产品购买活动链接
https://cloud.tencent.com/act/pro/618season?from=20877 或者 个人开发者云产品特惠活动-腾讯云
前言
云函数 Serverless 是一种无服务器计算服务,可以帮助用户在云端运行代码而无需管理服务器,用户只需编写业务逻辑代码并上传到云端,云函数会根据请求量自动扩容,按照实际使用的计算资源付费,同时支持与其他云服务集成,如对象存储、消息队列、数据库等。云函数 Serverless 可以用于处理数据、构建应用程序、自动化工作流程等多种场景。
特点
云函数 Serverless 的优点包括:
- 省时省力:无需管理服务器,您可以专注于编写代码和业务逻辑,可以大大减少部署和维护的时间和精力。
- 弹性扩容:根据请求量自动扩容,不需要手动配置和管理。
- 按需付费:只需支付实际使用的计算资源,无需提前预留或购买服务器,可以降低成本。
- 无缝集成:支持与其他云服务集成,如对象存储、消息队列、数据库等,方便快捷。
- 高可用性:支持多个可用区部署,保证服务的高可用性和容错性。
操作步骤
腾讯云提供了三个月的免费额度是真的很香~
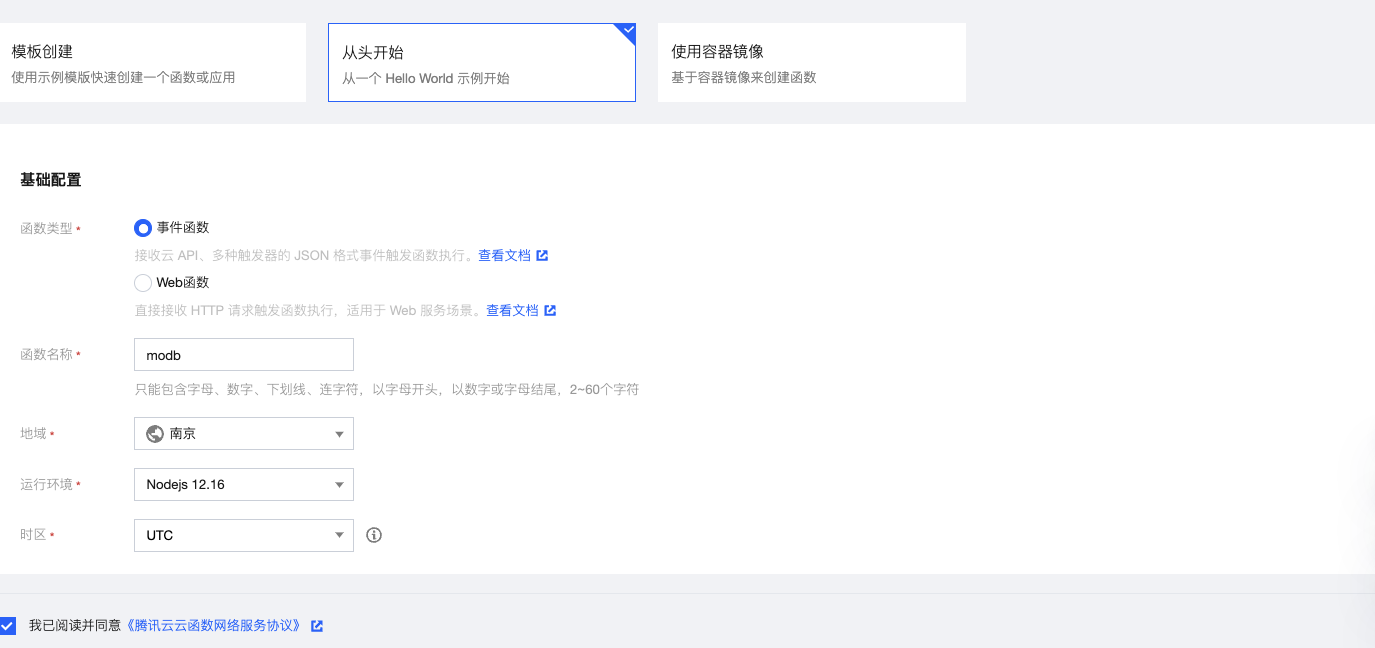
创建服务

配置模版
在开始创建模版之前,您需要配置好Java、Python和JavaScript等编程语言的环境。具体配置方法可以参考相关文档和教程。在配置好环境之后,您可以根据需要选择适合的编程语言来创建模版。如果您需要使用Java语言创建模版,可以参考Java的相关文档和教程;如果您需要使用Python语言创建模版,可以参考Python的相关文档和教程;如果您需要使用JavaScript语言创建模版,可以参考JavaScript的相关文档和教程。在创建模版的过程中,您需要注意语法和规范,确保代码的正确性和可读性。

配置触发器
您提到在页面底部还有一个触发设置,您可以使用cron表达式,也可以自定义定时时间。cron表达式是一种在UNIX系统上用来安排在特定时间执行任务的方式。它是一串六个字段按照特定格式组成的字符串,分别表示秒、分、小时、月份的某天、月份和星期几。通过设置这些字段的值,可以指定任务在哪个时间点上执行。如果您希望自定义定时时间,那么只需要设定好开始和结束的时间,然后在对应的时间段内执行您的任务即可。

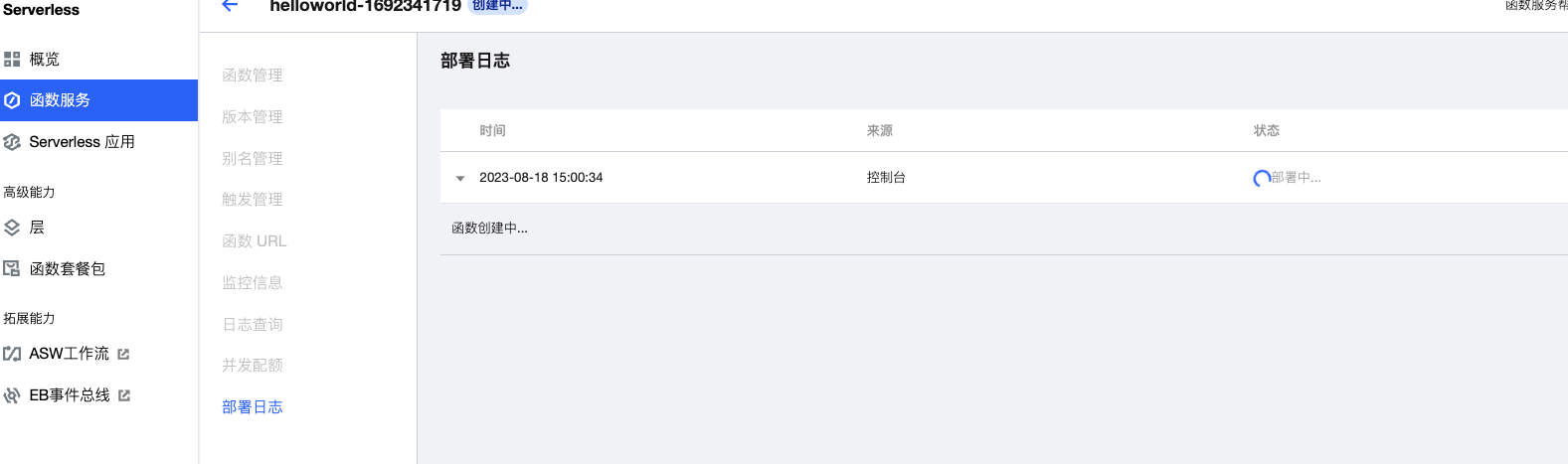
部署
这里你可以看到部署日志,记录了应用程序或系统的部署过程和结果。它通常包含了日期、时间、操作员、部署的版本和状态等信息,可以帮助你了解部署过程中发生了什么,并提供一种追踪和审查部署的方法。部署日志对于管理和故障排除也是非常有用的,可以快速找到和解决问题。

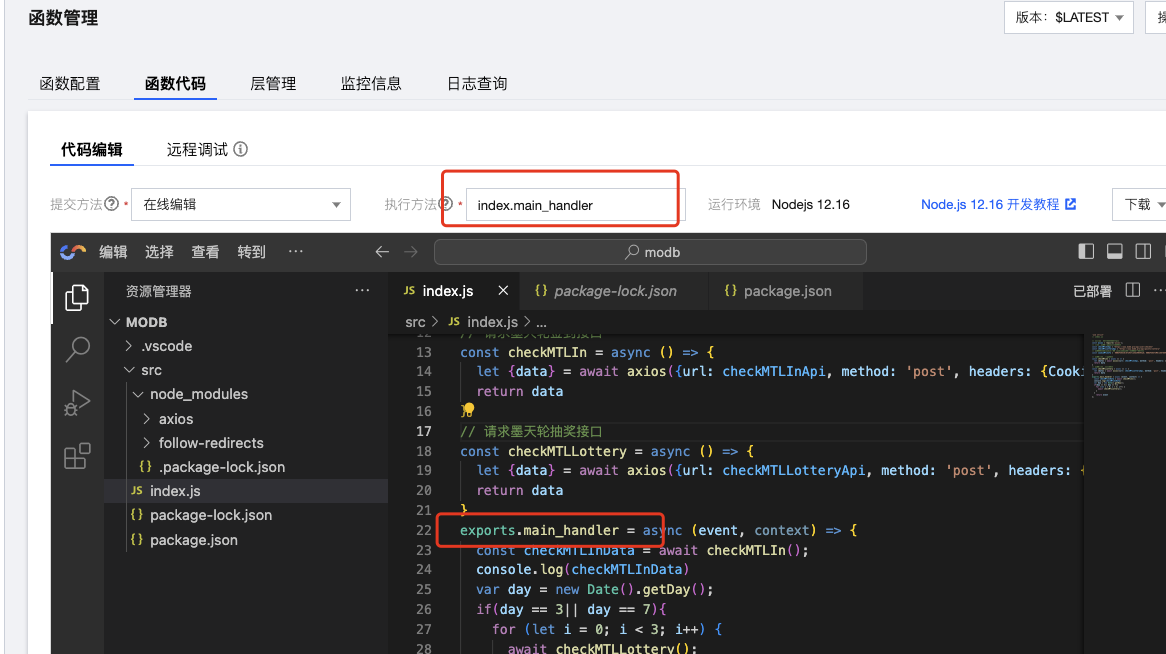
编写代码
这是一个能够让你在网页上进行代码编辑的代码编辑器。你可以在这个编辑器上编写和编辑代码,然后运行它,以实现你想要的功能。这个编辑器提供了许多编程语言的支持,例如JavaScript、Python、HTML、CSS等等。它是一个非常方便的工具,可以帮助你快速编写和测试代码。
配置代码,注意方法入口

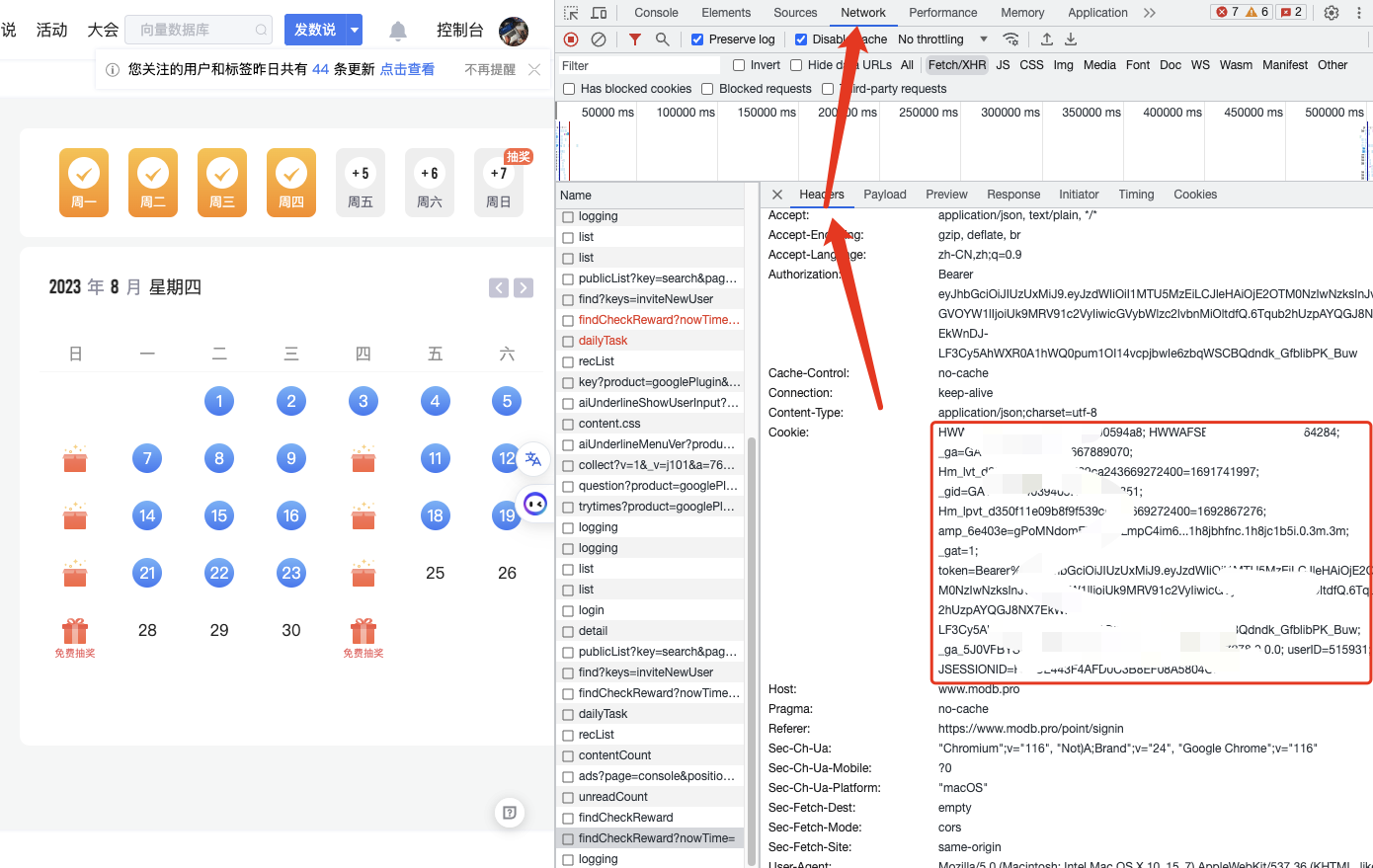
配置cookie,直接复制cookie

墨天轮请求签到代码
'use strict'; // index.js// 易用、简洁且高效的http库
const axios = require('axios');
// 墨天轮请求签到、抽奖的接口
const checkMTLInApi = "https://www.modb.pro/api/user/checkIn"
const checkMTLLotteryApi = "https://www.modb.pro/api/points/lottery"
// 请求接口的cookie配置 cookie的获取见下面的图片说明
const cookieMTLInfo =************************
// 请求墨天轮签到接口
const checkMTLIn = async () => {
let {data} = await axios({url: checkMTLInApi, method: 'post', headers: {Cookie: cookieMTLInfo}});
return data
}
// 请求墨天轮抽奖接口
const checkMTLLottery = async () => {
let {data} = await axios({url: checkMTLLotteryApi, method: 'post', headers: {Cookie: cookieMTLInfo}});
return data
}
exports.main_handler = async (event, context) => {
const checkMTLInData = await checkMTLIn();
console.log('🔥', checkMTLInData)
var day = new Date().getDay();
if(day == 3|| day == 7){
for (let i = 0; i < 3; i++) {
await checkMTLLottery();
}
}
return event
};
安装依赖包文件package.json
{
"name": "modb",
"version": "1.0.0",
"description": "",
"main": "index.js",
"dependencies": {
"axios": "^0.21.4"
},
"scripts": {
"test": "echo "Error: no test specified" && exit 1"
},
"author": "",
"license": "ISC"
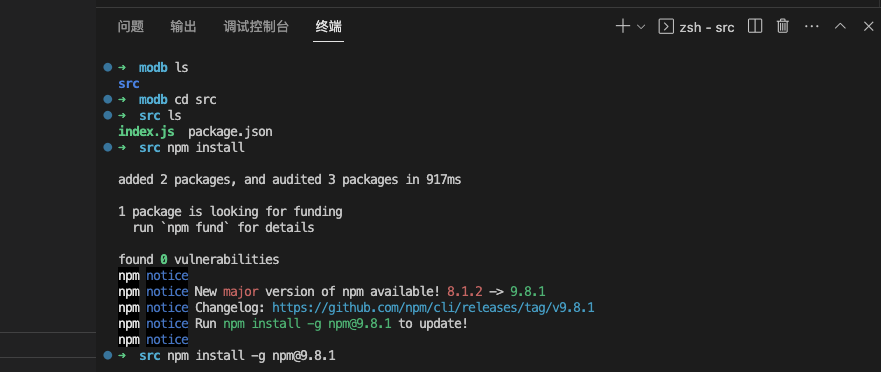
}安装环境命令
cd ./src
npm install部署测试
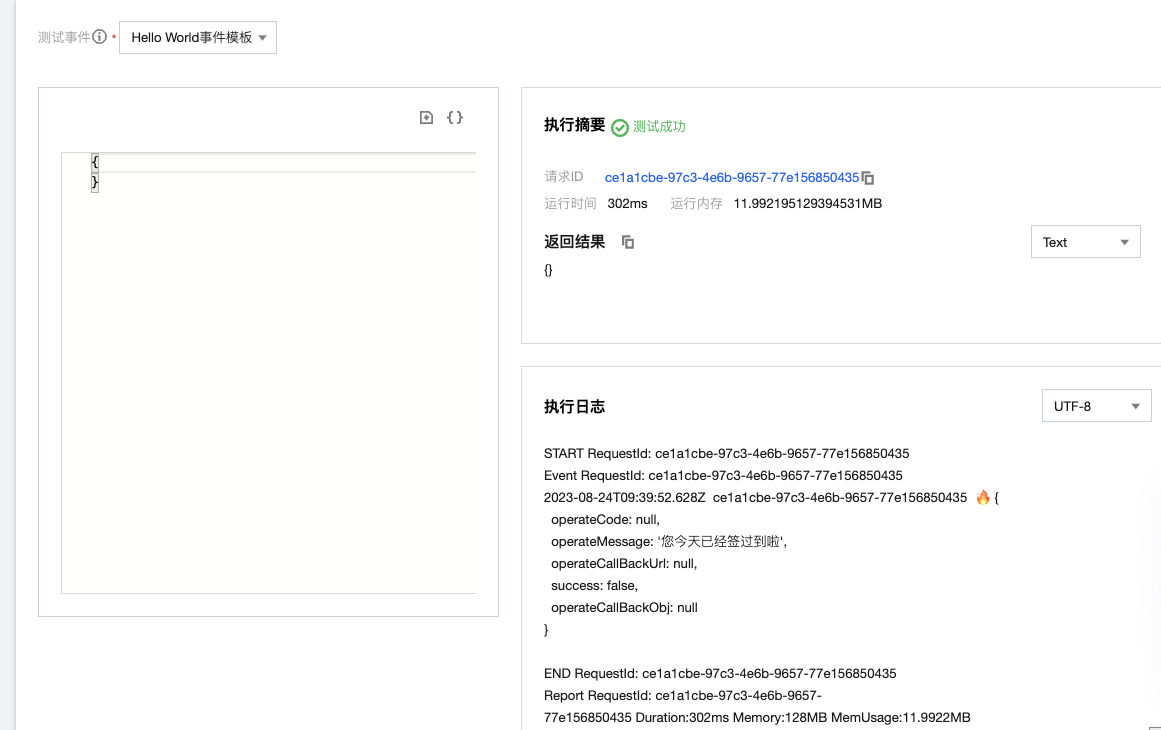
返回测试结果,因为之前已经签到过了,所以显示完成了,配置好定时器,之后就会每天签到一次。

终端操作
终端操作跟本地几乎一样,可以直接编辑部署提交,真的很香~。这意味着,无论你是在本地计算机上还是在远程服务器上,使用终端进行操作都是非常方便的。你可以直接编辑代码、部署应用程序,并提交更改,而不必切换到其他工具或界面。这种便捷性使得终端操作成为许多开发者和系统管理员的首选工具。的确,对于那些需要频繁与代码和系统交互的人来说,使用终端操作可以节省大量时间和精力。

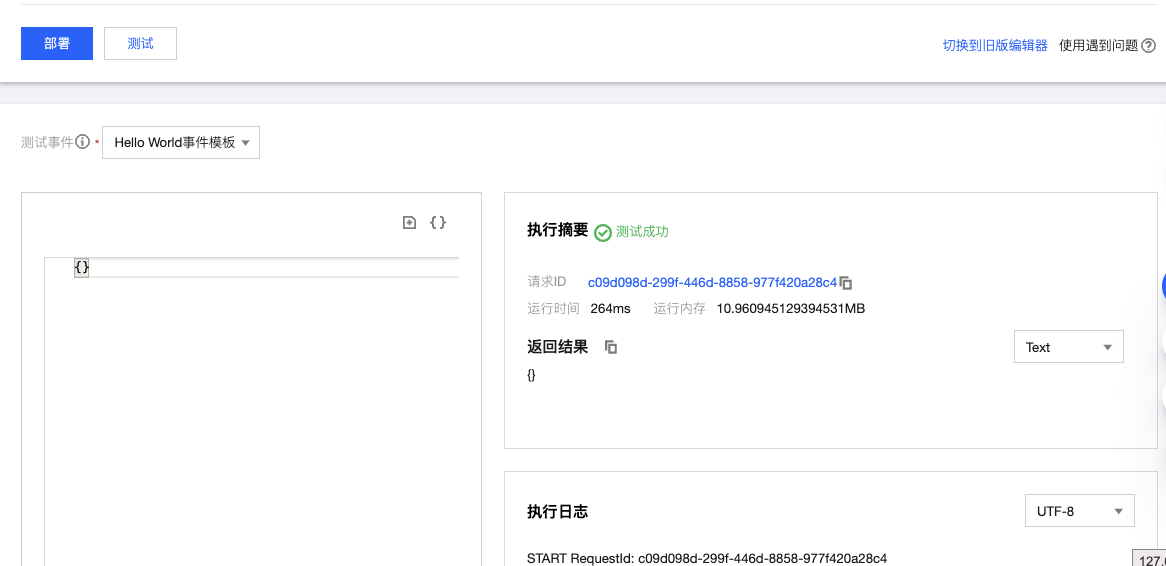
测试接口
这里您可以使用自定义参数提交测试,并且可以立即看到返回结果,确实非常方便友好。如果您需要进行更详细的测试,可以随时提供更多参数,并立即获得最新的测试结果。这种即时的反馈机制可以帮助您更快地发现潜在问题并解决它们,从而提高您的测试效率和准确性。

总结
云函数是一种基于云平台的技术,可以执行各种任务,包括但不限于定时任务。除了签到活动,云函数还可以用于各种应用场景,例如自动化流程、数据处理、实时通信等等。使用云函数可以大大提高应用程序的效率和可靠性,降低成本,并且可以快速响应市场需求变化。总之,云函数是一项非常有用的技术,可以帮助开发人员构建更高效、更可靠的应用程序。