速读摘要 是在我们自己的设备上,使用社交软件传输文件还会面临着存储大小的限制,我们不得不又依赖存储介质才能完成传输。存文件时可以选择添加存储密码,也可以勾选取后即删。页面加载时执行匿名登录方法,登录成功后,就可以使用web-sdk包来做更多与云开发后端服务交互的事情了。我们在web页面中选择文件,设定了密码和删除逻辑后,就需要调用云开发的文件上传API来将文件上传。下载文件时,由于使用了腾讯云验证码,需要获取用户的IP地址。 原文约 2520 字 | 图片 16 张 | 建议阅读 6 分钟
小程序云开发
之前对小程序云开发略有一些了解,见识过云开发小程序的方便与快捷,使用了云开发,再写小程序后端数据存储就可以直接使用官方提供的云数据库,图片文件的存储也可以直接上来就用云存储,甚至呢,后台逻辑处理 都可以使用自己编写的云函数 和官方提供的云函数进行处理,简直是前端开发者的福音,作为一个之前一直在尝试学习后台开发的我,直接被震惊到了。
虽然说小程序云开发很是方便,但是我们日常生活中web网页的访问也是避免不了,既然小程序云开发对于数据和后台逻辑的处理这么方便和简洁,那么为什么web开发不能也使用云开发呢?但是由于微信生态的限制还是什么情况不得而知,云开发还只能活在小程序里面,虽然我对网站应用开发很感兴趣,但是云开发还是没能够支持网站应用的开发。
当我无意之间看到了 0元免服务器,开发个人专属网盘 | 云开发WEB最佳实践 这篇推文,惊奇的发现,云开发竟然已经支持了网站应用的开发,并且官方 开放了这个 开源的项目 https://f.dnuise.cn,我就迫不及待的 体验了一番 自己搭建。
项目链接
项目体验 地址 https://f.dnuise.cn
腾讯云官方的 Github 样例 仓库https://github.com/TencentCloudBase/Cloudbase-Examples
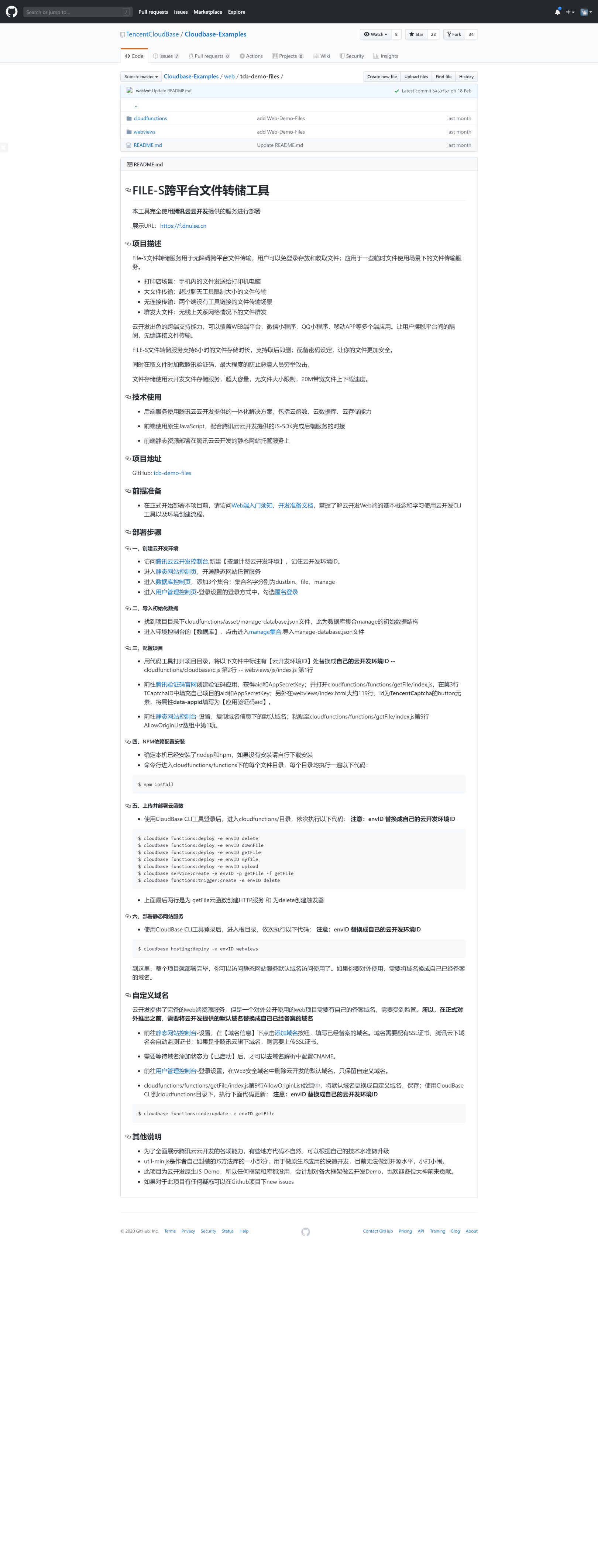
FILE-S跨平台文件转储工具 的项目 在 web 下的 files下面


转存失败重新上传取消

项目位置
看我把项目跑起来
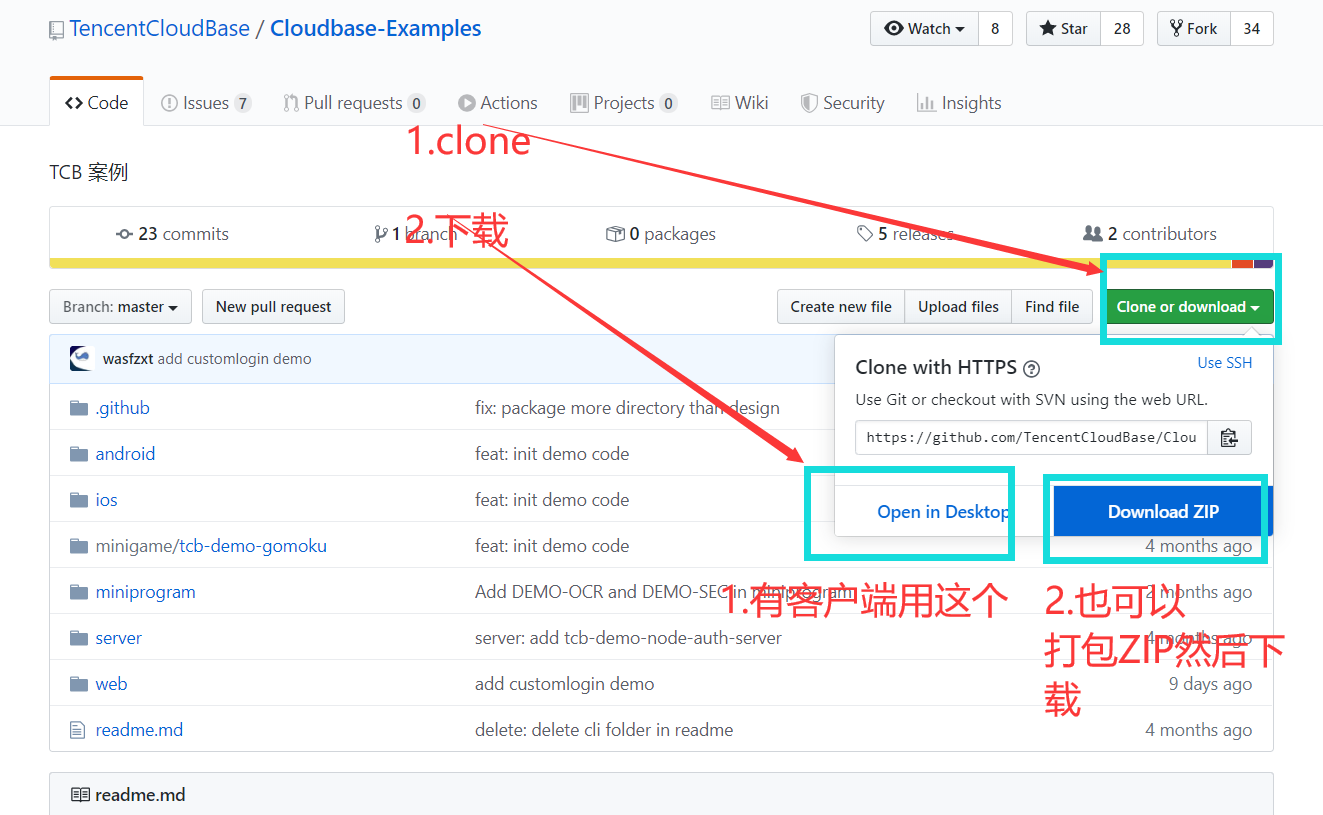
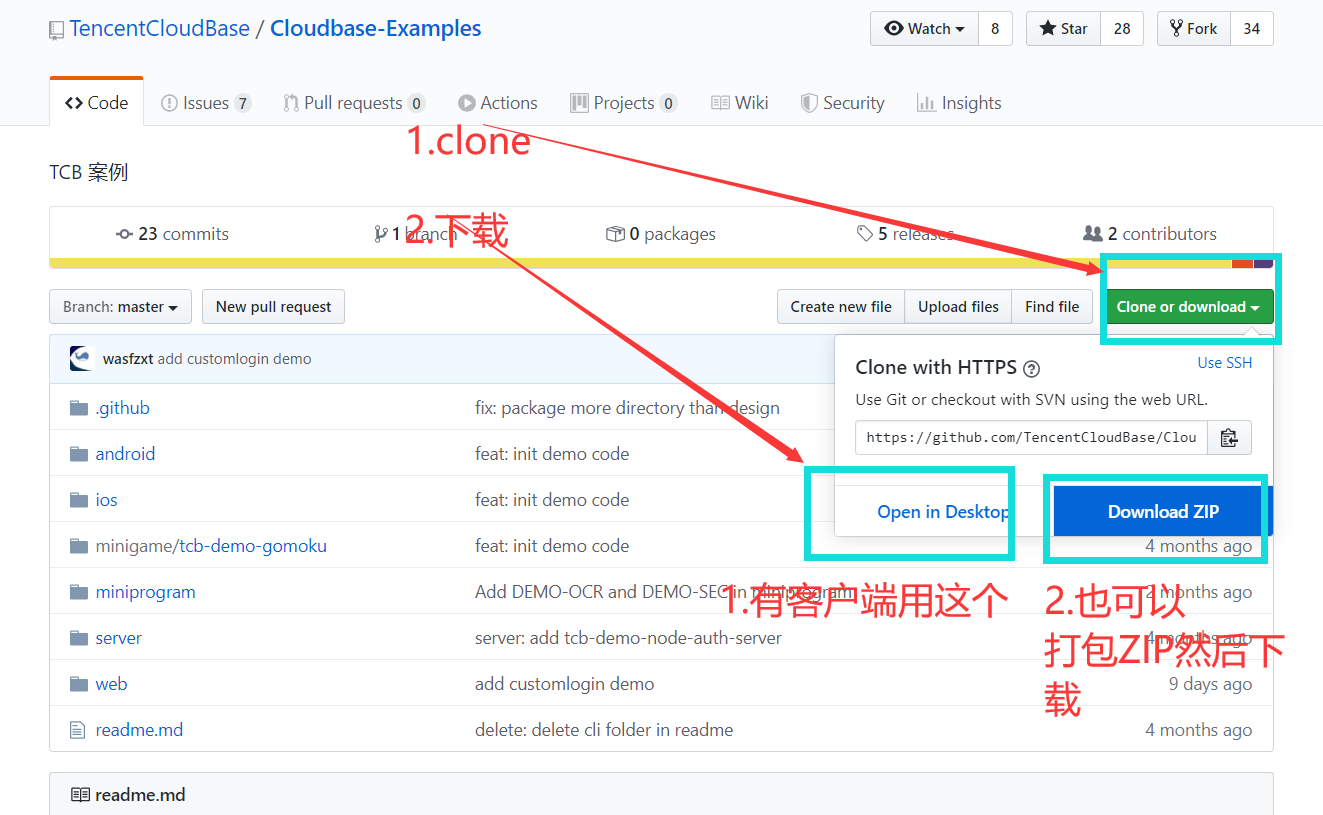
第一步 ,作为一个小白 我就把项目下载到本地再琢磨琢磨他怎么设置的。


转存失败重新上传取消

项目下载
当然 github大家用起来肯定卡卡的,不方便 我就打包了这个项目代码
可以从这里下载 没有乱七八糟的 只有这个项目哦 148k 不能再小了
度盘 指路
链接:https://pan.baidu.com/s/1GJjlz5bsWnMxvNWg7YENOg
提取码:qbap
腾云微云 指路
https://share.weiyun.com/5XJsD2p
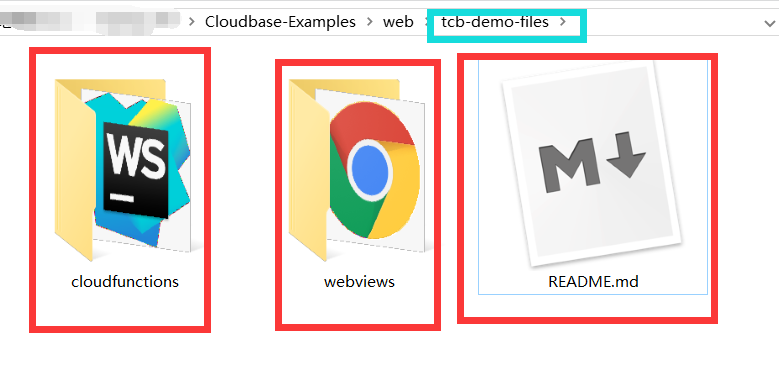
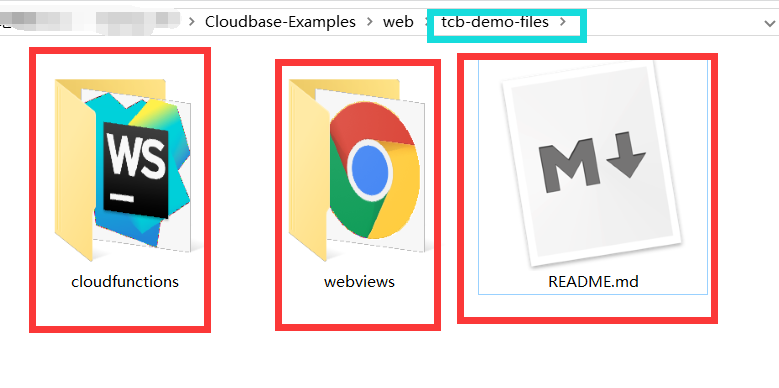
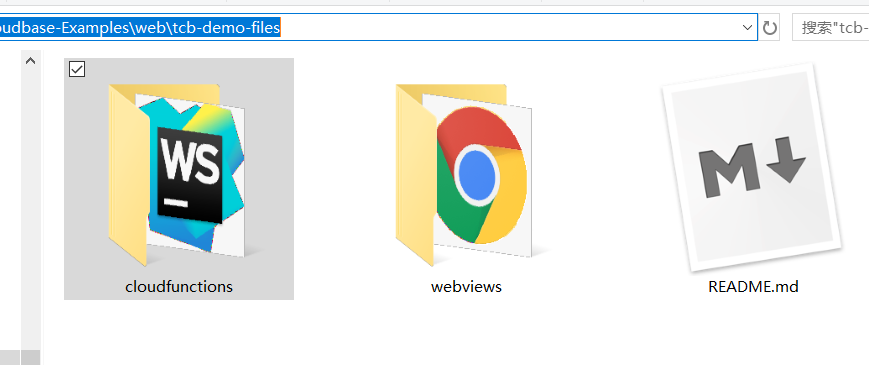
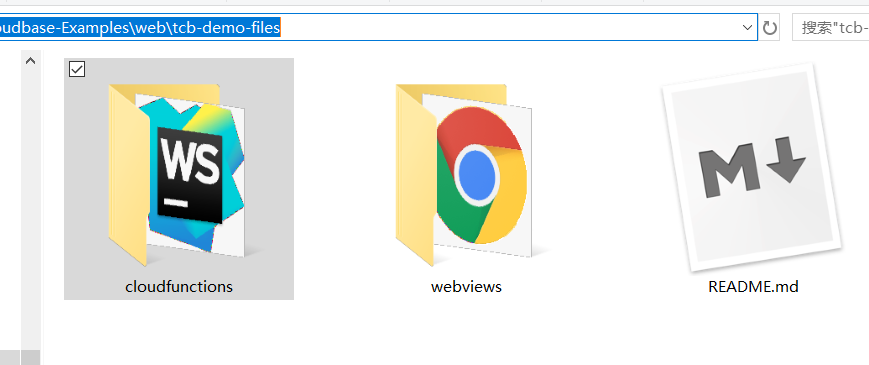
第二步 ,我来看看这个项目有啥
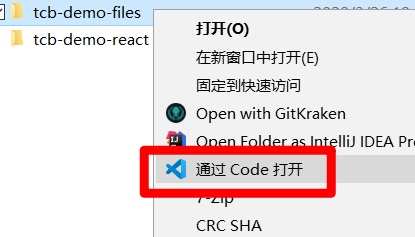
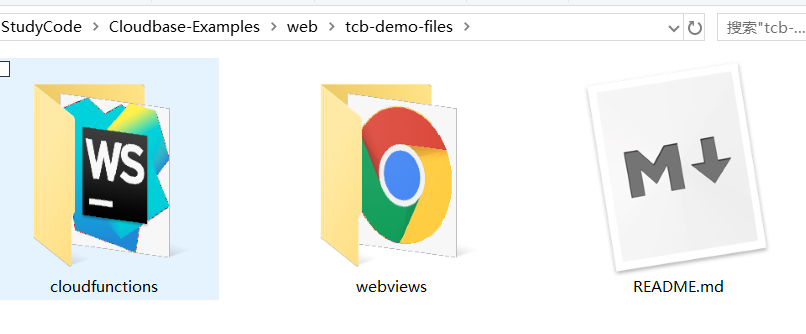
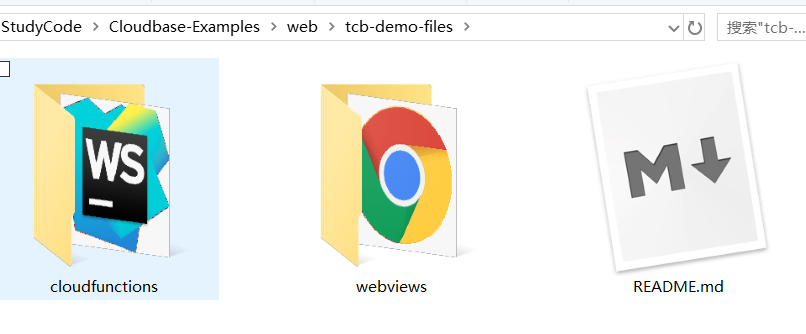
官方给的应该很简洁了,只有两个文件夹 一个readme的Markdown(.md)文件 ,二话不说 打开 readme看看作者说了点啥。
如果你打不开的话。。。。就看我的图片吧。。( 搜一下 typora 这个软件把他下载了装上吧,mac win 和linux都有 贼好用 没有打广告 )


转存失败重新上传取消

文件分布
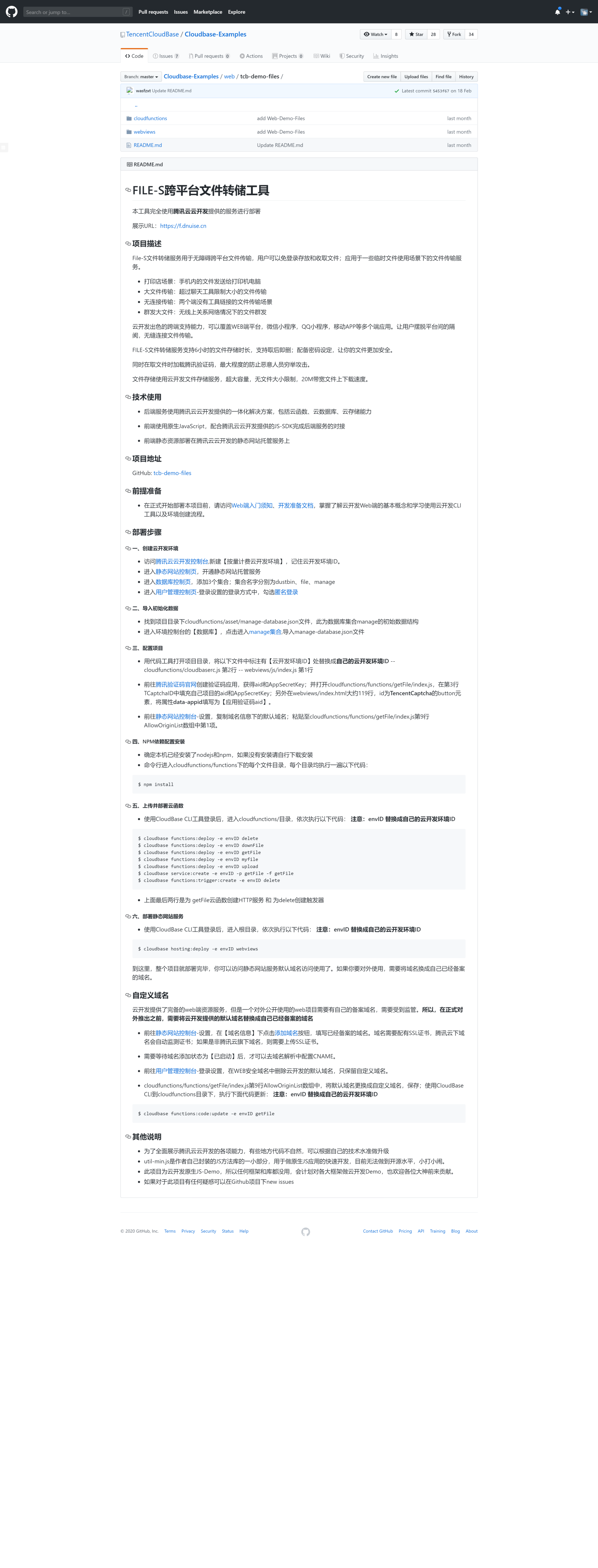
用过github的应该都知道这个readme就是项目界面的介绍
乱七八糟一大堆(其实没多少内容)咱们直接看怎么部署吧。


转存失败重新上传取消

github项目截图
第三步 部署项目
拿到了开源项目不管他写啥样 ,咱先跑起来看看,
官方给的 环境部署 没有图文 有点想哭,那我就贴上我的截图吧 hh
一、创建云开发环境
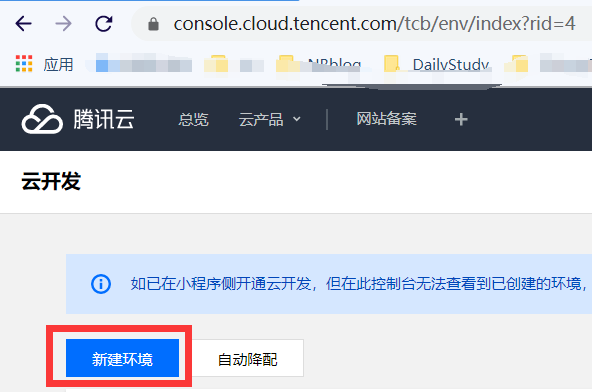
- 访问腾讯云云开发控制台,新建【按量计费云开发环境】,记住云开发环境ID。
你先给我点个赞吧,当你点完赞,肯定注册了腾讯云 我就不用再讲怎么注册腾讯云了 (我真是太机灵了)


转存失败重新上传取消

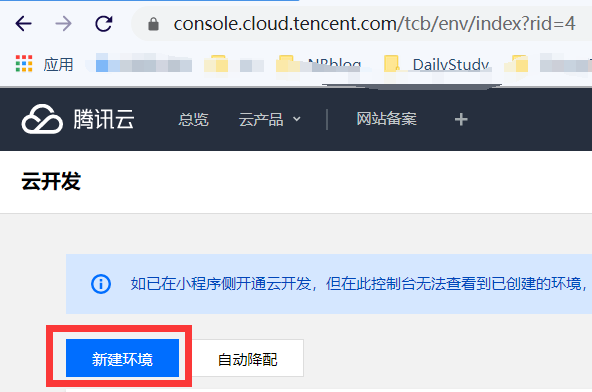
点击上面蓝色链接进入这个网页 选择新建环境就好


转存失败重新上传取消

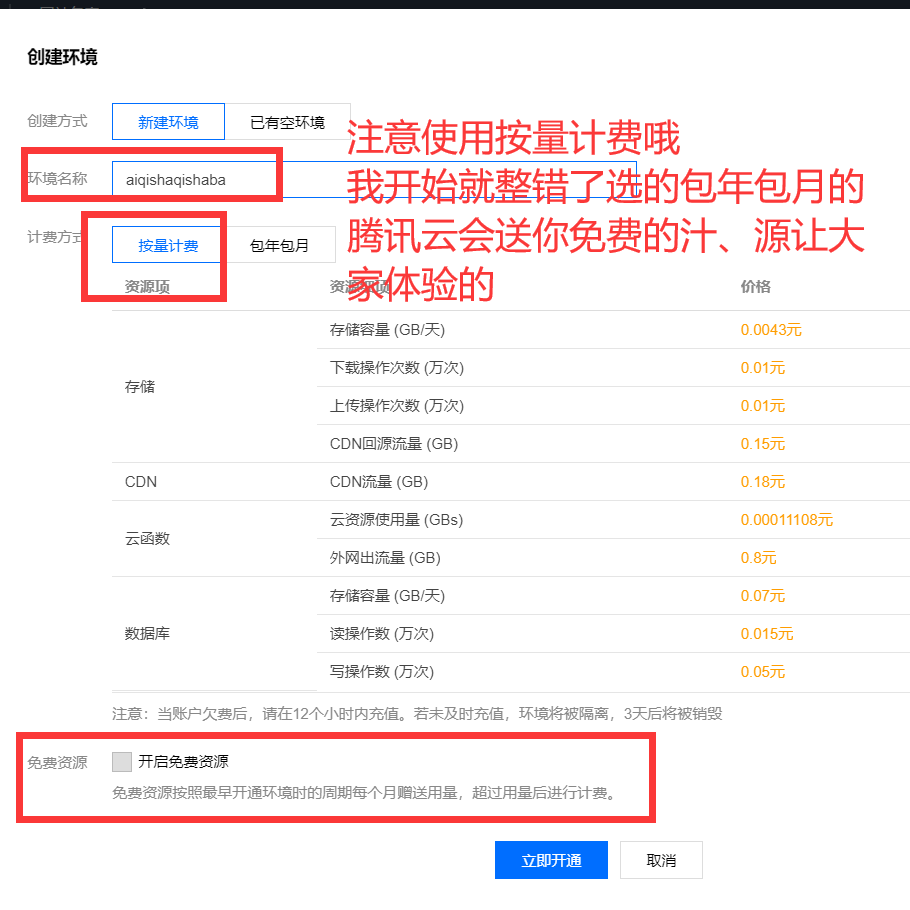
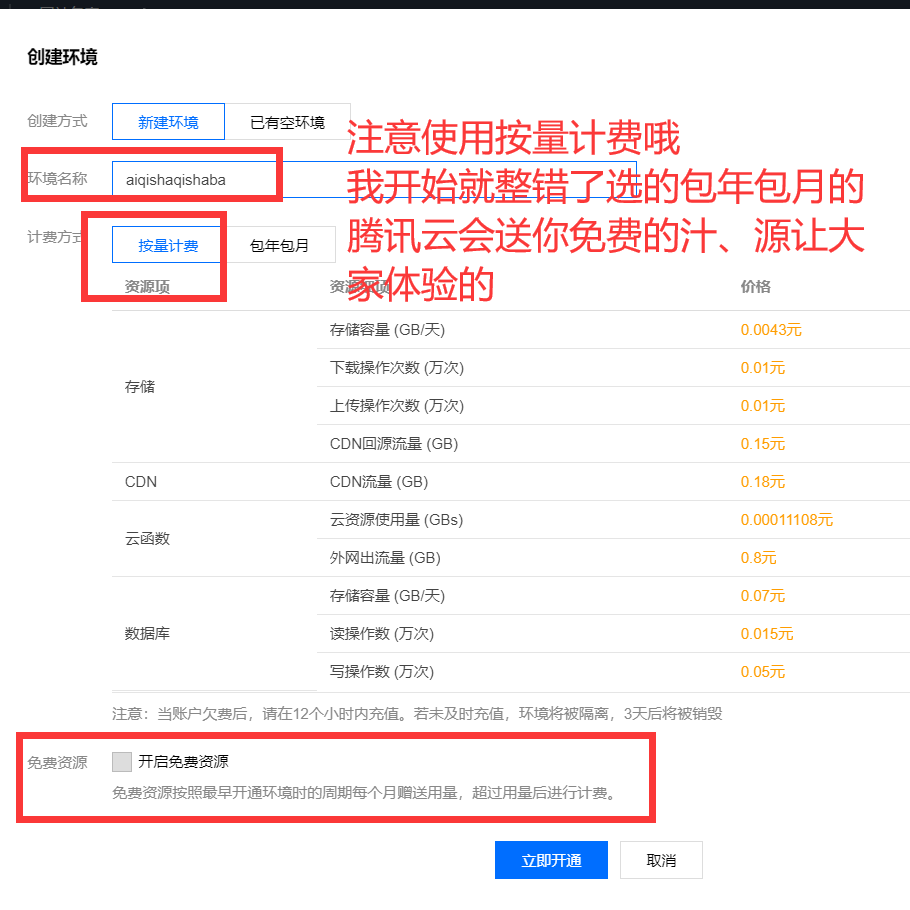
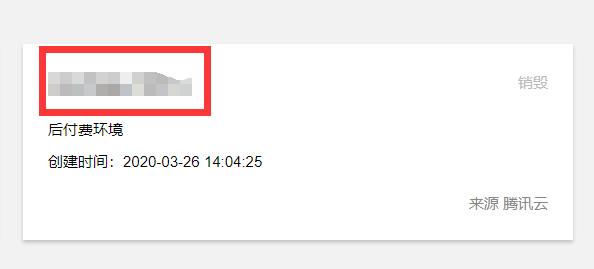
创建一个环境就好
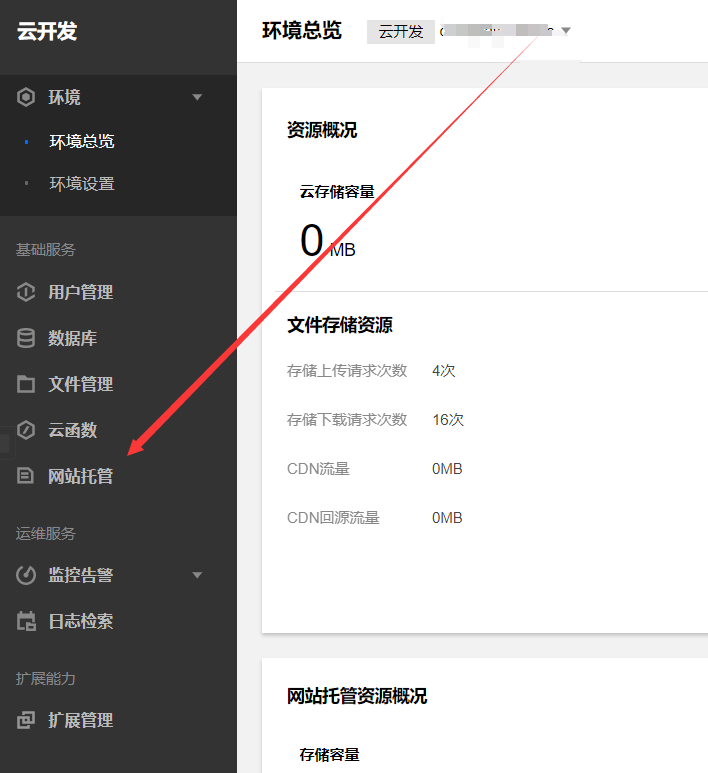
- 进入静态网站控制页,开通静态网站托管服务
创建完成了就可以点击进入了后台详细的管理界面。


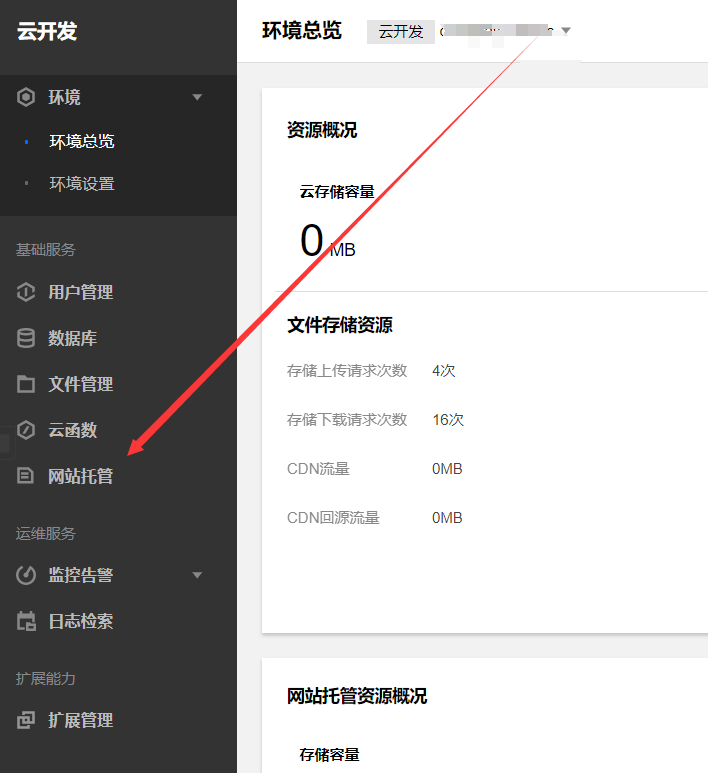
转存失败重新上传取消

点这里进去
静态网站控制页就是这个网站托管


转存失败重新上传取消

静态网站控制页就是这个网站托管
进去开通就好。
离成功又接近了一步。(如果你当时选的不是按量付费这里可是开通不了的哦!!)
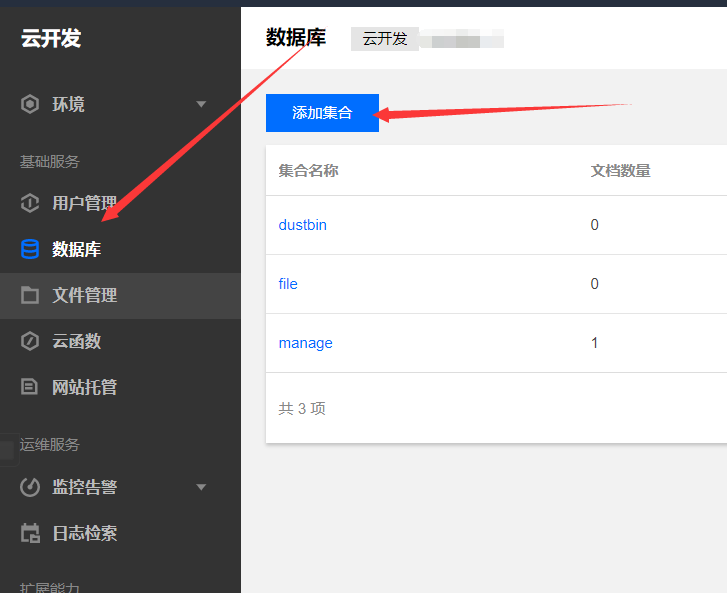
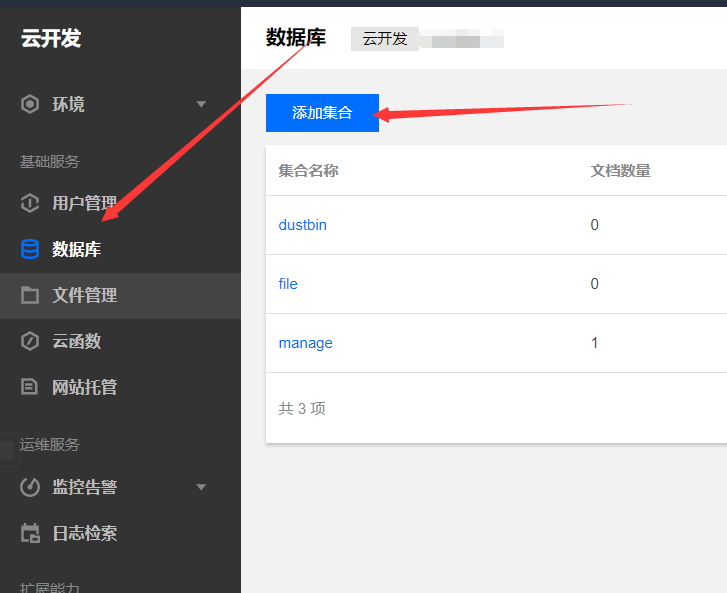
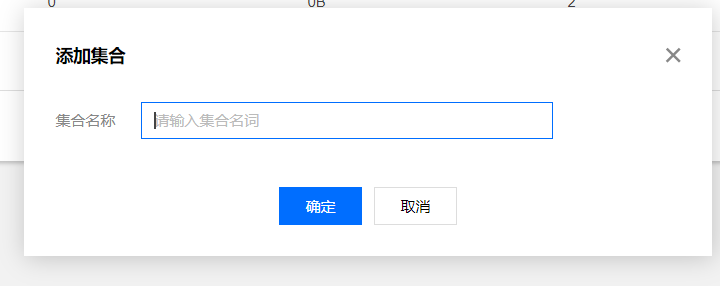
- 进入数据库控制页,添加3个集合;集合名字分别为dustbin、file、manage
接下来我们添加集合就好


转存失败重新上传取消

数据库控制页


转存失败重新上传取消

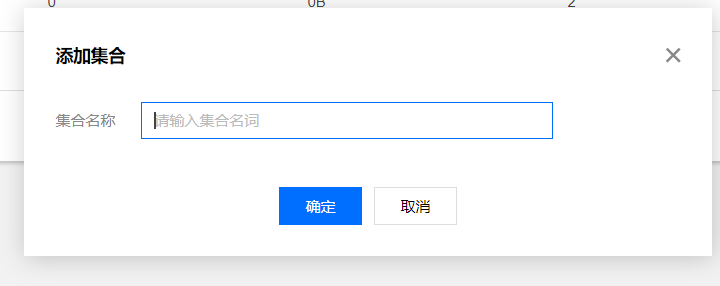
添加集合
dustbin、file、manage
新建这三个就行
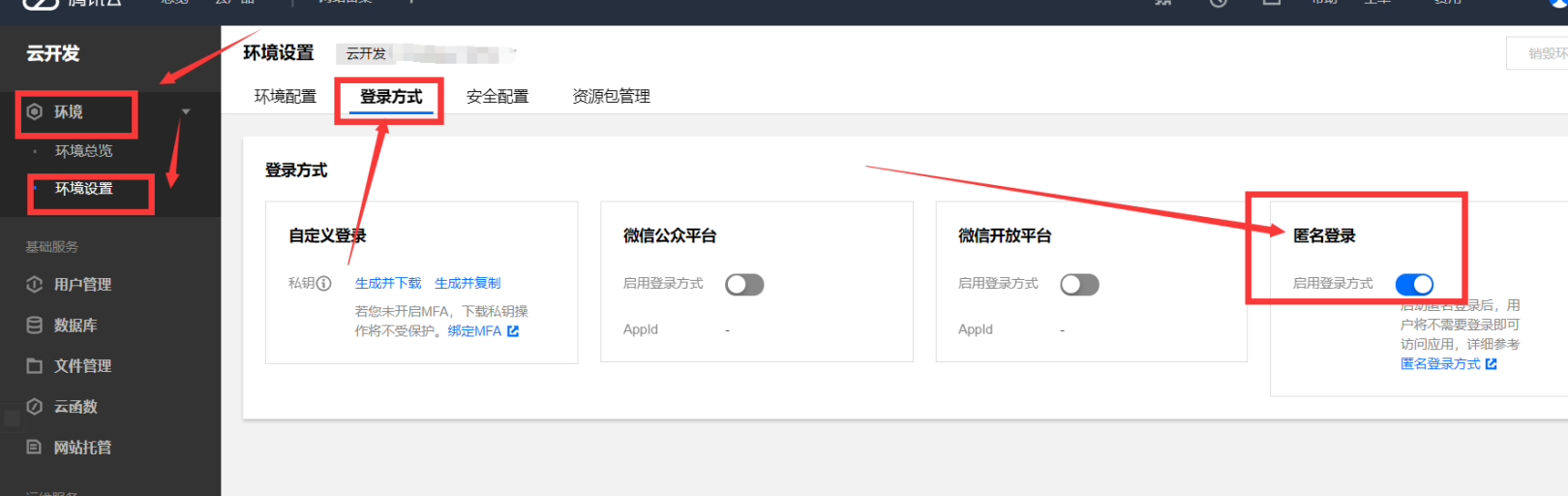
- 进入用户管理控制页-登录设置的登录方式中,勾选匿名登录
不是点击用户管理哦,别点错了(我就傻傻地找错了)
在环境的环境设置 登录方式 开启 匿名登录


转存失败重新上传取消

开启匿名登录
终于第一步 创建开发云环境我们就整完了。
二、导入初始化数据
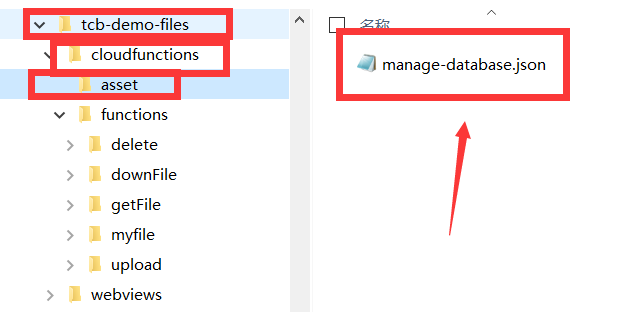
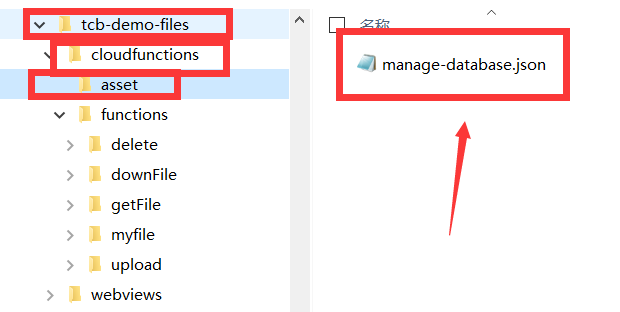
- 找到项目目录下cloudfunctions/asset/manage-database.json文件,此为数据库集合manage的初始数据结构
我们要上传的文件就是这个文件


转存失败重新上传取消

cloudfunctions/asset/manage-database.json
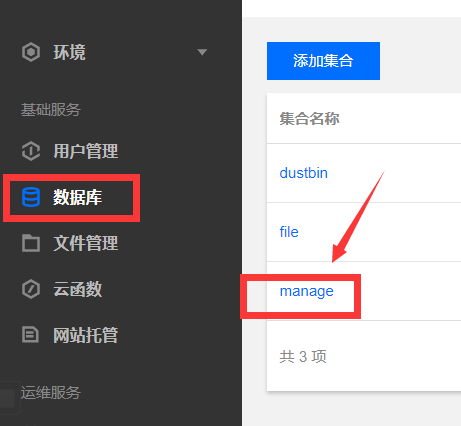
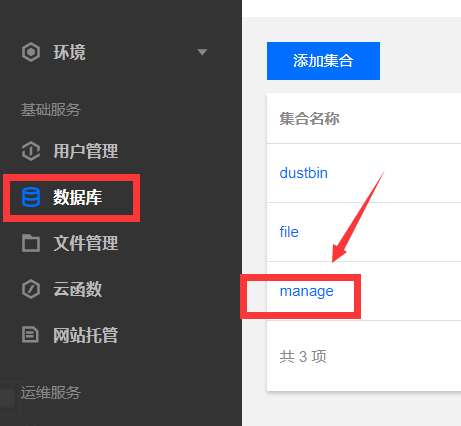
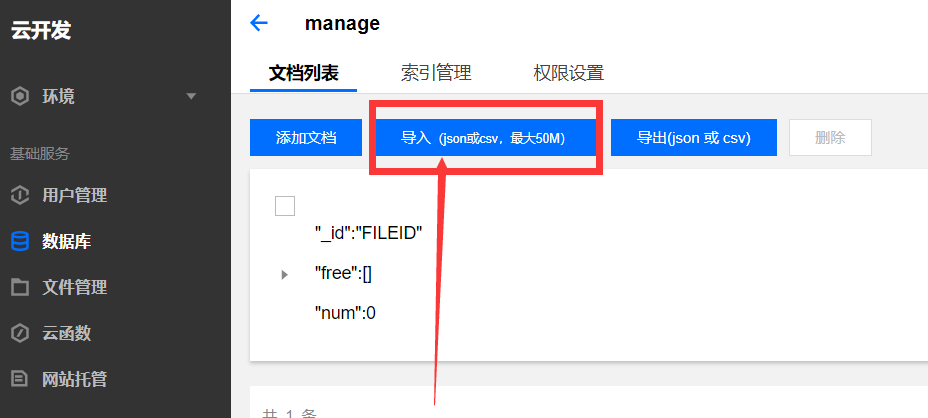
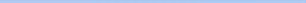
- 进入环境控制台的【数据库】,点击进入manage集合,导入manage-database.json文件
咱们找到数据库的manage


转存失败重新上传取消

manage
从这里导入cloudfunctions/asset/manage-database.json 在这个文件就ok啦


转存失败重新上传取消

文件导入
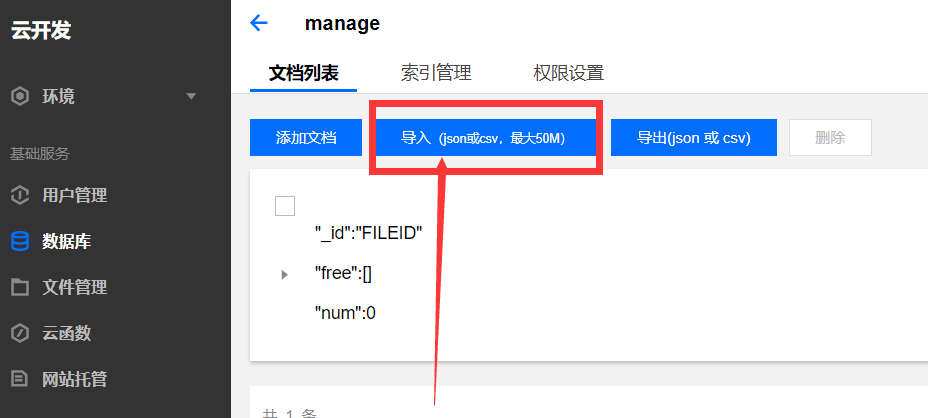
导入后的效果应该就是这样子的


转存失败重新上传取消

导入后效果
第二步也完成了,咱们很快就进入第三步。
三、配置项目
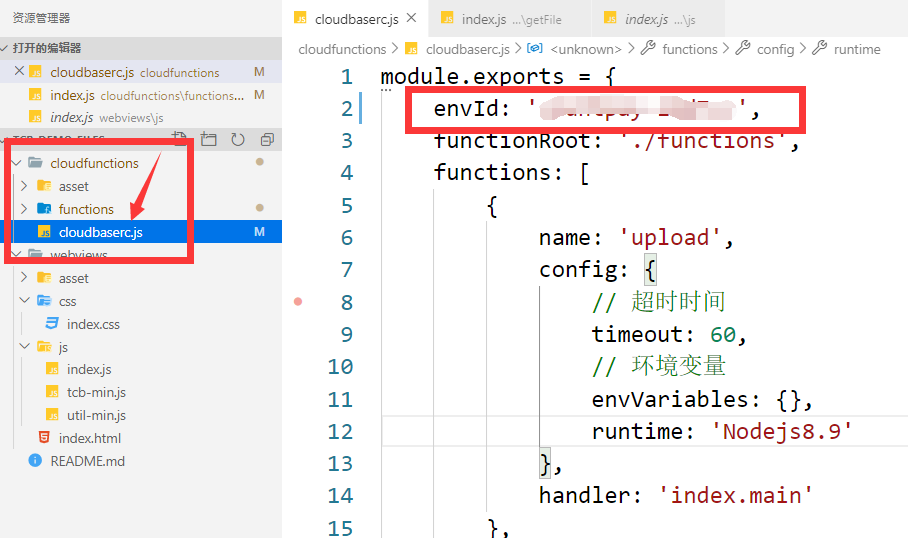
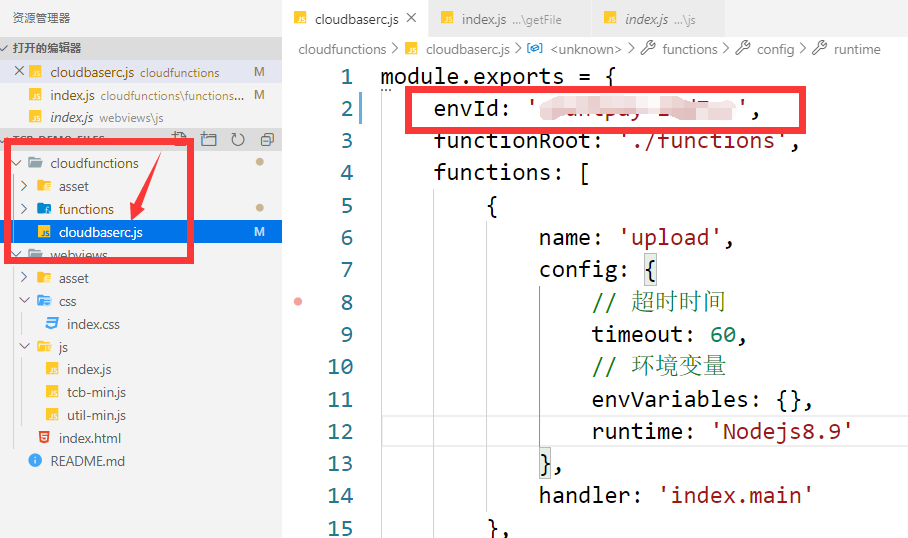
- 用代码工具打开项目目录,将以下文件中标注有【云开发环境ID】处替换成自己的云开发环境ID -- cloudfunctions/cloudbaserc.js 第2行 -- webviews/js/index.js 第1行
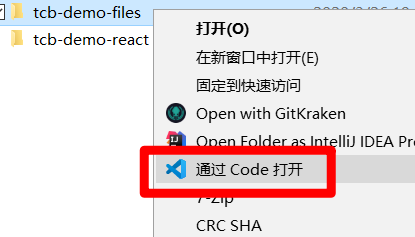
我就用的vscode(特别好用快去下载)


转存失败重新上传取消

这样就能直接打开整个项目
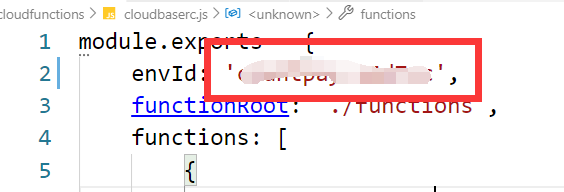
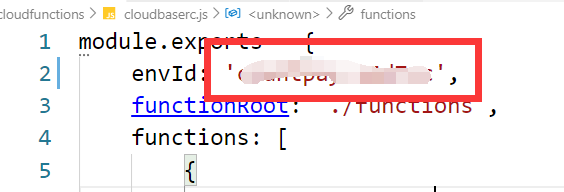
我们要修改的就是 envId 哦(就是environment 的ID)


转存失败重新上传取消

修改envId
然后ctrl + s保存
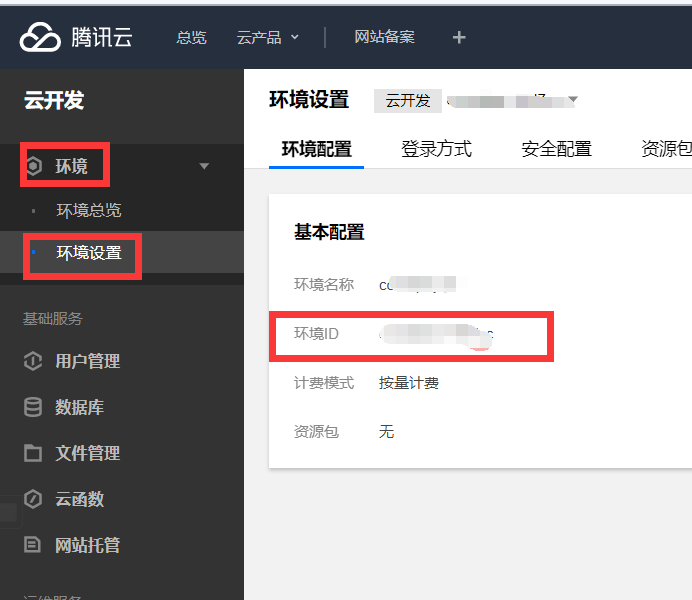
当然你可能并不清楚 环境ID是那个,我来帮你找一下
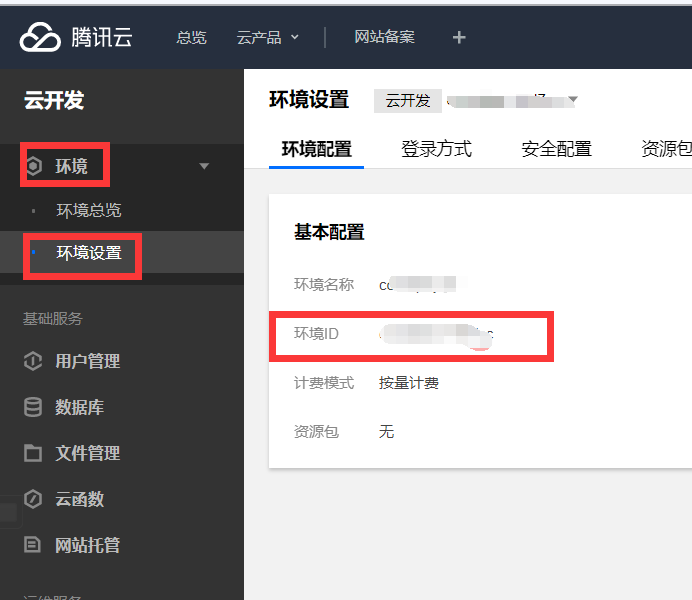
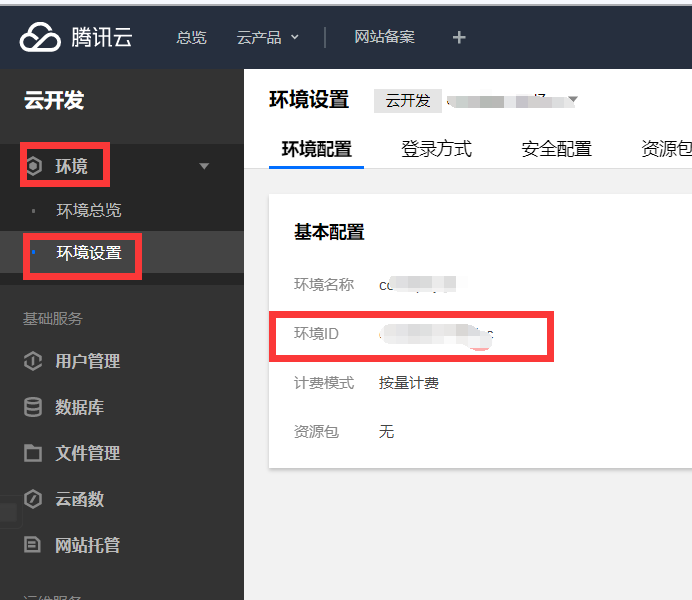
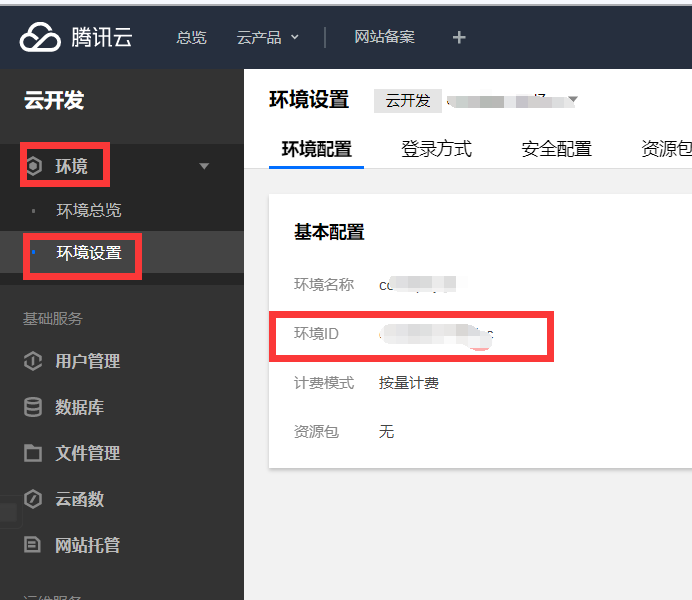
回到刚才的控制台 在环境 的环境设置 里面的环境配置


转存失败重新上传取消

环境ID在这里哦
提醒像我这样的小白 注意单引号不要丢啊。


转存失败重新上传取消

单引号不要丢
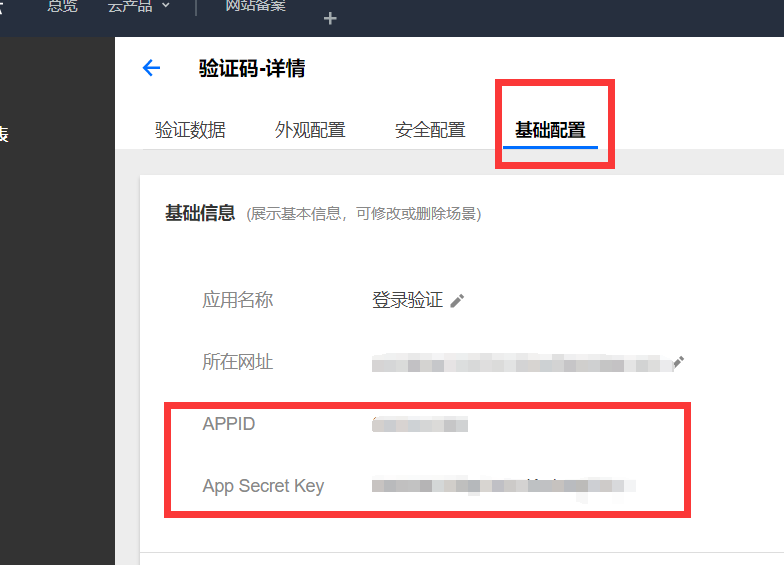
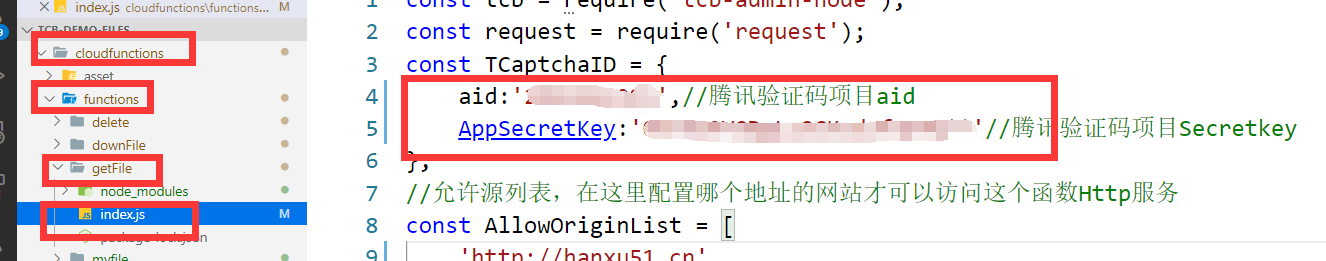
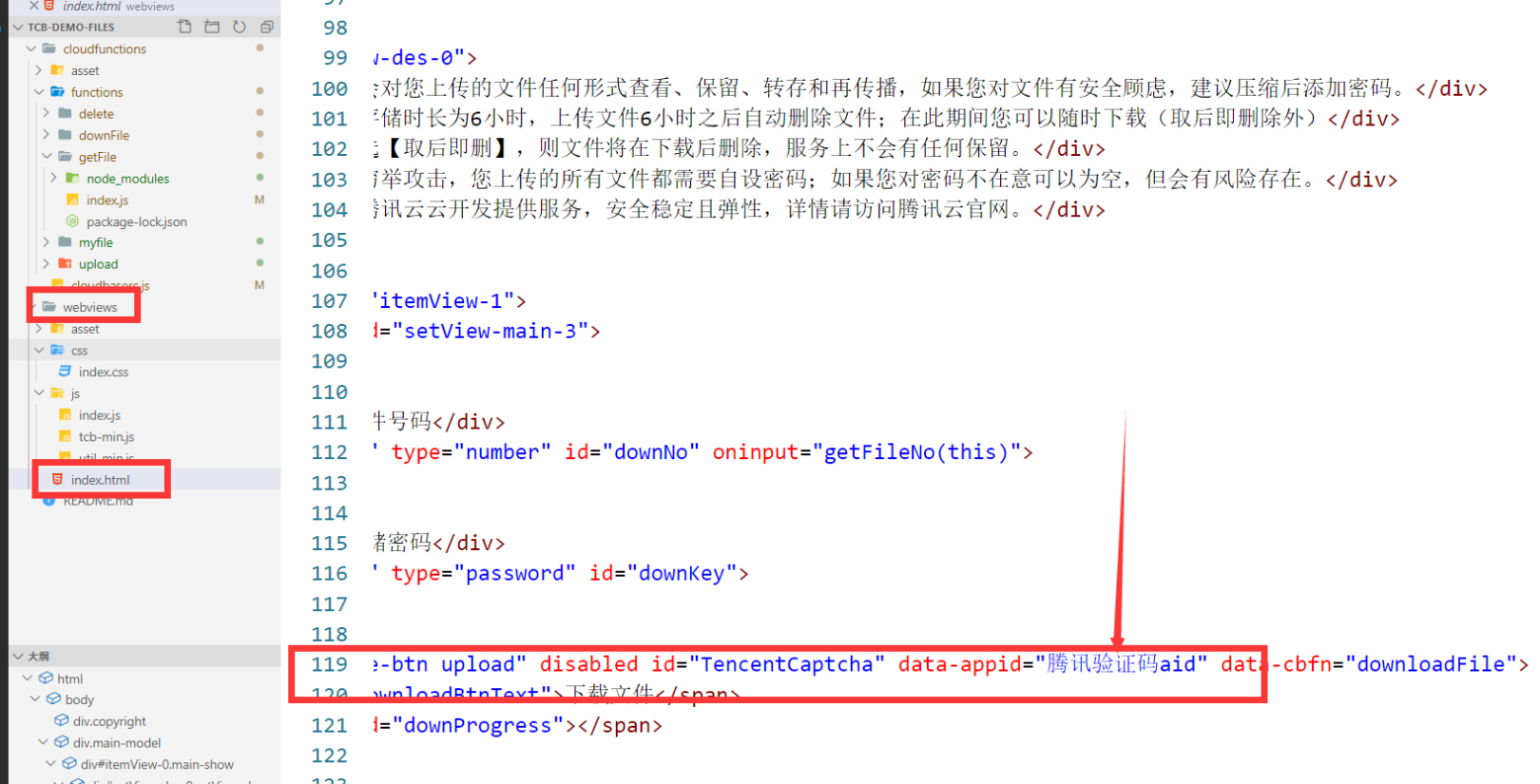
- 前往腾讯验证码官网创建验证码应用,获得aid和AppSecretKey;并打开cloudfunctions/functions/getFile/index.js,在第3行TCaptchaID中填充自己项目的aid和AppSecretKey;另外在webviews/index.html大约119行,id为TencentCaptcha的button元素,将属性data-appid填写为【应用验证码aid】。
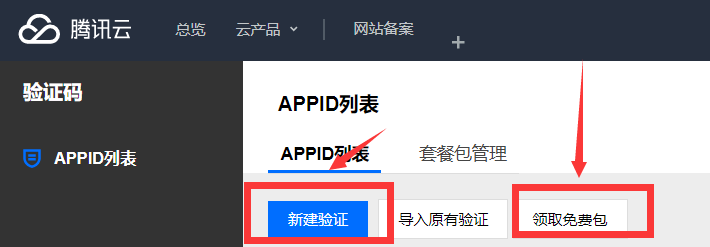
网址其实在这里 官方那个已经换了https://console.cloud.tencent.com/captcha
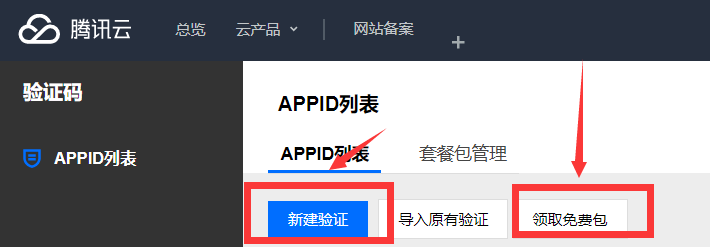
先把白嫖的礼包先领了,然后新建验证


转存失败重新上传取消

创建验证


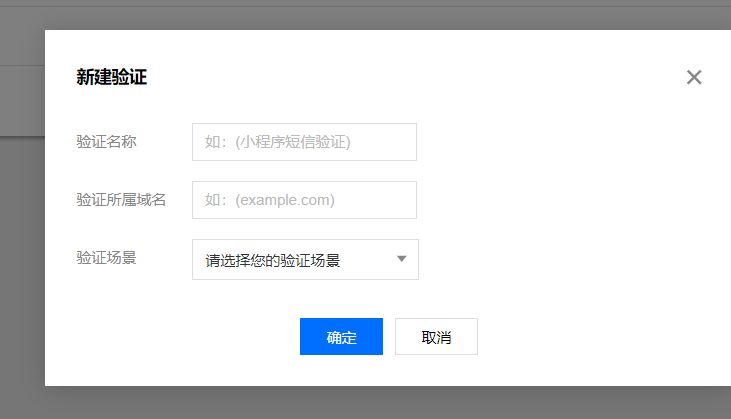
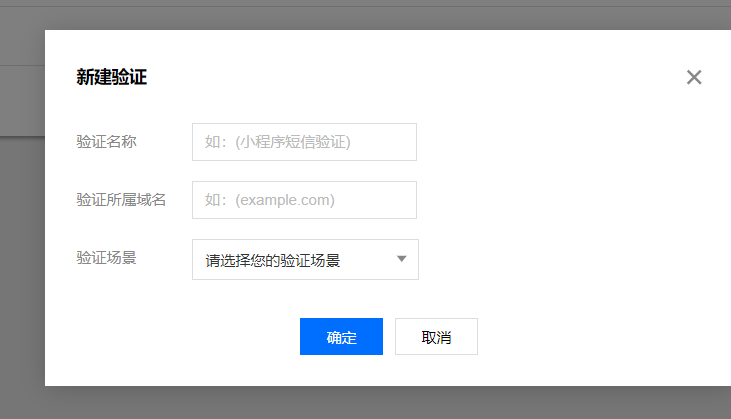
转存失败重新上传取消

新建验证
我们只需要验证所属域名就好,另外两个选项随便选择,
可能像我这样的小白又会问了,所属域名是什么?
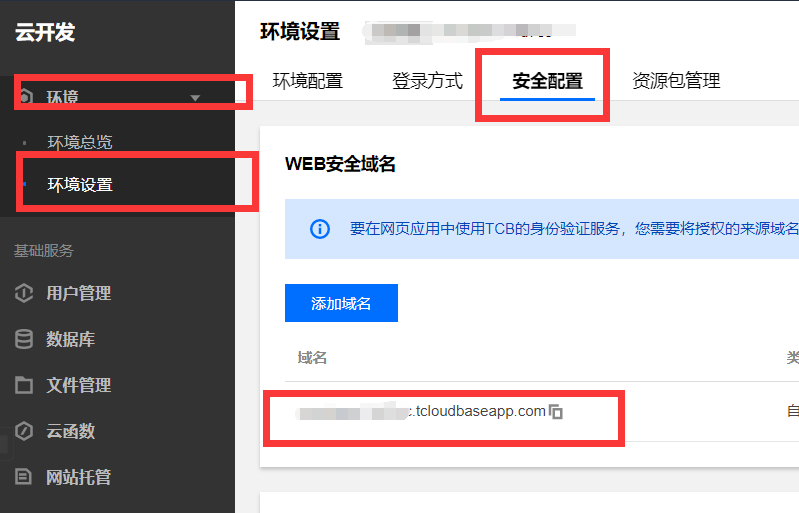
没有域名也不要着急,官方腾讯云其实有个内侧使用的域名
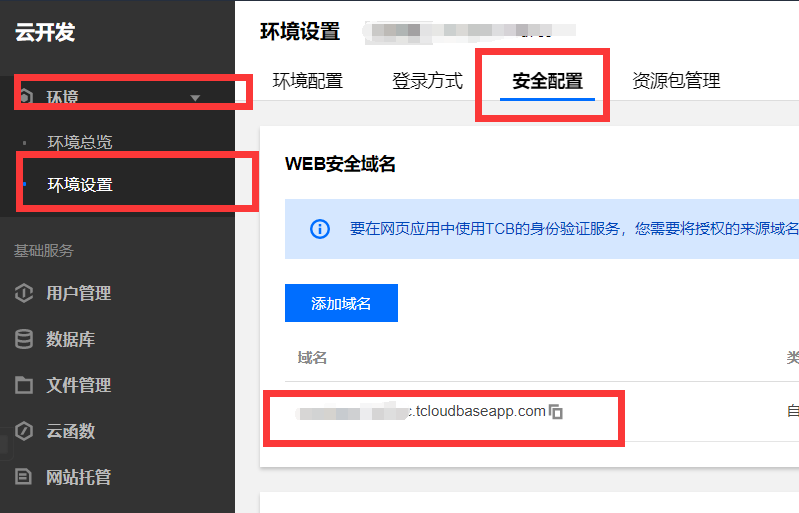
我们还回到 云开发控制台 还是环境下的环境设置,这次选择安全配置,就能找到自己云开发服务的域名,复制这个域名就可以。


转存失败重新上传取消

域名


转存失败重新上传取消

查看详情


转存失败重新上传取消

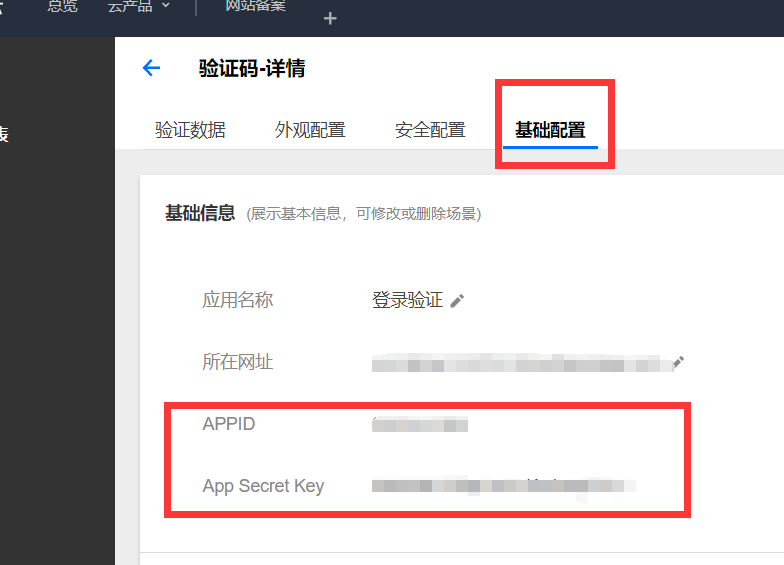
基础配置找到appid和key
点开基础配置 就找到了我们需要的 appid和key
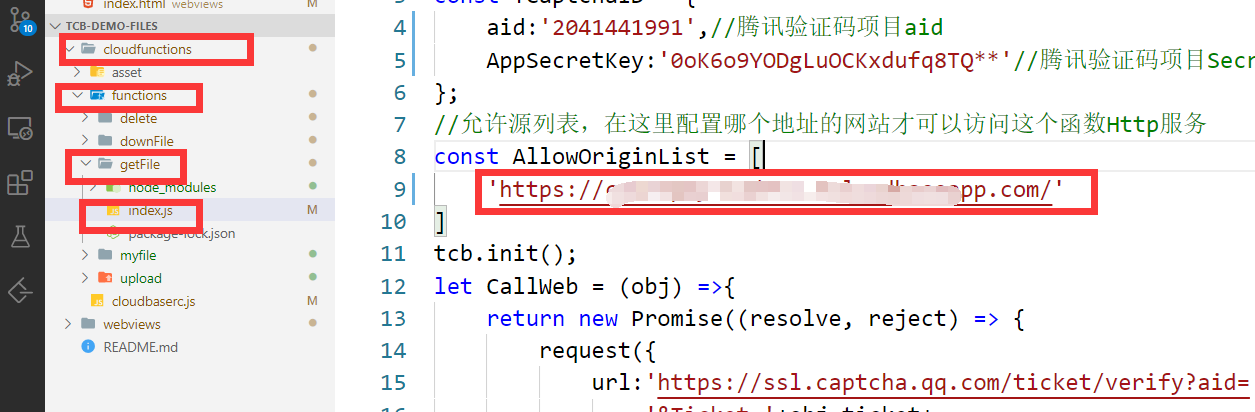
然后按照在这个位置cloudfunctions/functions/getFile/index.js找到 第三行 填入信息。


转存失败重新上传取消

在这里填上数据
还有这里也要写 webviews/index.html大约119行


转存失败重新上传取消

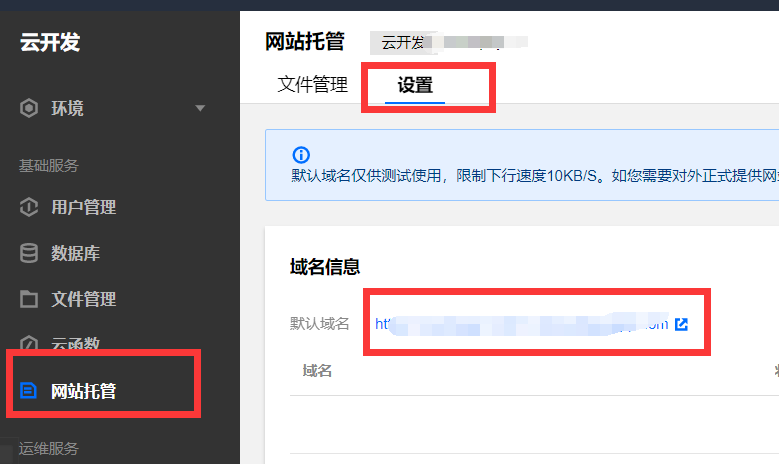
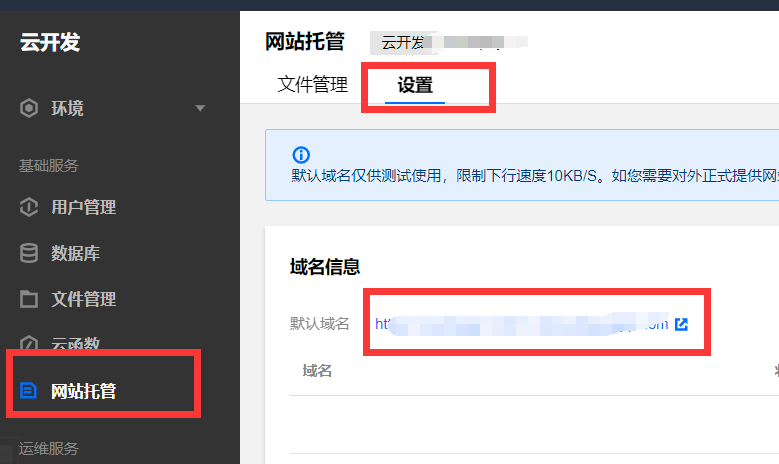
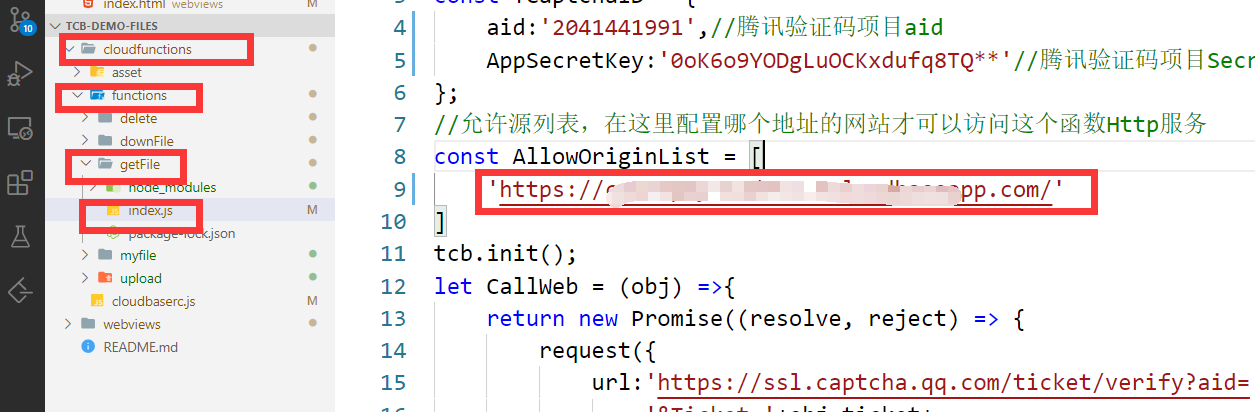
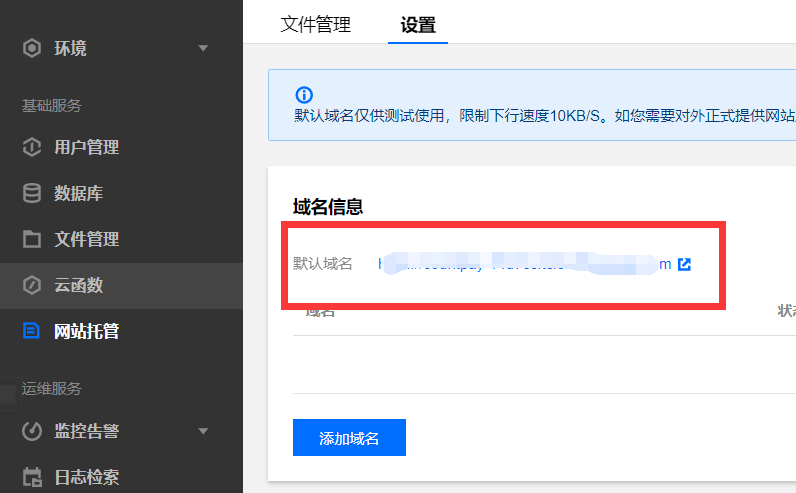
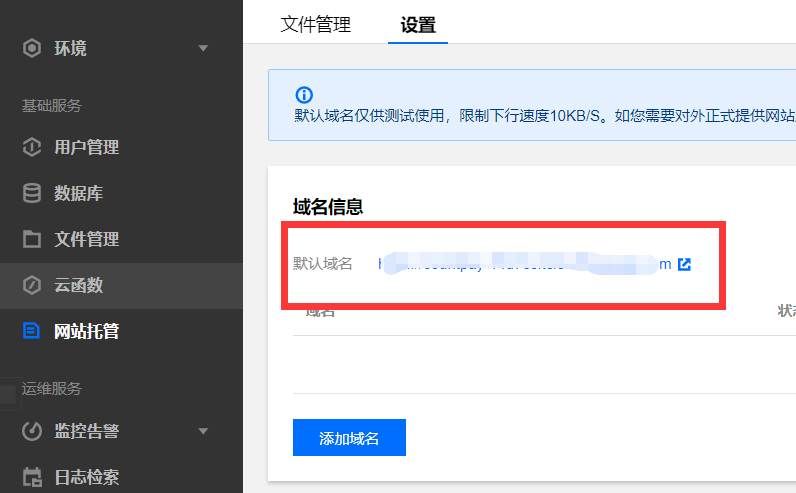
- 前往静态网站控制台-设置,复制域名信息下的默认域名;粘贴至cloudfunctions/functions/getFile/index.js第9行AllowOriginList数组中第1项。
回到云开发控制台 拿到域名


转存失败重新上传取消

获取域名
然后在这里填写域名就好


转存失败重新上传取消

填写域名
终于第三步我们也完成了。
四、NPM依赖配置安装
- 确定本机已经安装了nodejs和npm,如果没有安装请自行下载安装
首先,从Node.js官网下载对应平台的安装程序,网速慢的童鞋请移步国内镜像。 在Windows上安装时务必选择全部组件,包括勾选
Add to Path。 安装完成后,在Windows环境下,请打开命令提示符,然后输入node -v,如果安装正常,你应该看到v7.6.0这样的输出:
C:\Users\IEUser>node -v
v7.6.0推荐安装上中国国内特色的cnpm
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
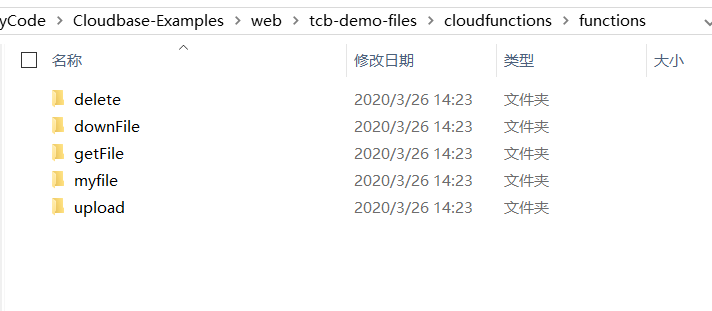
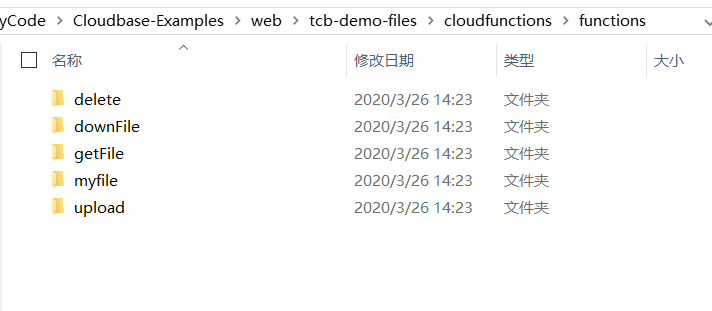
- 命令行进入cloudfunctions/functions下的每个文件目录,每个目录均执行一遍以下代码:
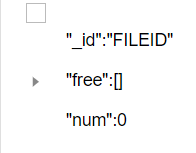
$ npm install教大家不会用命令行的同学可以这样


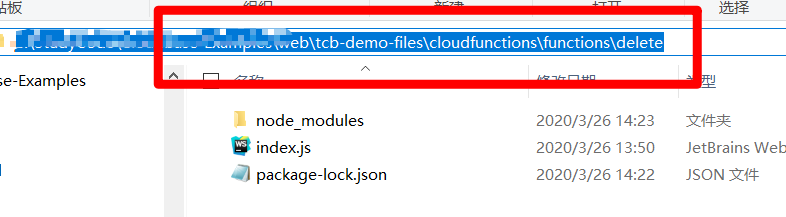
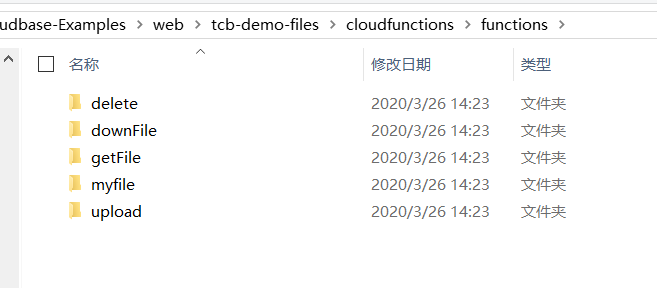
转存失败重新上传取消

找到文件位置
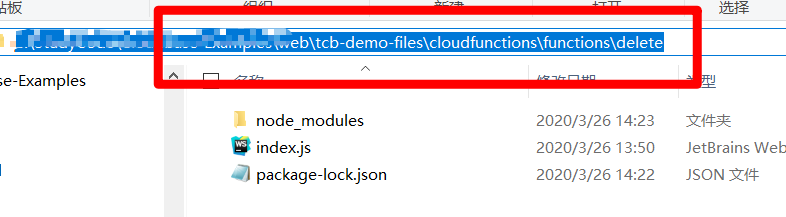
进入第一个文件夹


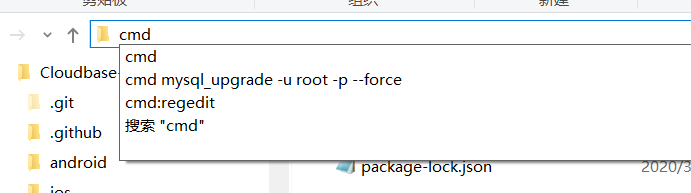
转存失败重新上传取消

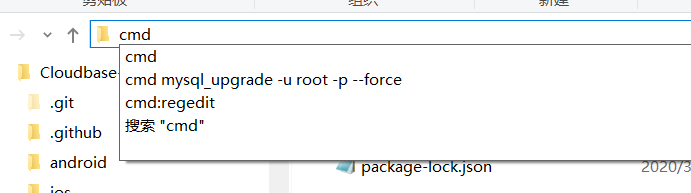
修改为cmd回车 运行处命令提示符


转存失败重新上传取消

cmd
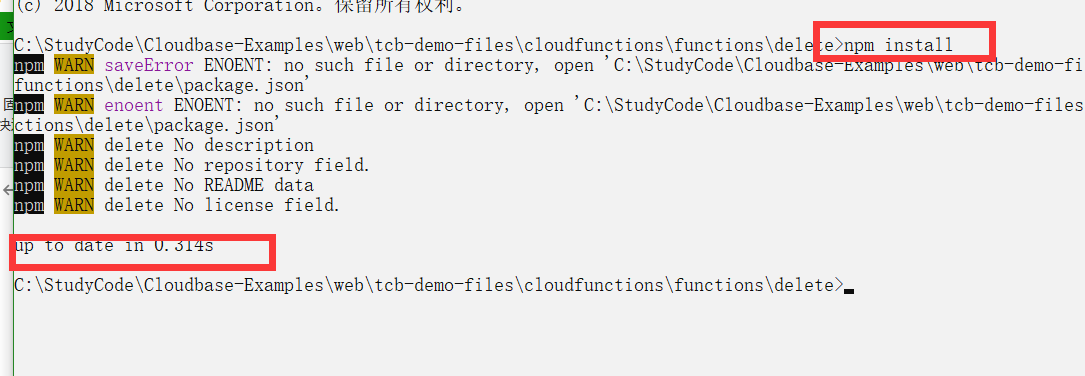
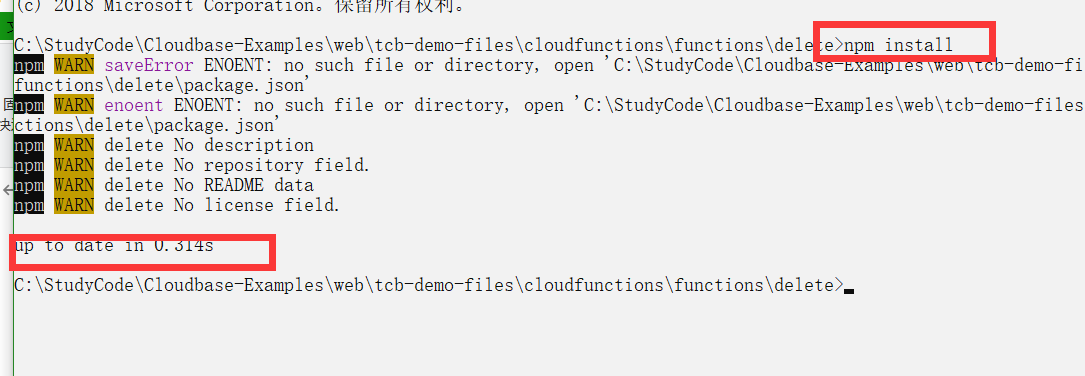
输入npm install 或者 cnpm install(推荐)
这样即为安装成功


转存失败重新上传取消

npm install
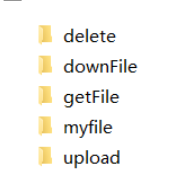
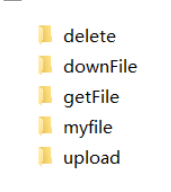
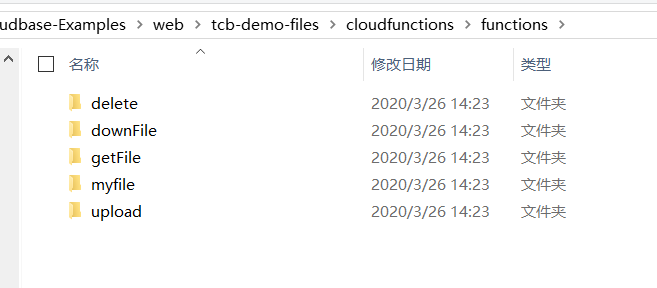
重复每个文件夹一次 共五次


转存失败重新上传取消

五个云函数文件夹
终于这一步就完成了 我们可以进入下一步
五、上传并部署云函数
官方默认安装了 CLI工具 ,所以我插播一下安装这个工具。
https://cloud.tencent.com/document/product/876/41392
还是cmd
切到项目根目录
然后cmd


转存失败重新上传取消

cmd
npm i -g @cloudbase/cli 运行这段代码即可安装 推荐cnpm
cnpm i -g @cloudbase/cli 安装成功后 需要咱们登录
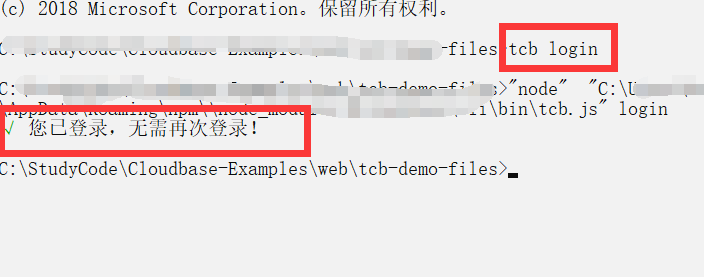
输入
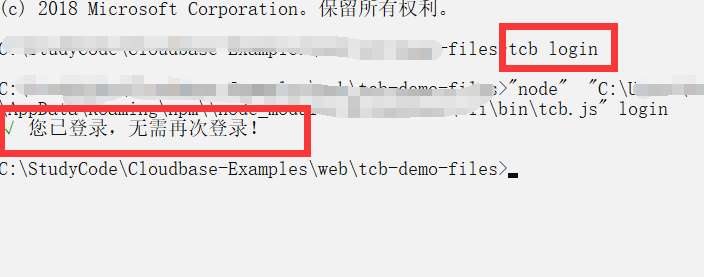
tcb login即可


转存失败重新上传取消

login
如果没有登录会弹出网页让大家扫码登录,登录成功就无需登录


转存失败重新上传取消

在这个界面下进入cmd
然后找到自己的 envID


转存失败重新上传取消

- 使用CloudBase CLI工具登录后,进入cloudfunctions/目录,依次执行以下代码: 注意:envID 替换成自己的云开发环境ID
cloudbase functions:deploy -e envID delete
cloudbase functions:deploy -e envID downFile
cloudbase functions:deploy -e envID getFile
cloudbase functions:deploy -e envID myfile
cloudbase functions:deploy -e envID upload
cloudbase service:create -e envID -p getFile -f getFile
cloudbase functions:trigger:create -e envID delete
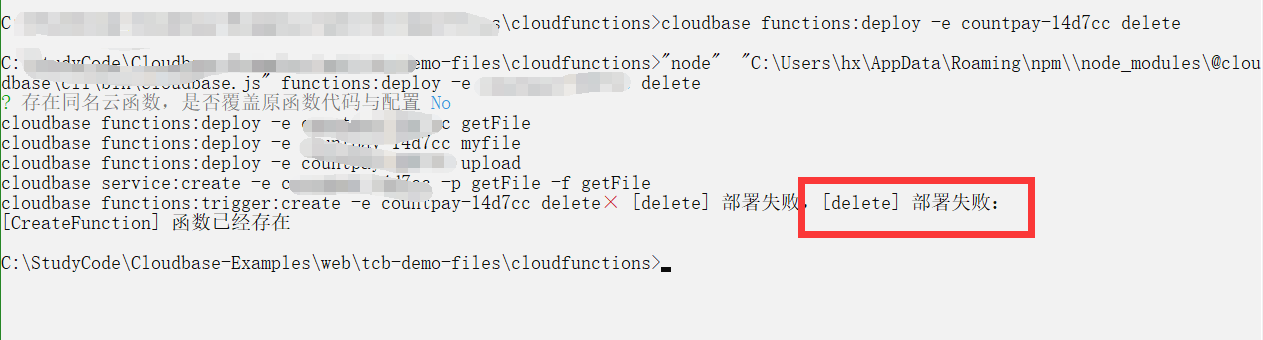
上面最后两行是为 getFile云函数创建HTTP服务 和 为delete创建触发器在cmd里面输入这些代码 记得替换 envID


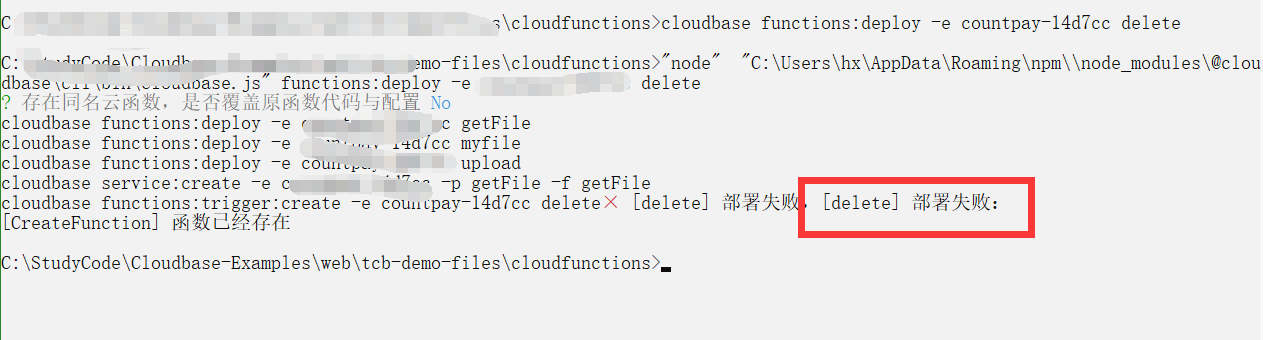
转存失败重新上传取消

delete我上传过所以会失败在正常是像其他几个函数一样上传成功


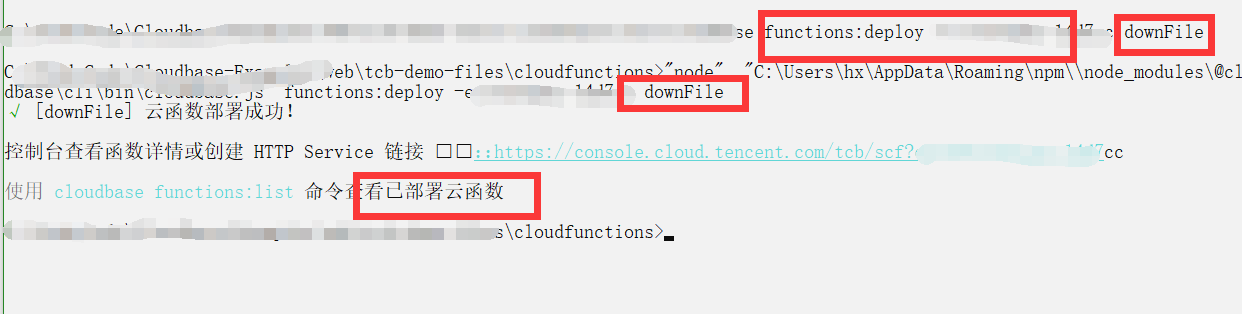
转存失败重新上传取消

正常部署云函数
如果有问题的话可以一行一行的进行
上面最后两行是为 getFile云函数创建HTTP服务 和 为delete创建触发器
终于我们来到了最后一步
六、部署静态网站服务
- 使用CloudBase CLI工具登录后,进入根目录,依次执行以下代码: 注意:envID 替换成自己的云开发环境ID
- 在根目录就是这里进入cmd


转存失败重新上传取消

cmd
输入以下代码
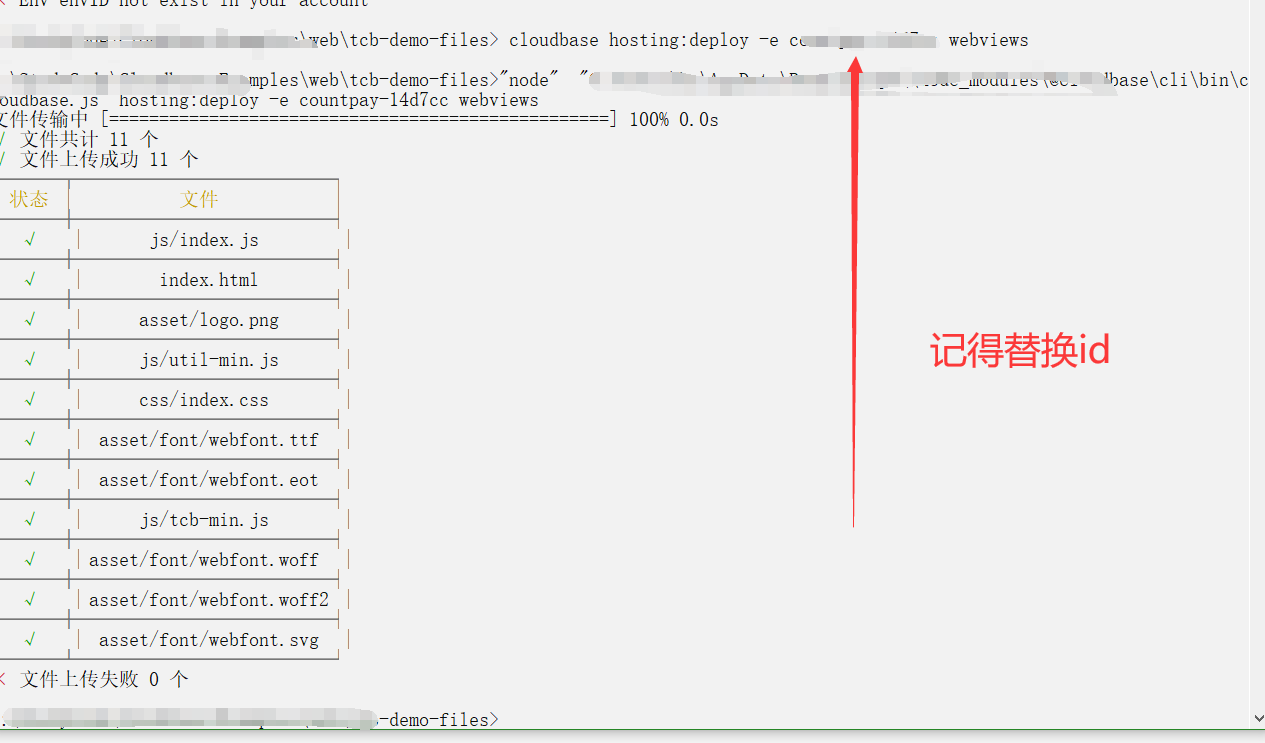
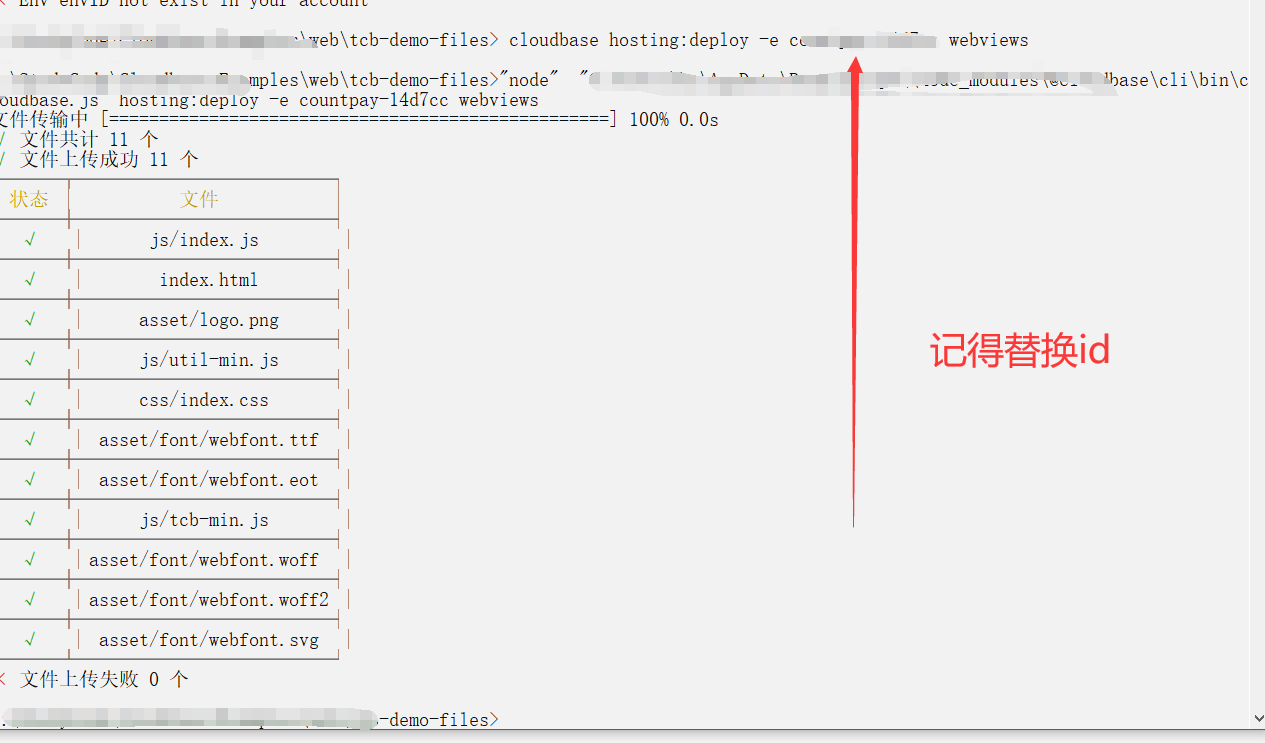
cloudbase hosting:deploy -e envID webviews到这里,整个项目就部署完毕,你可以访问静态网站服务默认域名访问使用了。如果你要对外使用,需要将域名换成自己已经备案的域名。


转存失败重新上传取消

终于上传完了
官方后面的教程 其实作为初学者可以不去考虑了
我们可以访问自己的域名查看效果了


转存失败重新上传取消

后续教程
自定义域名
云开发提供了完备的web端资源服务,但是一个对外公开使用的web项目需要有自己的备案域名,需要受到监管。所以,在正式对外推出之前,需要将云开发提供的默认域名替换成自己已经备案的域名
- 前往静态网站控制台-设置,在【域名信息】下点击添加域名按钮,填写已经备案的域名。域名需要配有SSL证书,腾讯云下域名会自动监测证书;如果是非腾讯云旗下域名,则需要上传SSL证书。
- 需要等待域名添加状态为【已启动】后,才可以去域名解析中配置CNAME。
- 前往用户管理控制台-登录设置,在WEB安全域名中删除云开发的默认域名,只保留自定义域名。
- cloudfunctions/functions/getFile/index.js第9行AllowOriginList数组中,将默认域名更换成自定义域名,保存;使用CloudBase CLI到cloudfunctions目录下,执行下面代码更新: 注意:envID 替换成自己的云开发环境ID
$ cloudbase functions:code:update -e envID getFile其他说明
- 为了全面展示腾讯云云开发的各项能力,有些地方代码不自然,可以根据自己的技术水准做升级
- util-min.js是作者自己封装的JS方法库的一小部分,用于做原生JS应用的快速开发,目前无法做到开源水平,小打小闹。
- 此项目为云开发原生JS-Demo,所以任何框架和库都没用,会计划对各大框架做云开发Demo,也欢迎各位大神前来贡献。
- 如果对于此项目有任何疑惑可以在Github项目下new issues
原创声明,本文系作者授权云+社区发表,未经许可,不得转载。
如有侵权,请联系 yunjia_community@tencent.com 删除。