一、 前言:
腾讯云开发者社区联合腾讯云 Cloud Studio 团队发起【玩转 Cloud Studio】有奖征文活动,本次征文以「云端开发」为主题,聚焦使用 Cloud Studio 进行编程学习、技术开发等多维度研发体验与探索,欢迎广大技术爱好者参与!
官方活动(【玩转Cloud Studio】链接)
二、 Cloud Studio介绍:
Cloud Studio 是基于浏览器的集成式开发环境(IDE),为开发者提供稳定的云端工作站。在使用 Cloud Studio 时无需安装,打开浏览器即可快速启动项目。底层资源自动弹性扩缩,极大地节省成本,低代码开发省时又省力:
● 基于 Web 端的代码编辑器,包含代码高亮、自动补全、Git 集成、终端等 IDE 的基础功能,同时支持实时调试、插件扩展等,提升开发、编译与部署工作效率 ;
● 支持远程访问云服务器,为腾讯云 SCF 行业用户提供开发-测试-部署完整闭环的云原生开发体验 ;
● 自研多款插件以满足开发需求,例如协作插件、自定义模板插件、预览插件、部署插件等,助力施展编程潜能。

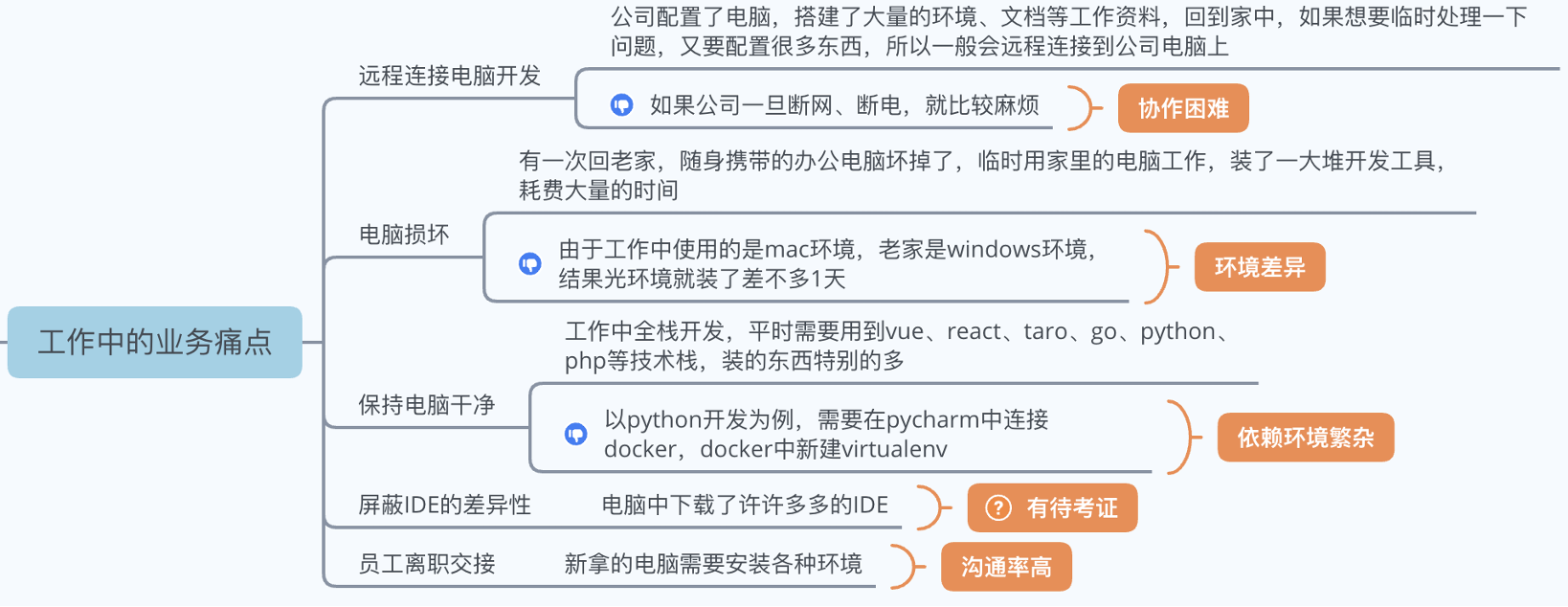
三、 使用本地IDE工作中的痛点:
1.以下是本人在工作中遇到的一些问题点,某些方面比较效率低下:

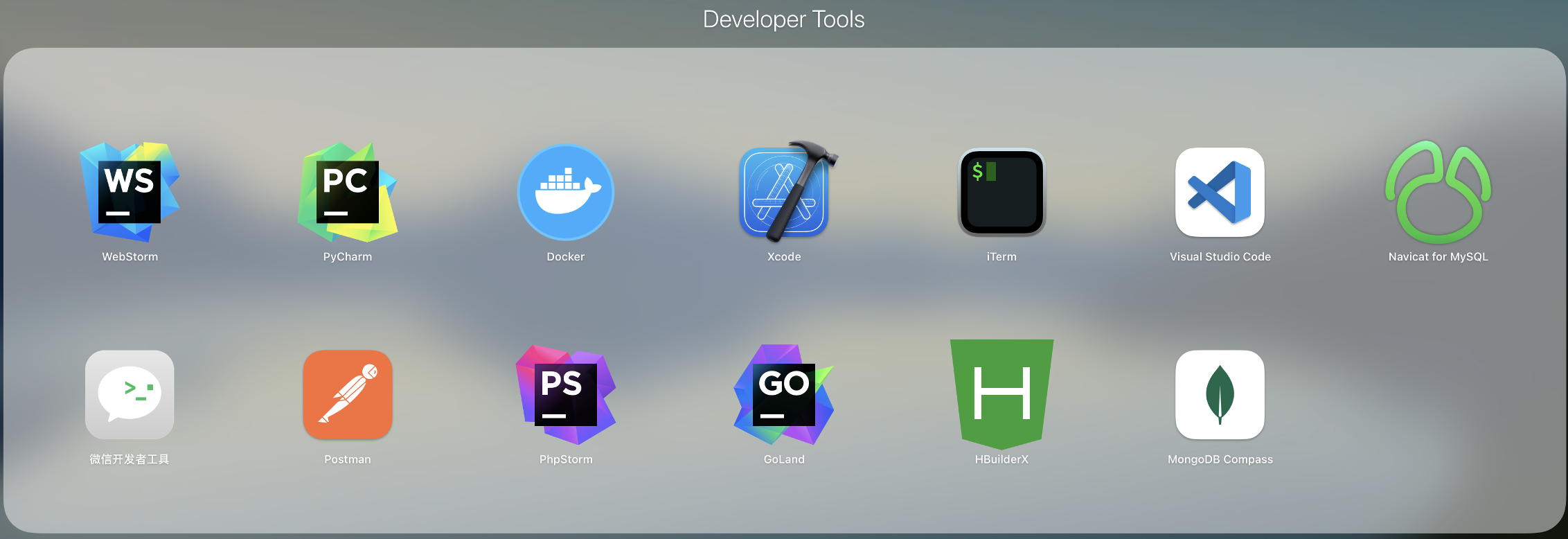
2.平时工作中使用到的开发工具,由于JetBrains一套工具还是比较消耗内存,由当初的16G升级到72G,毫无压力:

四、Cloud Studio 实操:
1.相关链接:
- Cloud Studio用户手册文档:基于浏览器的集成式开发环境IDE (手册链接)
- Cloud Studio官网:Coding Anytime Anywhere (中文官网链接)
2.机器测试环境:

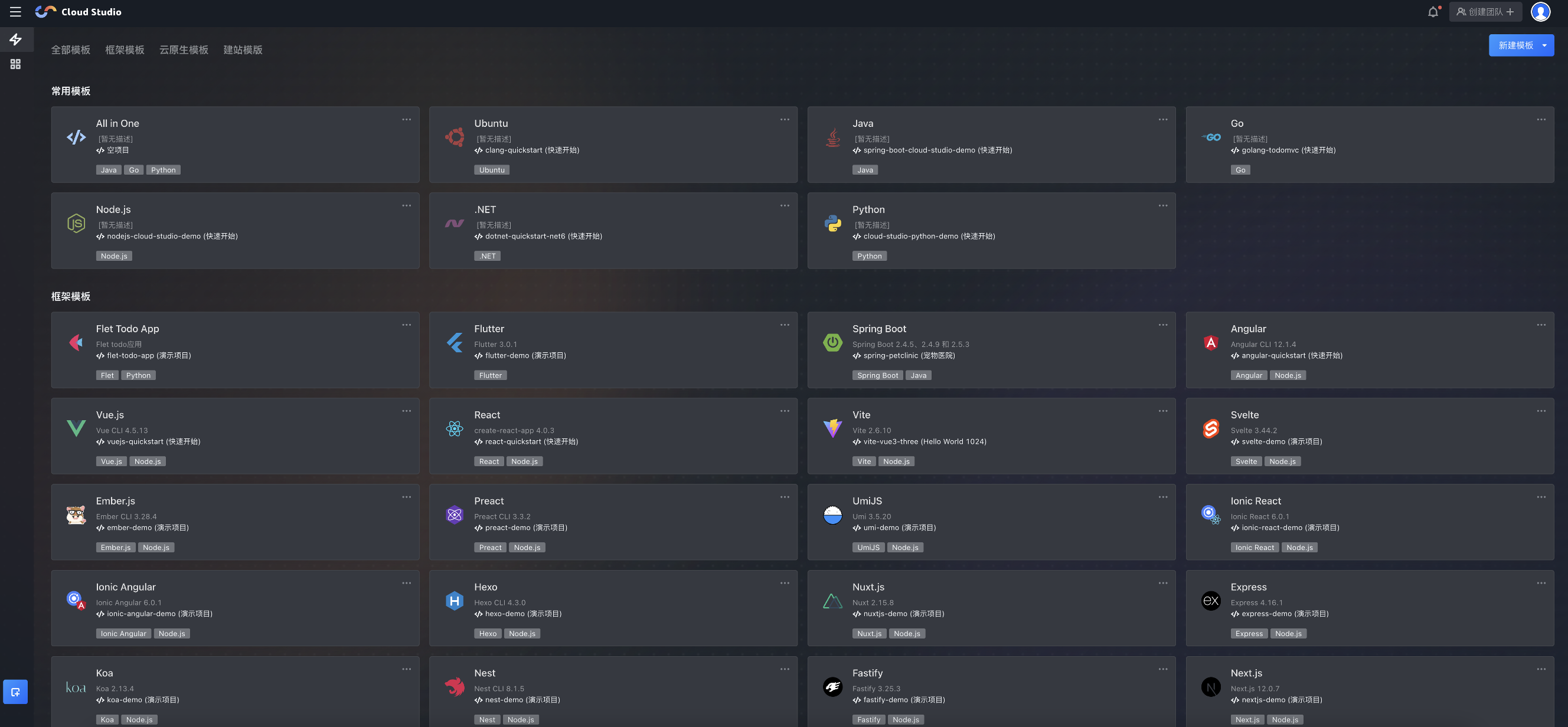
3.框架模板试用:

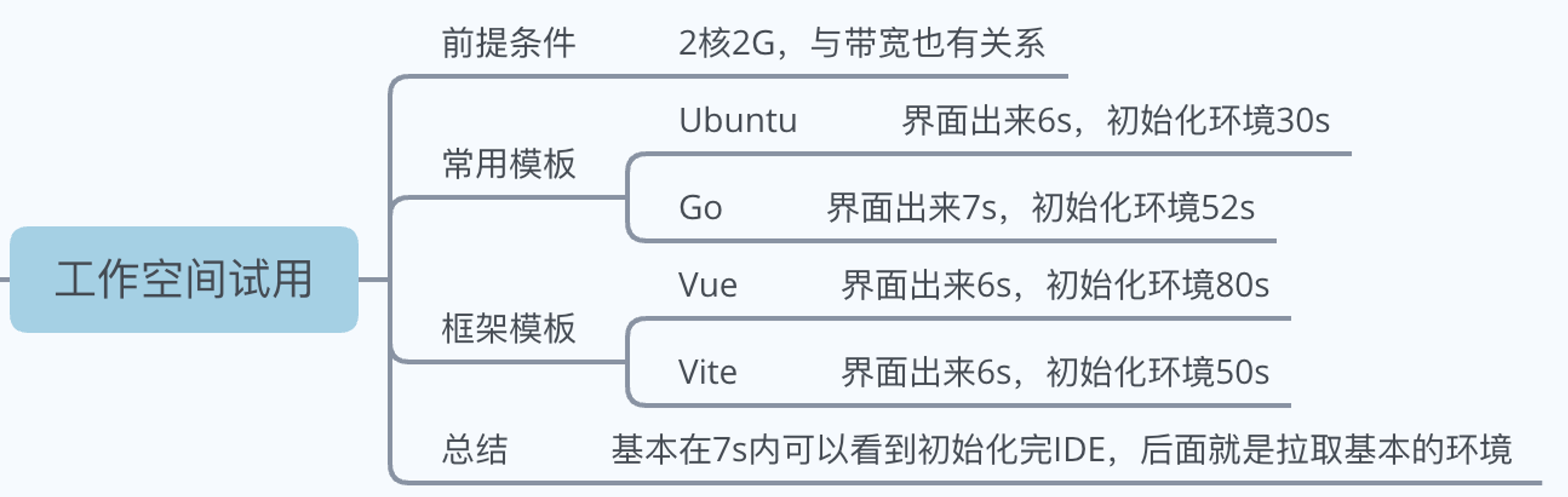
以下为在实际操作中,基本上可以快速初始化一个环境,然后开始coding:
基本在7s内可以完成创建、启动、连接工作空间,在不到2分钟完成拉取依赖并准备就绪


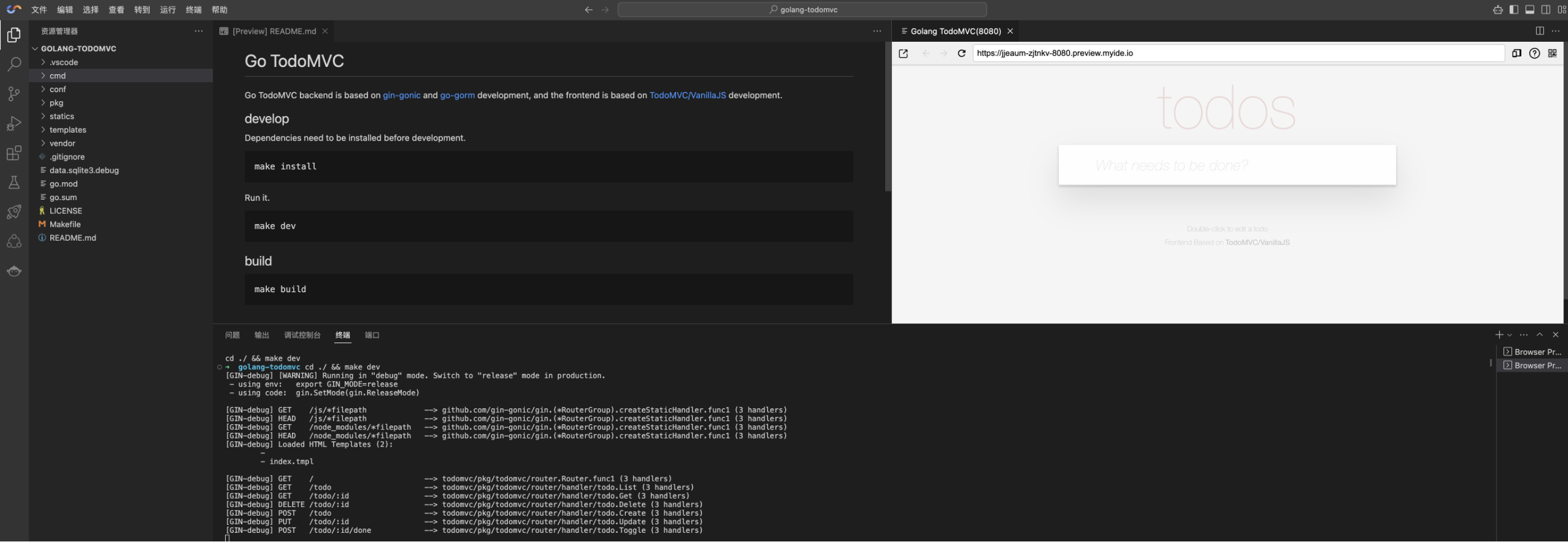
以初始化Go项目为例:

五、创建工作空间:
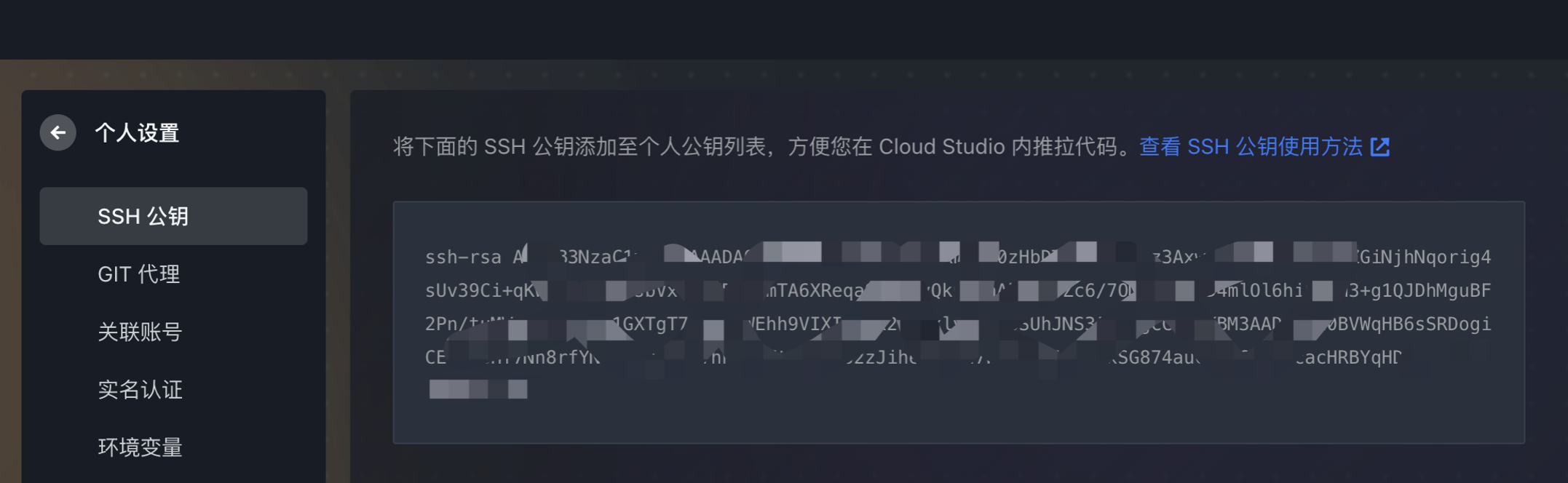
1.查看SSH公钥:

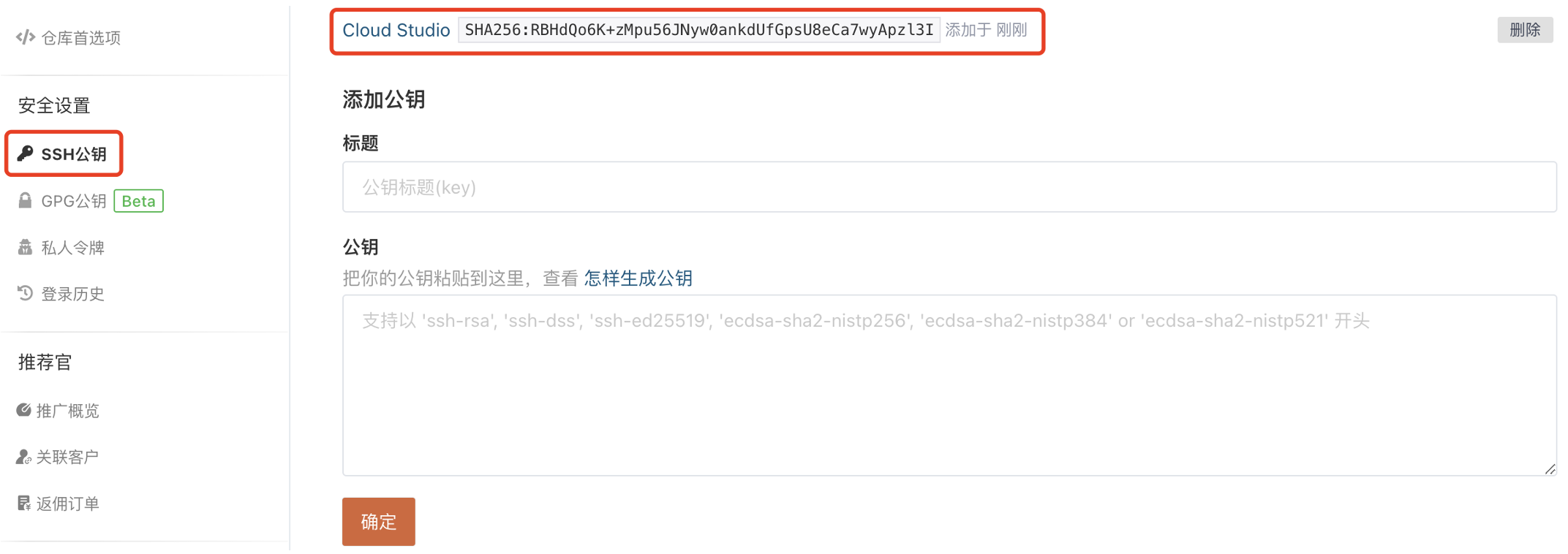
2.在Gitee中设置ssh公钥:

3.填写工作空间相关信息,选择对应的分支(test),选择需要构建的环境(vue.js):
在8s内拉取test分支代码(时间与仓库代码大小也有关系),个人体验的是比较快速的。

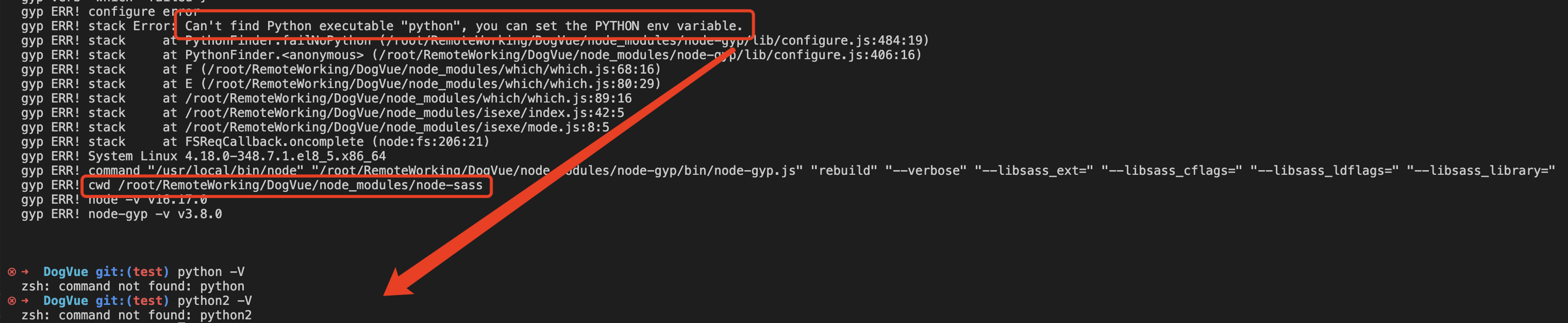
4.执行yarn install时,发现问题,在安装node-sass包时,需要python环境,而默认vue.js的开发环境是没有的。

5.更换开发环境为“Ubuntu”,安装node环境即可。
尝试将开发环境设置为”node”也不行。
# 使用wget 命令进行下载
wget https://npm.taobao.org/mirrors/node/v10.16.0/node-v10.16.0-linux-x64.tar.xz
# 使用tar对下载好的压缩包进行解压
tar xvf node-v10.16.0-linux-x64.tar.xz
mv node-v10.16.0-linux-x64 nodejs
# 全局使用node与npm
ln -s /usr/local/src/nodejs/bin/node /usr/local/bin/node
ln -s /usr/local/src/nodejs/bin/npm /usr/local/bin/npm六、Coding与Cloud Studio结合:
1.Coding与Cloud Studio授权:

- Cloud Studio打开新建工作空间:

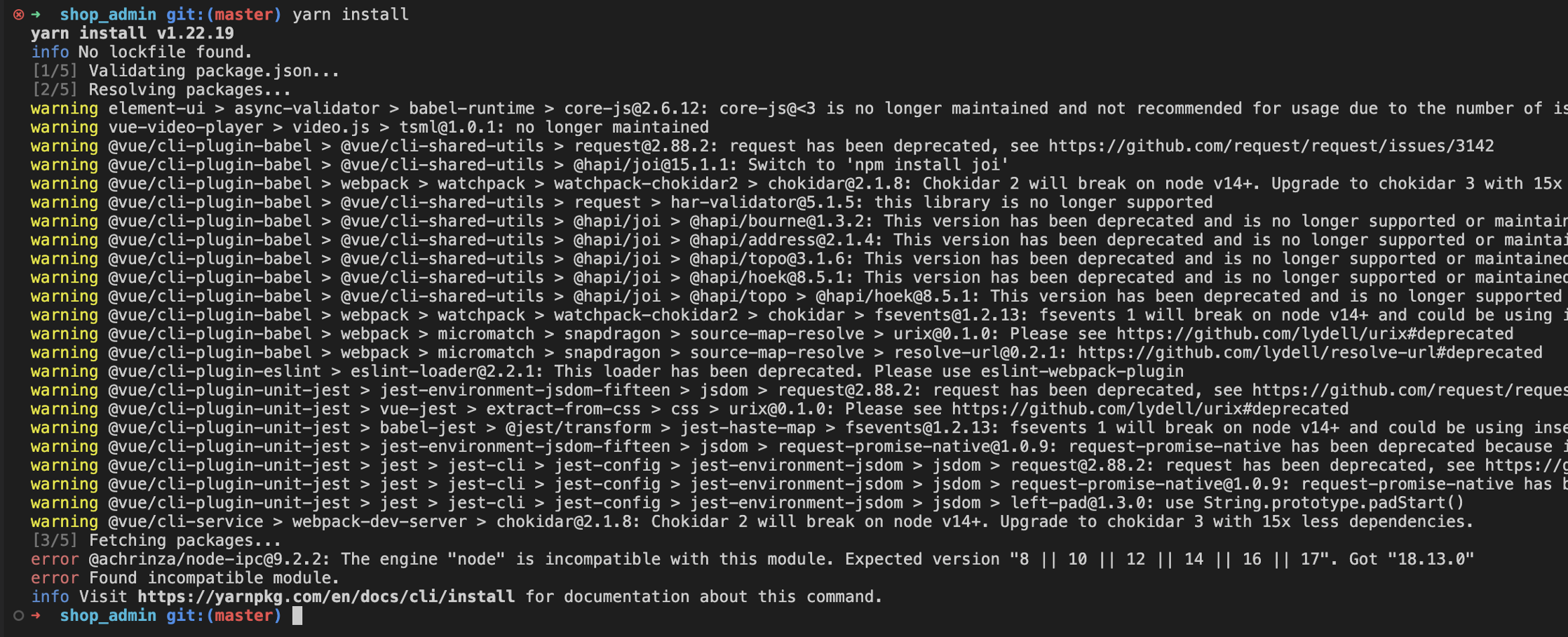
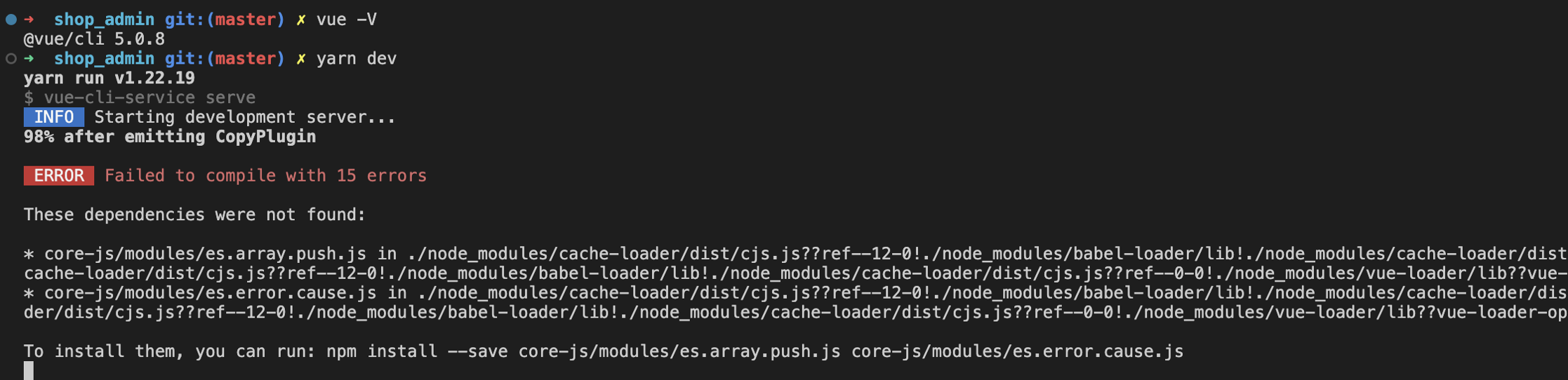
3.安装依赖环境报错:

4.忽略版本:

5.安装依赖:

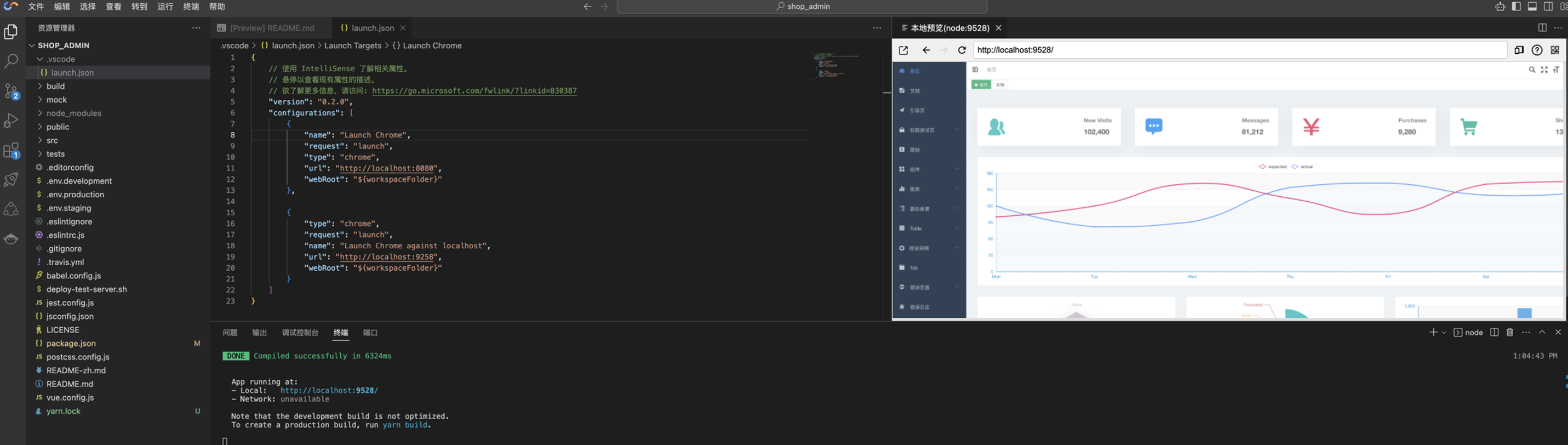
6.最后可以启动:


在云IDE中打开界面也是比较方便的,像我是iMac大屏,刚好多个几个窗口方便进行调试代码。
七、总结:
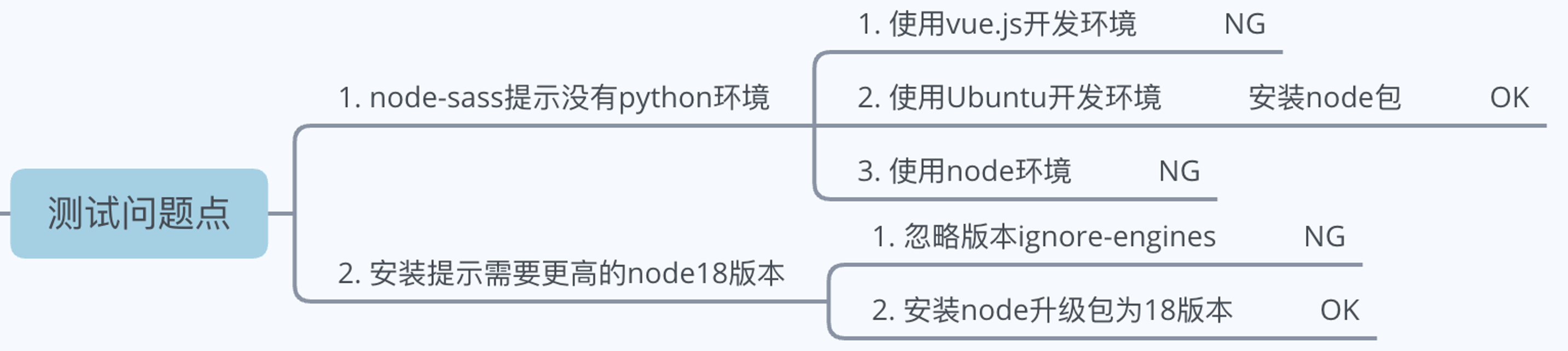
1.问题点:

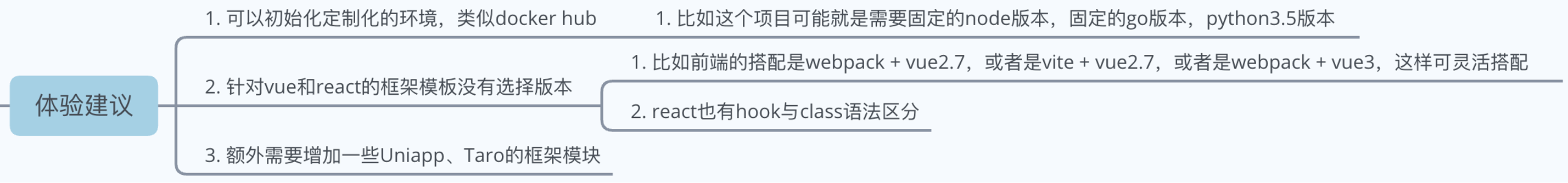
2.体验优化建议:

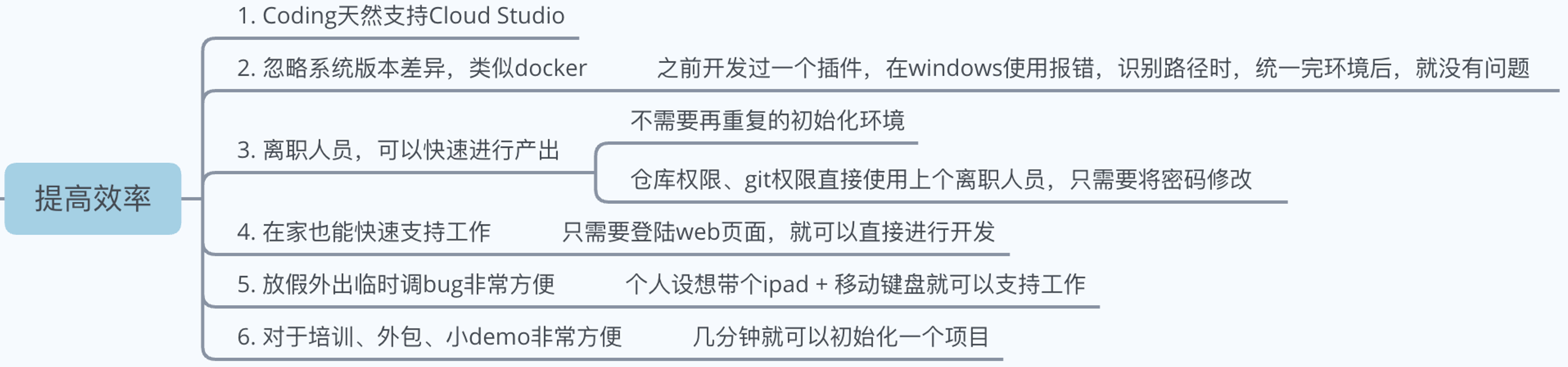
3.工作中的高效: