云IDE产品介绍 云IDE使用教程 免费使用地址:点击【云IDE】,即可开始创建工作空间啦~
基于云IDE的python开发测试- 1. 基于云IDE的使用教程
- 1.1. 访问地址
- 1.2. 打开方式
- 1.3. 测试运行
- 1 flask测试
- 2. 爬虫程序测试
- 3. 相关插件安装
- 4.使用网页浏览器预览
- 2 使用总结
- 1.1. 访问地址
- 1.2. 打开方式
- 1.3. 测试运行
- 1 flask测试
- 2. 爬虫程序测试
- 3. 相关插件安装
- 4.使用网页浏览器预览
1. 基于云IDE的使用教程
1.1. 访问地址
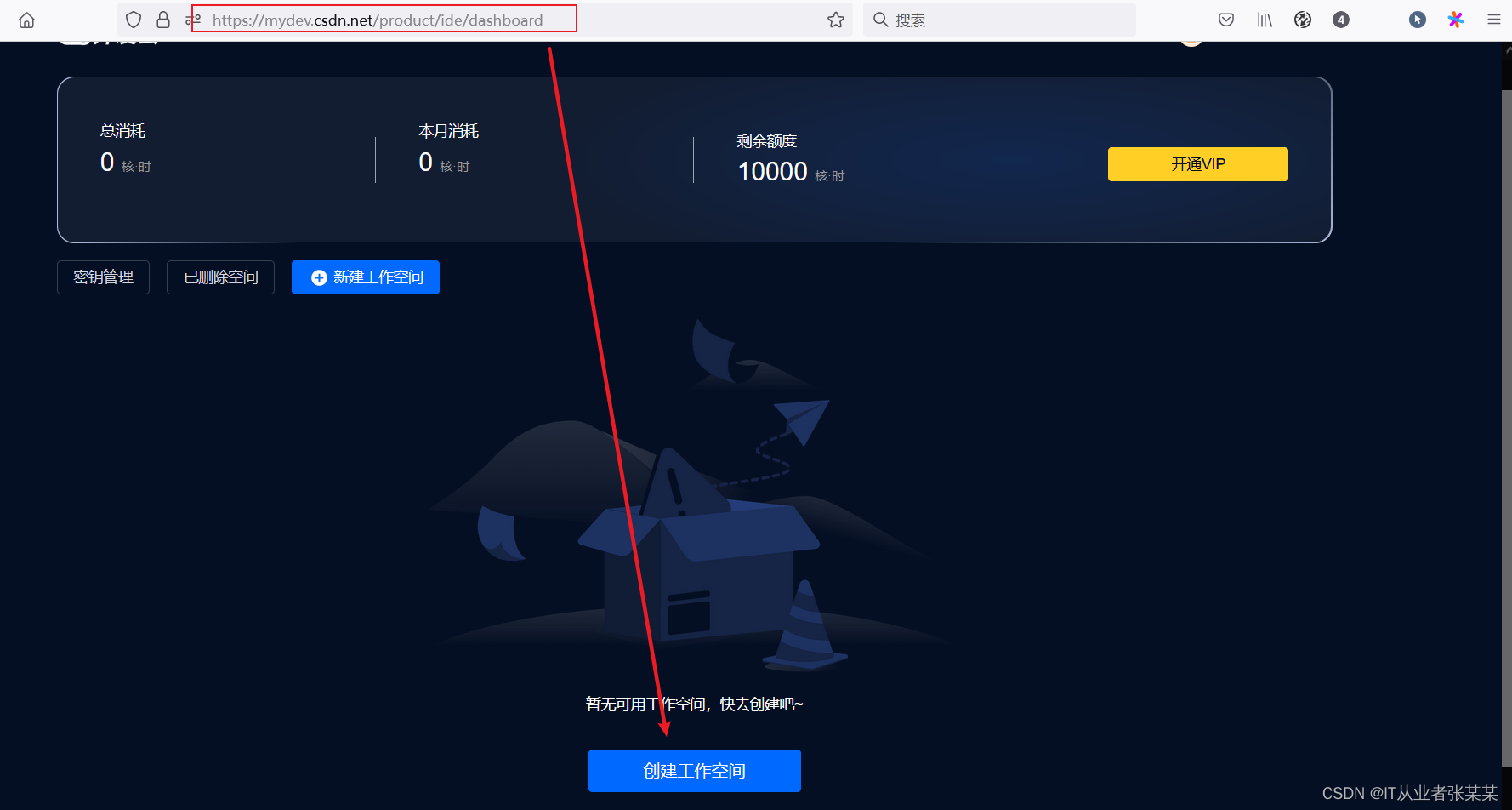
链接地址:https://mydev.csdn.net/product/ide/dashboard
1.2. 打开方式
访问云IDE后,首次创建空间

创建空间后选择环境参数

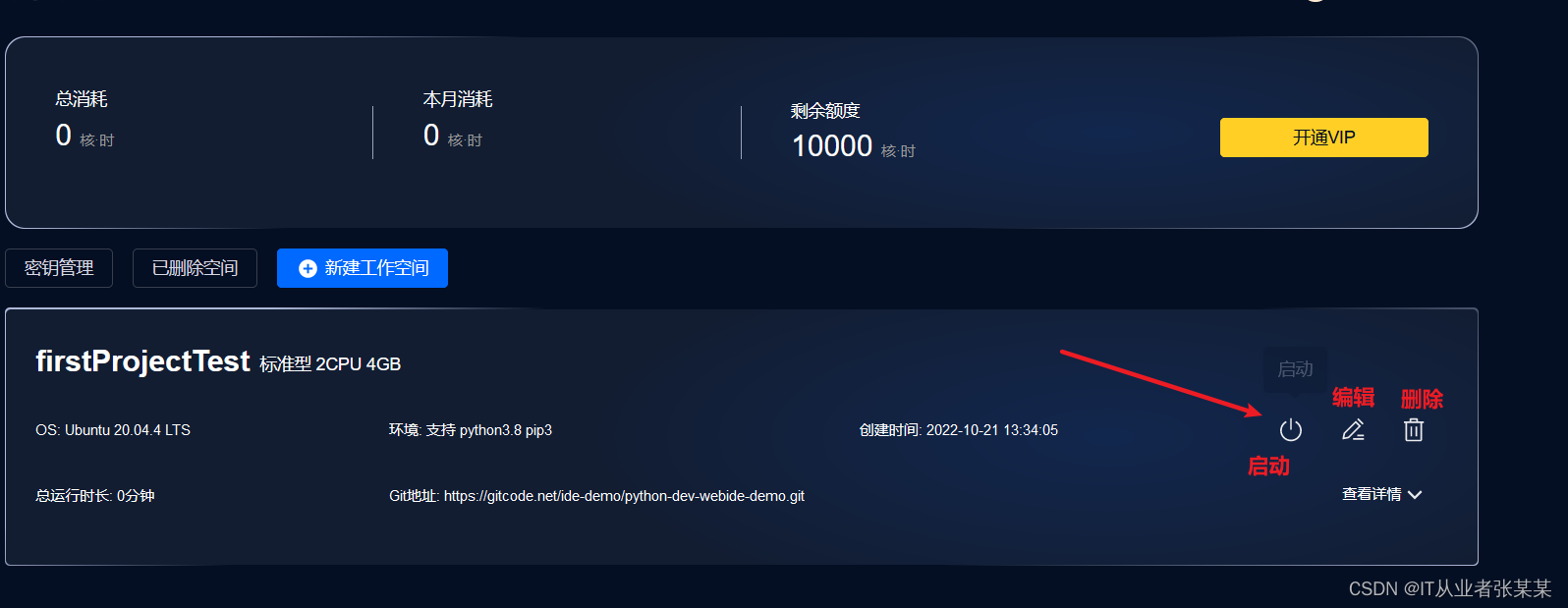
创建工程后,启动工程

工程打开后的IDE界面:

界面与vscode一致,按照官方说法,可以安装vscode插件。
1.3. 测试运行
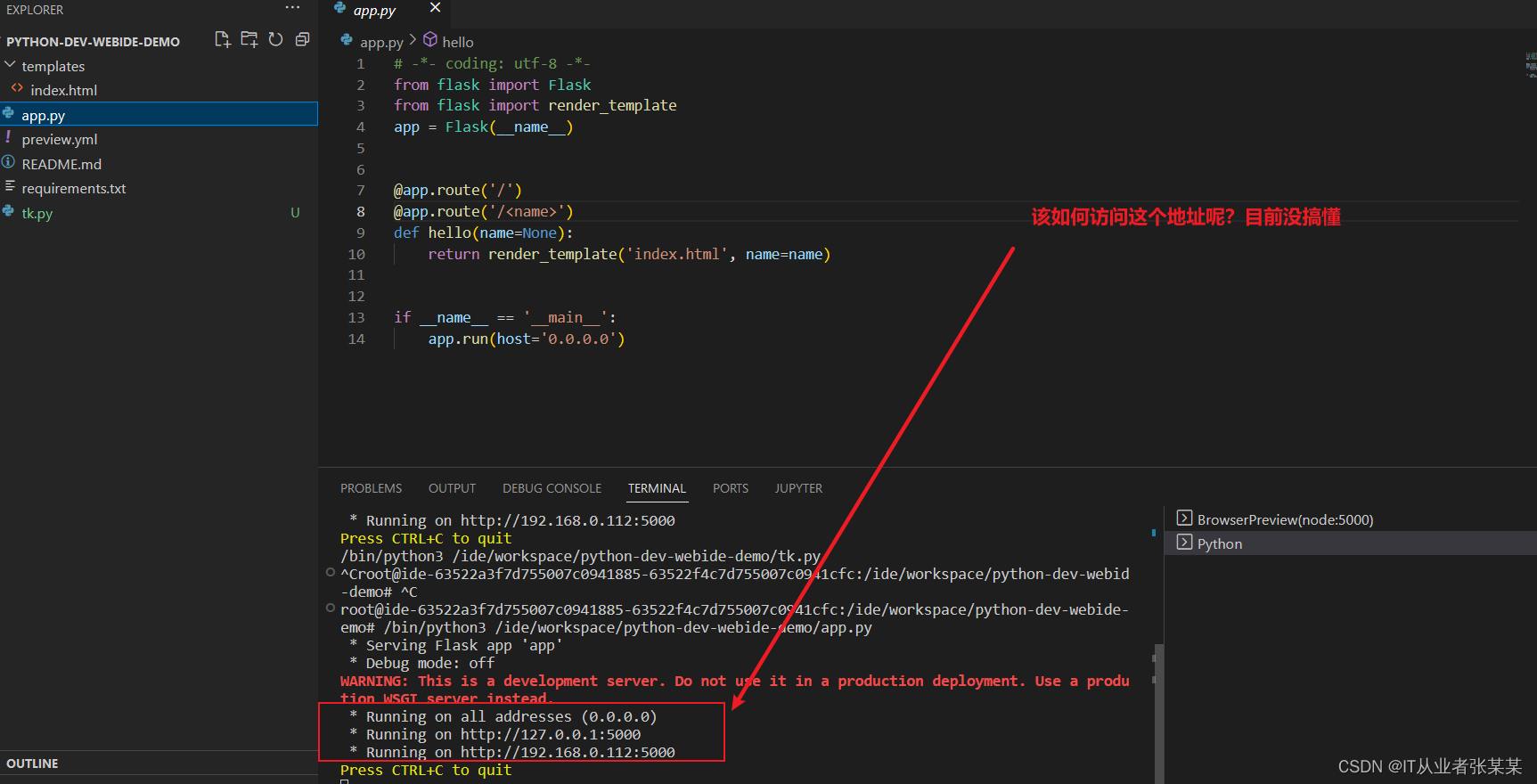
1 flask测试
选择模板加载后,会自动安装依赖库,并运行flask程序,

但如何访问这个地址,目前还没有搞懂,看了下官方的教材,是加载github等资源,然后进行提交等操作,如果做web开发,是否支持,目前还不清楚操作流程。
2. 爬虫程序测试
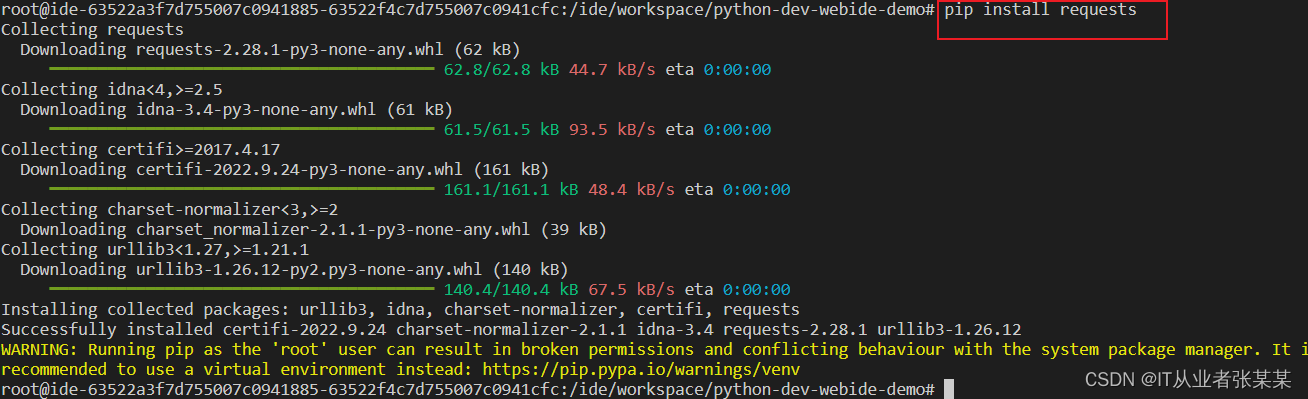
安装requests库
pip install requests输出为:

创建demo.py代码如下:
import requestsurl = "http://httpbin.org/get"
r = requests.get(url=url)
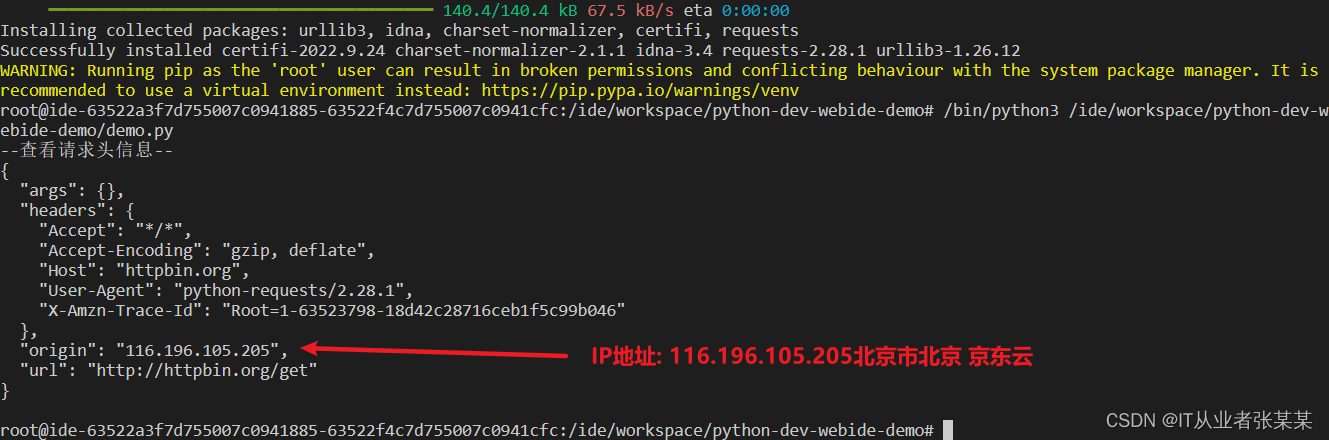
print("--查看请求头信息--")
print(r.text)
输出如下:

3. 相关插件安装
为了基于云IDE开发应用,需要预览一些web效果,安装Browser Preview查看,在插件扩展部分,搜索Live Preview,如果没有找到,可以关掉IDE后,重新搜索即可,貌似也可以安装本地的插件包
4.使用网页浏览器预览
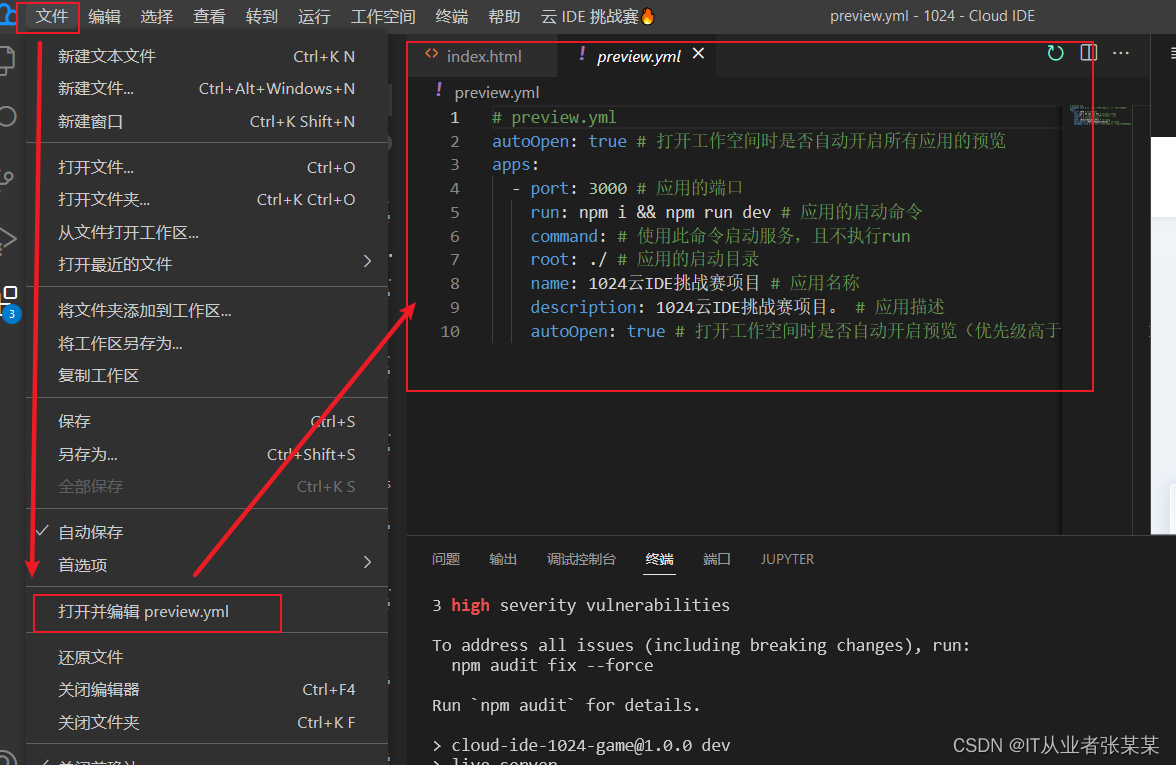
点击菜单中的文件–选择打开并编辑preview.yml

有了preview.yml文件,Cloud IDE 会在每次启动时自动打开终端并执行指定的命令,也可以在直接点击preview.yml文件右上角的刷新按钮手动启动。
Cloud IDE 会自动监听新开启的端口,当通过终端启动一个服务时,Cloud IDE 会自动发现端口并给出预览提示:
启动后,会默认打开index.html页面。
2 使用总结
目前看起来,感觉比较适合:
- 数据科学分析
- 爬虫程序
- 数据结构与算法调试
- 页面开发
感觉不方便的地方在于运行项目之后的交互部分比较有限,或许是自己还没搞清楚方法,欢迎大家留言,我会根据大家的留言,及时的更新本文。
备注:开发者如何习惯这种云IDE开发,以及基于云IDE开发带来的明显提升包括哪些,可能还是需要逐渐摸索的。