今年年初接触了云开发,这东西真香,减少了我们开发的繁琐和开发成本。它集成了云函数、云数据库、云存储等功能,使我们不必担心服务器运维、基础架构,只关心我们的业务逻辑即可,它让专业的人去干专业的事(比如运维交给腾讯云专业的人去做,我们不必担心)。这也让我们从开发成本上省出很多。并且我们开发应用可以快速上线!

废话不多说,我们来具体操作一下~~
开发前准备
必备环境
? node.js
没有了解过node.js的去了解一下,因为云函数是基于node.js的
? 官方文档
所用工具
? @cloudbase/cli
npm i -g @cloudbase/cli
云开发官方提供命令行工具(CLI):cloudbase/cli。可以使用 CLI 进行云开发资源管控、函数部署等。所有命令可输入tcb -h进行查看
开通云环境
我们操作的每一个数据库、存储都需要有个云环境与之对应。
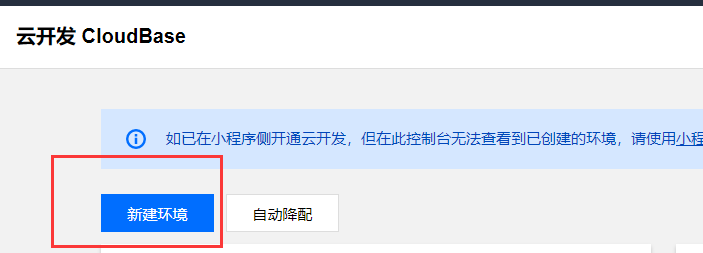
进入到云开发中,登陆后,新建一个云环境

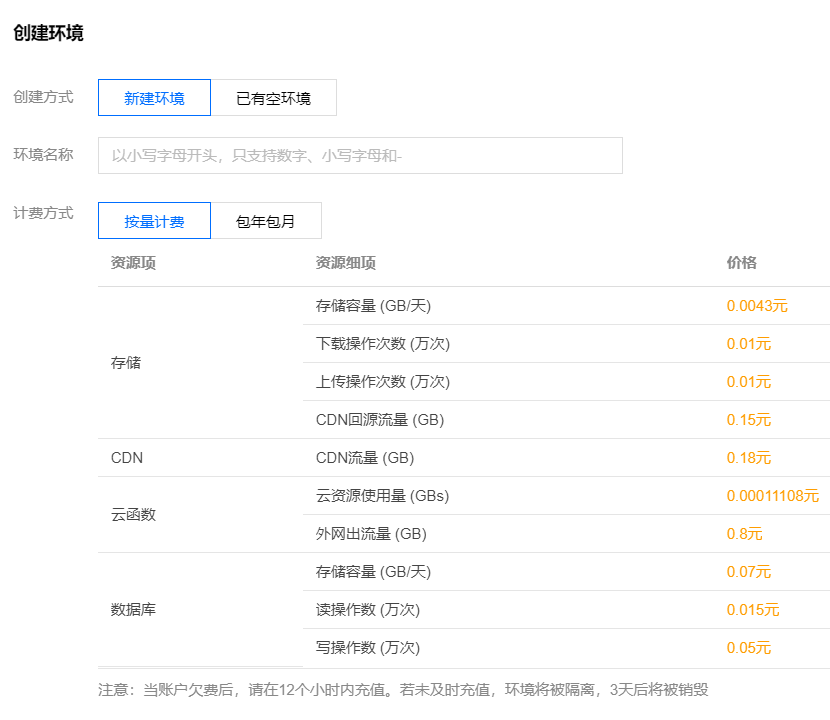
推荐使用按量计费,如果你想部署静态网站托管服务,那么按量计费是必须的。腾讯云有免费的资源供我们体验。

创建云环境后会自动进行环境初始化,我们耐心等待即可(整个过程大约持续2~3分钟)。
初始化项目
初始化项目我们可以使用命令行工具也可以进行手动创建,推荐新手进行手动创建。
新建文件
在项目根目录中新建functions文件夹,functions中存放的是云函数~ 待会我们解释。
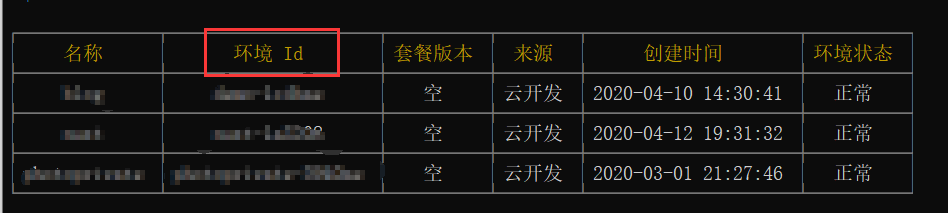
新建cloudbaserc.json,并将下列代码复制进去。并将云环境ID进行替换即可,云环境ID查看请猛戳?云环境ID或使用命令行工具tcb env:list进行查看。

{
"envId": "你的云环境ID"
}- 在项目根目录中新建public文件夹
- 在public下创建index.html
- 在public下创建js文件夹~
- 在public下创建css文件夹~
最后的目录结构如下?
.
├── _gitignore
├── functions // 云函数目录
├── public // 用于存放应用程序的静态文件
│ └── index.html
│ └── js
│ └── main.js
│ └── css
│ └── style.css
└── cloudbaserc.js // 项目配置文件安装serve
npm i -g serve
可以开启本地服务,进行调试
连接云环境
我们在index.html中写入下列代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>云开发</title> </head><body>
<div>云开发</div>
</body>
</html>
并引入云开发tcb-js-sdk和main.js
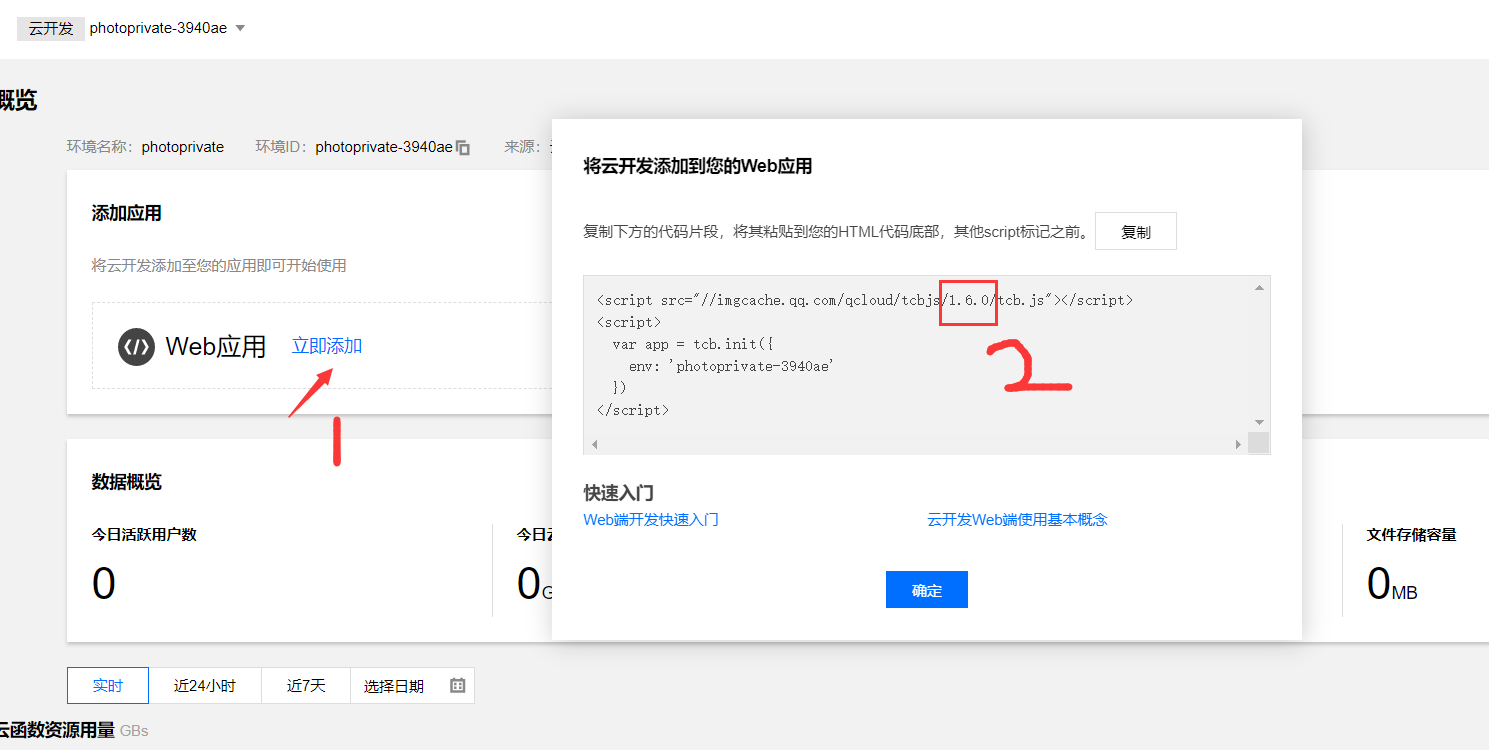
<script src="https://imgcache.qq.com/qcloud/tcbjs/1.6.0/tcb.js"></script>
<script src="public/js/main.js"></script>将其贴在HTML代码底部,其他script标记之前
这里使用的是1.5.1版本,具体版本猛戳?tcb.js

注意复制图中代码时我们手动加上https协议,不然报错
当然也可以通过npm或yarn进行引入
# npm
npm install tcb-js-sdk -Syarn
yarn add tcb-js-sdk
详细请看官方文档
在这里我们用第一种方法
初始化环境
在main.js中贴上以下代码?
const app = tcb.init({
env: '你的环境ID' // 此处填入你的环境ID
});登录授权
在我们操作云函数、云数据库、云存储的时候需要进行登录授权。
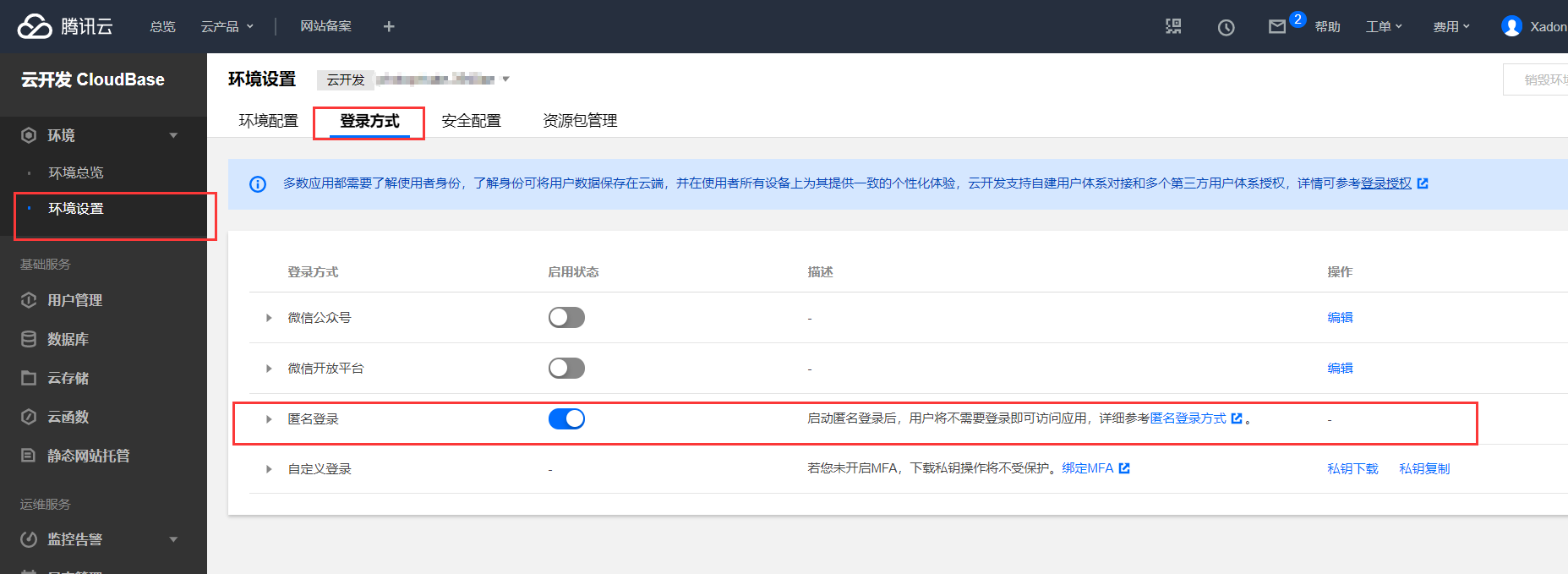
我们首先打开匿名授权,至于其他授权方式本文不做讨论。可自行查看

并在main.js中贴入下列代码
window.onload = () => {
app.auth({
persistence: 'session' //在窗口关闭时清除身份验证状态
})
.anonymousAuthProvider()
.signIn() //AnonymousAuthProvider.signIn() 匿名登录云开发
.then(() => {
console.log("登录成功") //登录成功
}).catch(err => {
console.log("登录失败", err) //登录失败
})
env: '环境ID' // 此处填入你的环境ID
}启动服务
我们在项目根目录中运行?
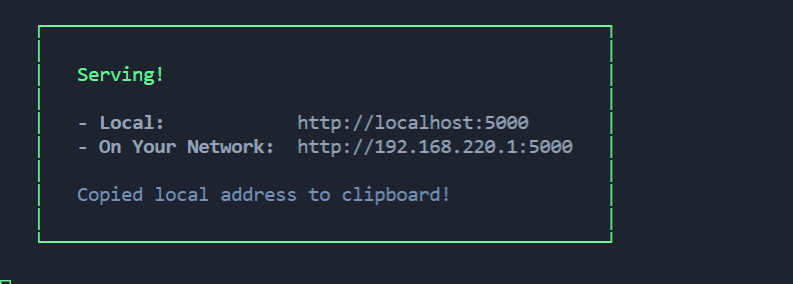
npx serve
启动项目

我们打开浏览器输入localhost:5000进行查看
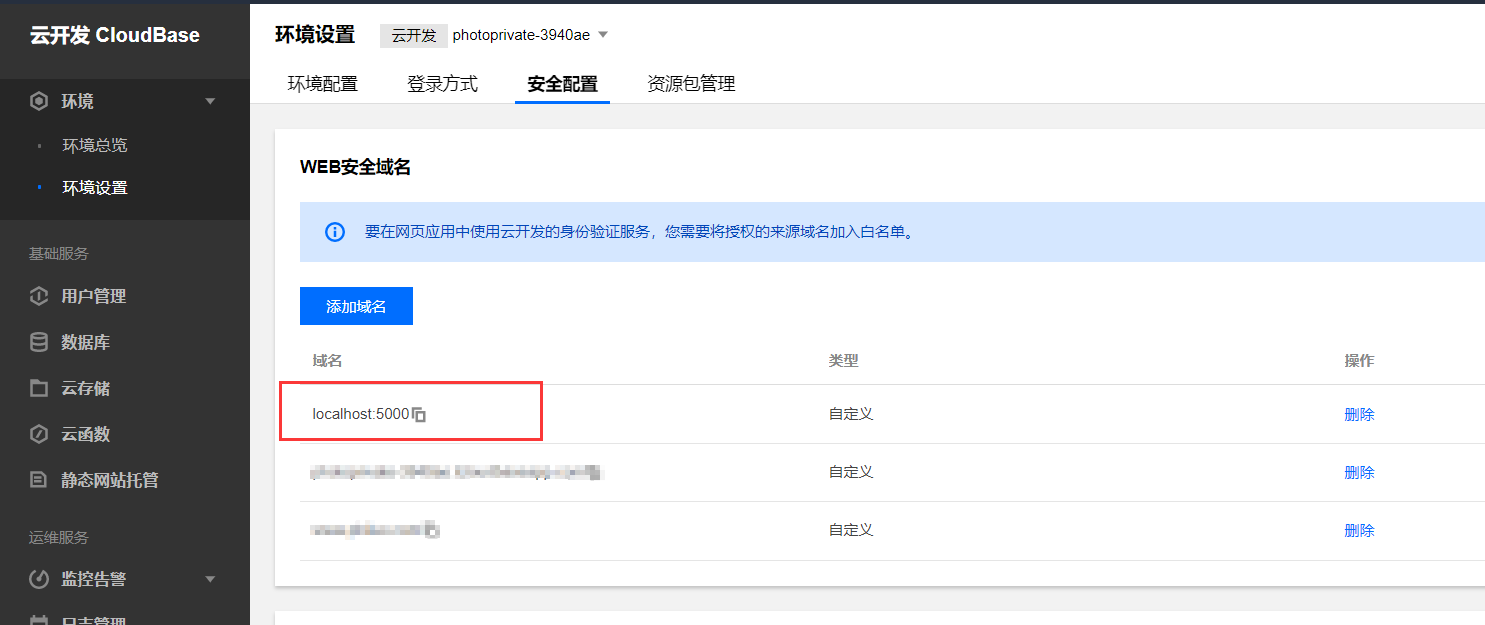
注意:我们会发现控制台内有报错。显然这是跨域造成的
解决办法:我们需要为Web应用添加一个安全域名,在【环境】-【环境设置】-【安全配置】列表中添加 localhost:5000 即可

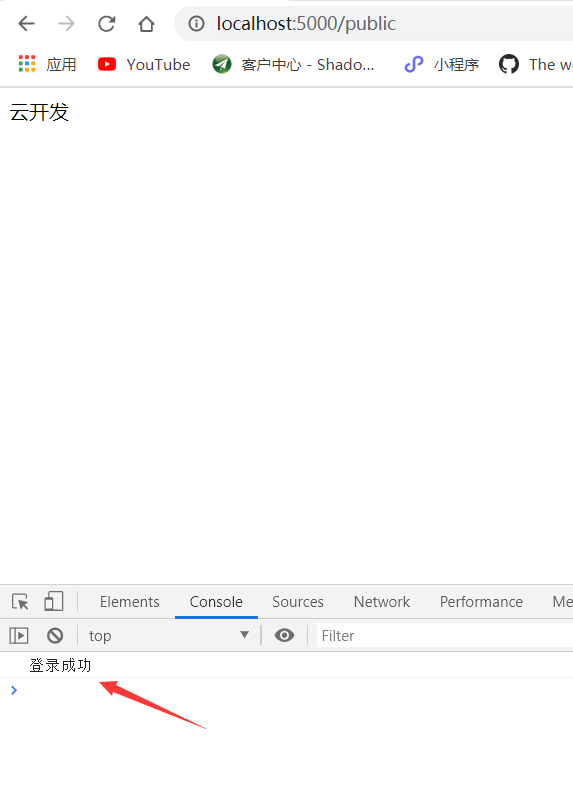
在运行我们就会发现控制台内的登录成功啦~

接下来我们就可以进行操作云函数、云数据库、云存储功能啦~
云函数
云函数是运行在服务器上的代码,云函数实例的创建、管理、销毁等操作由平台自动完成。每个云函数实例都在 /tmp 目录下提供了一块512MB的临时磁盘空间用于处理单次云函数执行过程中的临时文件读写需求。具体运行机制可以查看文档
新建云函数
我们在functions文件夹内新建一个app文件夹,并创建index.js
.
├── _gitignore
├── functions // 云函数目录
│ └── app
│ └── index.js
├── public // 用于存放应用程序的静态文件
│ └── index.html
│ └── js
│ └── main.js
│ └── css
│ └── style.css
└── cloudbaserc.js // 项目配置文件这里云函数名称为app 入口文件index.js
在functions/index.js贴入如下代码
exports.main = (event, context) => {
let { a, b} = event
let sum = a + b
return {
sum
}
}上述代码中a,b相当于形参,对ES6语法还不了解的朋友快去补补吖~
创建完成,我们在项目根目录中使用cli的部署云函数命令将其部署到云端。
tcb functions:deploy app意思是部署 functions 下的 app 云函数到云端
我们可以在云开发控制台云函数看到刚上传还热乎的_云函数_app
接下来我们进行调用云函数
在public/js/main.js 中 登录成功的回调中写入?
app.callFunction({
name: 'app',
data: {
a: 2,
b: 3
}
}).then((res) => {
console.log(res)
});保存后在浏览器控制台内查看结果
callFunction函数
name: 属性为云函数的名称
data: 属性来为云函数进行传参
return: 返回的是一个Promise对象
对于云数据库,云存储的其他操作,后续写哦~
先来一波关注喽~~~
最后给大家留个疑问,云函数的异步问题?!。