Qt实战:云曦日历篇
前言
自国务院印发《推进普惠金融发展规划(2016—2020年)》通知以来,各省、自治区、直辖市人民政府、国务院各部委各直属机构积极响应,认真贯彻执行,普惠金融发展已经进入了高潮阶段,各大互联网公司和高校紧跟时代潮流,推出了各种创新性产品和软件,该软件作为一款以培养兴趣,提高学生软件项目的编程项目能力为目的,所创建的一款实用性的软件,以日历为依托,创建了许多相关的特效,优美界面和天气查询、日程管理等实用性功能,且界面等均符合当下青少年的审美需求,是一款紧跟潮流的日历软件
一、云曦日历效果图
1. 返回今天:
如图1,当点击左右查询日期时,点击返回今天后,会自动回到当前日期,并将底色变为蓝色。

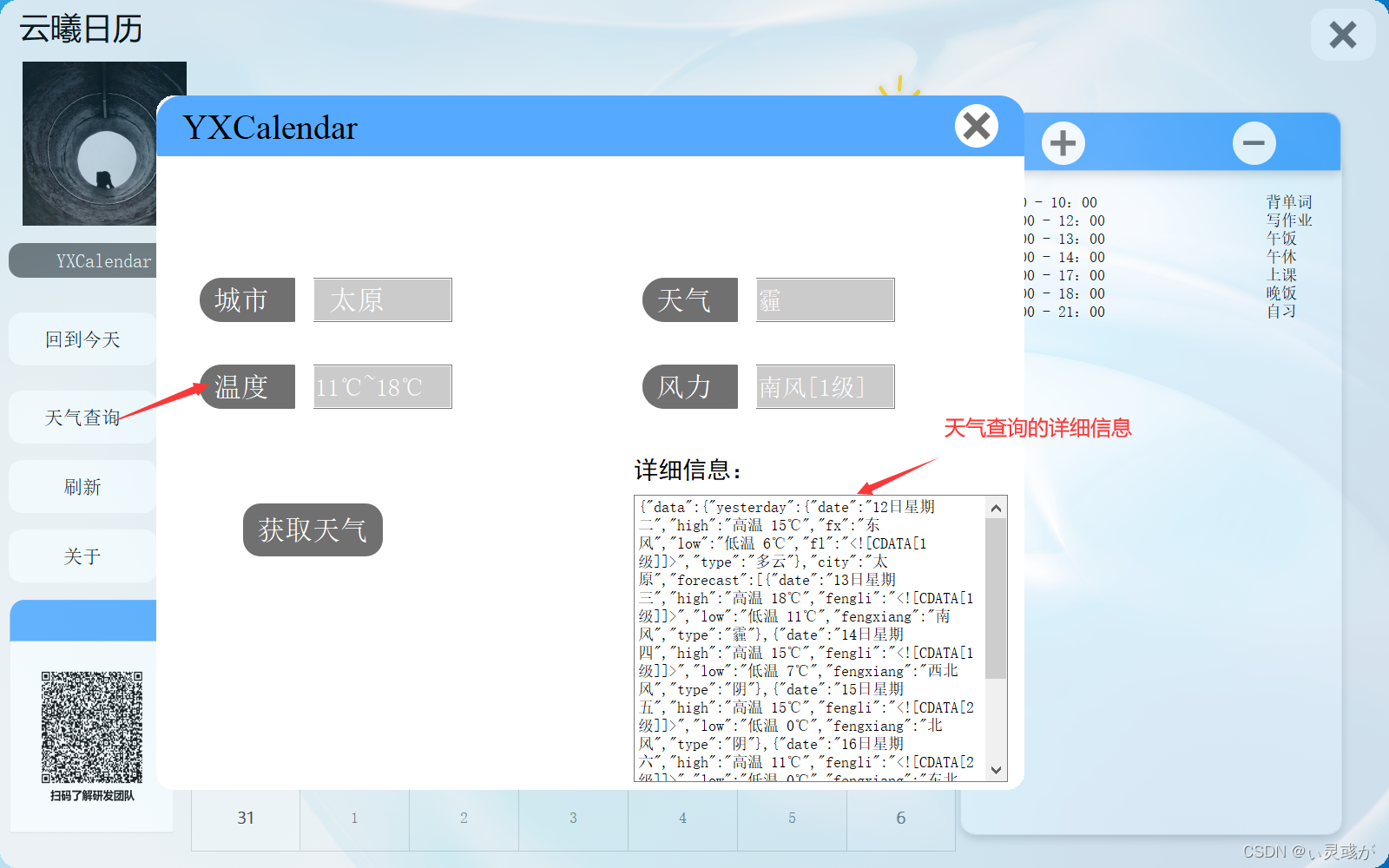
2. 天气查询:
如图2,点击查询按钮后,可输入所要查询的城市,点击获取天气按钮后,即可显示所要查询的城市的天气情况

3. 天气刷新:
该功能主要用于刷新主界面由于网络问题,而无法及时显示天气的情况,如图3,点击刷新后,即可解决该问题。

4. 日程管理:
双击所要建立日程的时间,会弹出一个日程编辑框,如图4所示,输入所要建立的日程后,点击主界面的加号按钮,即可将当前日程显示出来,当然,要删除的话,点击减号即可。具体操作流程如下:

5. 鼠标双击特效:
在所有界面,鼠标双击,即可看到相关特效,如图5

6. 关于功能:
点击主界面的关于按钮,即可看到本软件的相关介绍。同时,扫描二维码,也可看到对本软件的相关功能和目的的简介。如图6和图7

二、相关源代码
项目框架图:

1. .cpp部分
calendar_about:
#include "calendar_about.h" #include "ui_calendar_about.h"Calendar_About::Calendar_About(QWidget *parent) :
QWidget(parent),
ui(new Ui::Calendar_About)
{
ui->setupUi(this);this->move(470,250); QGraphicsOpacityEffect *opacityEffect = new QGraphicsOpacityEffect; opacityEffect->setOpacity(0.7); ui->label->setGraphicsEffect(opacityEffect); setWindowTitle("云曦日历"); this->setWindowFlags(Qt::FramelessWindowHint | Qt::WindowSystemMenuHint |Qt::WindowShadeButtonHint); this->setWindowIcon(QIcon(":images//CalenderLogo.png")); QGraphicsDropShadowEffect *shadow = new QGraphicsDropShadowEffect; shadow->setOffset(0,0); shadow->setColor(QColor("#000000")); shadow->setBlurRadius(30); ui->textBrowser->setStyleSheet("background-color:rgba(0,0,0,0);color: rgb(255, 255, 255);font-family: 思源黑体 CN; font-size:28px;"); ui->textBrowser->setText(" YXCalendar是一款界面美观,功能全面,移植性强,可作为某一平台或大型软件的附属插件。其不仅并提供了登录系统,用于管理用户信息,而且还附加了双击特效,用于玩乐和观赏,以及日程管理,可以对用户当前行程进行管理和优化,界面美观,功能实用,且附属功能也足够丰富,是一款值得使用的软件。"); ui->textBrowser->setGraphicsEffect(shadow); ui->textBrowser->setContentsMargins(1,1,1,1); connect(ui->pushButton, &QPushButton::clicked,this, &Calendar_About::close); PushBtn(); //窗体圆角化 QBitmap bmp(this->size()); bmp.fill(); QPainter p(&bmp); p.setPen(Qt::NoPen); p.setBrush(Qt::black); p.drawRoundedRect(bmp.rect(),20,20); setMask(bmp);}
Calendar_About::~Calendar_About()
{
delete ui;
}void Calendar_About::PushBtn()
{
//退出按钮
ui->pushButton->setStyleSheet(
//正常状态样式
"QPushButton{"
"background-color:#ffffff;"//设置按钮背景色
"border-radius:25px;"//设置圆角半径
"}"
"QPushButton:hover{"
"background-color:#999999;"//设置按钮点击时的背景颜色
"}");}
//窗体可拖动
void Calendar_About::mouseMoveEvent(QMouseEvent *event)
{
QWidget::mouseMoveEvent(event);QPoint y =event->globalPos(); //鼠标相对于桌面左上角的位置,鼠标全局位置 QPoint x =y-this->z; this->move(x);}
void Calendar_About::mousePressEvent(QMouseEvent *event)
{
QWidget::mousePressEvent(event);QPoint y =event->globalPos(); //鼠标相对于桌面左上角,鼠标全局位置 QPoint x =this->geometry().topLeft(); //窗口左上角相对于桌面位置,窗口位置 this-> z =y-x ;//定值不变}
void Calendar_About::mouseReleaseEvent(QMouseEvent *event)
{
QWidget::mouseReleaseEvent(event);
this->z=QPoint();
}//鼠标双击特效
void Calendar_About::mouseDoubleClickEvent(QMouseEvent *event)
{
//判断是否为鼠标左键双击
if(event->button() == Qt::LeftButton)
{
QLabel * label = new QLabel(this);
QMovie * movie = new QMovie("://images/mouse.gif");//加载gif图片
//设置label自动适应gif的大小
label->setScaledContents(true);label->setMovie(movie); label->resize(180,180); label->setStyleSheet("background-color:rgba(0,0,0,0);"); //设置鼠标穿透 label->setAttribute(Qt::WA_TransparentForMouseEvents, true); //让label的中心在当前鼠标双击位置 label->move(event->pos().x()-label->width()/2,event->pos().y()-label->height()/2); //开始播放gif movie->start(); label->show(); //绑定QMovie的信号,判断gif播放次数 connect(movie, &QMovie::frameChanged, [=](int frameNumber) { if (frameNumber == movie->frameCount() - 1)//gif播放次数为1,关闭标签 label->close(); }); }
}
calendar_main#include "calendar_main.h"
#include "ui_calendar_main.h"Calendar_Main::Calendar_Main(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::Calendar_Main)
{
ui->setupUi(this);//设置窗口标题
setWindowTitle("云曦日历");
//设置软件图标
setWindowIcon(QIcon("CalenderLogo.ico"));
this->setWindowIcon(QIcon(":images//CalenderLogo.png"));
//窗体样式
setWindowOpacity(0.85);
this->setWindowFlags(Qt::FramelessWindowHint | Qt::WindowSystemMenuHint |Qt::WindowShadeButtonHint);
move(400,180);//关闭按钮
connect(ui->pushButton, &QPushButton::clicked,this, &Calendar_Main::close);//电子时钟与时期显示
on_lcdNumber_overflow();
QTimer *pTimer=new QTimer();
connect(pTimer,SIGNAL(timeout()),this,SLOT(on_lcdNumber_overflow()));
pTimer->start(500);
QDateTime date = QDateTime::currentDateTime();
ui->DateLabel->setText(date.toString("yyyy年MM月dd日 ddd"));//日程样式
bglabel=ui->label_2;
bglabel->setPixmap(QPixmap(":images//DateText.png"));
bglabel->setScaledContents(true);
ui->textEdit->setStyleSheet("background-color:rgba(0,0,0,0);");manager = new QNetworkAccessManager(this); //新建QNetworkAccessManager对象
connect(manager,SIGNAL(finished(QNetworkReply*)),this,SLOT(replyFinished(QNetworkReply*)));//关联信号和槽
ui->lineEdit->setStyleSheet("background-color:rgba(0,0,0,0);");//团队介绍
QLabel *TeamLabel=ui->TeamLabel;
TeamLabel->setPixmap(QPixmap(":images//Team.png"));
TeamLabel->setScaledContents(true);
ui->TeamLabel->setStyleSheet("background-color:rgba(0,0,0,0);");//控件优化
PushBtn();//去掉行表头
ui->calendarWidget->setNavigationBarVisible(false);
//QDate date=QDate::currentDate();//显示网格
ui->calendarWidget->setGridVisible(true);//去掉列表头
ui->calendarWidget->setVerticalHeaderFormat(QCalendarWidget::NoVerticalHeader);//ui->calendarWidget->setMinimumDate(date);
//双击事件
connect(ui->calendarWidget,SIGNAL(activated(const QDate &)),this,SLOT(double1()));//托盘
tray();initControl();
//窗体圆角化
QBitmap bmp(this->size());
bmp.fill();QPainter p(&bmp);
p.setPen(Qt::NoPen);
p.setBrush(Qt::black);
p.drawRoundedRect(bmp.rect(),20,20);setMask(bmp);}Calendar_Main::~Calendar_Main()
{
delete ui;
}void Calendar_Main::initTopWidget() //切换月份的实现
{connect(ui->pushButton_2,SIGNAL(clicked()),this,SLOT(clickLeft()));
connect(ui->pushButton_3,SIGNAL(clicked()),this,SLOT(clickRight()));setLabelText(ui->calendarWidget->selectedDate().year(),ui->calendarWidget->selectedDate().month());
connect(ui->calendarWidget,SIGNAL(currentPageChanged(int,int)),this,SLOT(setLabelText2()));
//setLabelText2();}void Calendar_Main::initControl() //
{QTextCharFormat format;
format.setForeground(QColor(51, 51, 51));
format.setBackground(QColor(247,247,247));
format.setFontFamily("Microsoft YaHei");
format.setFontPointSize(9);
format.setFontWeight(QFont::Medium);
ui->calendarWidget->setHeaderTextFormat(format);
ui->calendarWidget->setWeekdayTextFormat(Qt::Saturday, format);
ui->calendarWidget->setWeekdayTextFormat(Qt::Sunday, format);initTopWidget();}void Calendar_Main::setLabelText(int a, int b)
{
QString m=QString("%1年%2月").arg(a).arg(b);
ui->label_3->setText(m);
}void Calendar_Main::clickLeft()
{
ui->calendarWidget->showPreviousMonth();}void Calendar_Main::clickRight()
{
ui->calendarWidget->showNextMonth();
}void Calendar_Main::double1()
{
Calendar_Text *text=new Calendar_Text;
text->show();}void Calendar_Main::setLabelText2()
{
QString m=QString("%1年%2月").arg(ui->calendarWidget->yearShown()).arg(ui->calendarWidget->monthShown());
ui->label_3->setText(m);
}void Calendar_Main::selectedDateChanged()
{
currentDateEdit->setDate(ui->calendarWidget->selectedDate());
}//电子时钟
void Calendar_Main::on_lcdNumber_overflow()
{
QDateTime date_t=QDateTime::currentDateTime();
this->ui->lcdNumber->setSegmentStyle(QLCDNumber::Flat);
this->ui->lcdNumber->setStyleSheet("color:black;");
this->ui->lcdNumber->display(date_t.toString("HH:mm"));
}void Calendar_Main::on_UniverseBtn_clicked()
{
QDate date=QDate::currentDate();
ui->calendarWidget->showToday();
ui->calendarWidget->setMinimumDate(date);}//托盘
void Calendar_Main::tray()
{
//托盘
menu = new QMenu(this);
menu->setStyleSheet("background-color:rgba(255,255,255);");
QIcon icon(":images//CalenderLogo.png");
SysIcon = new QSystemTrayIcon(this);
SysIcon->setIcon(icon);
SysIcon->setToolTip("YHCalender");
min = new QAction("窗口最小化",this);
connect(min,&QAction::triggered,this,&Calendar_Main::hide);max = new QAction("窗口最大化",this);
connect(max,&QAction::triggered,this,&Calendar_Main::showMaximized);
restor = new QAction("恢复原来的样子",this);
connect(restor,&QAction::triggered,this,&Calendar_Main::showNormal);
quit = new QAction("退出",this);// connect(quit,&QAction::triggered,this,&MainWindow::close);
connect(quit,&QAction::triggered,qApp,&QApplication::quit);
connect(SysIcon,&QSystemTrayIcon::activated,this,&Calendar_Main::on_activatedSysTrayIcon);menu->addAction(min);
menu->addAction(max);
menu->addAction(restor);
menu->addSeparator(); //分割
menu->addAction(quit);
SysIcon->setContextMenu(menu);
SysIcon->show();
close();}
void Calendar_Main::closeEvent(QCloseEvent * event){ //关闭事件
if(SysIcon->isVisible())
{
this->hide();
//SysIcon->showMessage("YXCalendar","欢迎使用云曦日历!");
event->ignore();
}
else {
event->accept();
}}
void Calendar_Main::on_activatedSysTrayIcon(QSystemTrayIcon::ActivationReason reason)
{ //对托盘中的菜单项的事件处理
switch (reason) {case QSystemTrayIcon::Trigger:
SysIcon->showMessage("YXCalendar","欢迎使用云曦日历!");
break;
case QSystemTrayIcon::DoubleClick:
this->show();
break;
default:
break;}}
void Calendar_Main::on_pushButton_5_clicked()
{
QFile file("try.txt");
file.open(QIODevice::ReadOnly);
QString m=file.readAll();ui->textEdit->setText(m);}void Calendar_Main::on_pushButton_6_clicked()
{
ui->textEdit->clear();
}void Calendar_Main::on_AboutBtn_clicked()
{
Calendar_About *about=new Calendar_About;
about->show();}void Calendar_Main::on_WeatherAskBtn_clicked()
{
Calendar_Weather *weatherAsk = new Calendar_Weather;
weatherAsk->show();
}//窗体可拖动
void Calendar_Main::mouseMoveEvent(QMouseEvent *event)
{
QWidget::mouseMoveEvent(event);QPoint y =event->globalPos(); //鼠标相对于桌面左上角的位置,鼠标全局位置
QPoint x =y-this->z;
this->move(x);}void Calendar_Main::mousePressEvent(QMouseEvent *event)
{
QWidget::mousePressEvent(event);QPoint y =event->globalPos(); //鼠标相对于桌面左上角,鼠标全局位置
QPoint x =this->geometry().topLeft(); //窗口左上角相对于桌面位置,窗口位置
this-> z =y-x ;//定值不变}void Calendar_Main::mouseReleaseEvent(QMouseEvent *event)
{
QWidget::mouseReleaseEvent(event);
this->z=QPoint();
}void Calendar_Main::PushBtn(){
//退出按钮
ui->pushButton->setStyleSheet(
//正常状态样式
"QPushButton{"
"background-color:#ffffff;"//设置按钮背景色
"border-radius:20px;"//设置圆角半径
"}"
"QPushButton:hover{"
"background-color:#999999;"//设置按钮点击时的背景颜色
"}");
//星系模型
ui->UniverseBtn->setStyleSheet(
//正常状态样式
"QPushButton{"
"background-color:#ffffff;"//设置按钮背景色
"border-radius:15px;"//设置圆角半径
"}"
"QPushButton:hover{"
"background-color:#999999;"//设置按钮点击时的背景颜色
"color:white;"
"}");
//天气查询
ui->WeatherAskBtn->setStyleSheet(
//正常状态样式
"QPushButton{"
"background-color:#ffffff;"//设置按钮背景色
"border-radius:15px;"//设置圆角半径
"}"
"QPushButton:hover{"
"background-color:#999999;"//设置按钮点击时的背景颜色
"color:white;"
"}");
//设置
ui->SettingBtn->setStyleSheet(
//正常状态样式
"QPushButton{"
"background-color:#ffffff;"//设置按钮背景色
"border-radius:15px;"//设置圆角半径
"}"
"QPushButton:hover{"
"background-color:#999999;"//设置按钮点击时的背景颜色
"color:white;"
"}");
//关于
ui->AboutBtn->setStyleSheet(
//正常状态样式
"QPushButton{"
"background-color:#ffffff;"//设置按钮背景色
"border-radius:15px;"//设置圆角半径
"}"
"QPushButton:hover{"
"background-color:#999999;"//设置按钮点击时的背景颜色
"color:white;"
"}");
//日历两侧的时间调整
ui->pushButton_2->setStyleSheet(
//正常状态样式
"QPushButton{"
"background-color:#ffffff;"//设置按钮背景色
"border-radius:15px;"//设置圆角半径
"}"
"QPushButton:hover{"
"background-color:#55aaff;"//设置按钮点击时的背景颜色
"color:white;"
"}");
ui->pushButton_3->setStyleSheet(
//正常状态样式
"QPushButton{"
"background-color:#ffffff;"//设置按钮背景色
"border-radius:15px;"//设置圆角半径
"}"
"QPushButton:hover{"
"background-color:#55aaff;"//设置按钮点击时的背景颜色
"color:white;"
"}");
//日程的调整
ui->pushButton_5->setStyleSheet(
"QPushButton{"
"background-color:#ffffff;"//设置按钮背景色
"border-radius:25px;"//设置圆角半径
"}"
"QPushButton:hover{"
"background-color:#999999;"//设置按钮点击时的背景颜色
"color:white;"
"}");
ui->pushButton_6->setStyleSheet(
"QPushButton{"
"background-color:#ffffff;"//设置按钮背景色
"border-radius:25px;"//设置圆角半径
"}"
"QPushButton:hover{"
"background-color:#999999;"//设置按钮点击时的背景颜色
"color:white;"
"}");}void Calendar_Main::replyFinished(QNetworkReply reply)
{
qDebug()<<"finish!!";
//QTextCodec codec = QTextCodec::codecForName("utf8");
QString all = reply->readAll();//codec->toUnicode().toLocal8Bit();//ui->textEdit->setText(all);
QJsonParseError err;
QJsonDocument json_recv = QJsonDocument::fromJson(all.toUtf8(),&err);qDebug() << err.error;if(!json_recv.isNull())
{
QJsonObject object = json_recv.object();if(object.contains("data")) { QJsonValue value = object.value("data"); // 获取指定 key 对应的 value if(value.isObject()) { QJsonObject object_data = value.toObject(); if(object_data.contains("forecast")) { QJsonValue value = object_data.value("forecast"); if(value.isArray()) { QJsonObject today_weather = value.toArray().at(0).toObject(); weather_type = today_weather.value("type").toString(); QString low = today_weather.value("low").toString(); QString high = today_weather.value("high").toString(); wendu = low.mid(low.length()-3,4) +"~"+ high.mid(high.length()-3,4); QString strength = today_weather.value("fengli").toString(); strength.remove(0,8); strength.remove(strength.length()-2,2); fengli = today_weather.value("fengxiang").toString() + strength; ui->type->setText(weather_type); ui->wendu->setText(wendu); //ui->fengli->setText(fengli); } } } }}else
{
qDebug()<<"json_recv is NULL or is not a object !!";
}
reply->deleteLater();}void Calendar_Main::on_SettingBtn_clicked()
{
/设置发送数据/
//QString local_city = "太原";
QString local_city = "太原";
char quest_array256="http://wthrcdn.etouch.cn/weather_mini?city=";
QNetworkRequest quest;
//sprintf(quest_array,"%s%s",quest_array,ui->lineEdit->text().toUtf8().data());
sprintf(quest_array,"%s%s",quest_array,local_city.toUtf8().data());
quest.setUrl(QUrl(quest_array));
quest.setHeader(QNetworkRequest::UserAgentHeader,"RT-Thread ART");
//connect(manager,SIGNAL(finished(QNetworkReply )),this,SLOT(replyFinished(QNetworkReply)));
/发送get网络请求/
manager->get(quest);
}//鼠标双击特效
void Calendar_Main::mouseDoubleClickEvent(QMouseEvent event)
{
//判断是否为鼠标左键双击
if(event->button() == Qt::LeftButton)
{
QLabel label = new QLabel(this);
QMovie * movie = new QMovie("://images/mouse.gif");//加载gif图片
//设置label自动适应gif的大小
label->setScaledContents(true); label->setMovie(movie);label->resize(180,180); label->setStyleSheet("background-color:rgba(0,0,0,0);"); //设置鼠标穿透 label->setAttribute(Qt::WA_TransparentForMouseEvents, true); //让label的中心在当前鼠标双击位置 label->move(event->pos().x()-label->width()/2,event->pos().y()-label->height()/2); //开始播放gif movie->start(); label->show(); //绑定QMovie的信号,判断gif播放次数 connect(movie, &QMovie::frameChanged, [=](int frameNumber) { if (frameNumber == movie->frameCount() - 1)//gif播放次数为1,关闭标签 label->close(); });}}
calendar_text#include "calendar_text.h"
#include "ui_calendar_text.h"Calendar_Text::Calendar_Text(QWidget *parent) :
QWidget(parent),
ui(new Ui::Calendar_Text)
{
ui->setupUi(this);m=ui->textEdit->toPlainText();
setWindowTitle("云曦日历");
this->setWindowIcon(QIcon(":images//CalenderLogo.png"));ui->pushButton->setStyleSheet(
//正常状态样式
"QPushButton{"
"background-color:#ffffff;"//设置按钮背景色
"border-radius:15px;"//设置圆角半径
"}"
"QPushButton:hover{"
"background-color:#999999;"//设置按钮点击时的背景颜色
"color:white;"
"}");ui->pushButton_2->setStyleSheet(
//正常状态样式
"QPushButton{"
"background-color:#ffffff;"//设置按钮背景色
"border-radius:15px;"//设置圆角半径
"}"
"QPushButton:hover{"
"background-color:#999999;"//设置按钮点击时的背景颜色
"color:white;"
"}");//窗体圆角化
QBitmap bmp(this->size());
bmp.fill();QPainter p(&bmp);
p.setPen(Qt::NoPen);
p.setBrush(Qt::black);
p.drawRoundedRect(bmp.rect(),20,20);setMask(bmp);}Calendar_Text::~Calendar_Text()
{
delete ui;
}void Calendar_Text::on_pushButton_clicked()
{
QByteArray array=ui->textEdit->toPlainText().toUtf8();
QFile file("try.txt");
file.open(QIODevice::WriteOnly | QIODevice::Text);// QTextStream in(&file);// in<<array<<endl;
file.write(array); file.close();this->hide();}void Calendar_Text::on_pushButton_2_clicked()
{
QFile file("try.txt");file.open(QIODevice::ReadOnly);QByteArray array=file.readAll();
ui->textEdit->setText(array);}//窗体可拖动
void Calendar_Text::mouseMoveEvent(QMouseEvent *event)
{
QWidget::mouseMoveEvent(event);QPoint y =event->globalPos(); //鼠标相对于桌面左上角的位置,鼠标全局位置
QPoint x =y-this->z;
this->move(x);}void Calendar_Text::mousePressEvent(QMouseEvent *event)
{
QWidget::mousePressEvent(event);QPoint y =event->globalPos(); //鼠标相对于桌面左上角,鼠标全局位置
QPoint x =this->geometry().topLeft(); //窗口左上角相对于桌面位置,窗口位置
this-> z =y-x ;//定值不变}void Calendar_Text::mouseReleaseEvent(QMouseEvent *event)
{
QWidget::mouseReleaseEvent(event);
this->z=QPoint();
}//鼠标双击特效
void Calendar_Text::mouseDoubleClickEvent(QMouseEvent event)
{
//判断是否为鼠标左键双击
if(event->button() == Qt::LeftButton)
{
QLabel label = new QLabel(this);
QMovie * movie = new QMovie("://images/mouse.gif");//加载gif图片
//设置label自动适应gif的大小
label->setScaledContents(true); label->setMovie(movie);label->resize(180,180); label->setStyleSheet("background-color:rgba(0,0,0,0);"); //设置鼠标穿透 label->setAttribute(Qt::WA_TransparentForMouseEvents, true); //让label的中心在当前鼠标双击位置 label->move(event->pos().x()-label->width()/2,event->pos().y()-label->height()/2); //开始播放gif movie->start(); label->show(); //绑定QMovie的信号,判断gif播放次数 connect(movie, &QMovie::frameChanged, [=](int frameNumber) { if (frameNumber == movie->frameCount() - 1)//gif播放次数为1,关闭标签 label->close(); });}}---
calendar_weather#include "calendar_weather.h"
#include "ui_calendar_weather.h"Calendar_Weather::Calendar_Weather(QWidget parent) :
QWidget(parent),
ui(new Ui::Calendar_Weather)
{
ui->setupUi(this);setWindowTitle("云曦日历");
this->setWindowIcon(QIcon(":images//CalenderLogo.png"));
manager = new QNetworkAccessManager(this); //新建QNetworkAccessManager对象
connect(manager,SIGNAL(finished(QNetworkReply)),this,SLOT(replyFinished(QNetworkReply*)));//关联信号和槽
this->setWindowFlags(Qt::FramelessWindowHint | Qt::WindowSystemMenuHint |Qt::WindowShadeButtonHint);
//关闭按钮
connect(ui->pushButton_2, &QPushButton::clicked,this, &Calendar_Weather::close);
PushBtn();//窗体圆角化
QBitmap bmp(this->size());
bmp.fill();QPainter p(&bmp);
p.setPen(Qt::NoPen);
p.setBrush(Qt::black);
p.drawRoundedRect(bmp.rect(),20,20);setMask(bmp);}Calendar_Weather::~Calendar_Weather()
{
delete ui;
}void Calendar_Weather::replyFinished(QNetworkReply reply)
{
qDebug()<<"finish!!";
//QTextCodec codec = QTextCodec::codecForName("utf8");
QString all = reply->readAll();//codec->toUnicode().toLocal8Bit();ui->textEdit->setText(all);
QJsonParseError err;
QJsonDocument json_recv = QJsonDocument::fromJson(all.toUtf8(),&err);qDebug() << err.error;if(!json_recv.isNull())
{
QJsonObject object = json_recv.object();if(object.contains("data")) { QJsonValue value = object.value("data"); // 获取指定 key 对应的 value if(value.isObject()) { QJsonObject object_data = value.toObject(); if(object_data.contains("forecast")) { QJsonValue value = object_data.value("forecast"); if(value.isArray()) { QJsonObject today_weather = value.toArray().at(0).toObject(); weather_type = today_weather.value("type").toString(); QString low = today_weather.value("low").toString(); QString high = today_weather.value("high").toString(); wendu = low.mid(low.length()-3,4) +"~"+ high.mid(high.length()-3,4); QString strength = today_weather.value("fengli").toString(); strength.remove(0,8); strength.remove(strength.length()-2,2); fengli = today_weather.value("fengxiang").toString() + strength; ui->type->setText(weather_type); ui->wendu->setText(wendu); ui->fengli->setText(fengli); } } } }}else
{
qDebug()<<"json_recv is NULL or is not a object !!";
}
reply->deleteLater();}void Calendar_Weather::on_pushButton_clicked()
{
/设置发送数据/
//QString local_city = "太原";
QString local_city = ui->lineEdit->text().trimmed();
char quest_array256="http://wthrcdn.etouch.cn/weather_mini?city=";
QNetworkRequest quest;
//sprintf(quest_array,"%s%s",quest_array,ui->lineEdit->text().toUtf8().data());
sprintf(quest_array,"%s%s",quest_array,local_city.toUtf8().data());
quest.setUrl(QUrl(quest_array));
quest.setHeader(QNetworkRequest::UserAgentHeader,"RT-Thread ART");
//connect(manager,SIGNAL(finished(QNetworkReply )),this,SLOT(replyFinished(QNetworkReply)));
/发送get网络请求/
manager->get(quest);
}void Calendar_Weather::PushBtn()
{
//退出按钮
ui->pushButton_2->setStyleSheet(
//正常状态样式
"QPushButton{"
"background-color:#ffffff;"//设置按钮背景色
"border-radius:25px;"//设置圆角半径
"}"
"QPushButton:hover{"
"background-color:#999999;"//设置按钮点击时的背景颜色
"}");
//查询天气按钮
ui->pushButton->setStyleSheet(
//正常状态样式
"QPushButton{"
"background-color:#707070;"//设置按钮背景色
"color:white;"
"border-radius:20px;"//设置圆角半径
"}"
"QPushButton:hover{"
"background-color:#d3d3d3;"//设置按钮点击时的背景颜色
"color:black;"
"}");
}//窗体可拖动
void Calendar_Weather::mouseMoveEvent(QMouseEvent *event)
{
QWidget::mouseMoveEvent(event);QPoint y =event->globalPos(); //鼠标相对于桌面左上角的位置,鼠标全局位置
QPoint x =y-this->z;
this->move(x);}void Calendar_Weather::mousePressEvent(QMouseEvent *event)
{
QWidget::mousePressEvent(event);QPoint y =event->globalPos(); //鼠标相对于桌面左上角,鼠标全局位置
QPoint x =this->geometry().topLeft(); //窗口左上角相对于桌面位置,窗口位置
this-> z =y-x ;//定值不变}void Calendar_Weather::mouseReleaseEvent(QMouseEvent *event)
{
QWidget::mouseReleaseEvent(event);
this->z=QPoint();
}//鼠标双击特效
void Calendar_Weather::mouseDoubleClickEvent(QMouseEvent event)
{
//判断是否为鼠标左键双击
if(event->button() == Qt::LeftButton)
{
QLabel label = new QLabel(this);
QMovie * movie = new QMovie("://images/mouse.gif");//加载gif图片
//设置label自动适应gif的大小
label->setScaledContents(true); label->setMovie(movie);label->resize(180,180); label->setStyleSheet("background-color:rgba(0,0,0,0);"); //设置鼠标穿透 label->setAttribute(Qt::WA_TransparentForMouseEvents, true); //让label的中心在当前鼠标双击位置 label->move(event->pos().x()-label->width()/2,event->pos().y()-label->height()/2); //开始播放gif movie->start(); label->show(); //绑定QMovie的信号,判断gif播放次数 connect(movie, &QMovie::frameChanged, [=](int frameNumber) { if (frameNumber == movie->frameCount() - 1)//gif播放次数为1,关闭标签 label->close(); });}}
main#include "calendar_main.h"
#include <QApplication>int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Calendar_Main w;
w.show();return a.exec();}
2. .h部分
calendar_about
#ifndef CALENDAR_ABOUT_H
#define CALENDAR_ABOUT_H#include <QWidget>
#include <QMouseEvent>#include <QIcon>
#include <QMovie>
#include <QGraphicsOpacityEffect>
#include <QGraphicsDropShadowEffect>#include <QMovie>
#include <QLabel>
#include <QMouseEvent>
#include <QLine>//窗体圆角化
#include <QBitmap>
#include <QPainter>namespace Ui {
class Calendar_About;
}class Calendar_About : public QWidget
{
Q_OBJECTpublic:
explicit Calendar_About(QWidget *parent = 0);
~Calendar_About();protected:
void mouseDoubleClickEvent(QMouseEvent *event); //鼠标双击事件private:
Ui::Calendar_About *ui;void PushBtn(); //窗体可拖动 void mouseMoveEvent(QMouseEvent *event); void mousePressEvent(QMouseEvent *event); void mouseReleaseEvent(QMouseEvent *event); QPoint z;};
#endif // CALENDAR_ABOUT_H
calendar_main
#ifndef CALENDAR_MAIN_H
#define CALENDAR_MAIN_H#include <QMainWindow>
#include <QTimer>
#include <QMenu>
#include <QDate>#include <QLabel>
#include <QProcess>
#include <QPushButton>
#include <QHBoxLayout>
#include <QCalendarWidget>
#include <QDateEdit>#include <QFile>
#include <QTextEdit>
#include <QSystemTrayIcon>
#include <QJsonDocument>
#include <QJsonObject>
#include <QJsonArray>
#include <QDebug>
#include <QString>#include <QTextCodec>
#include <QtNetwork/QNetworkAccessManager>
#include <QtNetwork/QNetworkRequest>
#include <QtNetwork/QNetworkReply>#include <QMouseEvent>
#include "calendar_text.h"
#include "calendar_about.h"
#include "calendar_weather.h"//窗体圆角化
#include <QBitmap>
#include <QPainter>#include <QMovie>
#include <QLabel>
#include <QMouseEvent>
#include <QLine>namespace Ui {
class Calendar_Main;
}class Calendar_Main : public QMainWindow
{
Q_OBJECTpublic:
explicit Calendar_Main(QWidget *parent = 0);
~Calendar_Main();private:
QSystemTrayIcon *SysIcon;
QAction *min; //最小化
QAction *max; //最大化
QAction *restor; //恢复
QAction *quit; //退出
QMenu *menu;
void closeEvent(QCloseEvent * event);private slots:
void on_lcdNumber_overflow();void on_UniverseBtn_clicked(); void double1(); void initTopWidget(); void clickLeft(); void clickRight(); void selectedDateChanged(); void setLabelText2(); void on_pushButton_5_clicked(); void on_pushButton_6_clicked(); void on_AboutBtn_clicked(); void on_WeatherAskBtn_clicked(); void on_activatedSysTrayIcon(QSystemTrayIcon::ActivationReason reason); void replyFinished(QNetworkReply *reply); void on_SettingBtn_clicked();protected:
void mouseDoubleClickEvent(QMouseEvent *event); //鼠标双击事件private:
Ui::Calendar_Main *ui;
QLabel *bglabel; //换背景
void PushBtn(); //控件的美化
void tray();QPushButton *m_leftMonthBtn; QPushButton *m_rightMonthBtn; QLabel *m_dataLabel; QWidget *m_topWidget; QHBoxLayout *m_hBoxLayout; QPainter *painter; QRect rect; QDate date1; QDateEdit *currentDateEdit; void setLabelText(int a,int b); void setVerticalHeaderFormat(QCalendarWidget::VerticalHeaderFormat format); void initControl(); //窗体可拖动 void mouseMoveEvent(QMouseEvent *event); void mousePressEvent(QMouseEvent *event); void mouseReleaseEvent(QMouseEvent *event); QPoint z; QNetworkAccessManager *manager; QNetworkRequest *quest; QString fengli; QString wendu; QString weather_type;};
#endif // CALENDAR_MAIN_H
calendar_text
#ifndef CALENDAR_TEXT_H
#define CALENDAR_TEXT_H#include <QWidget>
#include<QFile>#include<QString>
#include<QFile>
#include<QTextStream>//窗体圆角化
#include <QBitmap>
#include <QPainter>#include <QMovie>
#include <QLabel>
#include <QMouseEvent>
#include <QLine>namespace Ui {
class Calendar_Text;
}class Calendar_Text : public QWidget
{
Q_OBJECTpublic:
explicit Calendar_Text(QWidget *parent = 0);
~Calendar_Text();
QString m;private slots:
void on_pushButton_clicked();void on_pushButton_2_clicked();protected:
void mouseDoubleClickEvent(QMouseEvent *event); //鼠标双击事件private:
Ui::Calendar_Text *ui;
QFile file;//窗体可拖动 void mouseMoveEvent(QMouseEvent *event); void mousePressEvent(QMouseEvent *event); void mouseReleaseEvent(QMouseEvent *event); QPoint z;};
#endif // CALENDAR_TEXT_H
calendar_weather
#ifndef CALENDAR_WEATHER_H
#define CALENDAR_WEATHER_H#include <QWidget>
#include <QtNetwork/QNetworkAccessManager>
#include <QtNetwork/QNetworkRequest>
#include <QtNetwork/QNetworkReply>
#include <QJsonDocument>
#include <QJsonObject>
#include <QJsonArray>
#include <QDebug>
#include <QString>
#include <QTextCodec>//窗体圆角化
#include <QBitmap>
#include <QPainter>#include <QMovie>
#include <QLabel>
#include <QMouseEvent>
#include <QLine>namespace Ui {
class Calendar_Weather;
}class Calendar_Weather : public QWidget
{
Q_OBJECTpublic:
explicit Calendar_Weather(QWidget *parent = 0);
~Calendar_Weather();private slots:
void replyFinished(QNetworkReply *reply);
void on_pushButton_clicked();private:
Ui::Calendar_Weather *ui;QNetworkAccessManager *manager; QNetworkRequest *quest; QString fengli; QString wendu; QString weather_type; void PushBtn(); //窗体可拖动 void mouseMoveEvent(QMouseEvent *event); void mousePressEvent(QMouseEvent *event); void mouseReleaseEvent(QMouseEvent *event); QPoint z;protected:
void mouseDoubleClickEvent(QMouseEvent *event); //鼠标双击事件};
#endif // CALENDAR_WEATHER_H
总结一
以上就是云曦日历的相关简介和代码部分。
CSDN下载
https://download.csdn.net/download/m0_54754302/85160700
总结二
以上是部分Qt关于实战的部分,所有相关的Qt实战的部分,均在下方专栏——Qt实战中,大家如果感兴趣可以进行观看并使用,希望通过这些文章能够使大家的Qt软件更加美观和完美 !!!
另,如果大家有时间的话,也可以在个人主页中的专栏部分,查看我的Qt界面优化专栏与Qt功能优化专栏哦,里面分别存放有Qt相关的实战软件和相对实用的附属功能,大家感兴趣可以看看(๑><๑)
另附Qt界面优化:鼠标双击特效和Qt功能优化:Qt链接外部程序两篇相关文章,大家可以下滑到文章下方专栏处,查看相关专栏中的其它文章,希望能帮助到大家,感谢大家支持~( ̄▽ ̄~)~