一、引言:
代码开发随着云计算技术的不断发展,无服务器计算应运而生。
- 无服务器计算由云平台统一管理后端服务及资源,避免了开发过程中繁琐的集群搭建及系统运维工作。
- 在提高整体资源利用率的同时,借助云 IDE 还能够帮助开发者聚焦业务逻辑,简化应用开发难度,提升软件研发效率。
- 这也是云 IDE 越来越受到关注的原因之一。
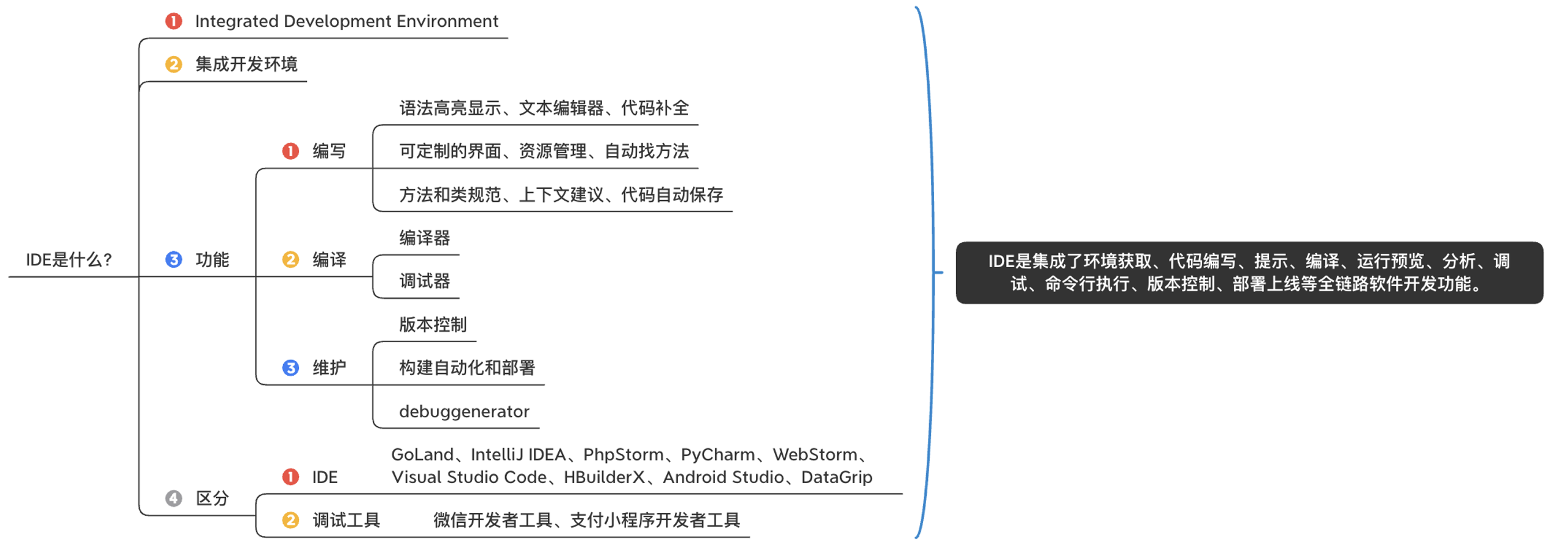
二、 什么是IDE?
IDE是集成了环境获取、代码编写、提示、编译、运行预览、分析、调试、命令行执行、版本控制、部署上线等全链路软件开发功能。

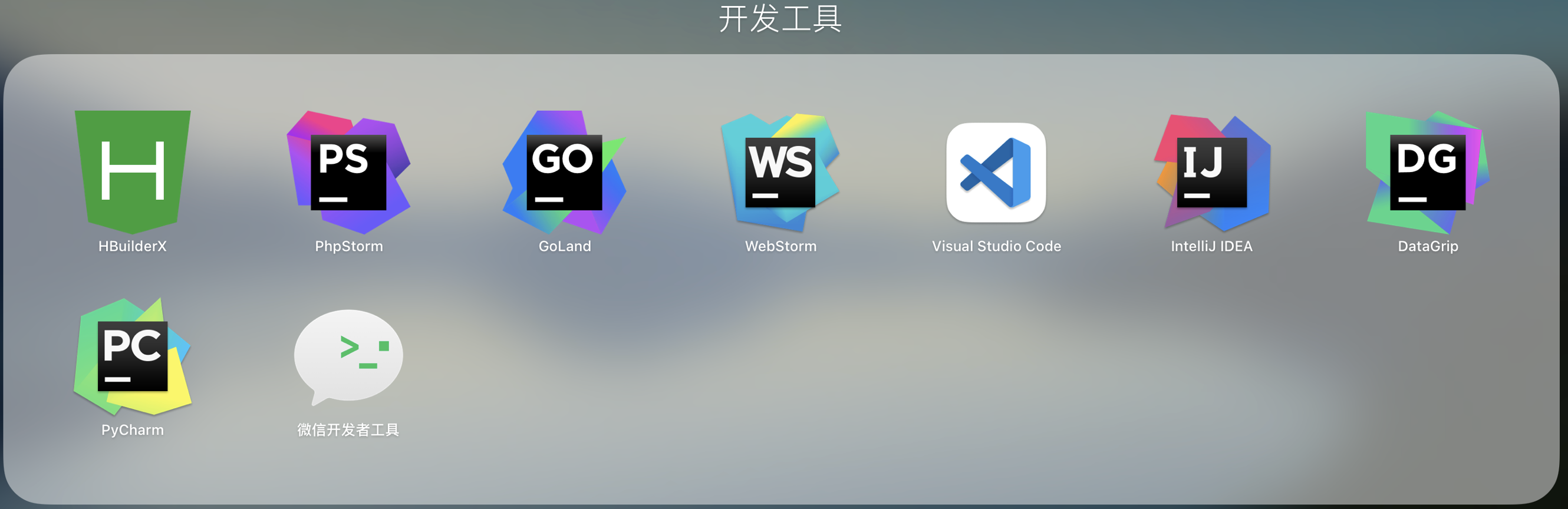
三、工作中常用IDE介绍:

如上图所示,平时公司全栈开发的工具比较多,本人也是熟悉JetBrains这一套工具集,其它的开发工具:
- HBuilderX平时开发UniApp时,需要打包APP(IOS、安卓)
- VsCode平时开发前端代码比较节省内存
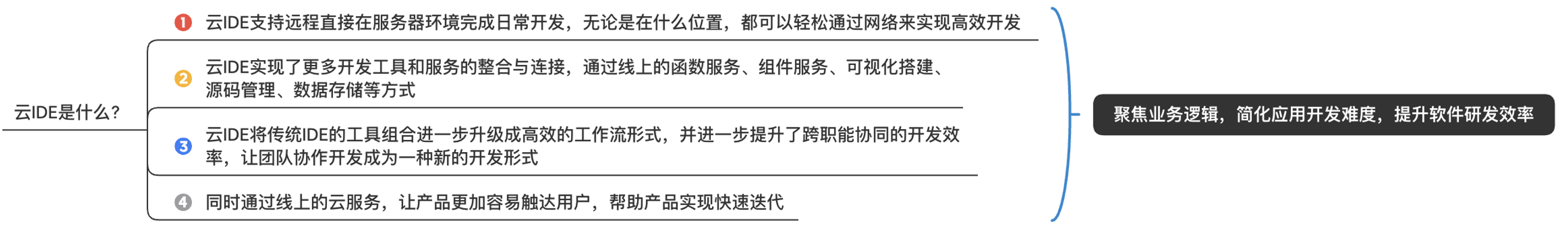
四、云IDE的发展历程:
随着云计算技术的不断发展,远程开发的理念提出,无服务器计算应运而生。

云IDE无需本地安装环境,仅通过浏览器访问即可实现软件开发,实现云端开发环境获取、代码编写、编译调试、运行预览、访问代码仓库、命令行执行等能力。

五、云IDE帮我们解决了什么困境?
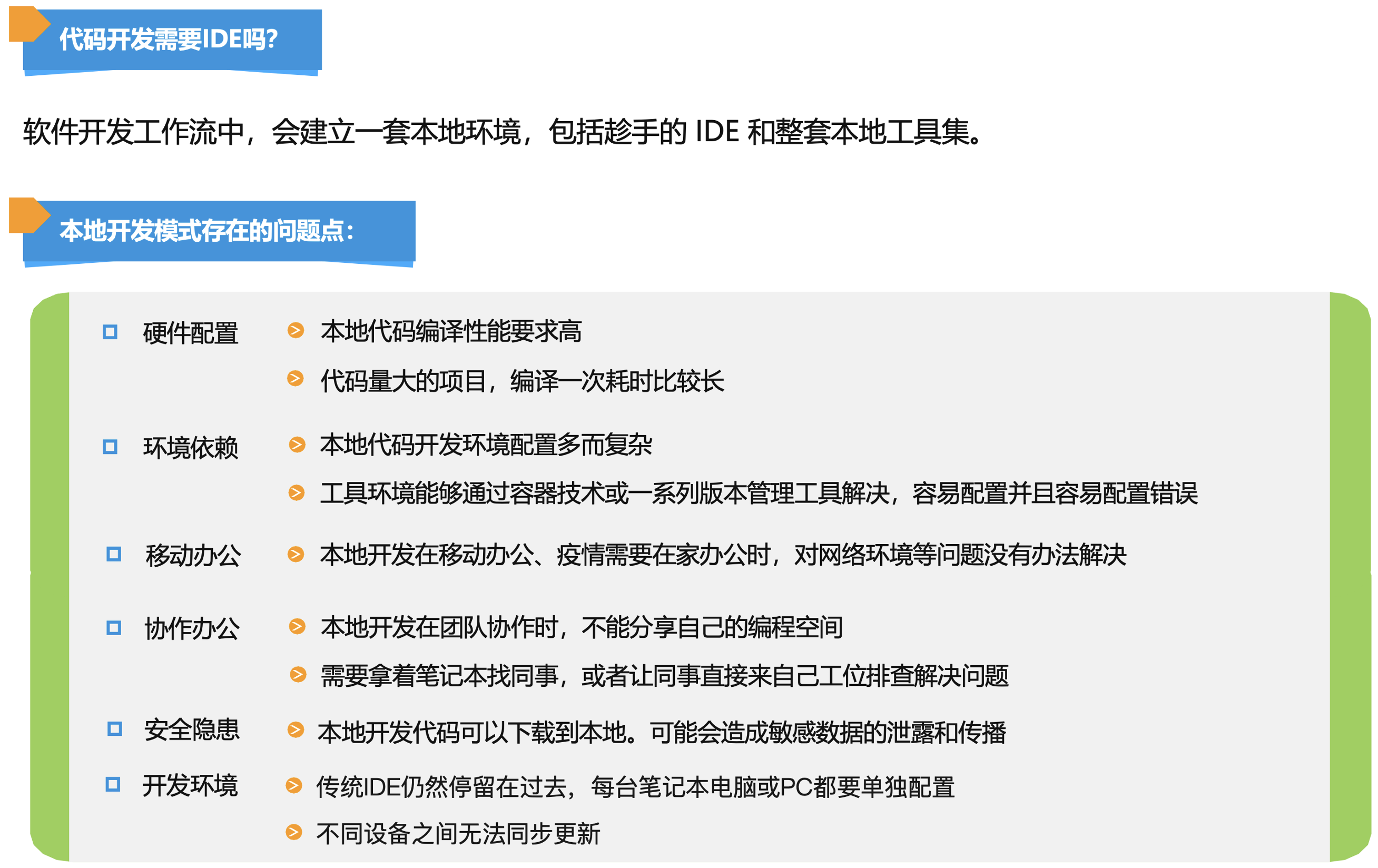
5.1 本地开发模式的问题点:

于是,远程开发的理念就应运而生,连接远程测试服务器,直接在服务器环境完成日常开发工作(有点类似于本地IDE连接远程服务器代码开发),免去本地重建并维护一套测试环境的成本。
5.2 本地环境开发困境:
很多开发者在尝试学习新技术,80%都是被复杂、繁琐的环境配置而被迫放弃。

由于每个开发者的能力与知识储备不同,导致解决问题能力也不同。有不少开发者可能还没接触过服务器,有些前端同事甚至不了解Linux基本的操作命令,如下是工作以来接触过的问题:
- window与mac开发存在大小写问题
- 前端同事在本地写cookie,搭建nginx代理太复杂
- window安装的Php扩展,服务器Ubuntu安装报错
- 软件的兼容性、版本的不一致,都有可能导致程序出错
- 版本与脚手架版本号不匹配
- 包安装由于某些原因,拉不下来包,切换国内镜像会有其它问题产生
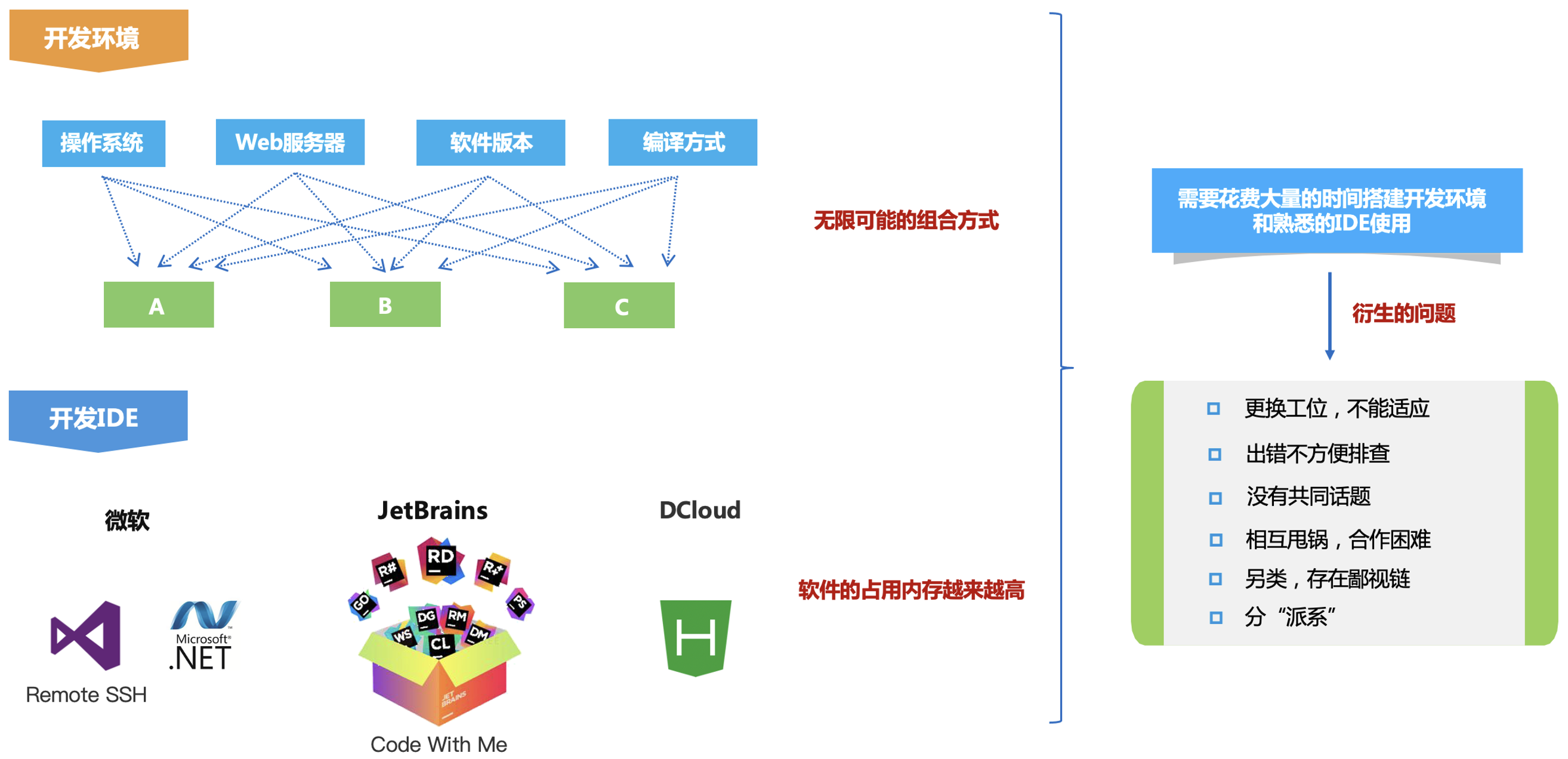
5.4 多样化组合的环境与IDE:

5.5 PHP的开发环境依赖:
当初读大学时,当时想学“世界上最好的语言”PHP,由于环境搭建太过于复杂,导致最后选择了Java。
刚参加工作时,使用的技术栈是PHP + Vue,在同一个团队中,或多或少都保留之前不同的习惯和规范,比如,大家使用操作系统、环境、安装方式,使用的中间件,如Redis、Mysql、Nginx也可能在版本上不同,会导致产生的细微的差异。

团队在磨合的过程中,在经历过多次线上生产事故后,逐渐重视起来,在复盘总结大会中,也分析团队中存在很多问题。然后,团队制定大量的规范来约束,以避免重复发生的问题。

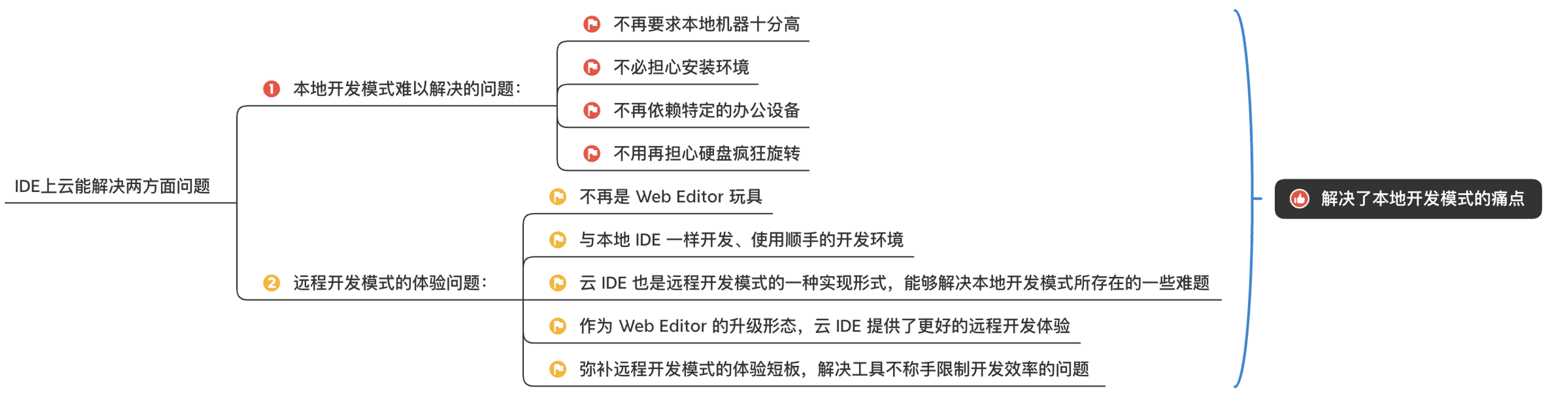
5.6 总结:
云 IDE 也是远程开发模式的一种实现形式,自然能够解决本地开发模式所存在的一些难题。

六、Cloud Studio云IDE:
Cloud Studio 是基于浏览器的集成式开发环境(IDE),为开发者提供了一个稳定的云端工作站。用户在使用 Cloud Studio 时无需安装,随时随地打开浏览器就能使用。其功能包含代码高亮、自动补全、Git 集成、终端等 IDE 的基础功能,同时支持实时调试、插件扩展等,可以帮助开发者快速完成各种应用的开发、编译与部署工作。

6.1 Cloud Studio是什么?
Cloud Studio(云端 IDE)是基于浏览器的集成式开发环境,为开发者提供了一个稳定的云端工作站。用户在使用 Cloud Studio 时无需安装,随时随地打开浏览器即可使用。

云端 IDE ( Cloud Studio )是腾讯云为编程者打造的专属开发利器,开发者无需考虑编程本身以外的限制,无缝对接部署至腾讯云,还有协作、团队管理等功能强势辅助,让开发者安心高效编程。
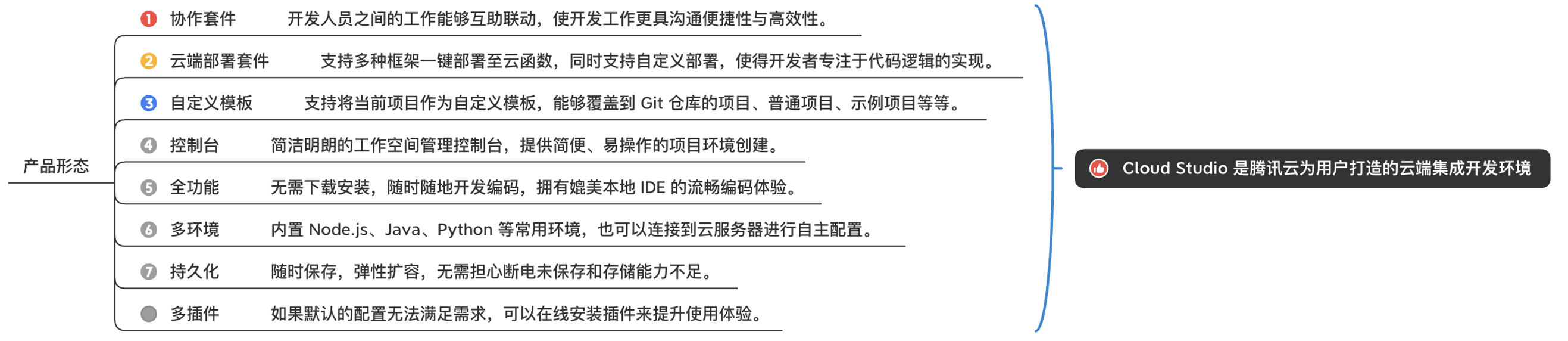
6.2 Cloud Studio产品形态:

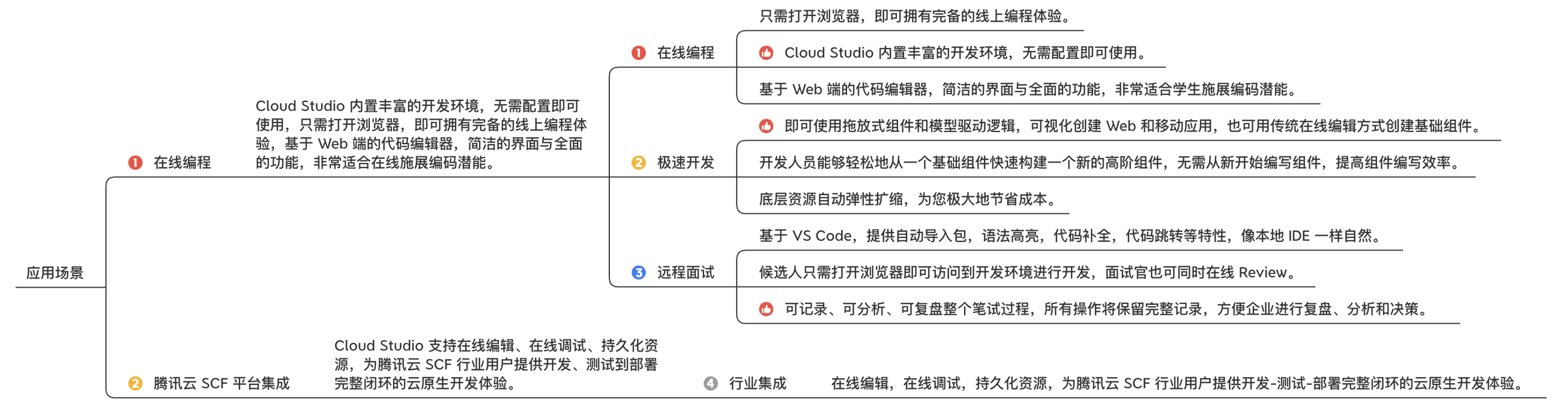
6.3 Cloud Studio应用场景:

从大的应用场景分类上看,大致可以分为两种类型,一种是在线编程,一种是腾讯云的产品SFC平台的集成,可以类似像微信小程序一样,代码、打包、发版本审核、云服务器一套集成。

6.4 Cloud Studio 产品优势:

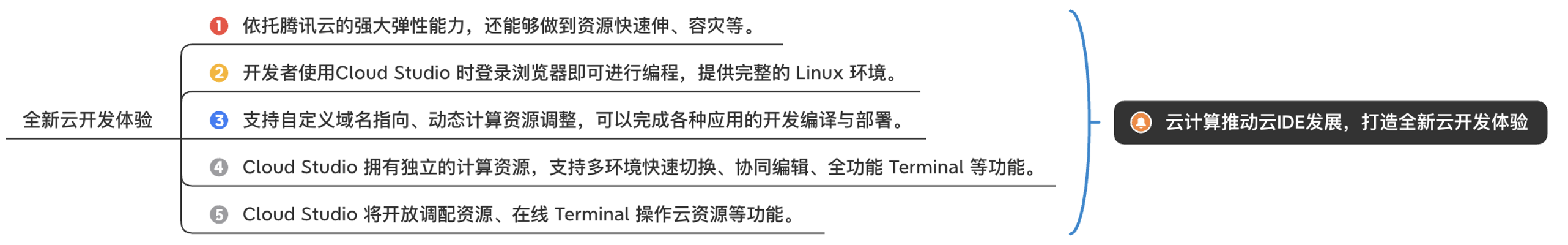
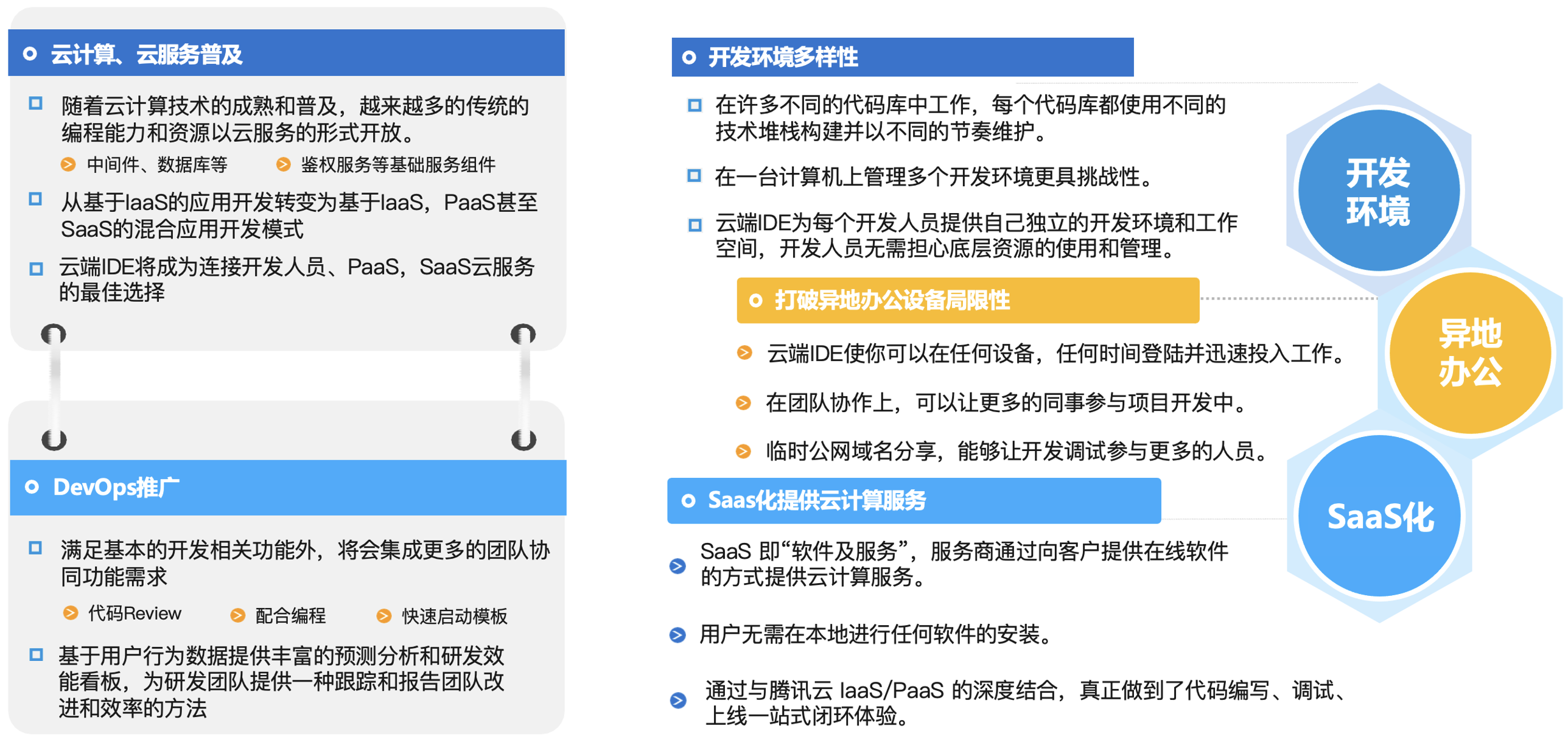
6.5 云计算推动云IDE发展,打造全新云开发体验:
软件研发效率在不断提升,开发工具也需要同步更新迭代,这就对计算资源提出了更高的要求。Cloud Studio 使用了腾讯云云服务器、容器服务等服务,提供了计算支持。

Cloud Studio可以为其代码进行动态计算测试,立即验证结果,然后释放资源,甚至做到用户随时调整服务器扩容,马上进行生效,达到 Serverless 的理想状态。
6.6 Cloud Studio SaaS化:
SaaS 即“软件及服务”,服务商通过向客户提供在线软件的方式提供云计算服务,用户无需在本地进行任何软件的安装。
6.7 Cloud Studio总结:

Cloud Studio 为开发者提供了非常好的云端集成开发环境,让开发者可以通过在线的形式进行协作开发,管理自己的代码库,并且编辑和调试代码。通过与腾讯云 IaaS/PaaS 的深度结合,真正做到了代码编写、调试、上线一站式闭环体验,也验证了腾讯云作为连接器的定位,通过生态不断丰富开发者相关产品及能力,为开发者带去更多的便捷、高效的开发体验。
七、Cloud Studio入门实操:
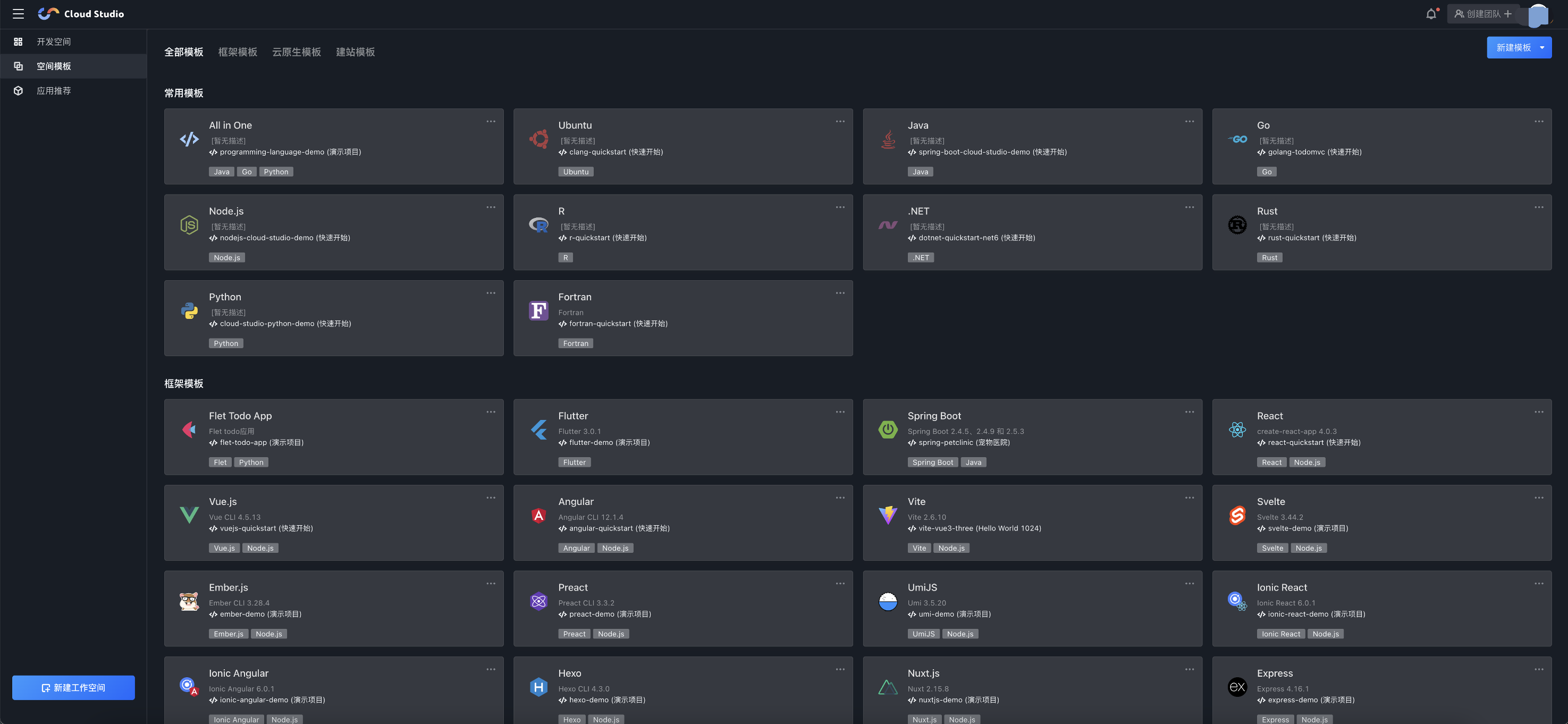
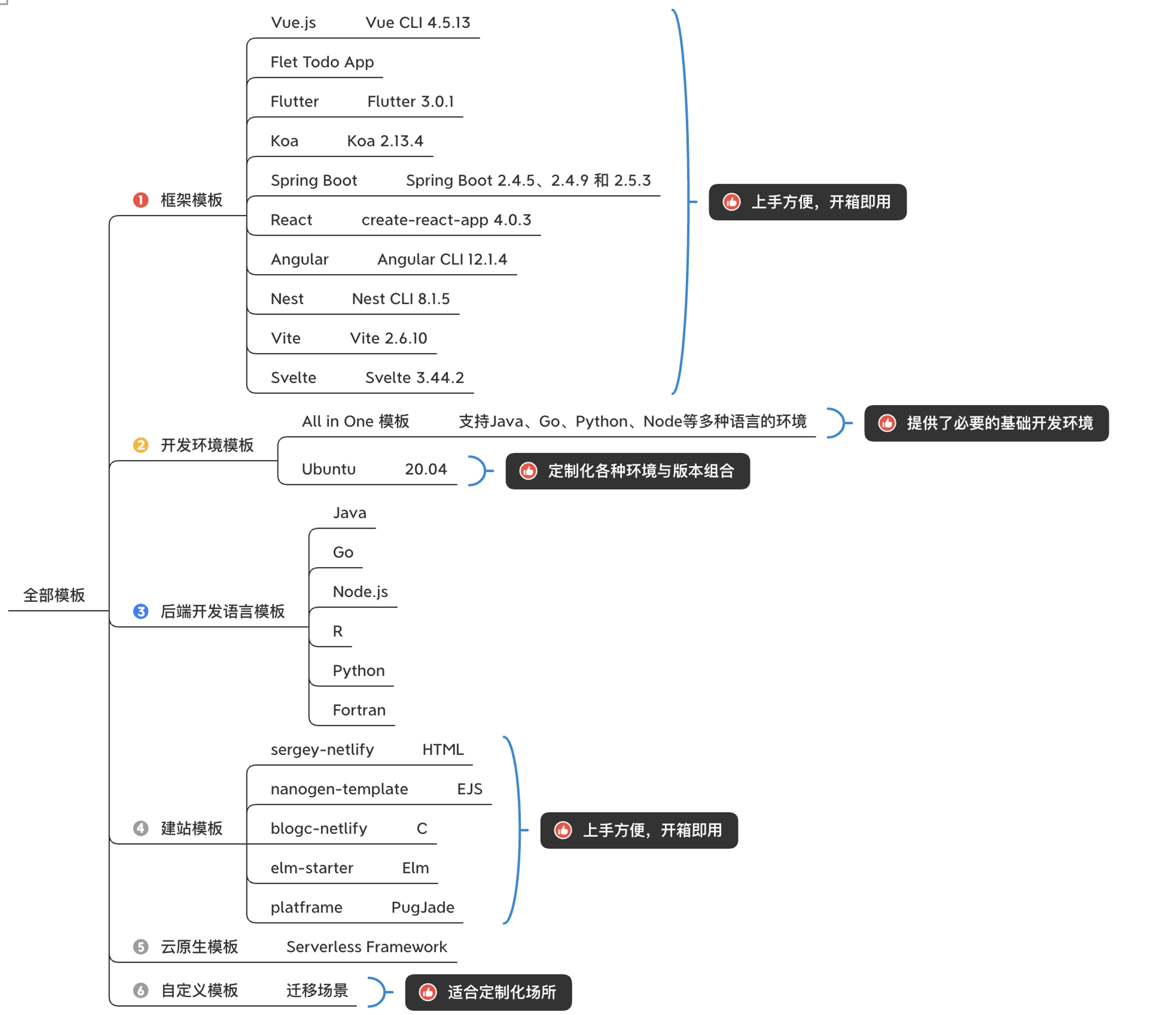
7.1 全部模板:

可以看到了,Cloud Studio默认提供了很多的环境和模版,可以在几分钟内就初始化一个所需的框架环境,十分的方便、高效,特别适合新技术学习与推广。

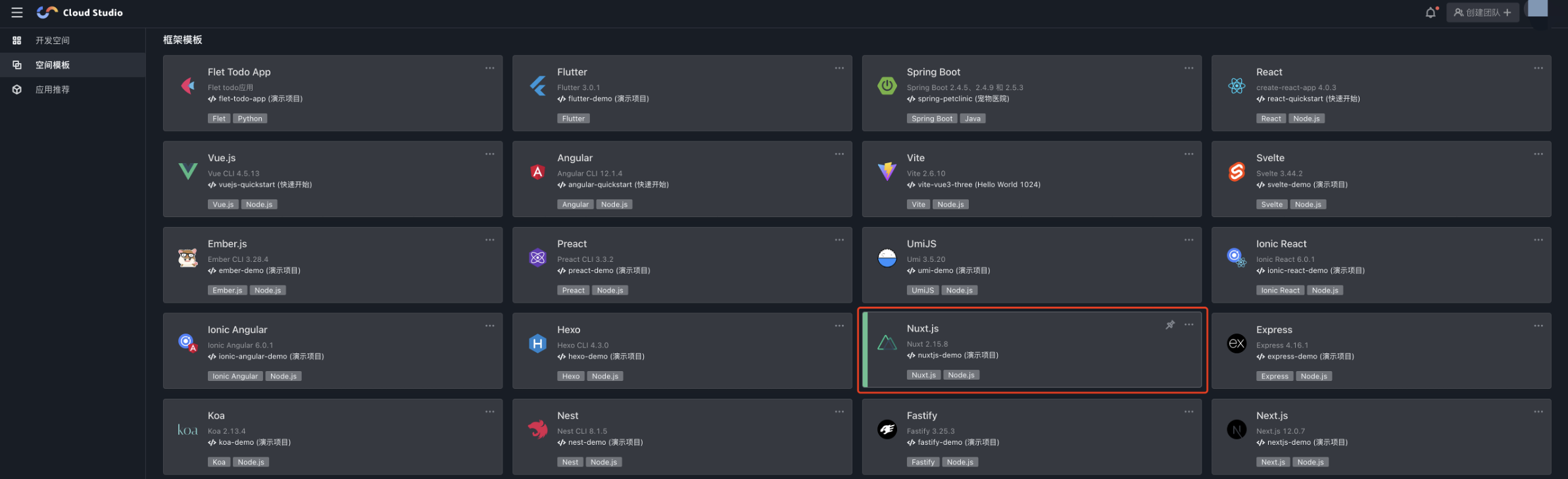
7.2 Nuxt.js框架模板尝试:

7.3 初始化空间:

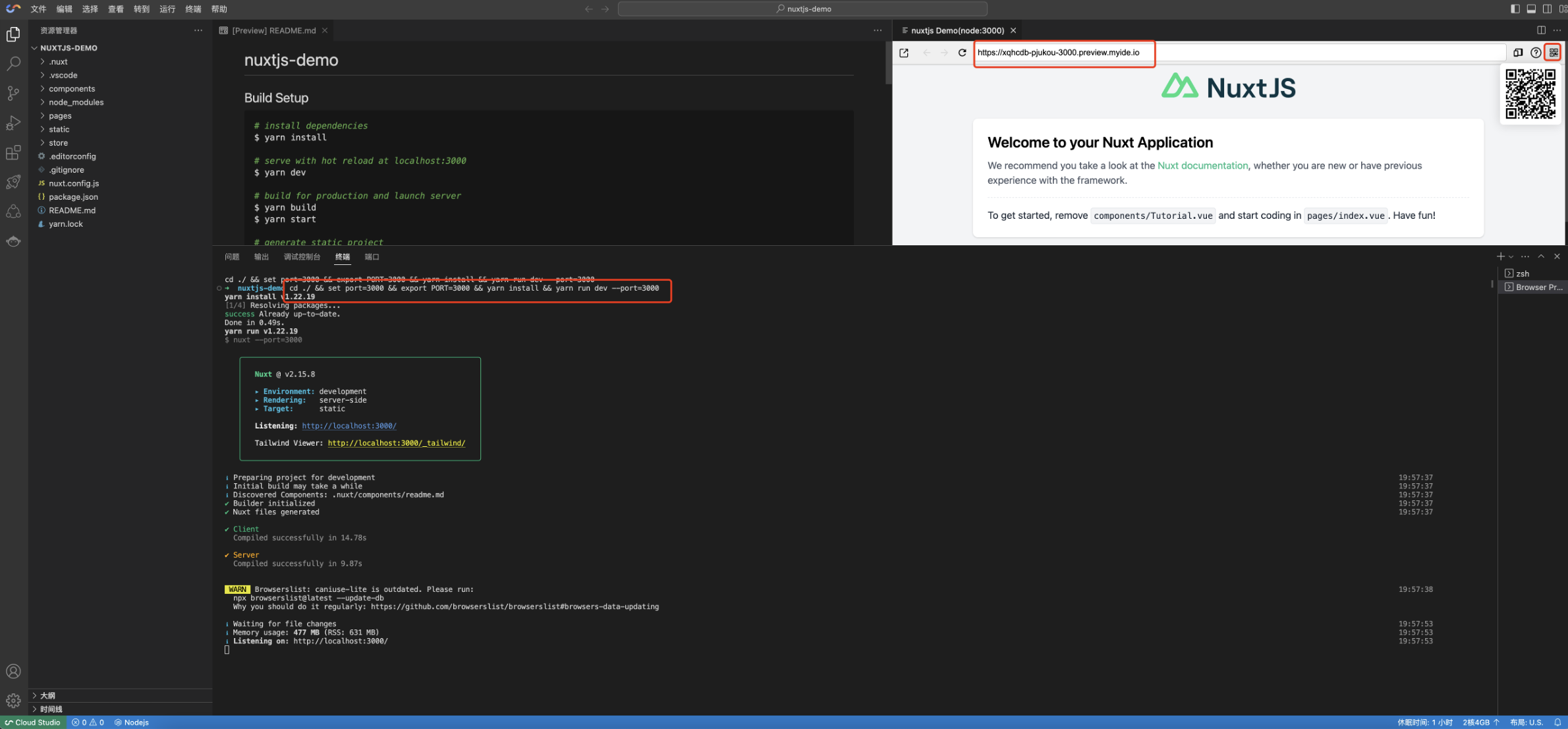
7.4 自动安装依赖并执行:

可以看到在1-2分钟就可以创建一个基本的Nuxt.JS项目,我们只需要简单的进行联网,在不需要任何的预安装环境,就可以得到一个移动的开发代码环境,对于异地办公,是一个非常的实用和便捷的选择。
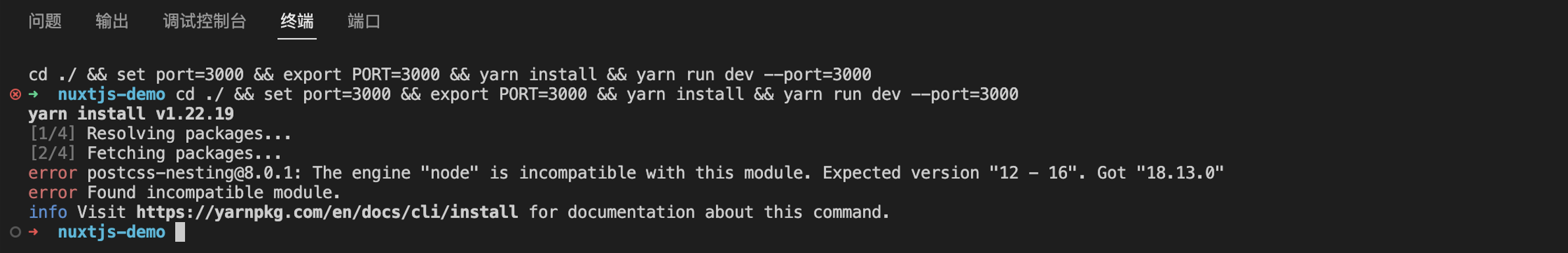
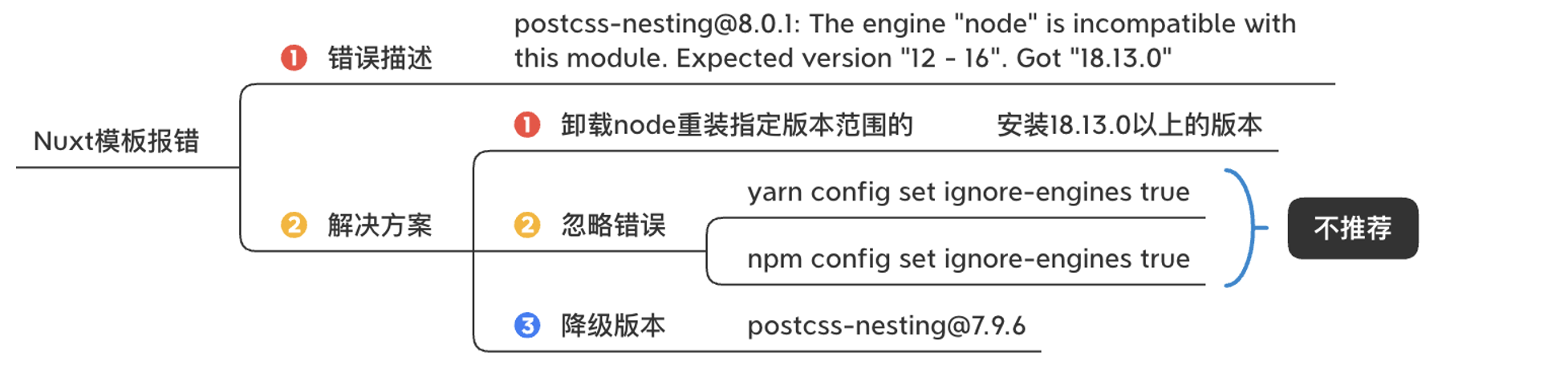
7.5 体验遇到的问题点:

解决方案:

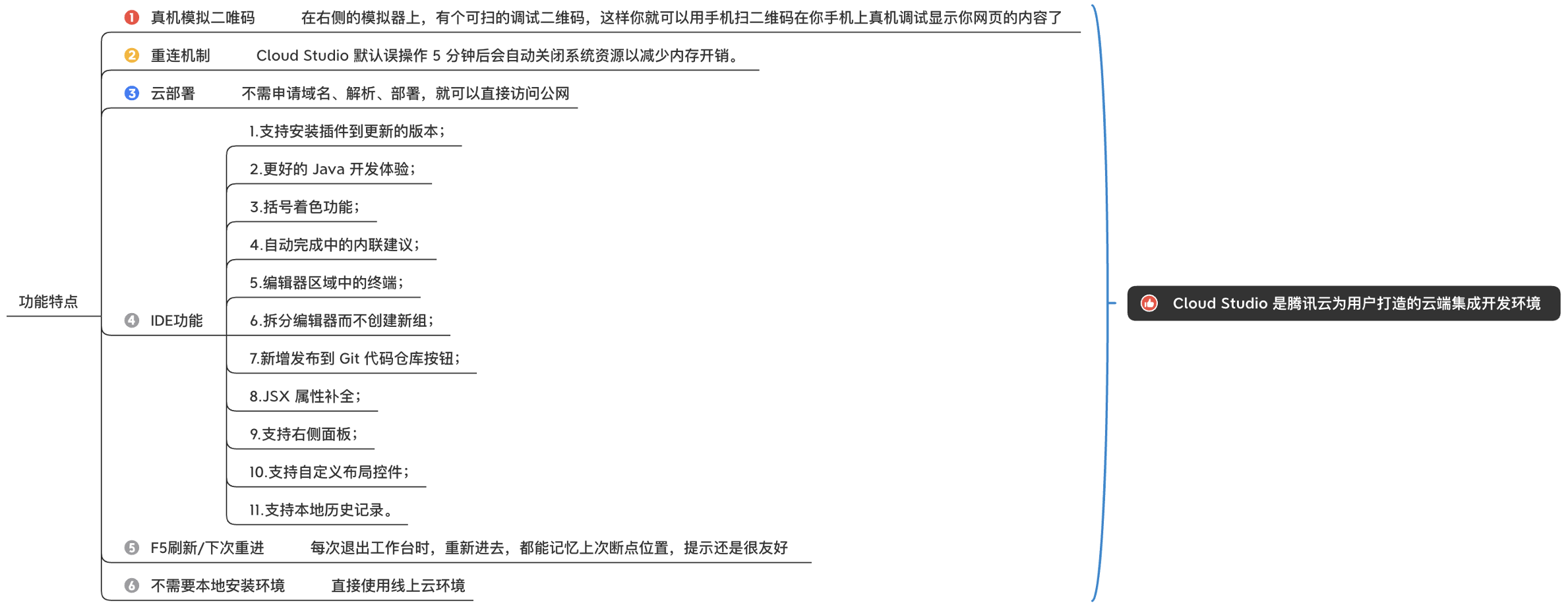
7.6 功能体验总结:
在不到几分种就从0到1的搭建了一套Nuxt.js框架的项目,通过短暂的接触,可以充分体验到诸多的好处,Cloud Studio 是基于浏览器的集成式开发环境(IDE),为开发者提供了一个永不间断的云端工作站。用户在使用Cloud Studio 时无需安装,随时随地打开浏览器就能在线编程。

八、Coding集成Cloud Studio:
CODING提供一站式研发管理平台及云原生开发工具,让软件研发如同工业生产般简单高效,助力企业提升研发管理效能。
8.1 登录Coding平台:
CODING 可以帮助您灵活制定适用的工作流,规划项目、快速迭代,提高团队生产效率。优秀的团队都在不断追求更高效的研发协作模式。

8.2功能模板 - Cloud Studio,进入控制台:

8.3 关联仓库新建空间:

8.4 项目运行成功:

九、项目迁移到Cloud studio实践:
疫情期间,经常会遇到居家办公的场景,但是公司使用的iMac是不方移动的,另外,在下班时,如果你不想背着电脑回家,只要你在家里有一台能联网的机器,那么你不用远程控制公司电脑,你只需要登录cloud studio就可以在线编码,并实时保存代码。
下面让我们以一台新的设备机器来实际操作一下项目迁移到Cloud studio。
github地址:PHP + Vue 实现地图管理系统
9.1.项目介绍:
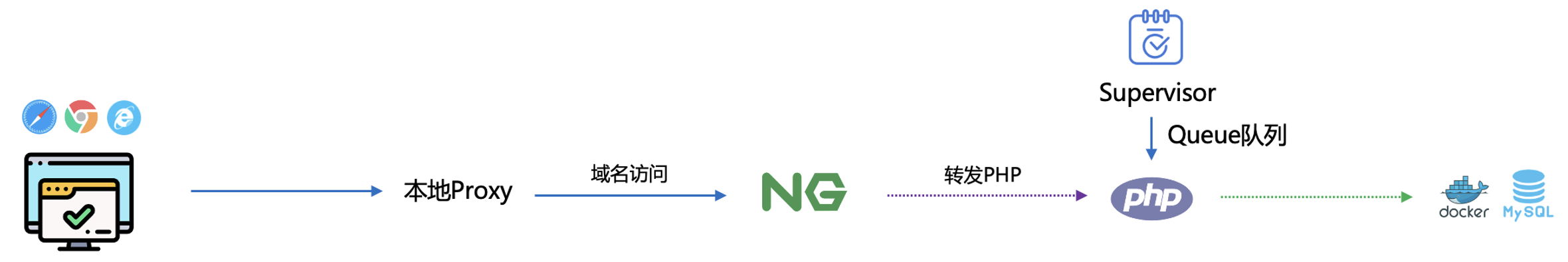
项目是场景为规划城市电缆相关线路的功能,主要由LNMP技术栈搭建。

Vue项目npm run dev,通过本地proxy代理访问后端PHP的项目技术体系结构。

以下为主要的功能界面。

9.2.迁移后端PHP架构服务:
PHP是一种被广泛应用的开放源代码的多用途脚本语言,它可嵌入到 HTML中,尤其适合 web 开发。
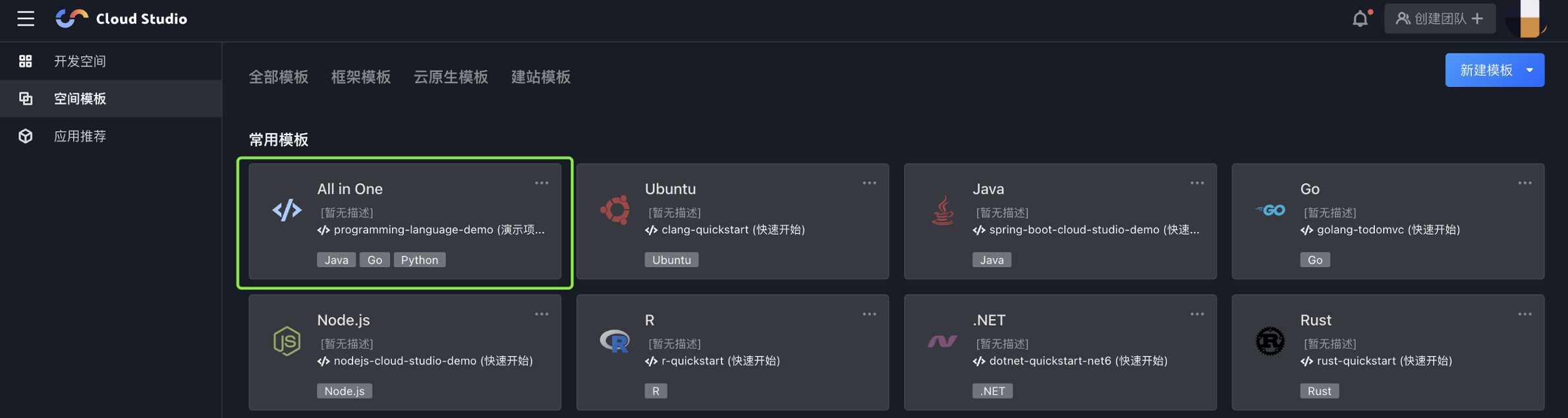
在“全部模板”中,并没有找到比较适合PHP的开箱即用的模板,找到“All in One”的模板,进去发现像Go、Python、Java已经直接有开发环境了,PHP Readme中可以查阅到,需要使用Docker镜像来使用,并不能满足我们的项目的开发需求。


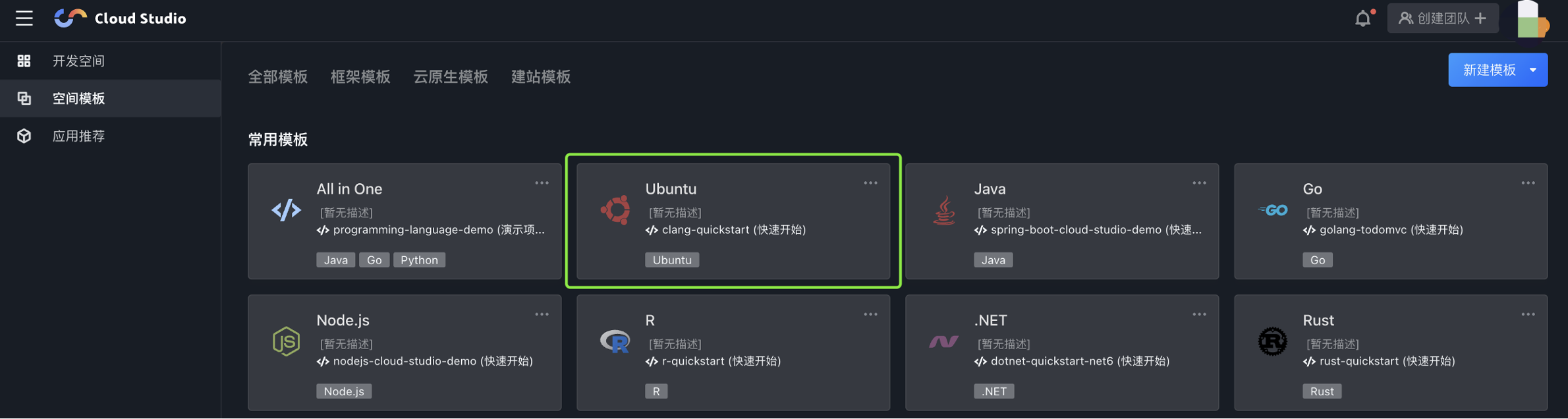
本文以“Ubuntu”模板为例,搭建一个PHP + Vue的实际项目开发的环境,在“常用模板”中,点击“Ubuntu模板”,即可初始化一个Ubuntu 20的开发环境。

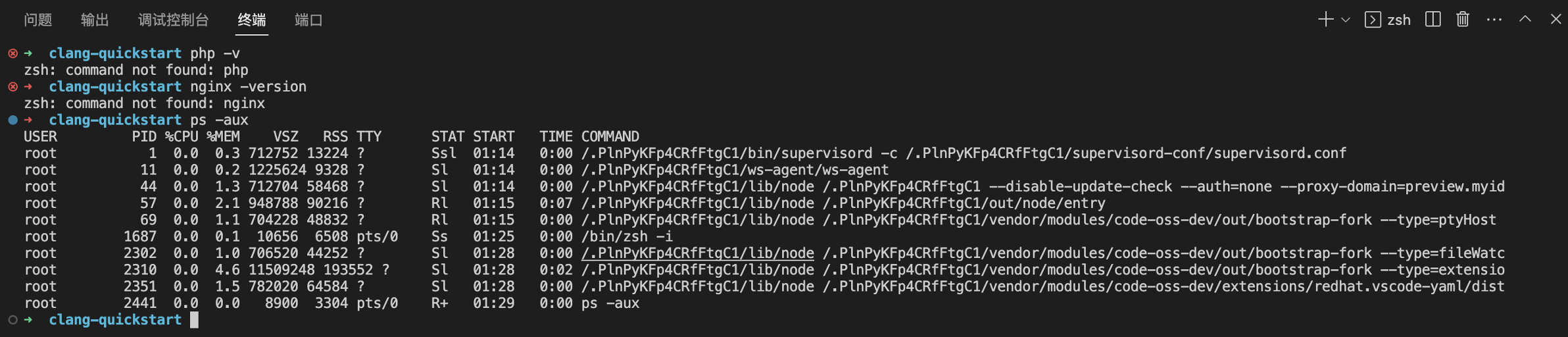
在Ubuntu 20的开发环境中,我们可以看到,PHP、Nginx是没有安装的,需要我们自己去进行安装。

同样,**ps -aux**查看正在运行的程序,这里我们可以看到默认安装了Supervisord,在工作中经常会使用到如数据统计、异步需要消费的场景,就会用到Supervisord + Laravel schedule一起实现scheduled task(计划任务)。

安装PHP、PHP-FPM、PHP相关扩展。
# 1. 添加对其他软件源的管理
# -y 标志表示自动同意安装,没有它,将在终端窗口中收到每次安装的提示
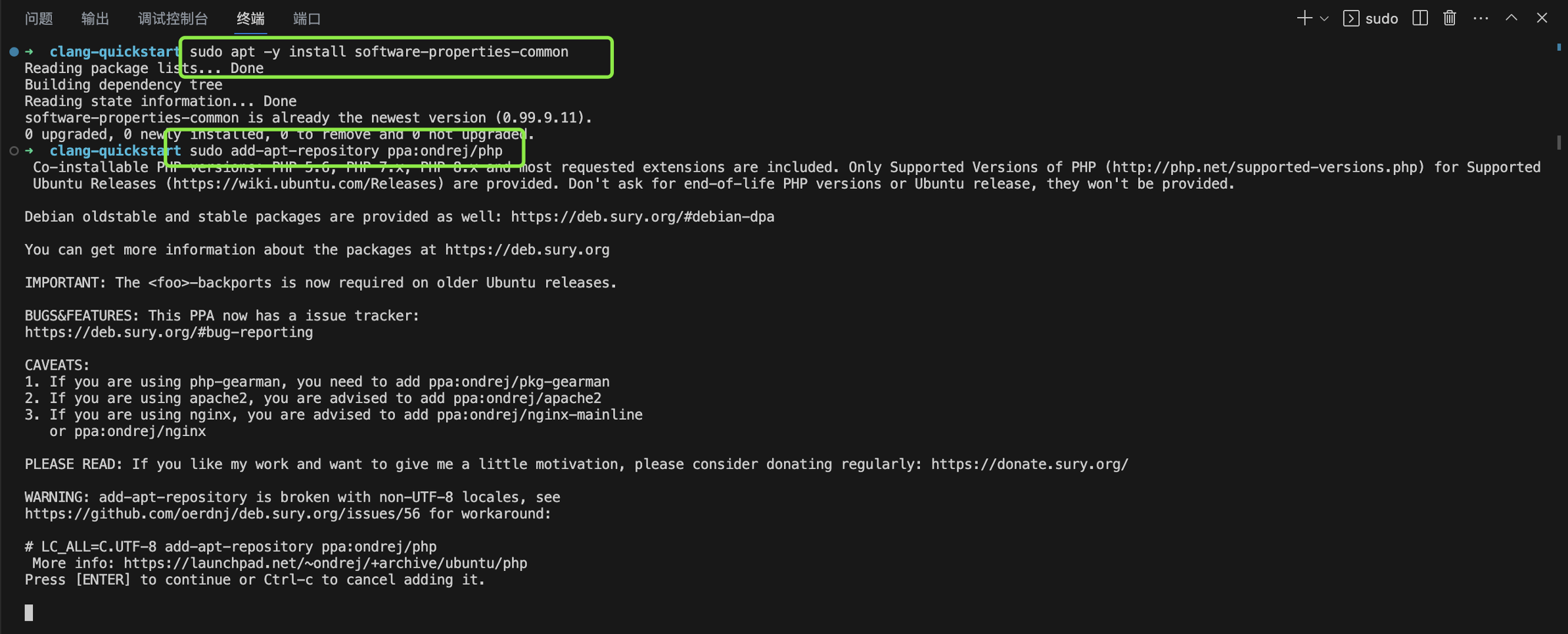
sudo apt -y install software-properties-common
# 2. 安装存储库 ppa:ondrej/php,它将提供所有 PHP 版本
sudo add-apt-repository ppa:ondrej/php
# 3. 更新apt-get源,以便包管理器可以看到新列出的包
sudo apt-get update
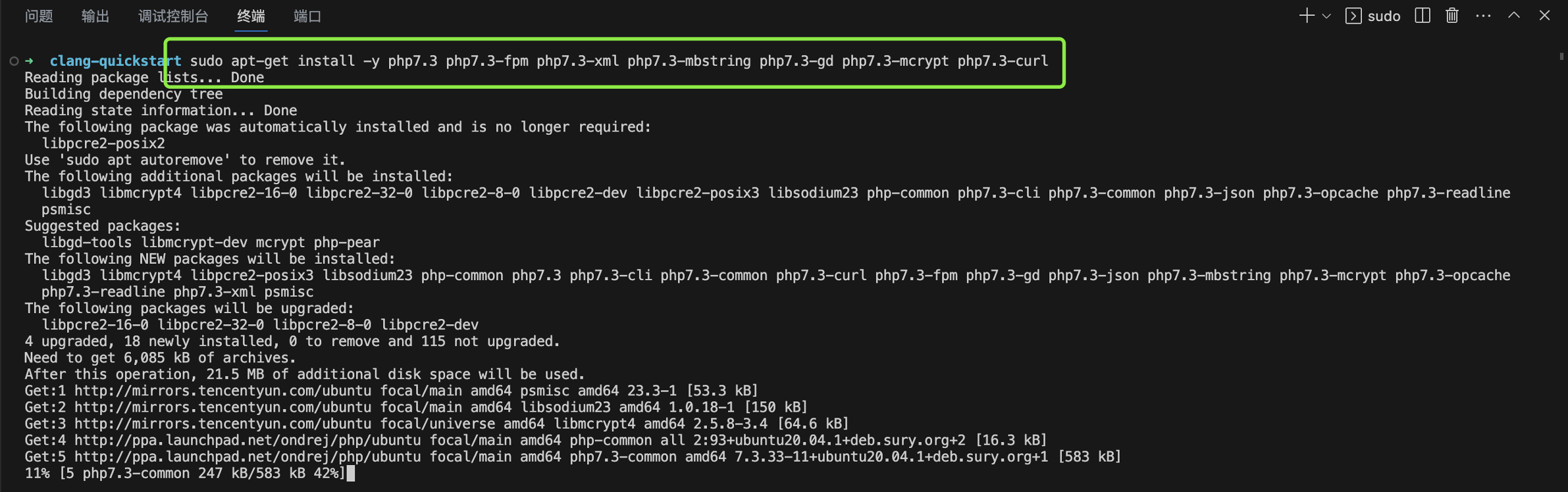
# 4. 安装php、fpm和php相关扩展
sudo apt-get install -y php7.3 php7.3-fpm php7.3-xml php7.3-mbstring php7.3-gd php7.3-mcrypt php7.3-curl php7.3-mysql


修改php-fpm的配置,当配置PHP时,需要使用127.0.0.1:9000时,以下需要手动修改fpm的配置文件.
# 1. 修改fix\_pathinfo:
sudo vim /etc/php/7.3/cli/php.ini
# 2.输入/fix\_pathinfo搜索
;cgi.fix\_pathinfo=1 => 修改为cgi.fix\_pathinfo=0
# 2. 修改listen:
sudo vim /etc/php/7.3/fpm/pool.d/www.conf
listen=/run/php/php7.3-fpm.sock => 修改为listen=127.0.0.1:9000,使用9000端口
# 3. 子进程的数量
pm.max\_children=5 => 修改为20(看自己需求)
# 4. 重启php-fpm:
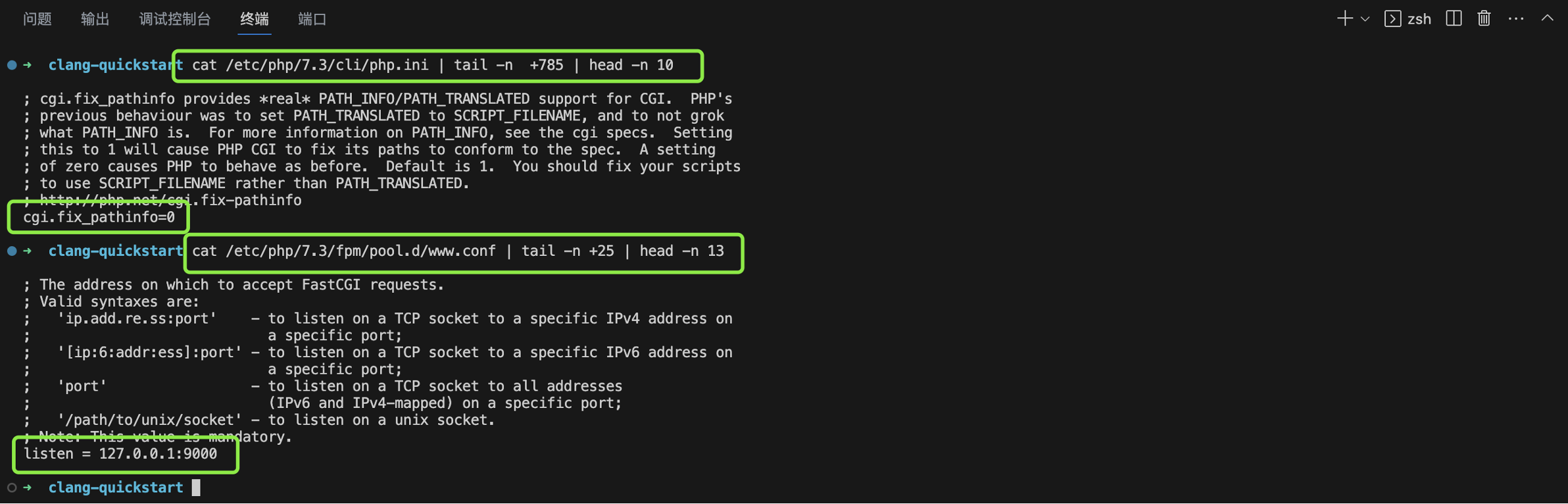
service php7.3-fpm restart修改完后,使用cat结合命令进行查看配置文件变化。
cat /etc/php/7.3/cli/php.ini | tail -n +785 | head -n 10
cat /etc/php/7.3/fpm/pool.d/www.conf | tail -n +25 | head -n 13
安装PHP的包管理工具。

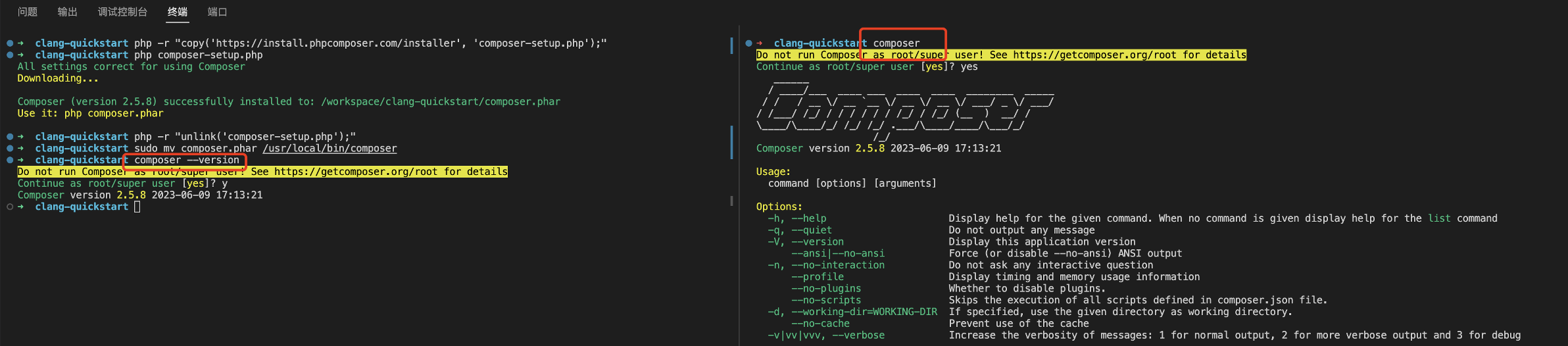
php -r "copy('https://install.phpcomposer.com/installer', 'composer-setup.php');"
php composer-setup.php
php -r "unlink('composer-setup.php');"
sudo mv composer.phar /usr/local/bin/composer
9.3.迁移Web服务:
Nginx是一个高性能的HTTP和反向代理服务器。

安装Nginx web服务。
sudo apt-get install -y nginx修改默认的default配置文件。
server { listen 80; # 指定根目录指向的绝对地址 root /workspace/clang-quickstart/map-api/public; # Add index.php to the list if you are using PHP index index.php index.html index.htm index.nginx-debian.html; server\_name \_;# 增加php解析 location / { # First attempt to serve request as file, then # as directory, then fall back to displaying a 404. try\_files $uri $uri/ /index.php?$query\_string; } location ~ \.php$ { include snippets/fastcgi-php.conf; fastcgi\_pass 127.0.0.1:9000; }
}
启动Nginx服务。
nginx表示重启nginx服务
nginx -s reload
9.4.迁移前端Vue服务:
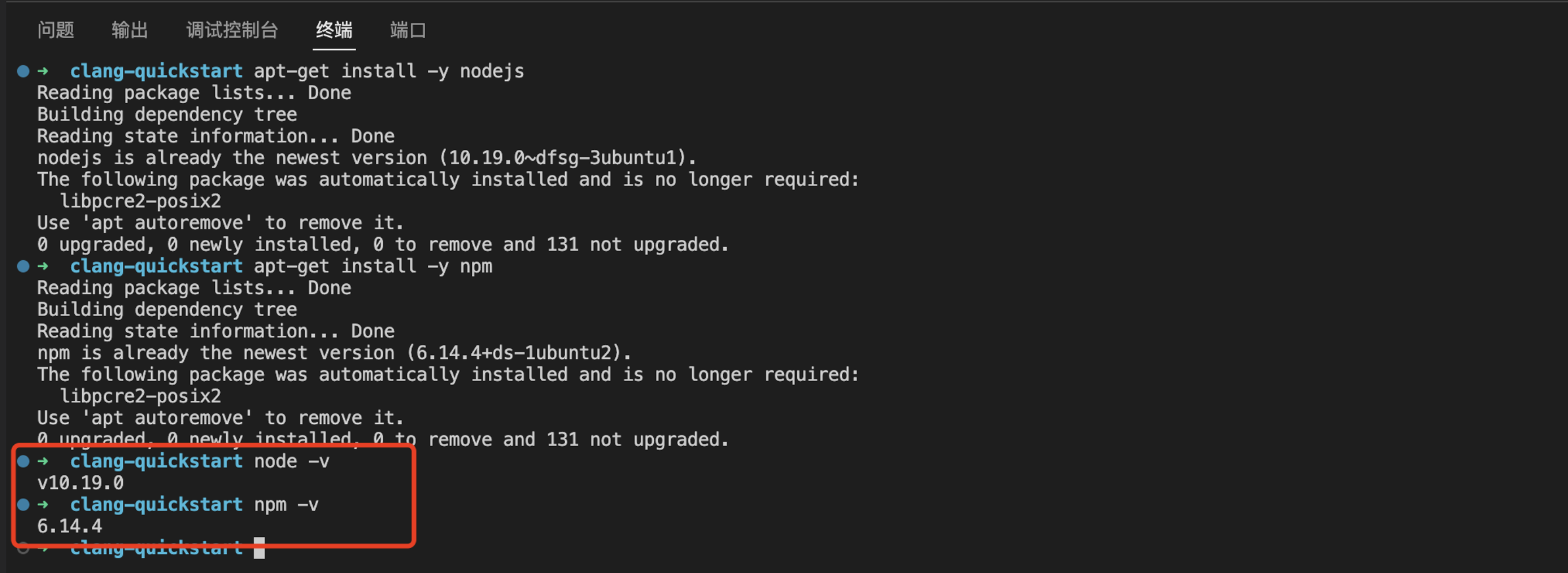
apt-get install -y nodejs
apt-get install -y npm
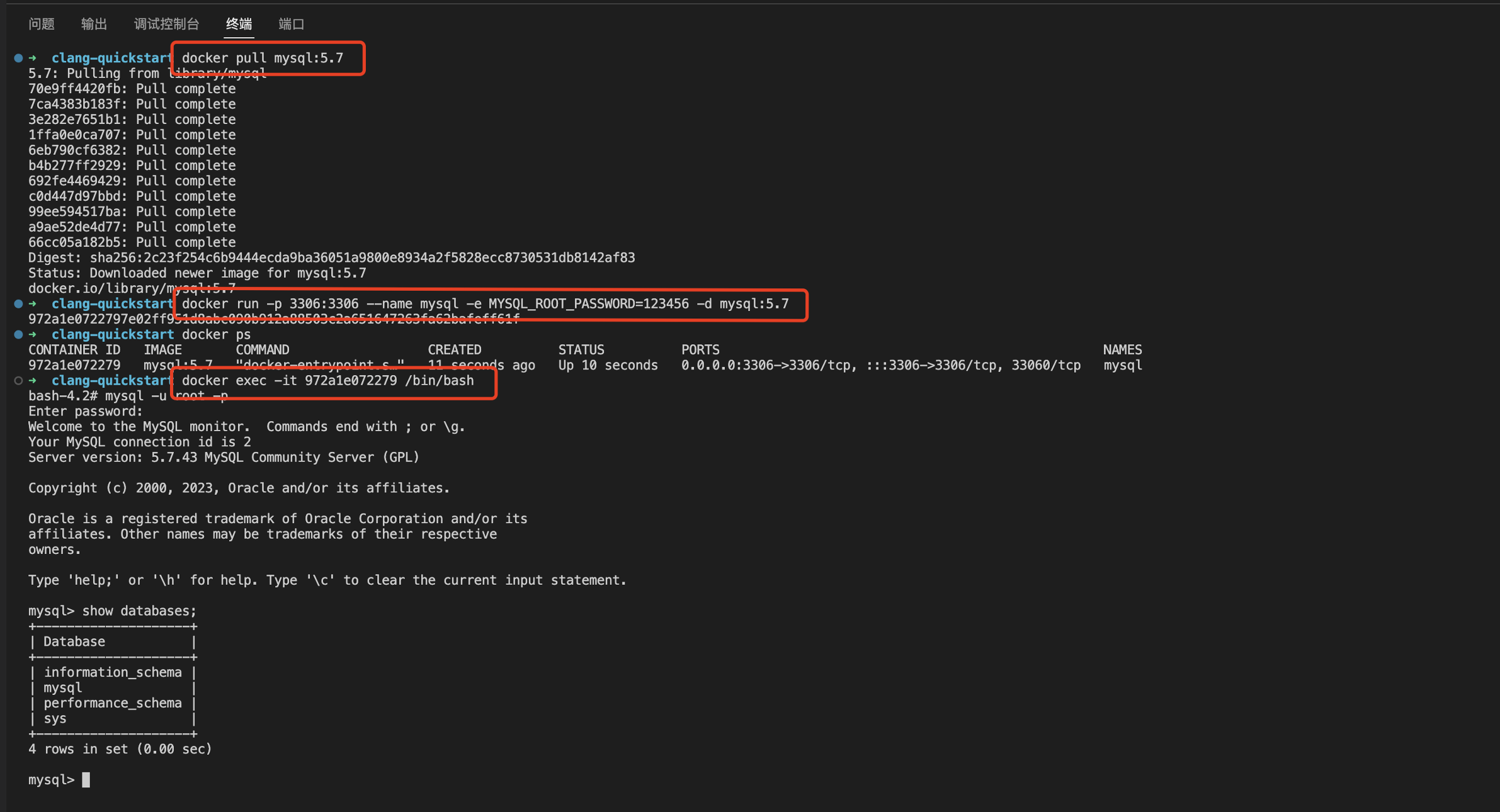
9.5 Docker搭建MySQL中间件:

docker pull mysql:5.7
docker run -p 3306:3306 --name mysql -e MYSQL_ROOT_PASSWORD=123456 -d mysql:5.7 --character-set-server=utf8mb4 --collation-server=utf8mb4_general_ci
以下为相关建库、建表语句
create database map CHARSET utf8 COLLATE utf8_general_ci;
CREATE TABLEdata\_admin(
idint(11) NOT NULL AUTO_INCREMENT,
guidchar(32) NOT NULL COMMENT '管理员guid',
usernamevarchar(255) NOT NULL COMMENT '用户ID',
passwordchar(32) NOT NULL COMMENT '密码',
statustinyint(1) NOT NULL COMMENT '状态:1为启用 2为禁用',
tokenchar(32) NOT NULL COMMENT 'token值',
role\_idint(11) NOT NULL DEFAULT 0 COMMENT '角色id',
update\_timeint(11) NOT NULL DEFAULT 0 COMMENT '更新时间',
login\_timeint(11) NOT NULL DEFAULT 0 COMMENT '最后登陆时间',
PRIMARY KEY (id)
) ENGINE=InnoDB DEFAULT CHARSET=utf8;

详细的可以查看github仓库的代码。
9.6.迁移项目:
上面我们采用通过配置密钥,进行SSH协议拉取项目,这里我们换一个方式,采用Https拉取项目的方式。

PHP Laravel框架的配置:
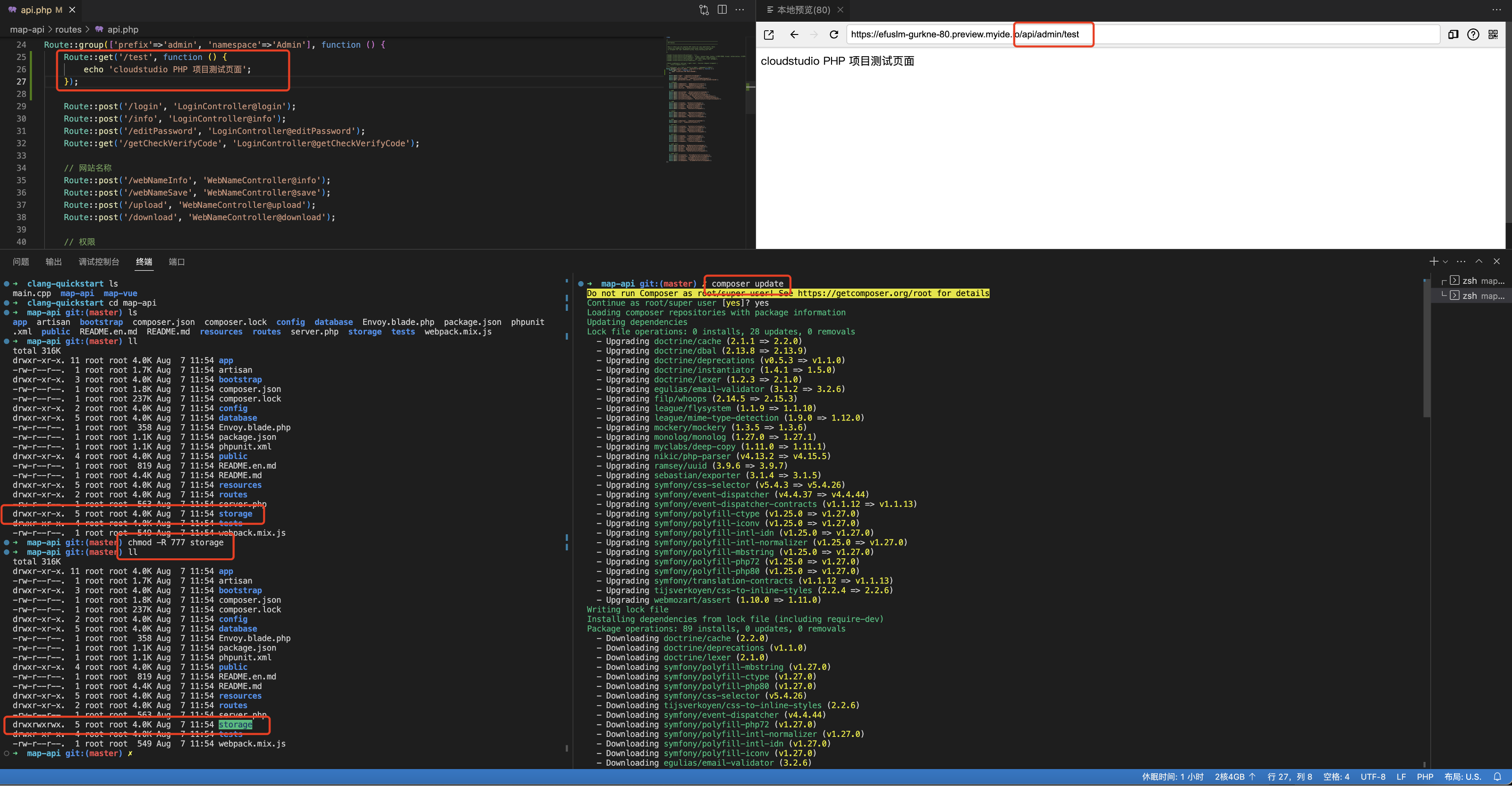
# 进入PHP项目中
cd map-api赋予storage下的Logs写文件权限
chmod -R 777 storage
安装php包
composer update
通过域名 + /api/admin/test,可以测试一下web服务和PHP解析是否成功。

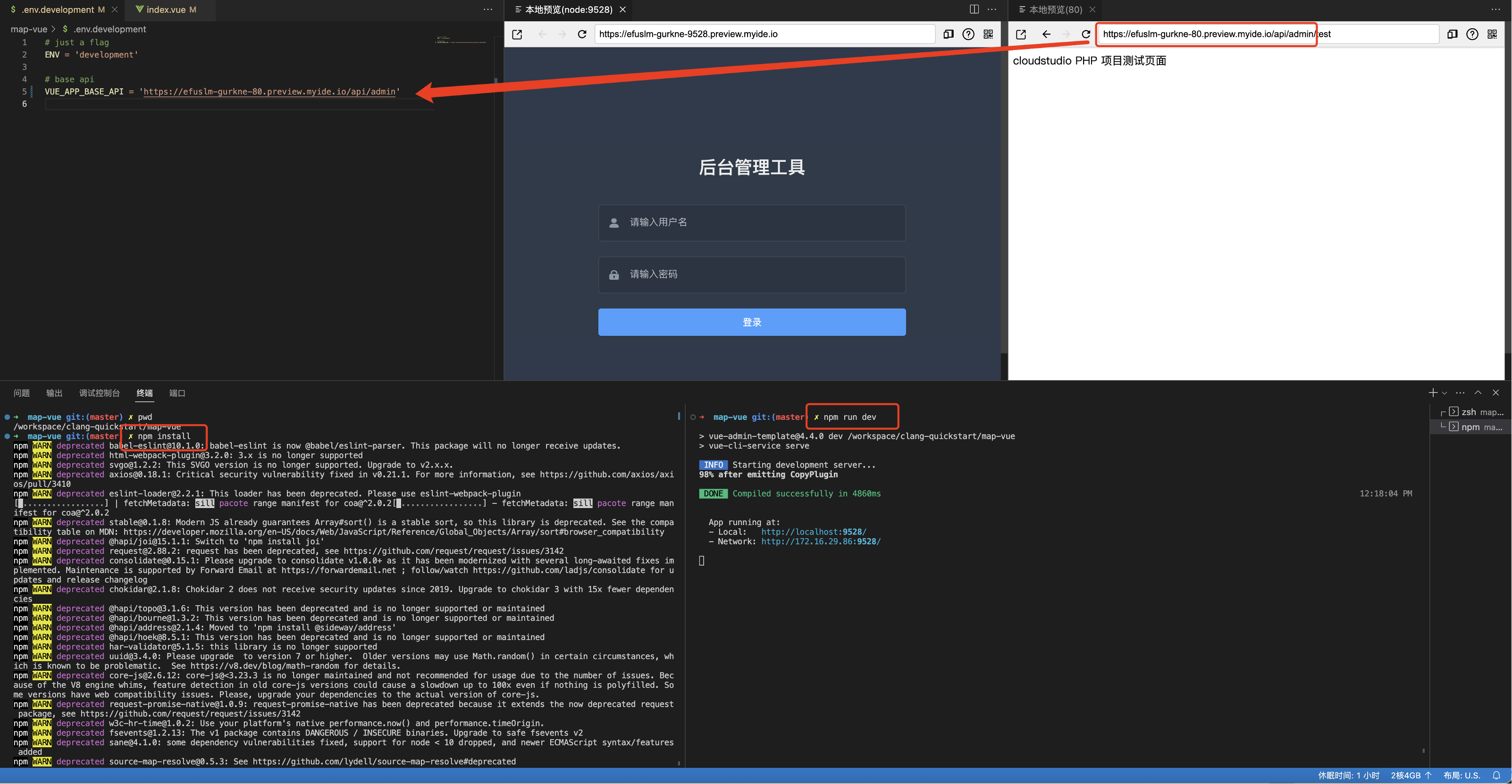
Vue基目的项目:
将域名复制到map-vue项目中的.env.development文件中,替换掉VUE_APP_BASE_API的接口,不需要去vue.config.js中设置proxy代理接口。

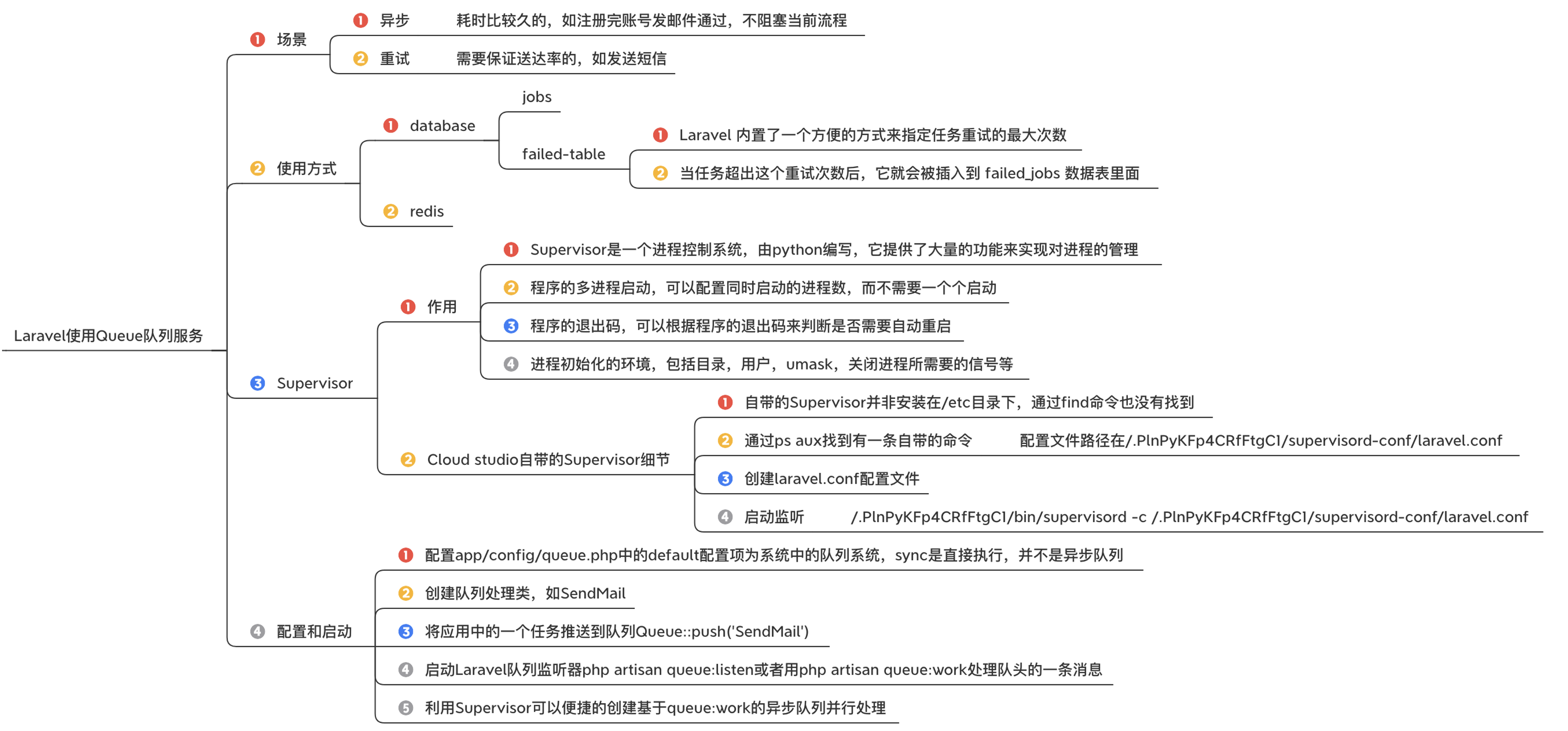
9.7 消息队列场景:
我们在开发应用过程中难免会遇到处理耗时任务的需求,这些任务如果直接在用户的请求中处理,必然会导致页面显示被阻塞,可以将任务交给异步队列来处理更为方便。

创建需要存储任务的数据库表。
# 使用 database 队列驱动,需要创建一个数据表来存储任务
php artisan queue:table创建一个数据表来存储队列中的任务会失败
php artisan queue:failed-table
使用 migrate 这条命令来创建数据表
php artisan migrate
同时,可以看到执行migrate后,会同步生成2张表,为分别jobs(记录所有消息队列的数据)、failed_jobs(记录消费失败多少次后的数据)。

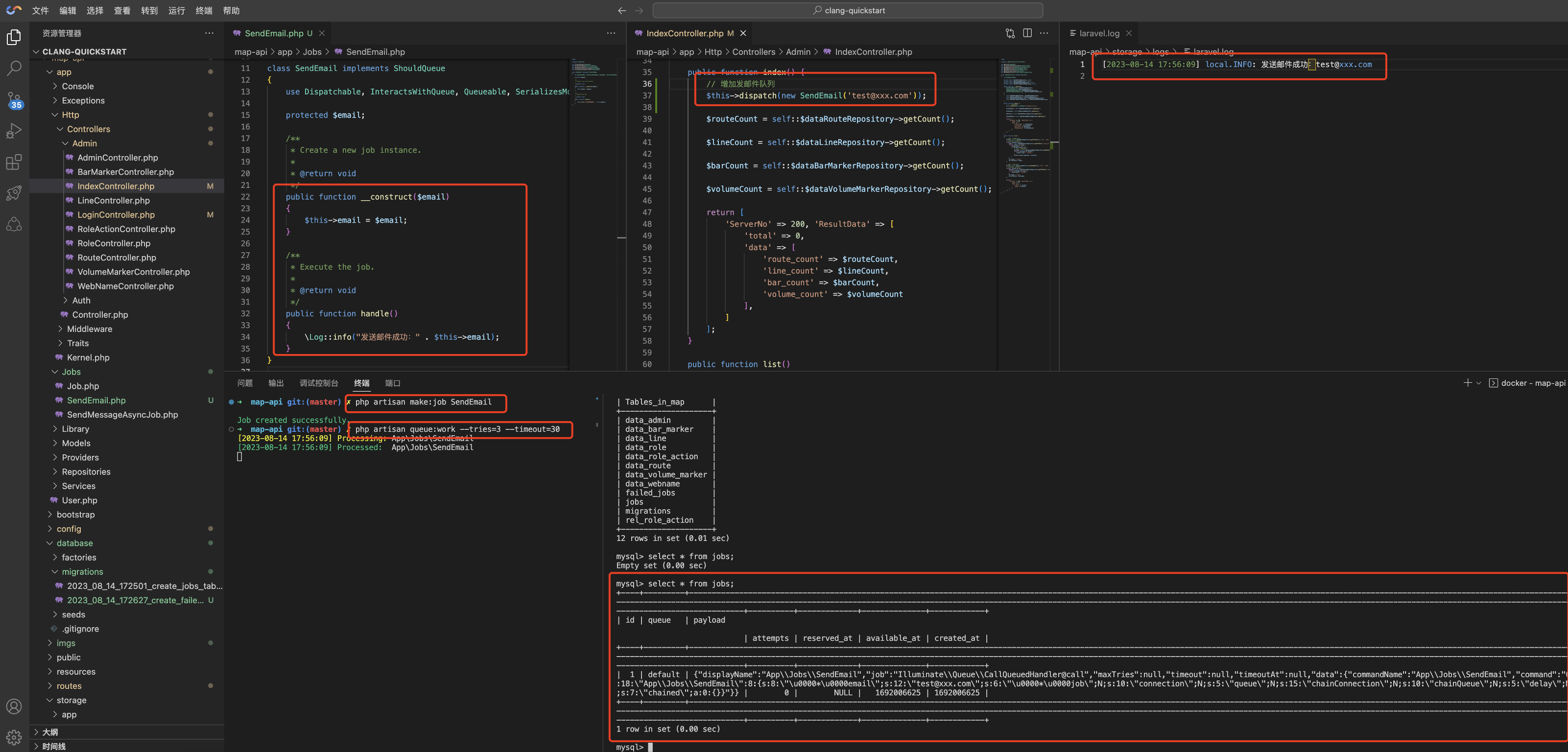
生成一个新的队列任务,这里我们模拟给某个用户发送邮件功能,当用户请求统计的路由时,会产生一个队列的待消费数据,可以在jobs表中查看到,当手动queue:listen命令执行监听时,就会触发队列中的任务进行消费,模拟打印一条日志。
# 运行 make:job Artisan 命令自动创建一个新的队列任务
php artisan make:job SendEmail先手动执行监听,模拟当产生数据时,就会触发队列中的任务进行消费
php artisan queue:listen --tries=3 --timeout=30

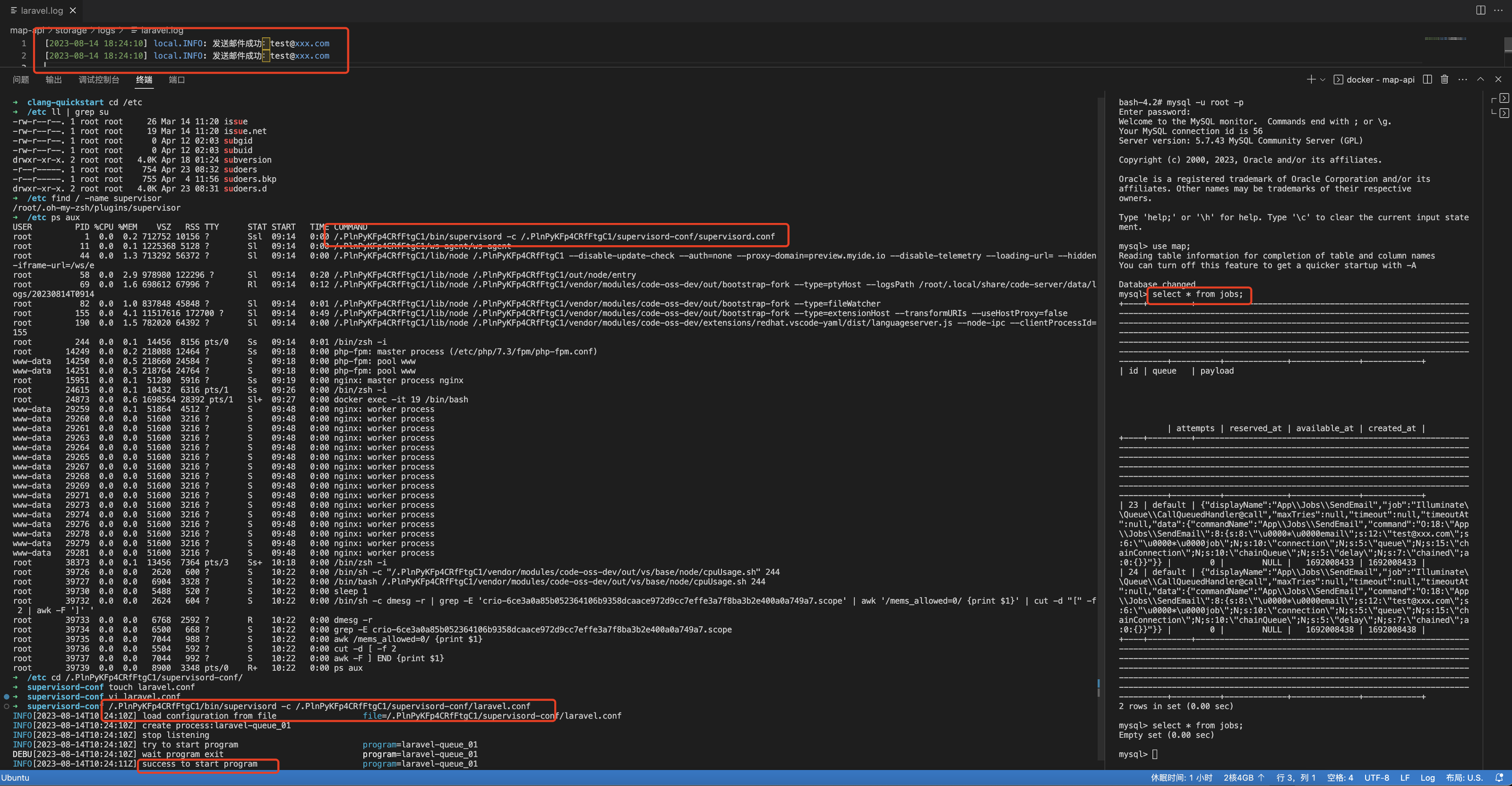
以上,整个手动监听队列就完成了,实际上,工作的场景是在服务器上后台运行,这里需要接住上面提到的Cloud studio自带的Supervisor来进行后台监听。
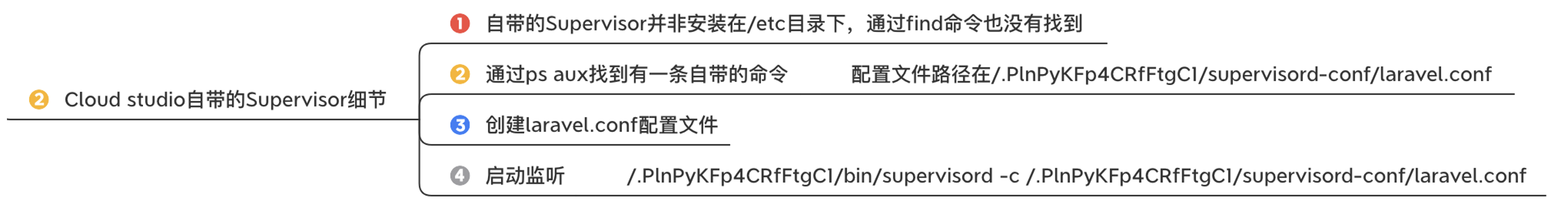
Cloud studio自带的Supervisor处理方案。

配置文件路径在/.PlnPyKFp4CRfFtgC1/supervisord-conf/laravel.conf内容:
[program:laravel-queue]
process_name=%(program_name)s_%(process_num)02d
command=php /workspace/clang-quickstart/map-api/artisan queue:work --daemon --sleep=3 --tries=3 # 命令
autostart=true
autorestart=true
directory=/workspace/clang-quickstart/map-api # 进程的当前目录
user=www-data # 进程运行的用户身份
numprocs=1 # 启动多少个进程来监听Laravel队列
redirect_stderr=true启动自带的Supervisor进行监听。
/.PlnPyKFp4CRfFtgC1/bin/supervisord -c /.PlnPyKFp4CRfFtgC1/supervisord-conf/laravel.conf
9.8迁移过程中遇到问题点:
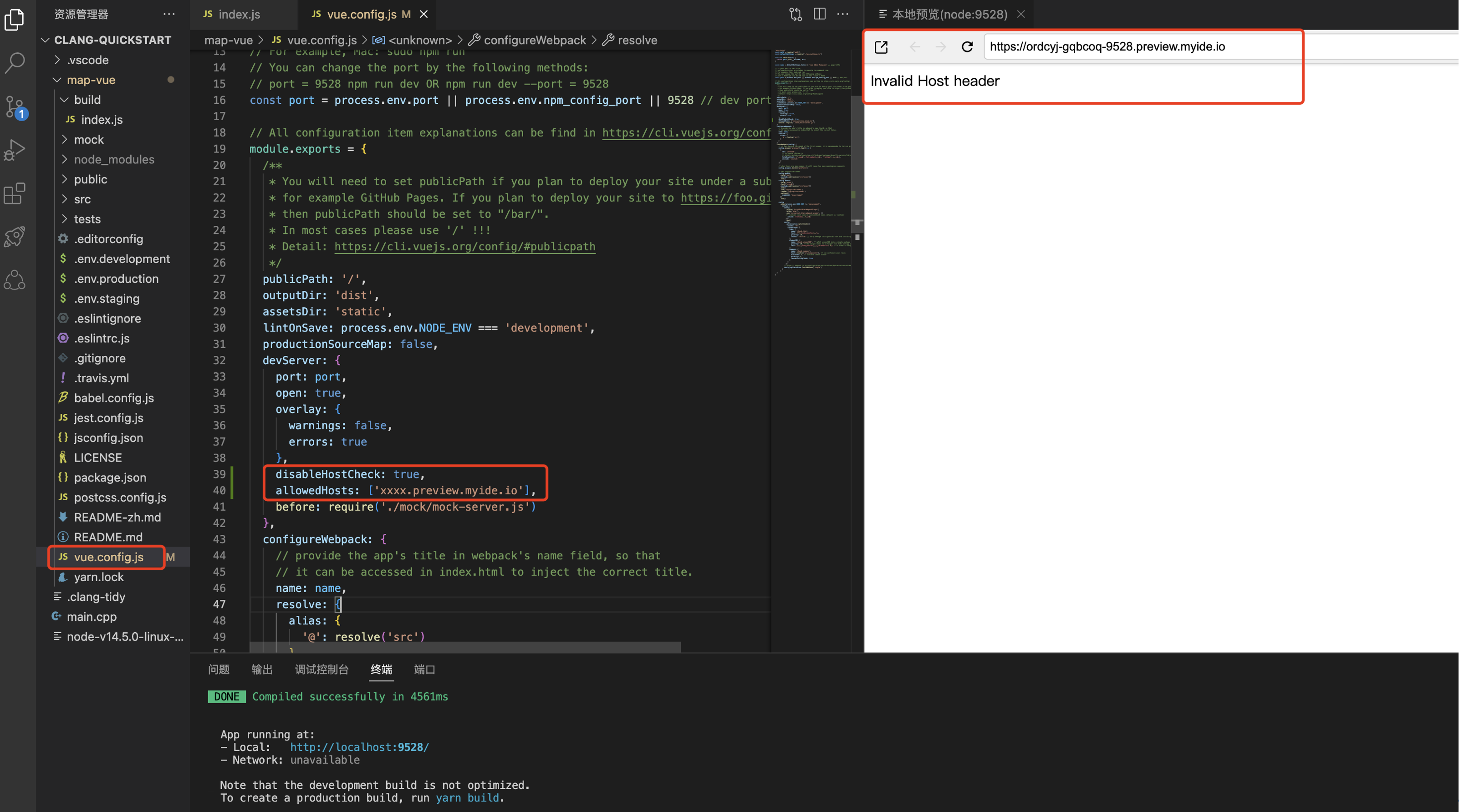
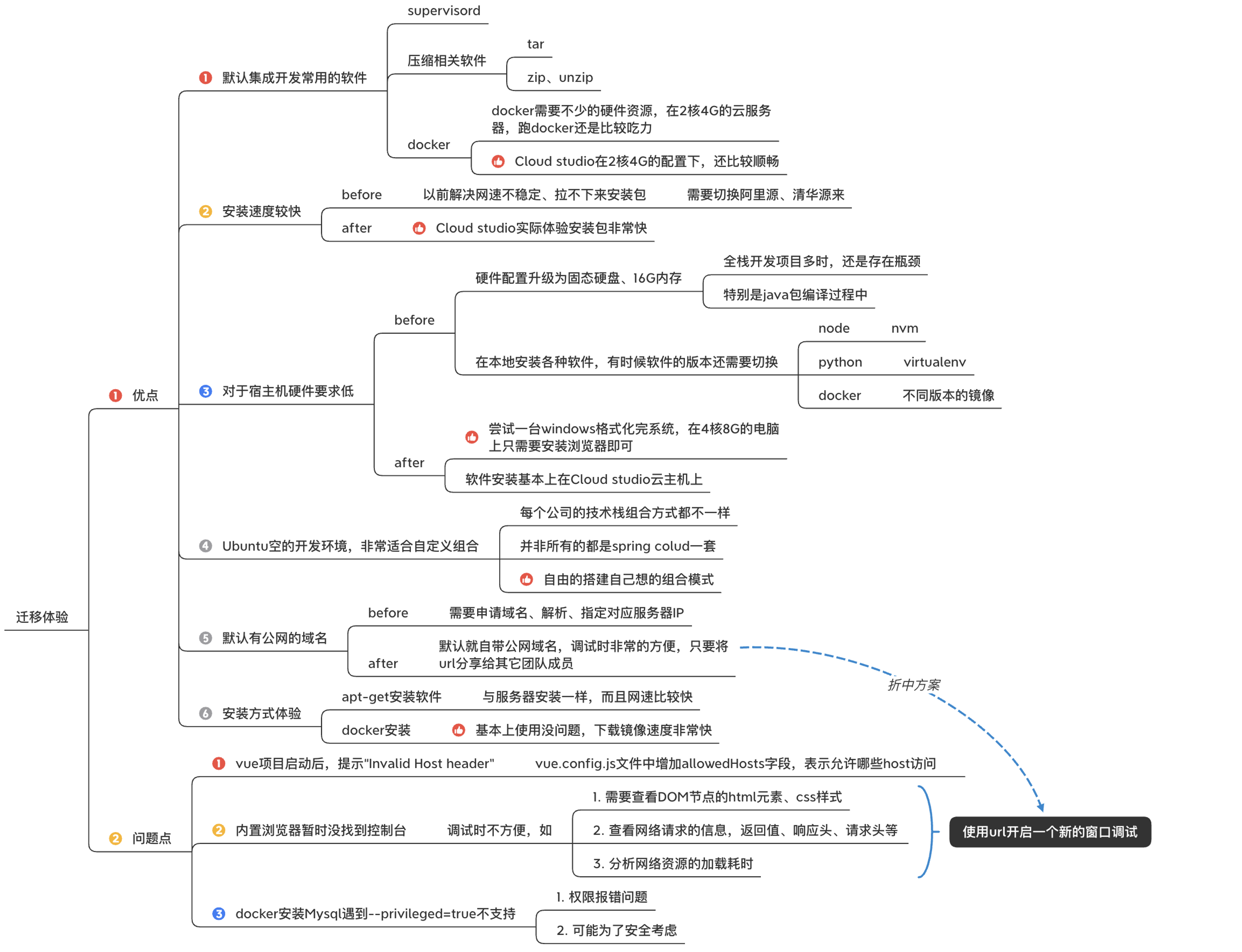
(1). 提示“Invalid Host header”,经查询是因为新版的webpack-dev-server出于安全考虑,默认检查hostname,如果hostname不是配置内的就不能访问,可以在vue.config.js文件中增加allowedHosts字段,表示允许哪些host访问。

// All configuration item explanations can be find in https://cli.vuejs.org/config/
module.exports = {
...,
devServer: {
port: port,
open: true,
overlay: {
warnings: false,
errors: true
},
// 增加以下两行代码
disableHostCheck: true, // 开启可以用自己的域名
allowedHosts: ['xxxx.preview.myide.io'],
before: require('./mock/mock-server.js')
},
...
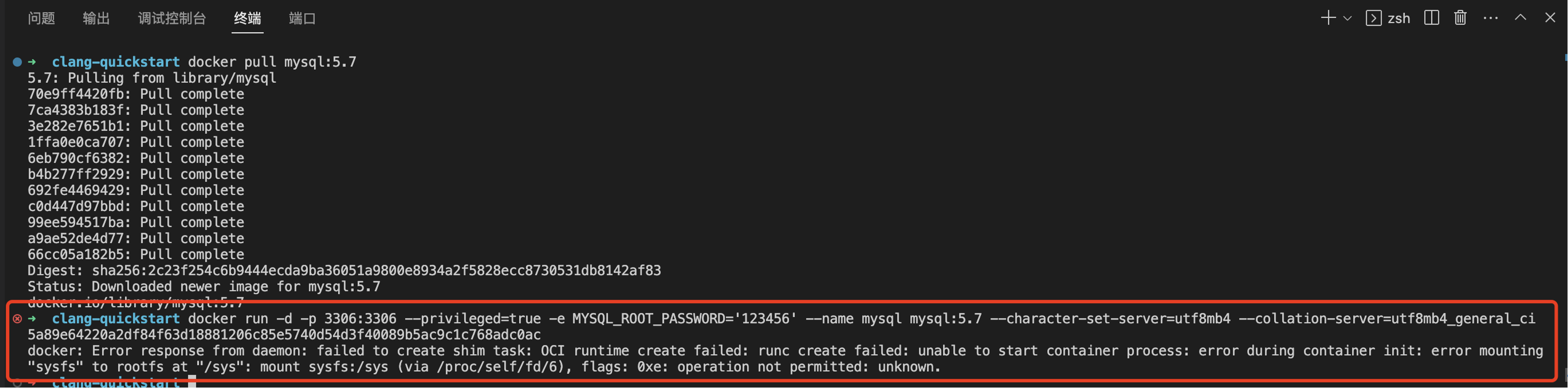
}(2). docker启动mysql时报错:

经排查为命令中的--privileged=true不支持,使用该参数,让容器container内的root拥有真正的root权限。否则,容器container内的root只是外部的一个普通用户权限。privileged启动的容器,可以看到很多host上的设备,并且可以执行mount。
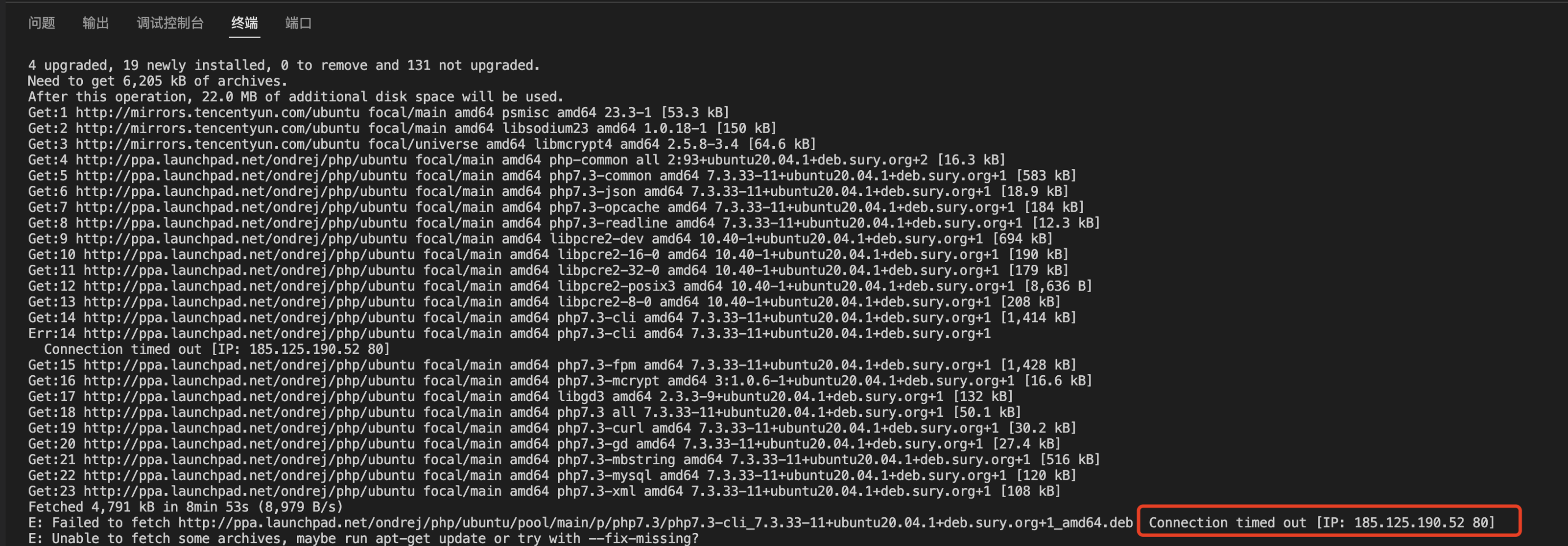
(3). 有时候安装PHP会time out,继续安装即可。

(4). 有时拉项目是在控制台中输入账号和密码,有时候是在上方输入框输入,最好统一方式,利于统一用户习惯。

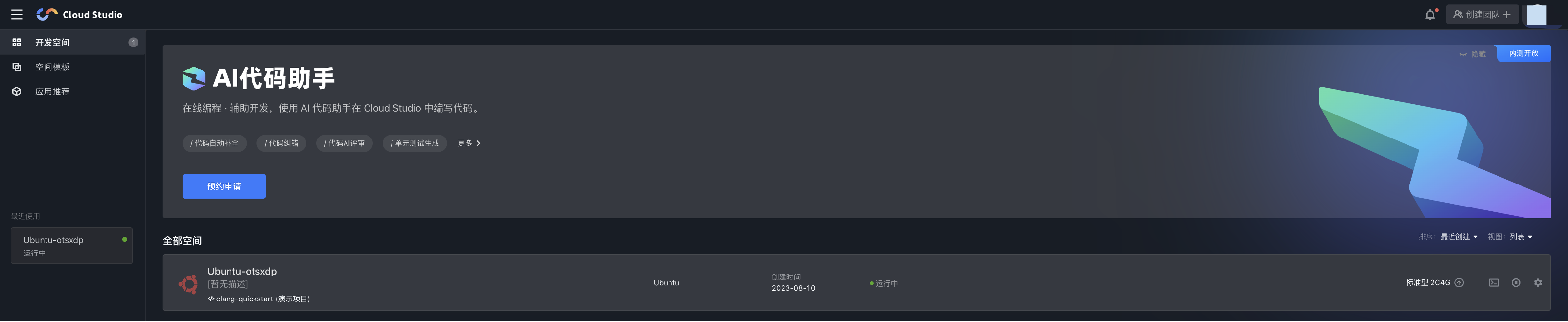
9.9 查看开发空间列表:

停用后,点击“删除”即可删除该空间。

9.10 总结:
经过半小时左右,我们就完成了PHP的项目迁移到Cloud studio,在迁移的过程中,大致上存在很多优点值的学习,在项目的开发中,也给我们带来了便利与优势,同时,也存在一些问题点,以下为本次迁移项目的总结。

十、云IDE Cloud Studio的误区 – “此鱼非彼鱼”:
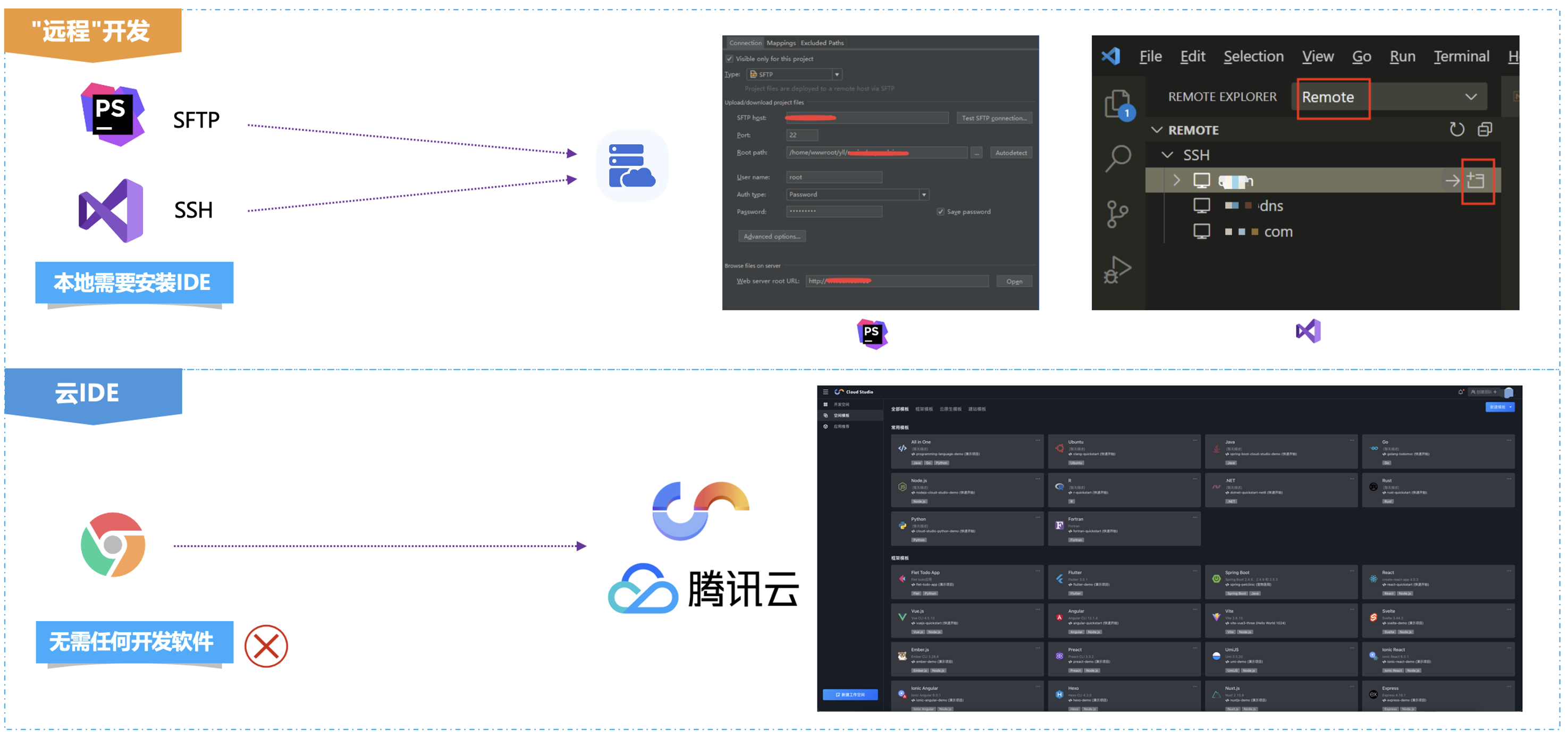
本地IDE提供远程开发能力,大体的理念上与云 IDE 差不多(本地IDE相当于浏览器),所以,误以为本地IDE连接远程服务器就是云IDE,这是一个误区。
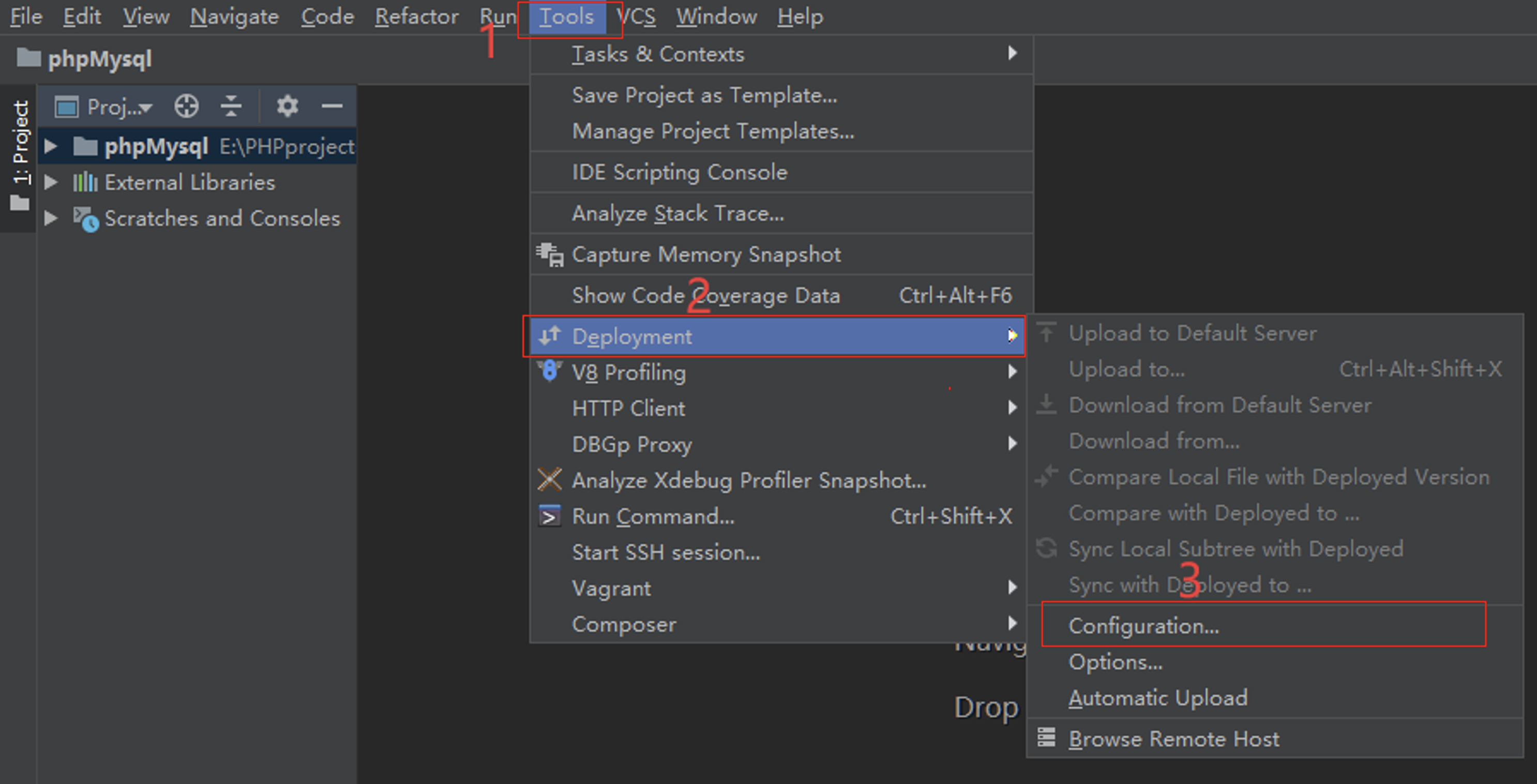
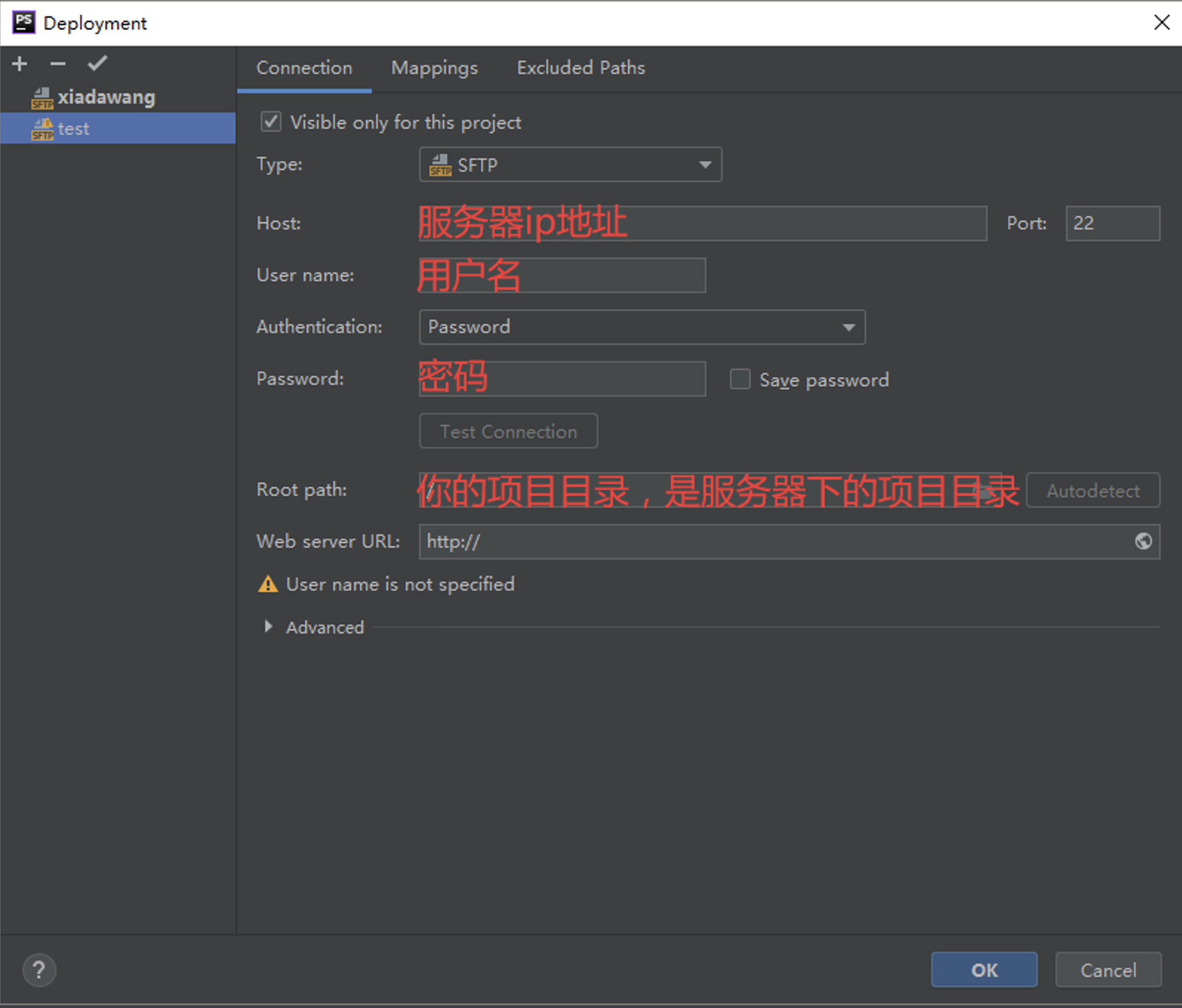
本地IDE的远程开发其实类似于连接FTP,进行本地文件与服务端文件的同步与传输,而且是很耗工作时间的一个操作。

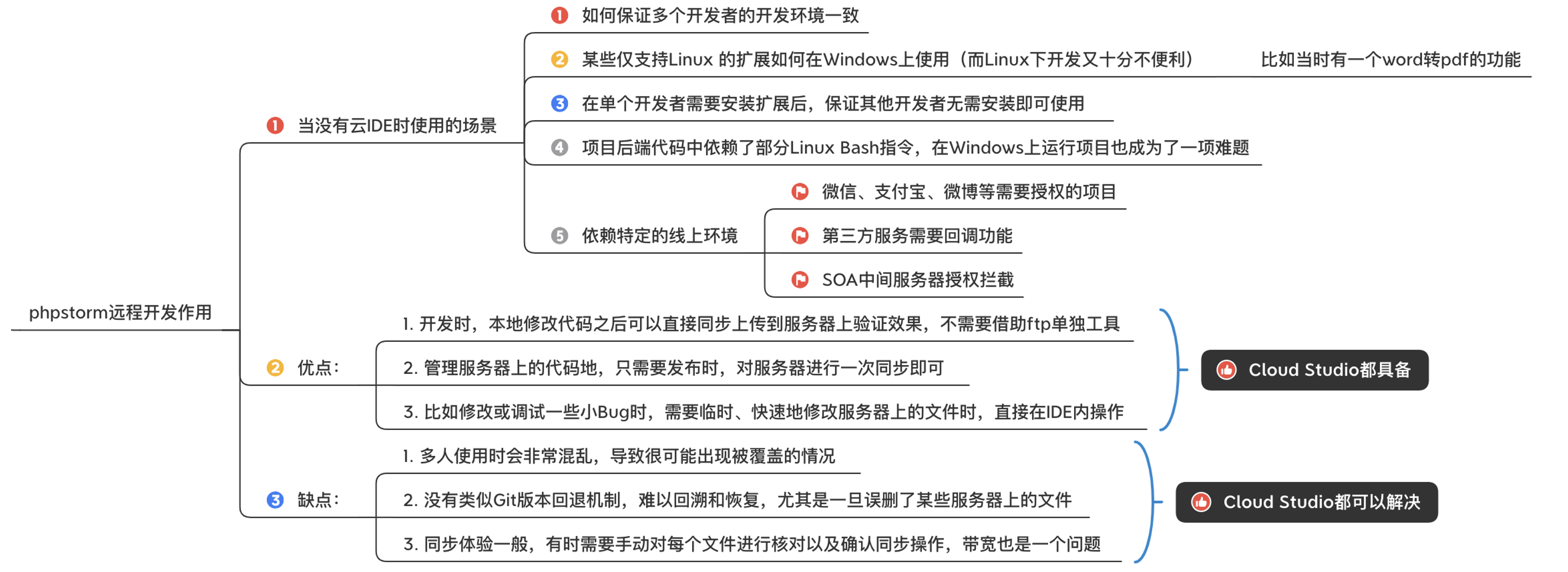
在以前没有接触过云IDE时,我们使用PHPStorm远程开发解决某些特定场景的开发任务,这些场景的开发工作,其实在使用云IDE Cloud Studio也可以很好的完成,甚至还可以弥补覆盖、无法回退、同步耗时等多种缺点。

1. PhpStrom远程开发套件:


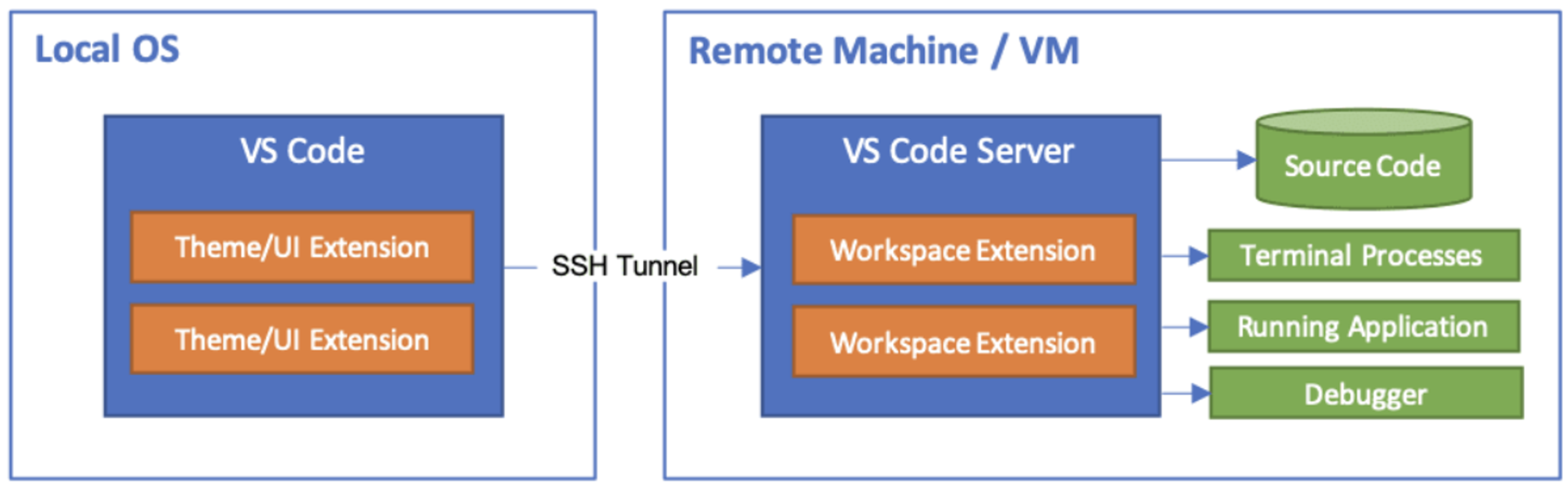
2. VSCode远程开发套件:



十一、云IDE与本地IDE比较:

云IDE同时也实现了更多开发工具和服务的整合与连接,通过线上的函数服务、组件服务、可视化搭建、源码管理、数据存储等方式,将传统IDE的工具组合进一步升级成高效的工作流形式,并进一步提升了跨职能协同的开发效率,让团队协作开发成为一种新的开发形式。同时通过线上的云服务,让产品更加容易触达用户,帮助产品实现快速迭代。
十二、以一次线上事故阐述Cloud Studio的重要性:
1. 异常描述:
突然接到客服反馈,用户在PC网站有一些统计类页面打开超时,且小程序、App部分接口提示访问超时,已经严重影响部分业务。
2. 异常范围:
网站有一些统计类页面打开超时,且小程序、App部分接口提示访问超时。
3. 异常时长:
排查近2个多小时进行排查,才找到问题所在,导致部分功能一直瘫痪中。
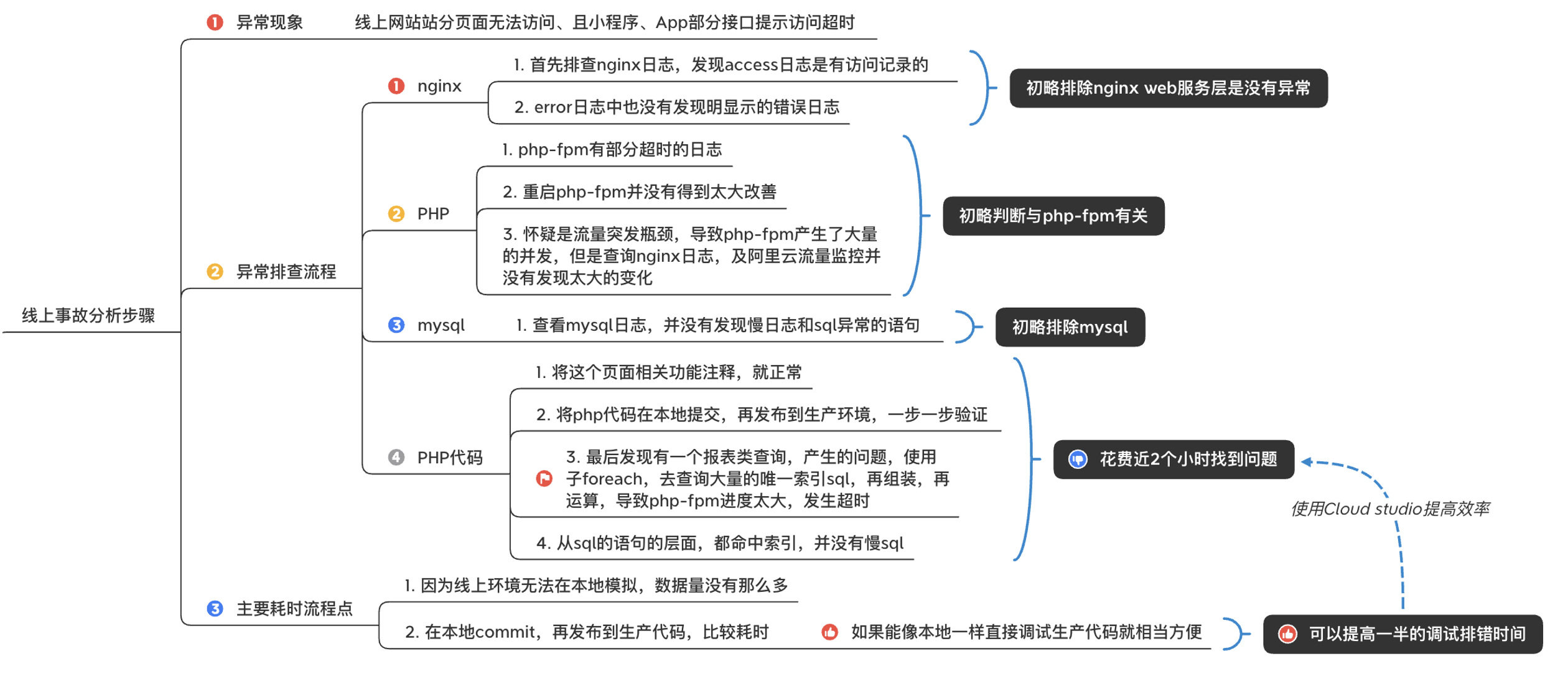
4. 异常过程:
如下为线上事故异常排查的过程,可以发现在远程调试方面,比较被动。

5. 异常复盘:
如果当时有云 IDE Cloud studio,我感觉至少可以提高一半的调试排错时间,可以将影响减少到一半,同时在平时开发中也是比较方便的。
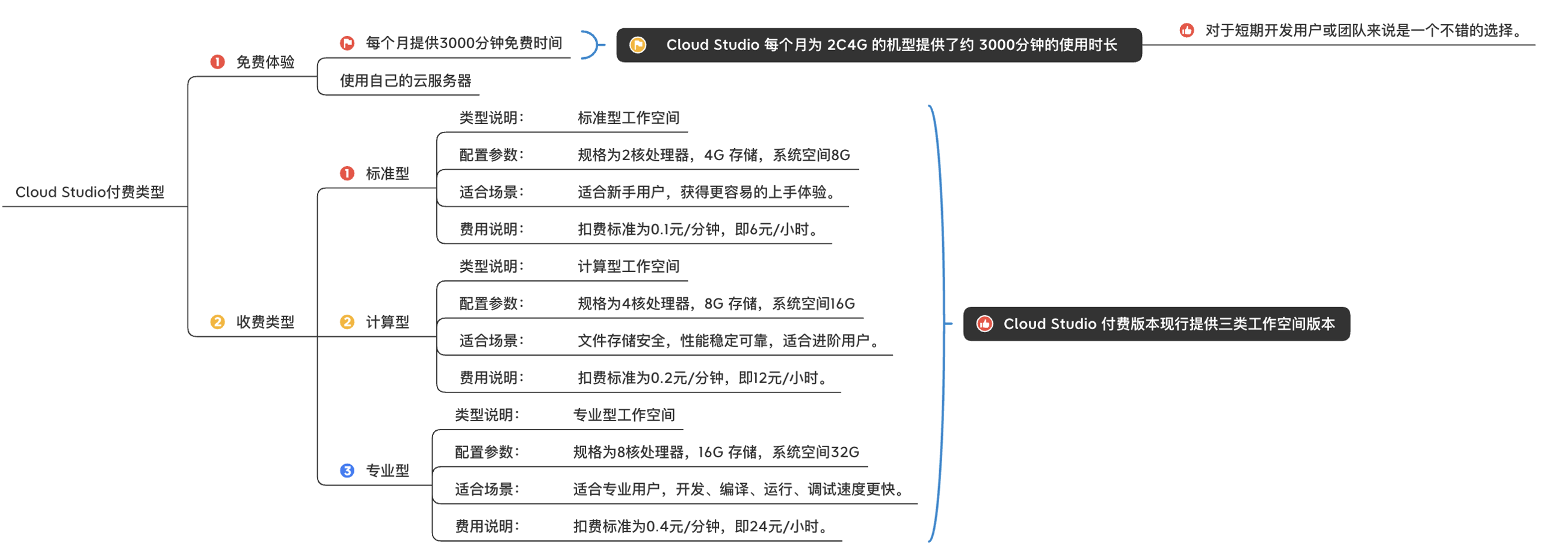
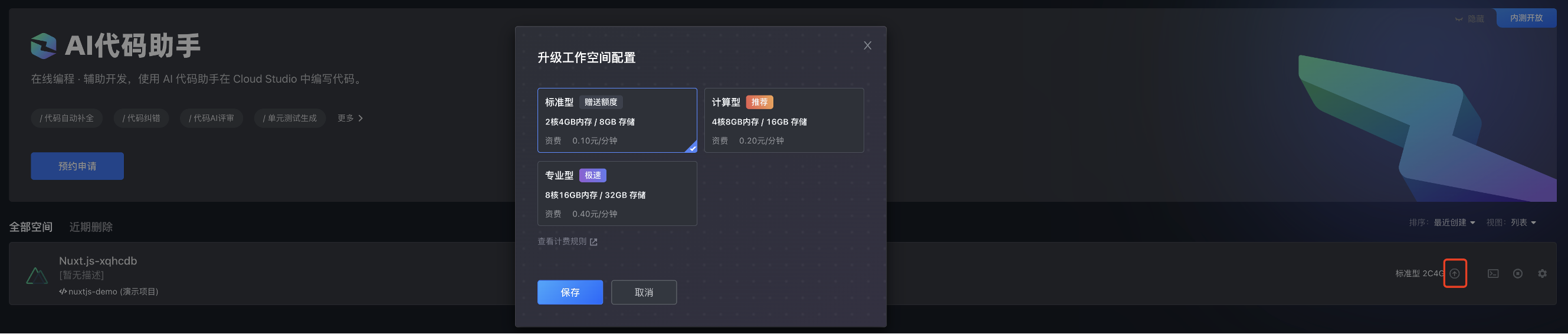
十三、Cloud Studio 付费选型:
Cloud Studio 默认为每个用户提供每个月为 2C4G 的机型提供了约 3000分钟的使用时长,基本上可以覆盖到很多场景的开发,但是有些场景,如服务器集群、AI人工智能算法、密集性运算的相关场景,可能需要对时长、配置进行个性化的定制升级,以下为Cloud Studio 相关的付费选型,可以根据自身业务进行升级。

在面板中,我们可以看到自己正在运行的项目,并且支持升级空间配置,让你体会到更好的服务。

十四、公司导入Cloud Studio可行性分析:
在日常开发中,我们经常要面对各种相似而又繁多的技术体系进行选择,技术选型是指在软件开发过程中,从众多可选的技术方案中,选择最适合项目需求、团队技能、时间和预算的技术方案。
现阶段公司业务开发中的技术选型的几个要素:
1. 最好使用开源/大公司出品的产品:
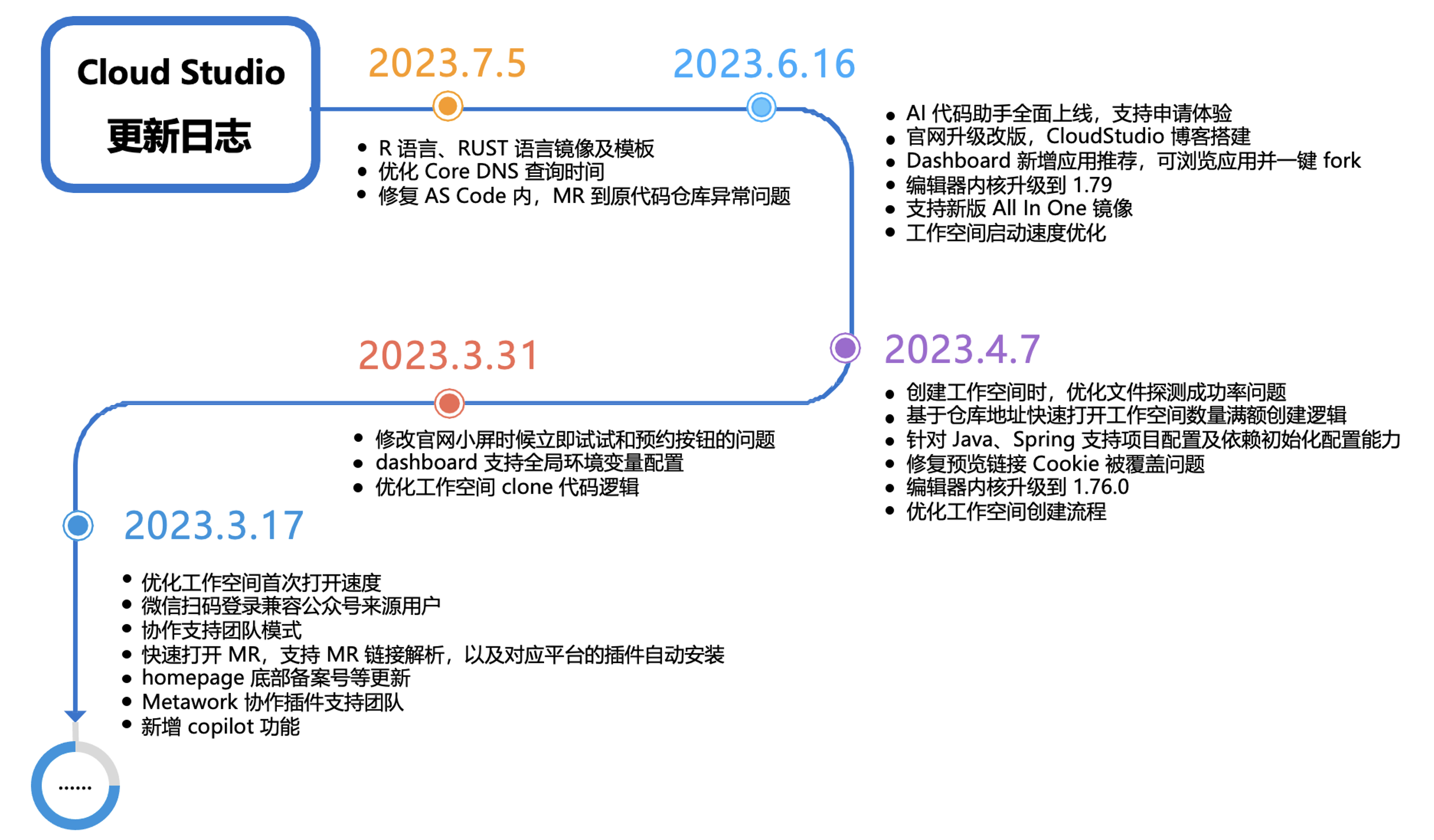
Cloud Studio是腾讯云技术团队在维护,后盾力量非常强,有问题和Bug也可以及时的解决。从下面更新的日志也可以看出,产品更新迭代的速度是非常的快的。在出新功能的同时,也修复了一些问题,同时还支持不少好用的功能。

2. 考虑团队技能、时间和预算:
考虑开发团队对各种技术的熟练程度和经验,以确保选择的技术方案可以被团队有效地使用和实施。以下我也对团队中前端、后端、运维的技术栈进行了分析,前端开发团队基本上是无缝切换,从开发时间和预算来看,可以从不同的产品阶段来选择适合的场景。

3. 做充分的调研和比对:
对于产品的特性和优缺点,我们要有深度的了解,同时要对同类产品进行比对以及测试。对于新技术一定要慎重,初期试错的过程,要控制适用范围,经过场景验证后则可慢慢扩大规模。
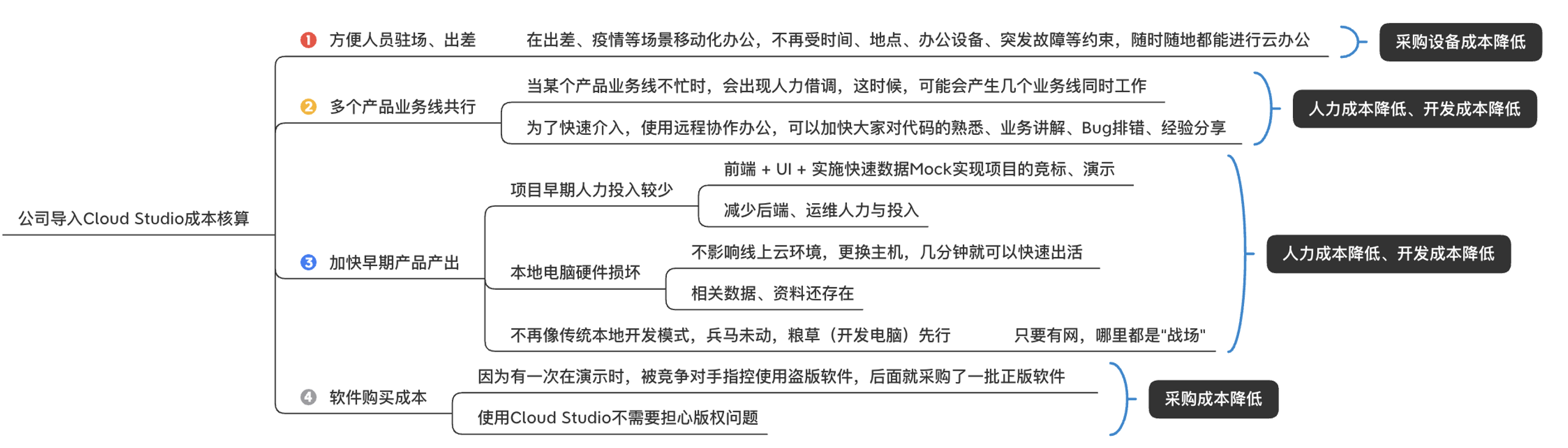
4. 成本核算:

十五、直播观看回顾:
由“CSDN资讯”带来的直播:《腾讯云 Cloud Studio 打造云端全开发新体验》,也是让我从原理上进行了不少的学习,也是收获满满。

汪老师,从实际的业务中出发,分析出云上资源与流程化结合,如何形成CDE,能解决什么样的问题和困境,分析了云端开发环境的四个要素,是如何来加速研发流程效率,降低风险,对开发者实现“化繁为简”的思路。


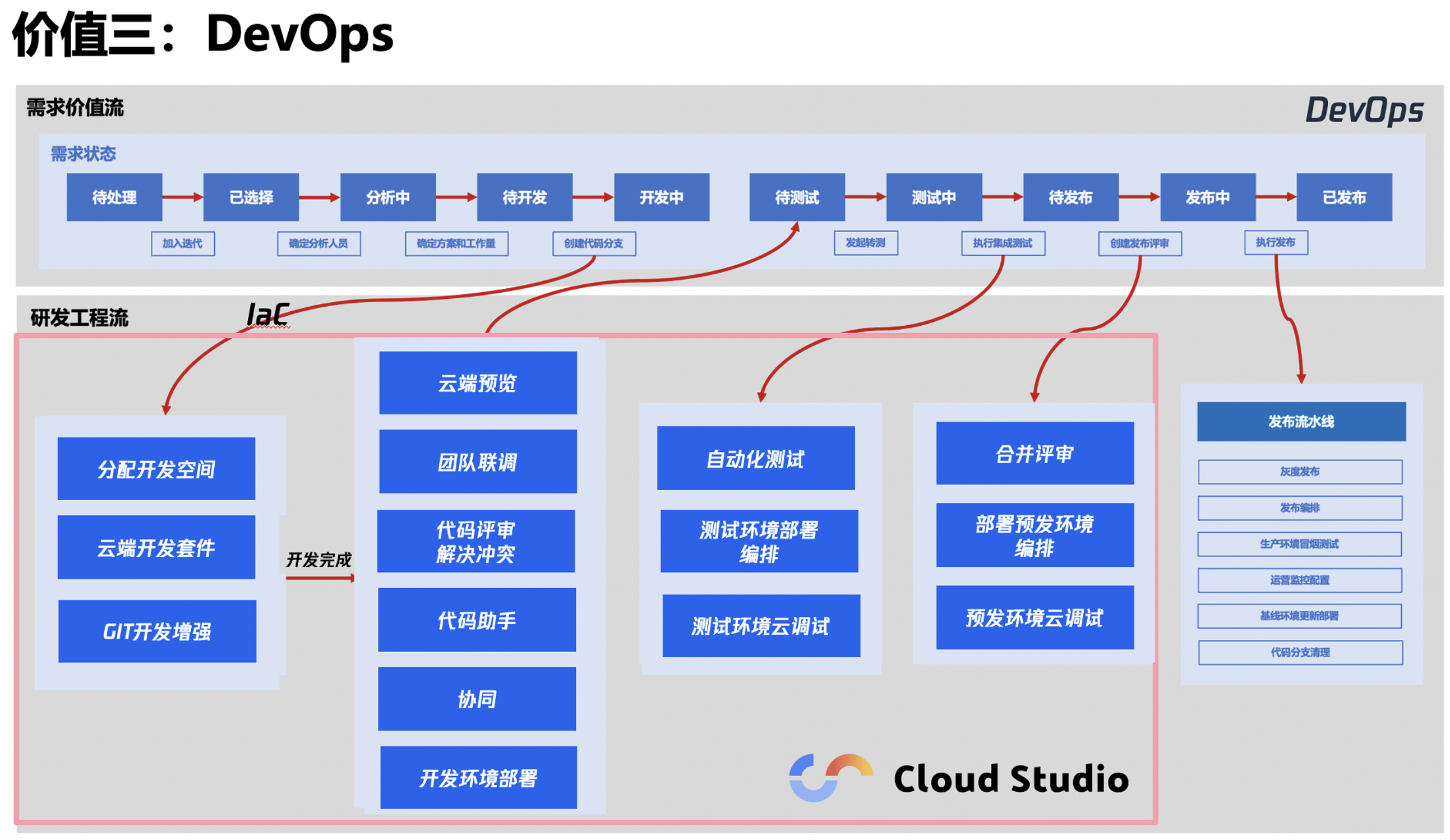
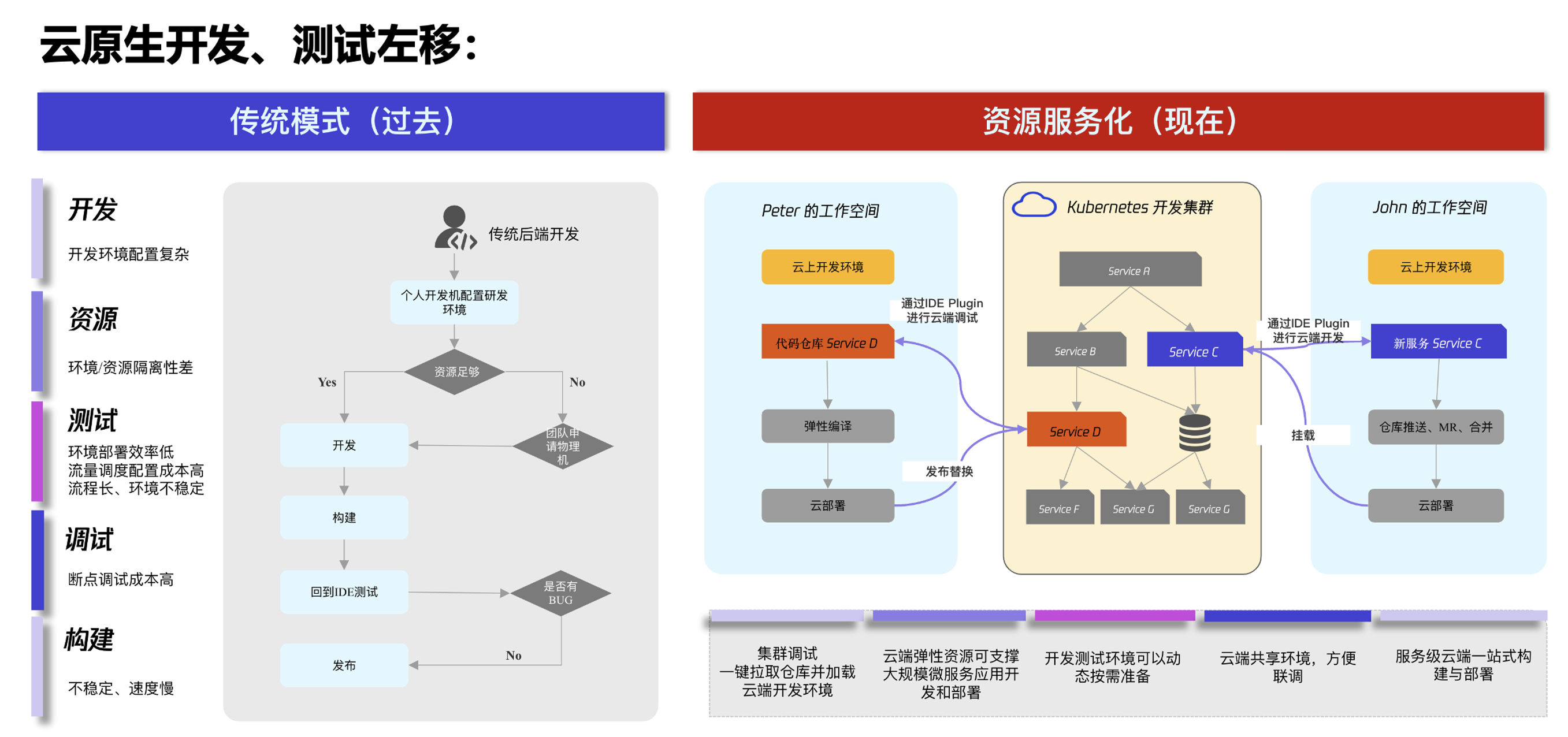
接下来,是云端开发环境带来的价值,从研发流程,到团队的一致性开发环境,容器化实现弹性资源扩展,持久化快照,在线协同办化编码,连接不同的云上产品,可以体现Cloud Studio有极大的优势。



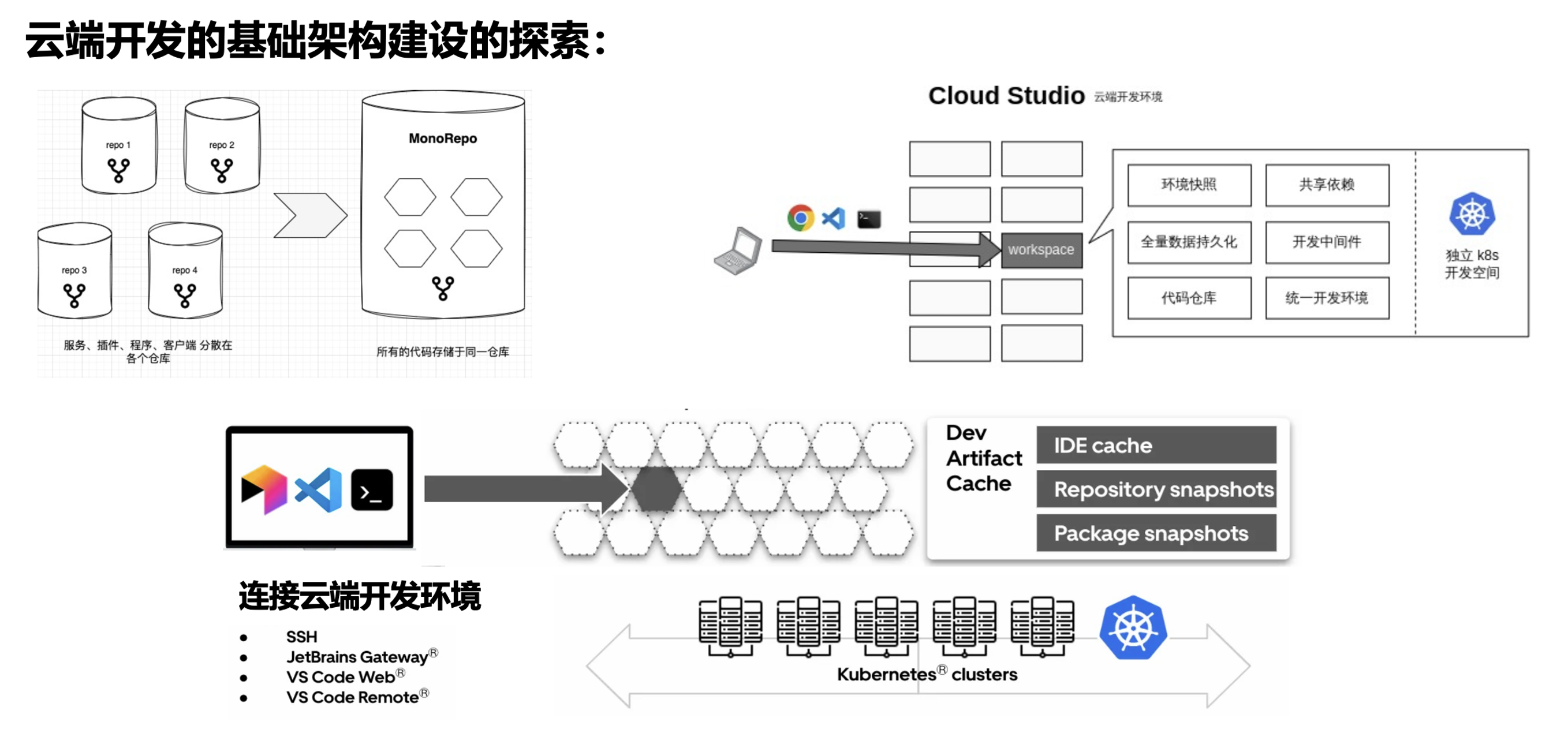
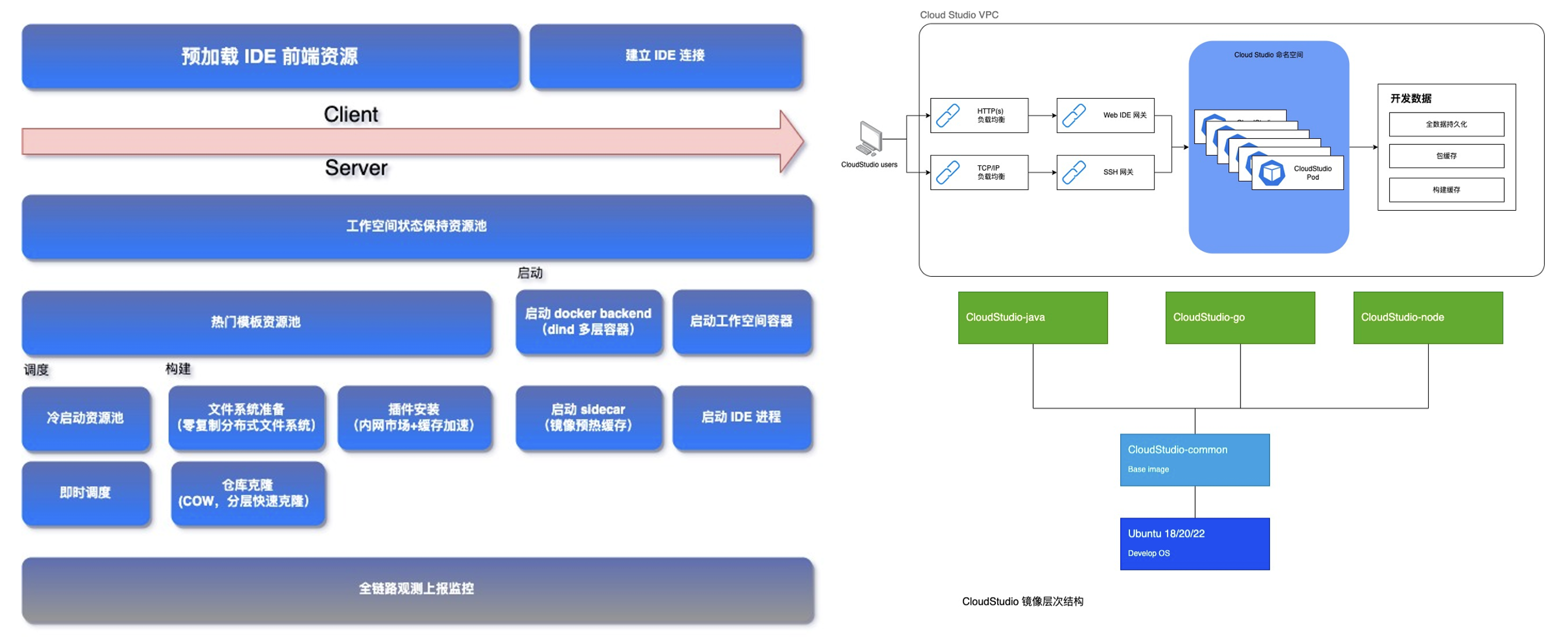
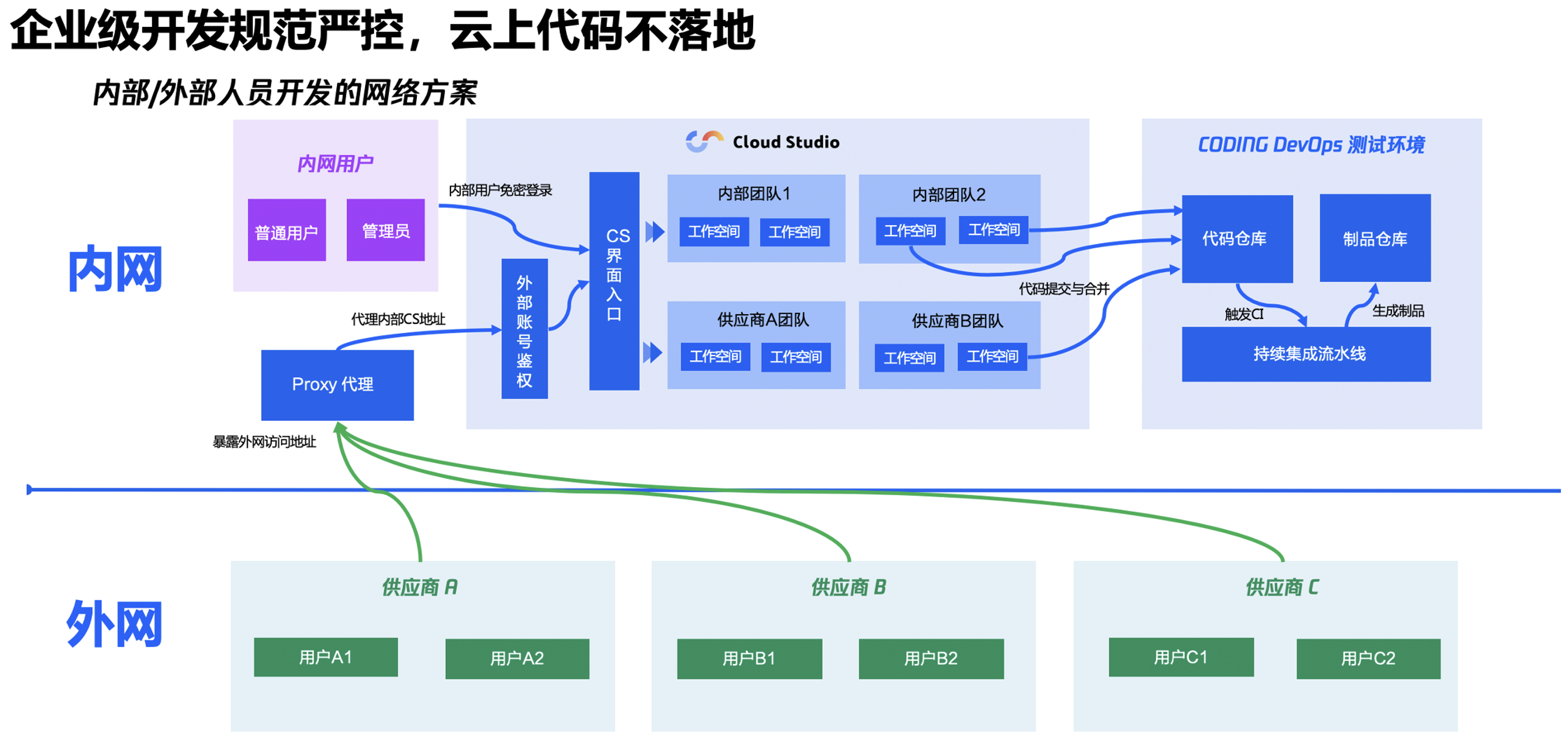
从底层的基础架构建设,解决了业务的痛点与问题,介绍了从0到1的架构升级,以及解决思路,极大了从根本上理解Cloud Studio的原理,也让我们在企业推动时,可以更好的知己知彼。



接下来,从实际出发,通过“腾讯云全链路高效开发上云实践”,带给企业、合作公司、个人能够进行降本提效的策略,充分的去赋能业务的发展,打造云上数字化转型,形成一个行业链。




通过对《腾讯云 Cloud Studio 打造云端全开发新体验》的学习,让我深刻的认识到Cloud Studio体验的价值,不再局限于自己的想像,打开了思维的局限性,老师也针对了很多实际的场景来说明,同时,不再局限于内部的技术团队,友商、合作伙伴都可以加入到Cloud Studio的规范开发中来,实现了资源的合理利用。
十六、总结:
一个成熟的编译和开发环境,可以大大提高开发效率。
随着云计算和公有云的不断普及,无论是企业办公、软件开发、社交网络越来越依赖云上提供的各种云服务、云中间件,微服务、DevOps、持续交付、容器化等云原生技术,各种云化的理念也在企业上云后,存在不断对现有的开发模式以及开发工具发起挑战。
面对云原生变革,腾讯云推出的 Cloud Studio在云化软件交付场景中为开发者提供了不一样的体验,特别是在微服务开发、人工智能、AI开发、轻应用开发、web服务开发等领域有着天然的优势。
Cloud Studio是基于浏览器的集成式开发环境(IDE),为开发者提供了一个永不间断的云端工作站。用户在使用 Cloud Studio 时无需安装,随时随地打开浏览器就能使用。云端开发体验与本地几乎一样,上手门槛更低;具有极强的开放性,第三方平台通过我们提供的 SDK,则可以方便地集成 Cloud Studio 云端开发能力。
号外:
由腾讯云联合CSDN推出的“腾讯云Cloud Studio实战训练营”,可以一起体验云IDE Cloud Studio的优势,其实很多功能都没有涉及到,感兴趣的小伙伴们可以亲自尝试一下,Cloud Studio 的功能非常的强大,同时,使用也非常方便,值得推荐给大家,欢迎大家来一起参与!