
云开发 CLI 是一个开源的基于 Node 编写的命令行工具,用于帮助用户快速、方便的部署基于云开发的项目、管理云开发资源。
云开发 CLI 支持环境配置、云函数管理、文件管理、静态网站管理、云接入管理等多种能力,共计 50+ 的命令。云开发 CLI 可以帮助你快速的创建、更新、测试云函数,“一键” 部署静态网站等,能有效加速你的开发效率。
云开发支持下面的各种能力:
- 项目模板:为了降低用户使用 CloudBase CLI 进行项目开发的门槛,CloudBase CLI 提供了初始化命令帮助用户初始化云开发项目。CloudBase CLI 会获取最新的模板列表,用户可以选择下载模板项目到本地,快速开始云开发项目的开发。
- 配置文件:CloudBase CLI 使用配置文件简化操作命名操作,当使用命令参数缺省时,CloudBase CLI 会从配置文件中解析相关参数并使用,方便开发者以更简单的方式使用 CloudBase CLI。
- 环境操作:支持展示环境信息、修改 Web 安全域名、登录方式配置等。
- 云函数:支持部署、更新云函数,修改云函数配置,配置云接入,删除云函数,本地调用云函数,查看调用日志等。
- 文件存储:支持上传、下载、删除文件/文件夹等操作。
- 静态网站:支持一个命令部署网站,也支持上传、下载、删除文件/文件夹等操作。
下面将以部署一个 React SPA Web 应用为例,综合应用云开发的自定义登录、云函数、数据库等功能,展示云开发 CLI 的工程能力。
Demo 体验链接:云开发 Web 端实例[1] https://demo.coda.ink/
操作步骤
1、准备
2、初始化项目
3、获取配置
4、运行项目
5、部署
准备
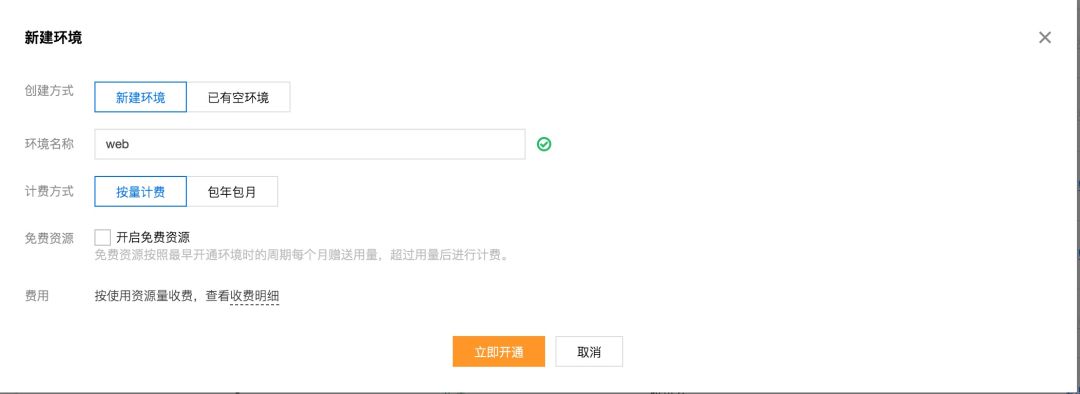
- 在腾讯云控制台[2]开通云开发,创建按量计费的环境。我们需要用到云开发静态托管服务,目前只有按量计费的环境才支持静态托管。

- 参考云开发文档[3],开通静态托管
- 安装云开发 CLI
npm install -g @cloudbase/cli
- 登录
tcb login
初始化项目
CLI 提供了初始化命令帮助用户初始化云开发项目,运行 tcb init 命令,选择下载 Node - React Web 示例模板

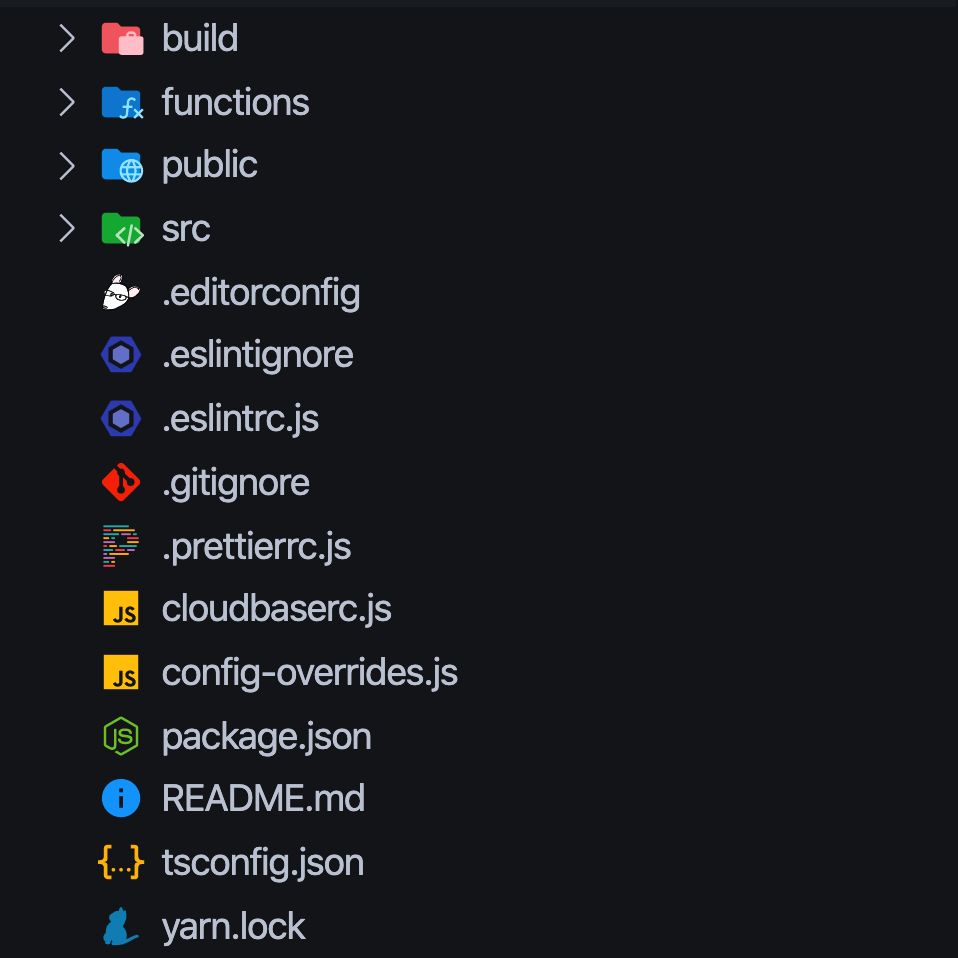
项目结构下面是 React Web 示例的目录结构, functions 目录存放了项目中需要使用的云函数,cloudbaserc.js为云开发项目的配置文件,包含了环境 Id、云函数配置等。

获取配置
你需要到云开发控制台 https://console.cloud.tencent.com/tcb 获取以下配置内容
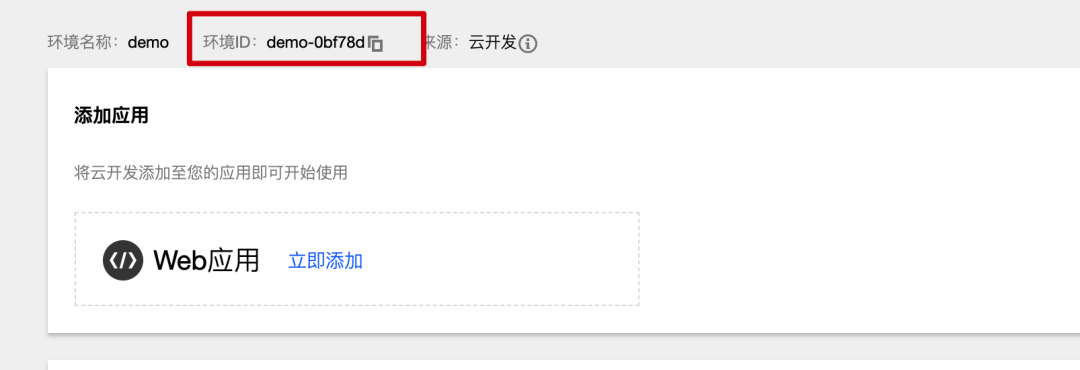
环境 Id - envId环境 Id 是每个云开发环境的唯一标志,可以在概览页面获取

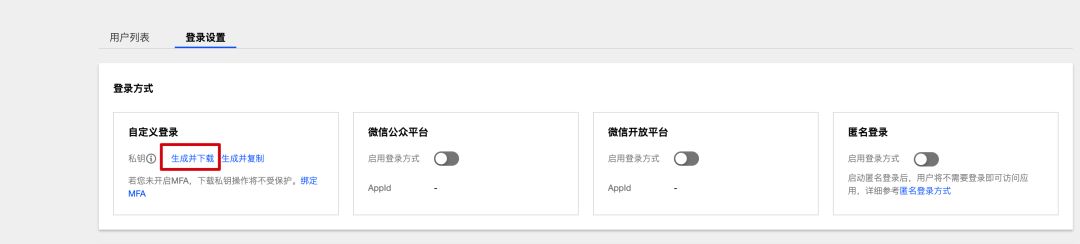
生成自定义登录秘钥在这个例子中,我们要使用自定义登录功能,实现 Web 端登录,所以需要先下载自定义登录秘钥

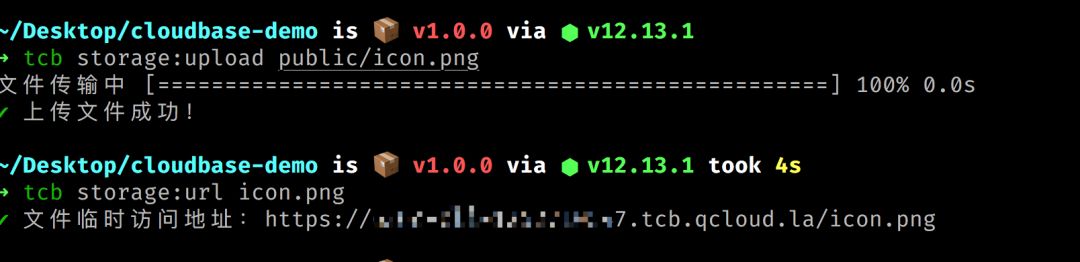
获取文件存储的基本路径我们可以使用 tcb storage:upload 命令把 public 文件夹中的 icon.png 上传到云存储中,并通过 tcb storage:url获取文件的访问链接,如下图所示

运行项目
这已经是一个完整的 Web 项目,在开始使用 CLI 工具部署此项目前,你需要把项目中 envId 等配置替换成你在上面获取的配置。
配置首先需要把 src/config/index.ts 中的 storageBaseUrl 换成 icon.png 链接的基础地址,如:https://xxxx.tcb.qcloud.la,链接不包含 icon.png,然后,把 functions/custom-login/config 中的 key 和 keyId 设置为你获取到到自定义登录秘钥中的 private_key 和 private_key_id。
部署云函数与创建数据库集合这里我们借助云函数的能力来实现自定义登录,在项目根目录运行下面的命令来部署云函数
tcb functions:deploy custom-login

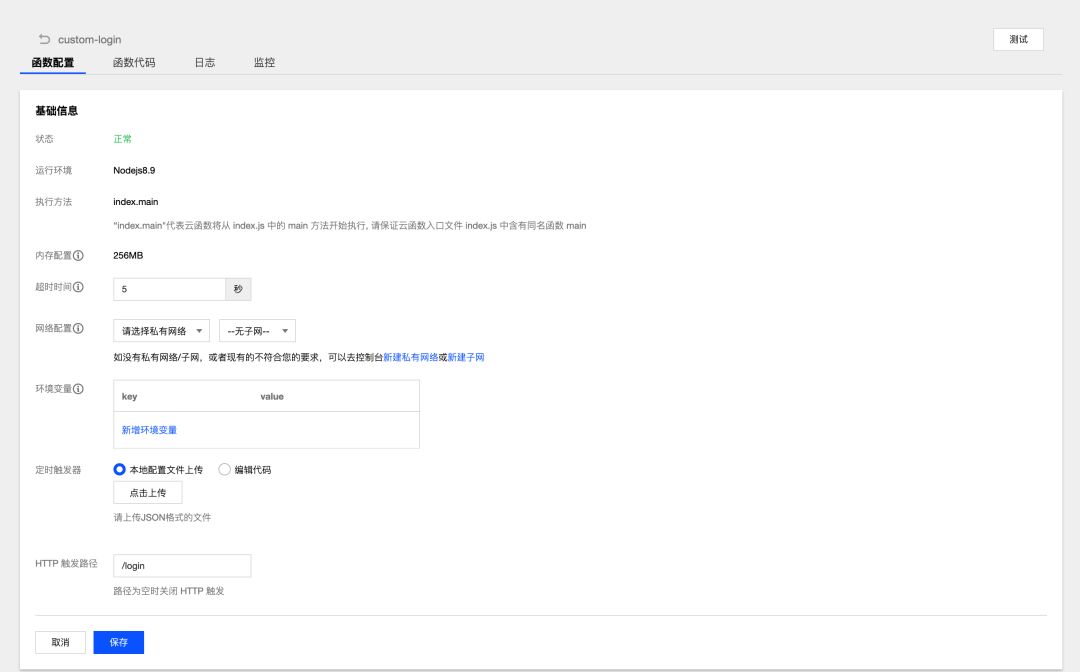
下面,为了方便的调用云函数,我们可以使用云函数的 HTTP 触发功能,在函数配置中,设置 HTTP 触发路径,点击保存,即可通过 HTTP 链接触发云函数

同理,运行下面的命令,部署 base64 函数
tcb functions:deploy base64
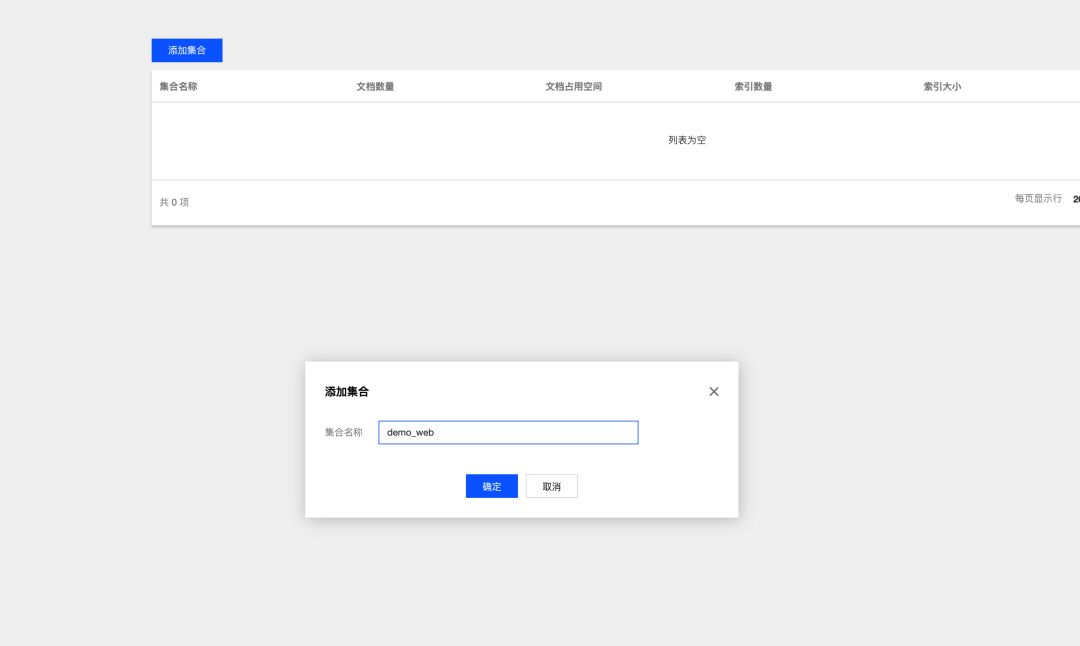
在控制台,添加 demo_web 集合

安装依赖与运行
最后,安装依赖
yarn
运行
yarn run dev
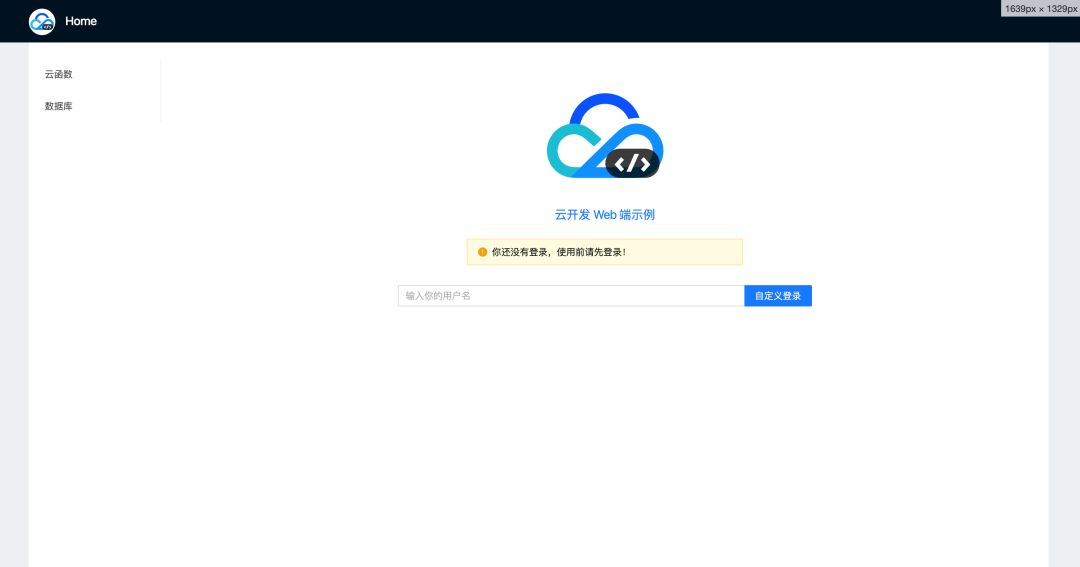
访问 localhost:3000,你可以看到下面的页面

在使用云开发的服务前,需要先进行登录,在输入框中输入一个用户名,点击登录按钮,你可以看到登录成功的提示。接下来你就可以点击云函数或数据库菜单,体验基于云开发能力打造的示例。
部署
在本地开发完成后,我们可以使用云开发的静态托管服务部署我们的网站。静态托管服务为开发者提供静态网页托管的能力,需要在使用时单独开通,进入静态托管选项,点击开始使用,即可进入开通流程,稍等几分钟即可开通完成。

在等待的时间里,我们先构建网站 Demo,运行 yarn run build 打包云开发 Web Demo,我们可以看到到了一个 build 目录,即为输出结果。
在静态网站开通完成后,我们可以直接使用 CLI 部署网站,运行
# 部署 build 目录中所有的文件
tcb hosting:deploy build

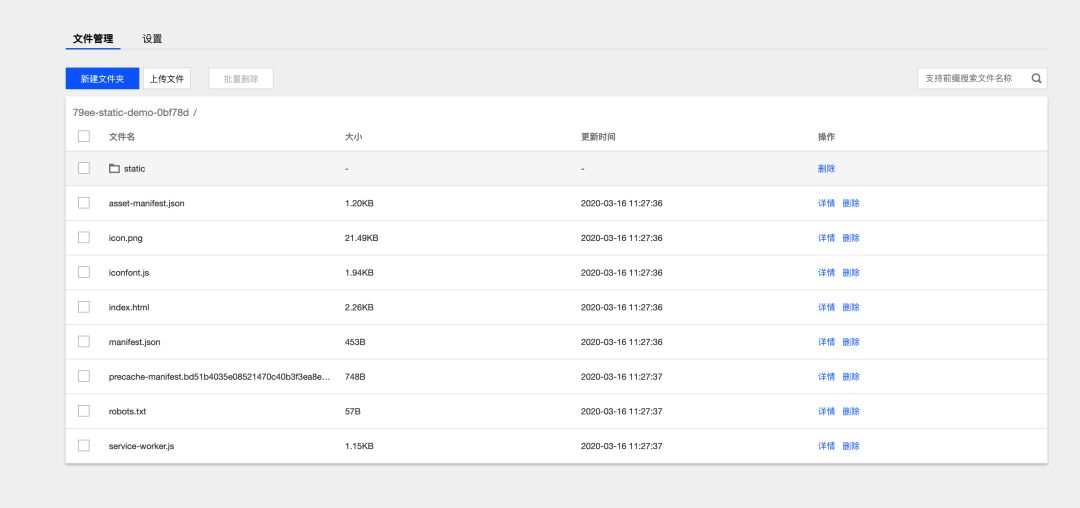
命令执行完成后,进入静态托管选项,可以看到 build 目录中的文件已经上传完成 !

进入设置选项,我们可以点击默认域名链接,访问部署完成的页面。需要注意的是,默认域名仅供测试使用,限制访问速度 10KB/S,所以展示速度会比较慢,需要耐心等待。这里建议绑定自己的备案域名,加快访问速度。
小结
云开发 CLI 支持丰富的资源管理能力,简化了云函数部署、静态网站部署、文件管理等操作流程,围绕项目工程化,能有效加速你的项目迭代开发。
最后,欢迎大家使用云开发[4]
学习资料:
云开发社区官网:www.cloudbase.net
快速安装云开发 CLI:https://docs.cloudbase.net/quick-start/install-cli.html
参考资料
[1]
云开发 Web 端实例: https://demo.coda.ink/
[2]
腾讯云控制台: https://console.cloud.tencent.com/tcb
[3]
云开发文档: https://cloud.tencent.com/document/product/876/40270
[4]
云开发: https://www.cloudbase.net/
☁
更多精彩
扫描二维码了解更多

△新能力 | 云开发数据库备份回档

△新能力 | 云开发基于Flutter的云端一体化探索

点击在看让更多人发现精彩
