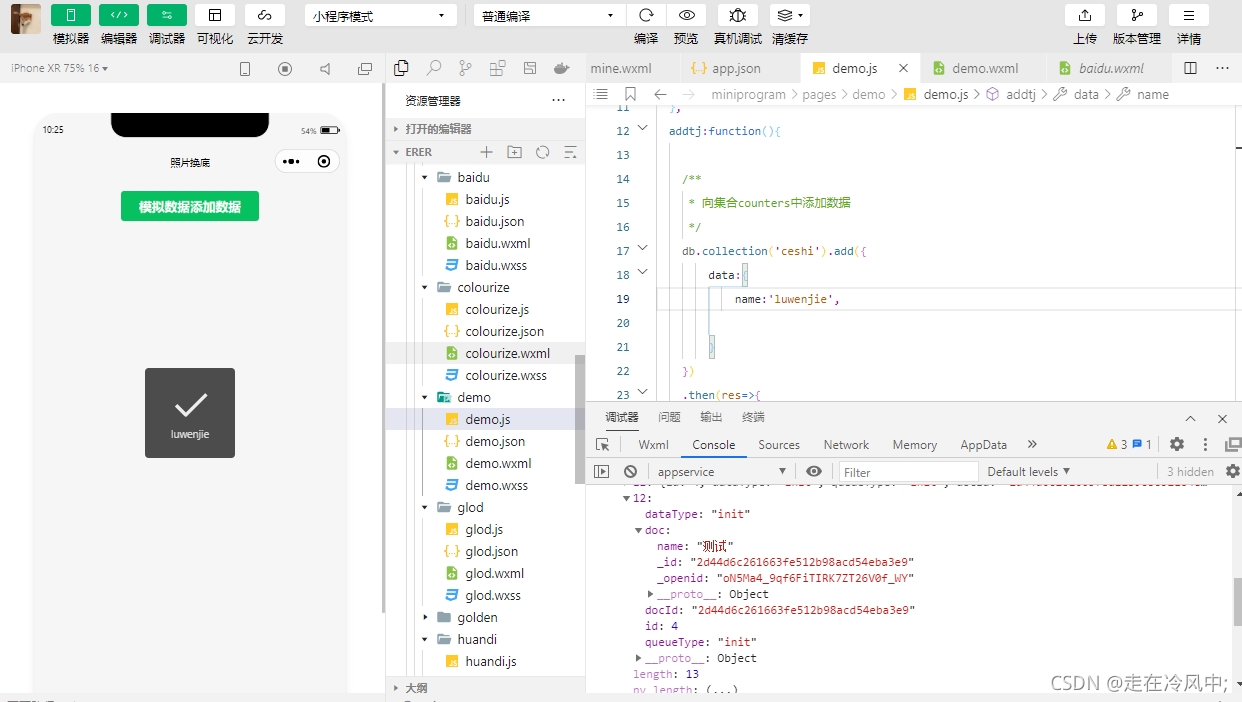
图例:

在这里插入图片描述
上代码!!
wxml:
代码语言:javascript
复制
<view>
<view style="height: 30rpx;"></view>
<button bindtap="addtj" type="primary">模拟数据添加数据</button>
</view>js:
代码语言:javascript
复制
const db = wx.cloud.database(); Page({data: {
},
addtj:function(){/** * 向集合counters中添加数据 */ db.collection('ceshi').add({ data:{ name:'luwenjie', } }) .then(res=>{ console.log(res) })},
// 生命周期函数--监听页面加载
onLoad: function (options) {
const db = wx.cloud.database()
db.collection('ceshi').orderBy('ceshi','desc').where({
// name: '测试' //这里通过名字找到Messages数据集合中叫“老王”的那一条数据,也即为要监控的数据
}).watch({
onChange: function (snapshot) {
//监控数据发生变化时触发
wx.showToast({
title: snapshot.docChanges[0].doc.name,
})
console.log('docs's changed events', snapshot.docChanges)
// console.log('query result snapshot after the event', snapshot.docs)
// console.log('is init data', snapshot.type === 'init')
},
onError:(err) => {
console.error(err)
}
})
},
})