前言
云开发,相信大家都不陌生,在我们的日常开发中,总少不了需要把图片进行上传的应用场景。
本文将介绍如何使用云开发进行图片上传并部署到云开发静态网站托管。
初始化
首先我们要引入tcb-js-sdk
tcb-js-sdk 让您可以在 Web 端(如 PC Web 页面、微信公众平台 H5 等)使用 JavaScript 访问 Cloudbase 服务和资源。
方法一:通过CDN引入
<script src="//imgcache.qq.com/qcloud/tcbjs/${version}/tcb.js"></script>
<script>
const app = tcb.init({
env: 'your-env-id' //填写云环境ID
});
const auth = app.auth();
</script>最新的版本号 version 可以前往 NPM 查看。
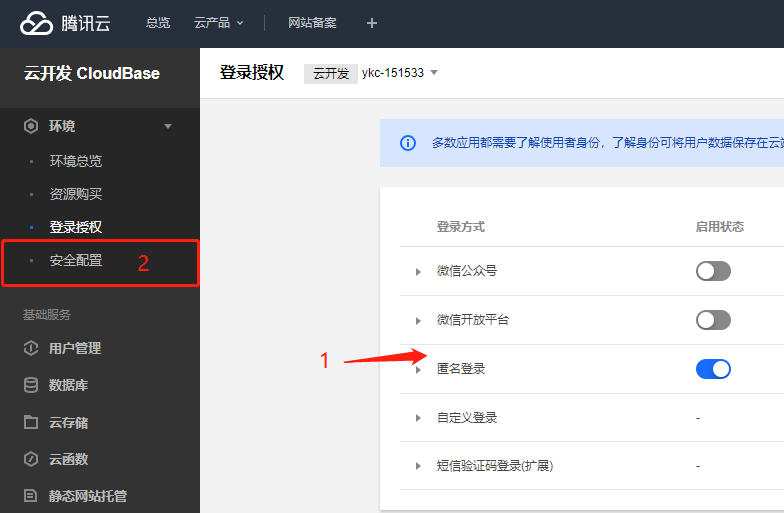
因我们需要本地调试,所以示例代码使用了匿名登录云开发(更多的登录方式请查阅 登录认证),需在腾讯云云开发控制台打开匿名登录权限以及把本地调试域名添加进安全域名
方法二:通过包管理引入
#npm
npm install tcb-js-sdk -S
# yarn
yarn add tcb-js-sdk紧接着在项目源码中引入模块
import tcb from 'tcb-js-sdk';
const app = tcb.init({
env: 'your-env-id'
})
登录云开发
因我们需要本地调试,所以示例代码使用了匿名登录云开发(更多可查看 登录认证 以及 安全规则),需在腾讯云云开发控制台打开匿名登录权限以及把本地调试域名添加进安全域名
...auth.anonymousAuthProvider()
.signIn() //AnonymousAuthProvider.signIn() 匿名登录云开发,具体可根据业务需求调整
.then(() => {
console.log("登陆成功") //登录成功
}).catch(err => {
console.log("登录失败",err) //登录失败
})
...

Body部分
示例用了一个input用于上传file(设置好accept),最后写两个div分别用于上传按钮与预览图片,稍用CSS了美化一下
<body>
<div id="upload" ><input id="pic" type="file" accept="image/png,image/jpg,image/jpeg" name="pic" />
+</div>
<div id="summit" onclick="upload()">上传</div>
<div id="preview"></div>
</body>
JS部分
获取File
var fileinput = document.getElementById('pic'),
preview = document.getElementById('preview');
fileinput.addEventListener('change',function(){//监听change事件
if (!fileinput.value) {//有无文件判断
console.log('no pic');
return;
}
else{
console.log('success')
}
var file = fileinput.files[0];//获取文件
if (file.type !== 'image/jpeg' && file.type !== 'image/png' && file.type !== 'image/jpg') {//判断文件是否符合img
alert('仅支持jpeg和png');
fileinput.value = '';//如不符合则清空value以及backgroundImage
preview.style.backgroundImage = 'url(#)';
return;
}else{
var reader = new FileReader();
reader.onload = function(e){
var data = e.target.result;
preview.style.backgroundImage = 'url(' + data + ')';
}
reader.readAsDataURL(file);
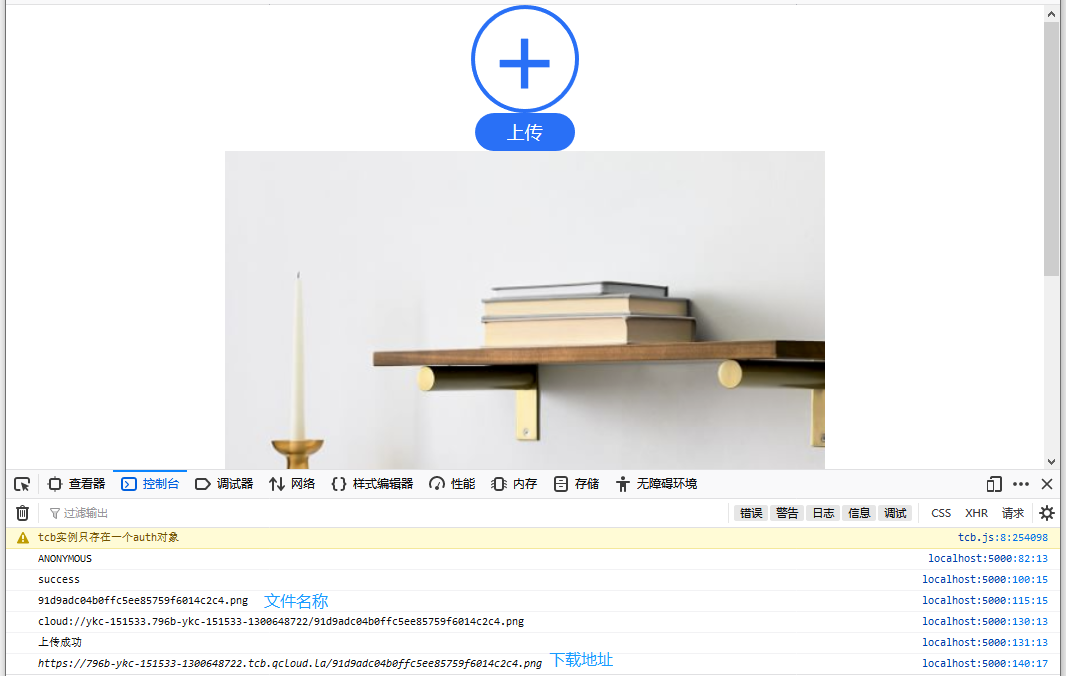
console.log(file.name)
}
})
使用uploadFile API上传图片到云储存
function upload(){
app
.uploadFile({
// 云端路径
cloudPath: document.getElementById('pic').files[0].name,
// 需要上传的文件,File 类型
filePath: document.getElementById('pic').files[0]
})
.then(res => {
// 返回文件 ID
console.log(res.fileID)
console.log('上传成功')
})
}使用getTempFileURL API获取图片下载地址
...
app
.getTempFileURL({
fileList: [res.fileID]//要下载的文件 ID 组成的数组 本示例填写为上面代码的文件id
})
.then(res => {
res.fileList.forEach((el) => {
if(el.code === 'SUCCESS') {
console.log(el.tempFileURL)//打印下载地址
} else {
console.log('获取地址失败')//获取地址失败
}
})
});
}
...示例效果

部署到云开发静态网站托管
开通静态网页托管能力
进入控制台/环境/静态网站选项,点击开始使用按钮即可开通静态网站服务,开通过程需要 3~5 分钟。
使用Cloudbase Framework进行部署
安装Cloudbase CLI Beta版
npm install -g @cloudbase/cli@beta登录
cloudbase login在工程目录下创建项目配置
cloudbase init --without-template自动检测生成插件配置文件并部署(途中需要选择云环境ID,无云环境会跳转创建)
cloudbase framework:deploy初次部署会询问根目录地址以及是否保存配置,按照需求确认即可,部署完成后会出现访问地址。

总结
本文示例源码已上传到GitHub仓库
本文使用Cloudbase Framework进行部署,更多的使用小技巧可查看GitHub仓库
本文示例介绍如何使用云开发上传图片至云储存,更多的使用还可以使用云开发拓展能力去进行图像安全审核、图像标签、图像处理等。更好玩云开发技巧、实例可关注微信公众号--腾讯云云开发 以及访问腾讯云云开发官网