前端入门实战练习之腾讯云页面实现
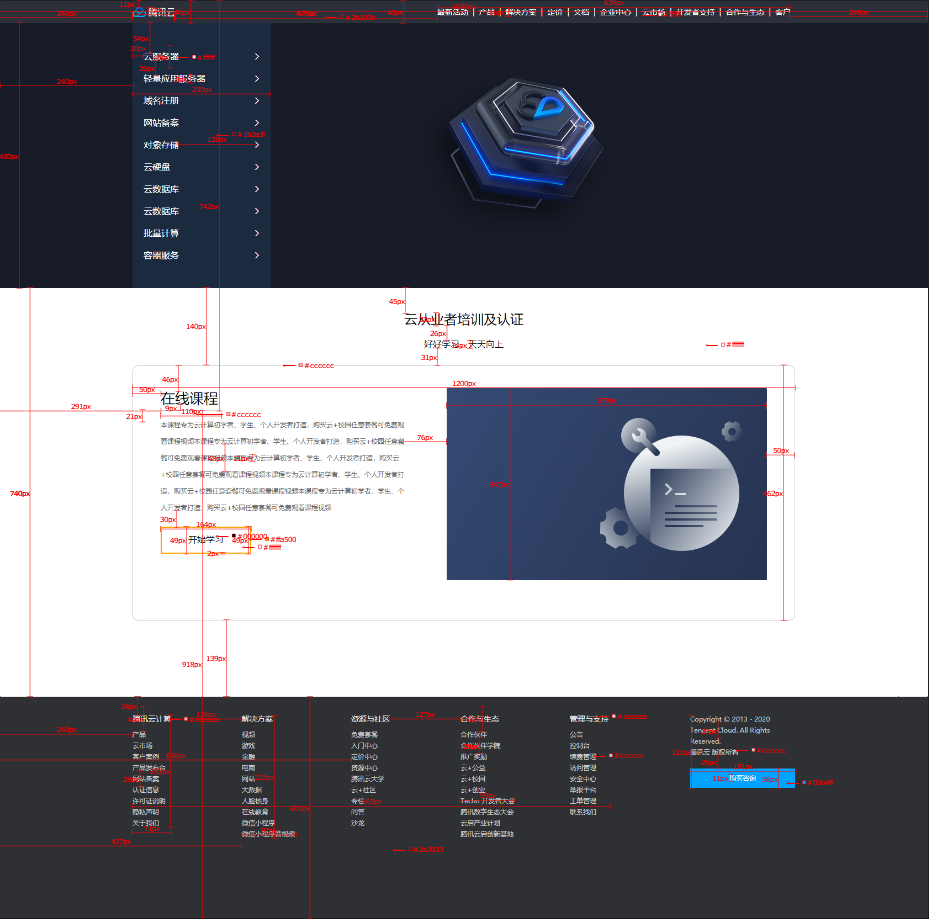
样例图
实现后的样子如图所示,ps:量的尺寸最开始肯定是没有的,都是写一步,测一步,最后就成这样啦

使用的工具是 PxCook,方便我们量取图片设计尺寸
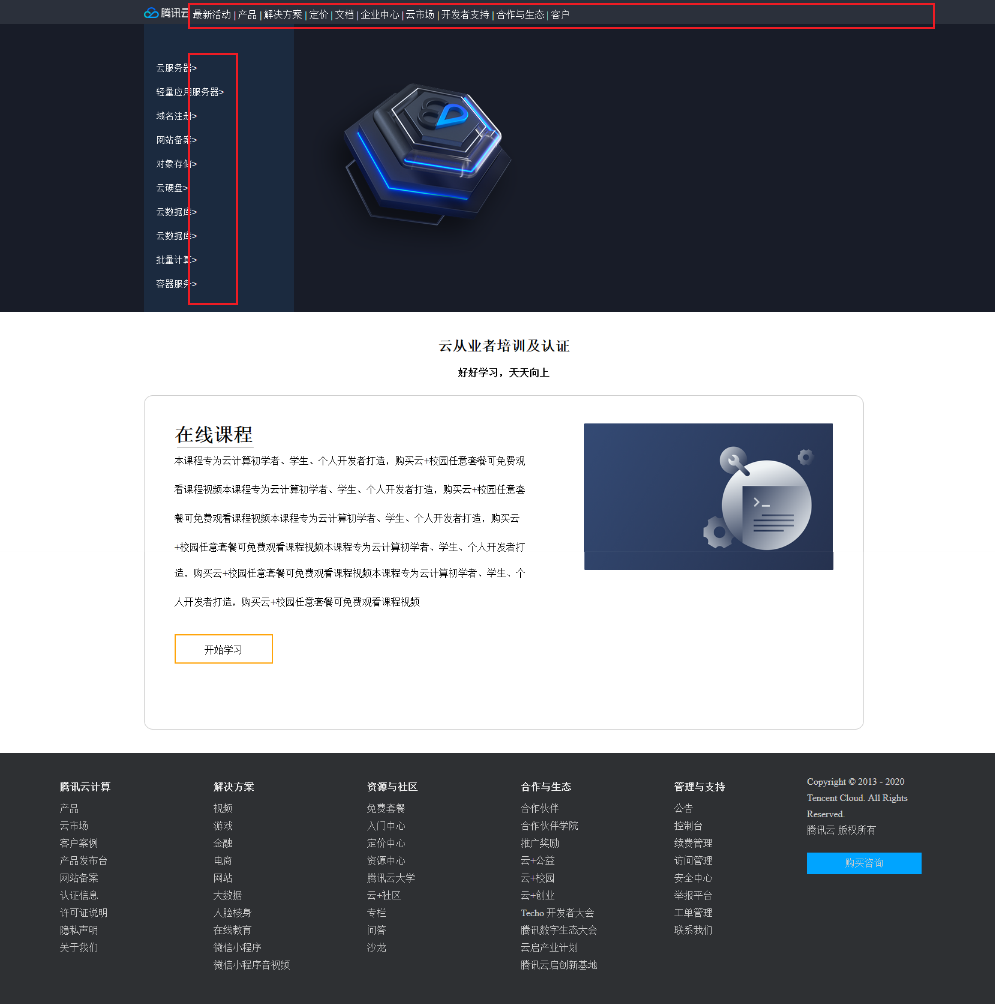
实现效果
初步实现大致样式,明日进行细节优化,2022.4.3

图中标识位置尚未优化,下面是该部分实现源码
index.html
<!-- * @Author: coder-jason * @Date: 2022-04-02 22:39:35 * @LastEditTime: 2022-04-03 20:00:34 --> <!DOCTYPE html> <html lang="en"><head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="./style.css">
<title>Tencent - navigation</title>
</head><body>
<div class="nav">
<div class="container">
<!-- width="77" height="18" -->
<img src="https://cdn.jsdelivr.net/gh/PDPENG/jason-storage/blog-img/logo.png" alt="tencent-logo">
<a href="#">最新活动</a>
<span>|</span>
<a href="#">产品</a>
<span>|</span>
<a href="#">解决方案</a>
<span>|</span>
<a href="#">定价</a>
<span>|</span>
<a href="#">文档</a>
<span>|</span>
<a href="#">企业中心</a>
<span>|</span>
<a href="#">云市场</a>
<span>|</span>
<a href="#">开发者支持</a>
<span>|</span>
<a href="#">合作与生态</a>
<span>|</span>
<a href="#">客户</a>
</div>
</div>
<div class="top">
<div class="list">
<ul>
<li>
<a href="#" class="arrows">云服务器</a>
</li>
<li>
<a href="#" class="arrows">轻量应用服务器</a>
</li>
<li>
<a href="#" class="arrows">域名注册</a>
</li>
<li>
<a href="#" class="arrows">网站备案</a>
</li>
<li>
<a href="#" class="arrows">对象存储</a>
</li>
<li>
<a href="#" class="arrows">云硬盘</a>
</li>
<li>
<a href="#" class="arrows">云数据库</a>
</li>
<li>
<a href="#" class="arrows">云数据库</a>
</li>
<li>
<a href="#" class="arrows">批量计算</a>
</li>
<li>
<a href="#" class="arrows">容器服务</a>
</li>
</ul>
</div>
</div>
<div class="middle">
<h2>
云从业者培训及认证
</h2>
<h4>
好好学习,天天向上
</h4>
<div class="txt">
<div class="box">
<h1>
在线课程
<!-- width="580px" height="347px" -->
<img src="https://cdn.jsdelivr.net/gh/PDPENG/jason-storage/blog-img/right.png" alt="middle-pic" width="415">
</h1>
<p>
本课程专为云计算初学者、学生、个人开发者打造,购买云+校园任意套餐可免费观<br>
看课程视频本课程专为云计算初学者、学生、个人开发者打造,购买云+校园任意套<br>
餐可免费观看课程视频本课程专为云计算初学者、学生、个人开发者打造,购买云<br>
+校园任意套餐可免费观看课程视频本课程专为云计算初学者、学生、个人开发者打<br>
造,购买云+校园任意套餐可免费观看课程视频本课程专为云计算初学者、学生、个<br>
人开发者打造,购买云+校园任意套餐可免费观看课程视频
</p>
<a href="#">
<div class="button">
<div class="study">
<a href="#">开始学习</a>
</div>
</div>
</a>
</div>
</div>
</div>
<div class="footer">
<div class="footer-left">
<ul>
<li>
<b>腾讯云计算</b>
<br>
<a href="#">产品</a>
<br>
<a href="#">云市场</a>
<br>
<a href="#">客户案例</a>
<br>
<a href="#">产品发布台</a>
<br>
<a href="#">网站备案</a>
<br>
<a href="#">认证信息</a>
<br>
<a href="#">许可证说明</a>
<br>
<a href="#">隐私声明</a>
<br>
<a href="#">关于我们</a>
</li>
<li>
<b>解决方案</b>
<br>
<a href="#">视频</a>
<br>
<a href="#">游戏</a>
<br>
<a href="#">金融</a>
<br>
<a href="#">电商</a>
<br>
<a href="#">网站</a>
<br>
<a href="#">大数据</a>
<br>
<a href="#">人脸核身</a>
<br>
<a href="#">在线教育</a>
<br>
<a href="#">微信小程序</a>
<br>
<a href="#">微信小程序音视频</a>
</li>
<li>
<b>资源与社区</b>
<br>
<a href="#">免费套餐</a>
<br>
<a href="#">入门中心</a>
<br>
<a href="#">定价中心</a>
<br>
<a href="#">资源中心</a>
<br>
<a href="#">腾讯云大学</a>
<br>
<a href="#">云+社区</a>
<br>
<a href="#">专栏</a>
<br>
<a href="#">问答</a>
<br>
<a href="#">沙龙</a>
</li>
<li>
<b>合作与生态</b>
<br>
<a href="#">合作伙伴</a>
<br>
<a href="#">合作伙伴学院</a>
<br>
<a href="#">推广奖励</a>
<br>
<a href="#">云+公益</a>
<br>
<a href="#">云+校园</a>
<br>
<a href="#">云+创业</a>
<br>
<a href="#">Techo 开发者大会</a>
<br>
<a href="#">腾讯数字生态大会</a>
<br>
<a href="#">云启产业计划</a>
<br>
<a href="#">腾讯云启创新基地</a>
</li>
<li>
<b>管理与支持</b>
<br>
<a href="#">公告</a>
<br>
<a href="#">控制台</a>
<br>
<a href="#">续费管理</a>
<br>
<a href="#">访问管理</a>
<br>
<a href="#">安全中心</a>
<br>
<a href="#">举报平台</a>
<br>
<a href="#">工单管理</a>
<br>
<a href="#">联系我们</a>
</li>
</ul>
</div>
<div class="footer-right">
<a href="#">Copyright © 2013 - 2020</a>
<br>
<a href="#">Tencent Cloud. All Rights Reserved.</a>
<br>
<a href="#">腾讯云 版权所有</a>
<br>
<a href="#">
<div class="buy">
购买咨询
</div>
</a>
</div>
</div></body>
</html>
style.css
* {
margin: 0;
padding: 0;
}/* 导航 */
.nav {
height: 40px;
background-color: #2b303b;
}.nav .container {
padding-left: 240px;
margin: 0 auto;
width: 1680px;
height: 40px;
}.nav .container img {
margin-top: 12px;
}.nav .container a {
text-decoration: none;
/* 行高=上边距+文字高度+下边距 */
line-height: 40px;
font-size: 16px;
color: #ffffff;
}.nav .container span {
color: #ffffff;
font-size: 16px;
}/* 页面上部分 */
.top {
width: 1680px;
height: 480px;
background-image: url(./images/banner.png);
}/* 页面上部分 列表 */
.top .list {
margin-left: 240px;
width: 250px;
height: 480px;
background-color: #1b2a3f;
font-size: 15px;
color: #ffffff;
}.top .list ul {
padding-top: 54px;
}.top .list li {
list-style: none;
padding-left: 20px;
line-height: 40px;
}.list a {
color: #ffffff;
text-decoration: none;
}.arrows::after {
content: '>';
/* padding-left: 138px; */
position: absolute;
margin: 0 auto;
}/* 页面中间部分内容 */
.middle {
width: 1680px;
height: 740px;
background-color: #ffffff;
}.middle h2 {
text-align: center;
padding-top: 45px;
line-height: 23px;
}.middle h4 {
text-align: center;
padding-top: 26px;
line-height: 14px;
}.middle .txt {
margin: 31px auto 140px;
border: 1px solid #cccccc;
/* 圆角尺寸 /
border-radius: 15px;
/ 自动内减 */
box-sizing: border-box;
width: 1200px;
height: 562px;
}.box h1 {
padding-left: 50px;
padding-top: 46px;
box-sizing: border-box;
/* border-bottom: 2px solid #cccccc; /
/ 不再使用 border 控制,看做一个空 div 用伪元素控制 实现效果如下*/
}.box h1::after {
content: '';
/* border 宽度 /
width: 128px;
/ border 高度 /
height: 2px;
background-color: #cccccc;
/ border 位置 absolute(绝对定位) /
position: absolute;
left: 295px;
top: 745px;
bottom: 918px;
/ right: 0px; */
box-sizing: border-box;
}.box p {
line-height: 48px;
padding-left: 50px;
box-sizing: border-box;
}.box img {
float: right;
margin-left: 76px;
margin-right: 50px;
}.txt .button {
margin-left: 50px;
margin-top: 30px;
width: 164px;
height: 49px;
background-color: #ffffff;
/* 自动内减 */
box-sizing: border-box;
border: 2px solid #ffa50b;
text-align: center;
}.study a {
/* a 标签 切换显示模式 */
display: block;
line-height: 48px;
text-decoration: none;
color: #000000;
}.footer {
width: 1680px;
height: 400px;
background-color: #2e3033;
box-sizing: border-box;
}.footer-left {
float: left;
margin-left: 100px;
margin-top: 34px;
width: 1155px;
height: 222px;
/* background-color: peru; */
}.footer-right {
float: right;
margin-top: 34px;
margin-right: 135px;
width: 200px;
height: 192px;
/* background-color: pink; */
}.footer-right a {
line-height: 27px;
}.footer-left ul {
list-style: none;
}.footer-left li {
float: left;
margin-right: 126px;
width: 130px;
height: 230px;
/* background-color: white; */
}/* 第五个列表右侧 margin 值为 0 */
.footer-left li:nth-child(5) {
margin-right: 0;
}.footer-left b {
color: #eeeeee;
line-height: 44px;
}.footer-left ul li a {
text-decoration: none;
color: #cccccc;
line-height: 29px;
}.footer-right .buy {
margin-top: 24px;
width: 191px;
height: 36px;
background-color: #00a4ff;
line-height: 35px;
text-align: center;
}
.footer-right a {
text-decoration: none;
color: #cccccc;
}
后期重点解释下过程中出现的问题及解决方案,源码相应位置均有注释。初次上手,恳请各位大佬斧正
注:以上练习题目来自黑马程序员,仅供学习交流使用,侵删致歉
参考资料:
- WEB 前端视频课程