引言
随着这几年前端开发的迅速发展,各式各样的前端框架一下子都涌了出来。今天我要为大家介绍一款移动端主流的前端框架 —— uni-app。 我第一次听到它,是在前几个月公司要开发一款 APP,而恰好公司并没有安卓和 IOS 的开发人员,我也没有类似的客户端开发经验,而再招人所用的时间成本和开发成本将大大超出预算。这个时候朋友向我推荐了 uni-app 这款框架,使用这款框架开发的轻应用,不仅可以打包成安卓和 IOS 应用,更支持市场主流的各种小程序,可真是 一套代码,多处发布 啊。 学习 uni-app 必须要有 Vue 的基础,否则你将很难学会 uni-app。
一、uni-app概述
uni-app 是 2018 年由 DCloud 推出的一款基于 Vue.js 开发的前端框架,它主要用于移动端开发,不过随着它不断的更新,更有人用它开发出了很多漂亮的 PC 端界面。 开发者使用 uni-app 编写的一套代码,可同时发布到 IOS、Android、H5、以及各种小程序(微信、支付宝、百度、头条、QQ、钉钉)等多个平台。一套代码,多处发布,这正是它特有的优势。 这款强大的框架我们一般推荐大家使用 HBuilderX 进行开发,HBuilderX 作为通用的前端开发工具,尤其是对 uni-app 做了特别的强化。 HBuilderX 下载地址:https://dcloud.io/hbuilderx.html 本篇博客以 微信小程序、H5 和 Android 为例带大家进入 uni-app 的大门。俗话说师父领进门,修行在个人,要想熟练掌握一门技术还是要老老实实的去看官方文档。本人整理的博客笔记只作简单介绍,具体还要看官方文档。
二、HelloWorld
我还是惯用的伎俩带大家先走进并体验 uni-app 的神奇之处,本章以 微信小程序、H5 和 Android 平台为例带大家领略 uni-app 不一样的世界。
1、环境搭建
推荐大家使用 HBuilderX 作为 uni-app 的开发工具。 HBuilderX 下载地址:https://dcloud.io/hbuilderx.html
1)微信小程序
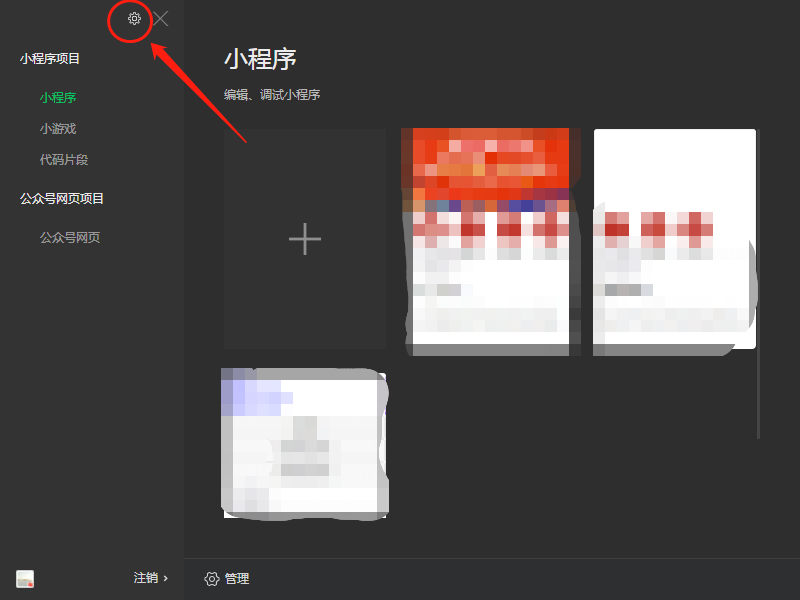
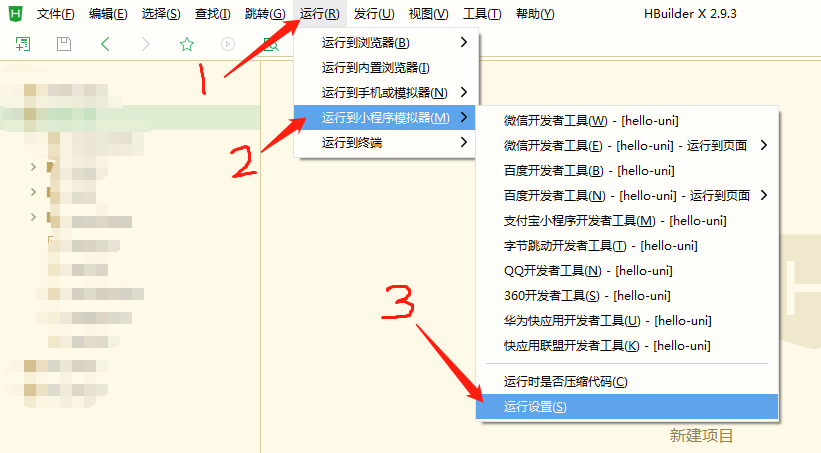
开发微信小程序,必须先安装微信开发者工具(下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html,选择 稳定版),运行微信小程序,第一次运行可能需要在 微信开发者工具 中开启服务端口。


而在 HBuilderX 中首次运行微信小程序需要配置 微信开发者工具 的路径:


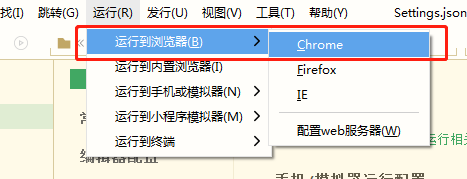
2)H5应用
与配置小程序类似,若 HBuilderX 找不到浏览器的时候,需要手动配置浏览器的安装路径,方便一键打开浏览器。

3)安卓应用
我们可以通过真机测试,也可以通过安卓模拟器测试,我们需要在手机或模拟器上开启开发者调试,由于每种手机操作不同,在此不作过多介绍,需要时请根据手机的品牌请教度娘。使用真机或模拟器调试时,可能会遇到各种各样的问题,由于问题情况过多,请直接参考 DCloud 社区中连接真机的常见问题。
2、新建项目
之所以选择使用 HBuilderX,是因为它对 uni-app 作了特别的强化,可以快速生成 uni-app 模板,方便我们的开发。


3、目录结构

为了实现多端兼容,也综合考虑编译速度、运行性能等因素,uni-app 约定了如下开发规范(摘自官网):
- 页面文件遵循 Vue 单文件组件 (SFC) 规范;
- 组件标签靠近小程序规范,详见 uni-app 组件规范;
- 接口能力(JS API)靠近微信小程序规范,但需将前缀
wx替换为uni,详见 uni-app接口规范; - 数据绑定及事件处理同
Vue.js规范,同时补充了 App 及页面的生命周期; - 为兼容多端运行,建议使用 flex 布局进行开发。
3、组件代码
在 Vue 的世界中,一切皆组件,一个组件有一套属于自己的 JS、HTML、CSS 代码。
<template> <!-- HTML代码 --> </template> <script> // JS 代码 export default { data() { return {}; }, methods: { } }
</script>
<style>
/* CSS 代码 */
</style>
三、基本配置(page.json)
1、全局外观配置(globalStyle)
globalStyle:全局外观配置。主要用来配置界面的样式部分。
navigationBarBackgroundColor:类型为 HexColor,导航栏背景颜色,同状态栏背景色;navigationBarTextStyle:类型为 String,导航栏标题颜色及状态栏前景颜色,它的值仅支持 black / white;navigationBarTitleText:类型为 String,导航栏标题文字内容;backgroundColor:类型为 HexColor,窗口的背景色;backgroundTextStyle:类型为 String,下拉 loading 的样式,它的值仅支持 dark / light;enablePullDownRefresh:类型为 Boolean,是否开启下拉刷新;onReachBottomDistance:类型为 Number,页面上拉触底事件触发时距页面底部距离,单位只支持 px。
{
"pages": [
// ...
],
// 全局外观配置
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
},
"tabBar": {
// ...
}
}2、单页面配置(pages)
pages:单页面配置。 数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
path:类型为 String,配置页面路径;style:类型为 Object,配置页面窗口表现。
{
// 单页面配置
"pages": [
"path" : "pages/mes/mes",
"style" : {
"navigationBarTitleText": "haha"
}
],
// 全局外观配置
"globalStyle": {
// ...
},
"tabBar": {
// ...
}
}3、配置导航应用(tabBar)
tabBar:导航应用。 一个页面配置 tabBar 的数量为 2 ~ 5 个,仅微信小程序支持 top 的 tabBar。
color:类型为 HexColor,tab 上的文字默认颜色;selectedColor:类型为 HexColor,tab 上的文字选中时的颜色;backgroundColor:类型为 HexColor,tab 的背景色;borderStyle:类型为 String,tabbar 上边框的颜色,可选值 black / white;position:类型为 String,可选值 bottom、top,其中 top 值仅微信小程序支持;list:类型为 Object,tab 的列表,详见 list 属性说明,最少 2 个、最多 5 个 tab。
{
// 单页面配置
"pages": [
// ...
],
// 全局外观配置
"globalStyle": {
// ...
},
// 导航应用
"tabBar": {
"color":"#4CD964", // 未选中的字体颜色
"selectedColor":"#F0AD4E", // 选中的字体颜色
// "backgroundColor":"#007AFF", // 背景颜色
"borderStyle":"white", // 边框颜色
"position":"top", // 位置,微信支持 top 和 bottom,其他只支持 bottom
"list": [
{
"text":"首页",
"pagePath":"pages/index/index",
"iconPath":"static/tabs/home.png",
"selectedIconPath":"static/tabs/home-active.png"
},
{
"text":"信息",
"pagePath":"pages/mes/mes",
"iconPath":"static/tabs/message.png",
"selectedIconPath":"static/tabs/message-active.png"
},
{
"text":"我们",
"pagePath":"pages/contact/contact",
"iconPath":"static/tabs/contact.png",
"selectedIconPath":"static/tabs/contact-active.png"
}
]
}
}注: tabBar 的页面展现过一次后就保留在内存中,再次切换 tabbar 页面,只会触发每个页面的 onShow,不会再触发 onLoad。
4、启动模式配置(condition)
condition:启动模式。 仅在微信小程序开发期间生效,用于模拟直达页面的场景。
{
// 单页面配置
"pages": [
// ...
],
// 全局外观配置
"globalStyle": {
// ...
},
// 导航应用
"tabBar": {
// ...
},
// 启动模式配置
"condition":{
"current":0,
"list":[
{
"name":"信息页面",
"path":"pages/mes/mes",
"query":"id=77"
}
]
}
}
喜欢就收藏,点赞,评论支持 三连啊!
如果喜欢我的文章就点赞,收藏,评论下 啊!第一次参数年度征文,我也想冲一个奖,还需要大家多多支持,谢谢! 欢迎交流!若文章中有不恰当的地方,请您一定要告诉我。前路崎岖,望我们可以互相帮助,并肩前行!