COS是腾讯云提供的对象存储服务,功能非常强大,可以作为文件服务器,CDN加速,静态网页服务,还提供了图片的常用操作。
腾讯云 COS 具有高扩展性、低成本、可靠和安全等特点,能为您提供专业的数据存储服务。您可以使用控制台、API、SDK 等多种方式连接到腾讯云对象存储,实时存储和管理您的业务数据。
腾讯云对象储存cos详情
https://cloud.tencent.com/act

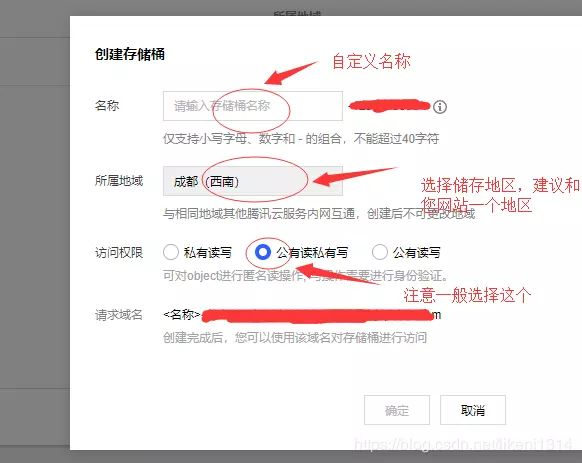
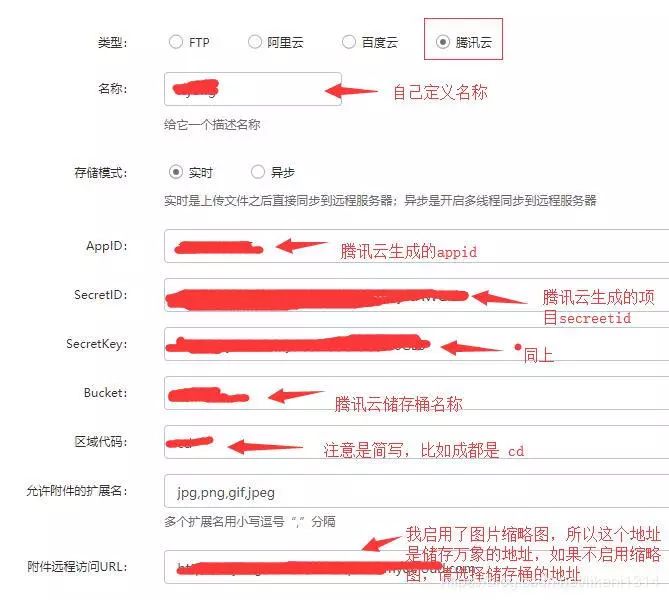
3.创建注意事项,如图

4.查找储存桶秘钥

5.获取默认项目的秘钥,不是总的秘钥

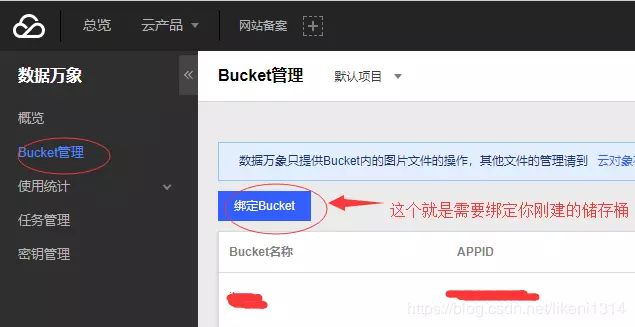
6.如果需要不同尺寸的缩略图则需要启用腾讯云的数据万象功能,如图

7.注意腾讯云的图像处理接口
download_url?imageView2/w/h/format/q/rq/lq
http://examples-1251000004.picsh.myqcloud.com/sample.jpeg?imageView2/1/w/400/h/600/q/85
http://examples-1251000004.picsh.myqcloud.com/sample.jpeg?imageView2/2/w/400/h/600/q/85!
http://examples-1251000004.picsh.myqcloud.com/sample.jpeg?imageView2/3/w/400/format/png8.网站本身配置(pos为列子)

图片css js这些远程储存桶还是比较有意义的,比如我的服务器才1M带宽,这种页面加载图片这些很慢,几个人同时访问更是慢,把图片附件这些放cos的话,访问快很多!
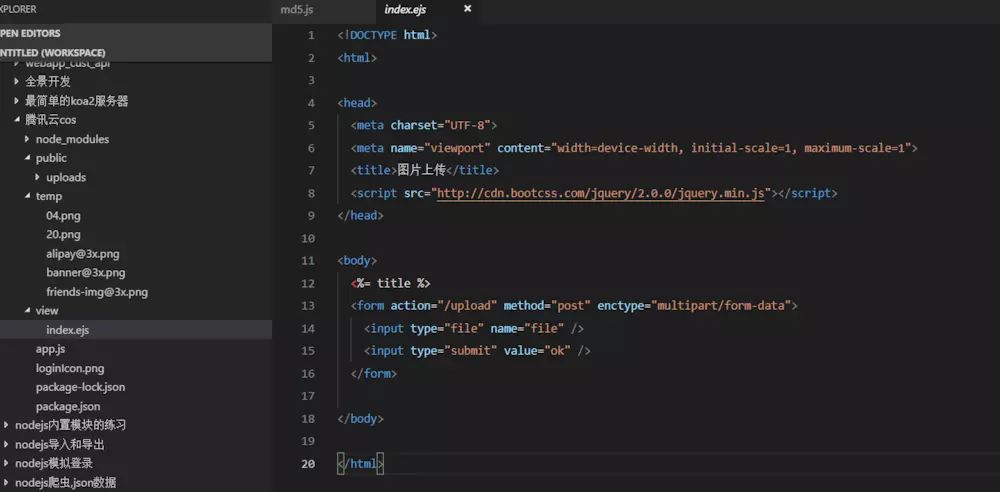
1.借助koa2建立的服务端项目 的app.js
//app.js const Koa = require('koa') const multer = require('koa-multer') const Router = require('koa-router') const views = require('koa-views') const path = require('path') const fs = require('fs') const COS = require('cos-nodejs-sdk-v5') const app = new Koa()//加载模板引擎
app.use(views(path.join(__dirname, 'view'), {
extension: 'ejs'
}))const router = new Router()
router.get('/', async (ctx, next) => {
let title = 'hello koa2'
await ctx.render('index', {
title
})
})//文件上传
//配置
var storage = multer.diskStorage({
//文件保存路径
destination: function (req, file, cb) {
cb(null, 'public/uploads/')
},
//修改文件名称
filename: function (req, file, cb) {
var fileFormat = (file.originalname).split("."); //以点分割成数组,数组的最后一项就是后缀名
cb(null, fileFormat[0] + "." + fileFormat[fileFormat.length - 1]);
}
})
//加载配置
var upload = multer({
storage: storage
});var cos = new COS({
AppId: '1258336067',
SecretId: 'AKID89vfPu7CzhGzVVSnBKFySkvwkLkyAuc6',
SecretKey: 'SgfS1MSK4ZrwnPBhz70e3JLC0ay85nHW',
});var tengxun_cos = {
Bucket: '564297479-1258336067',
Region: 'ap-hongkong',
}//路由
router.post('/upload', upload.single('file'), async (ctx, next) => {
// 文件路径
var filePath = ctx.req.file.path
// 文件类型
var temp = ctx.req.file.filename.split('.');
var fileType = temp[temp.length - 1];
var lastName = '.' + fileType;
// 构建图片名
var fileName = temp[0] + lastName;
//文件重命名 修改文件名称,可更改文件的存放路径。
fs.rename(filePath, fileName, (err) => {
if (err) {
console.log('文件写入失败')
} else {
console.log(fileName)
// let pathName = 'file-' + parseInt(1000000 * (Math.random() + 1)) + '/' + fileName // 随机文件夹名以避免同名文件覆盖
var localFile = './' + fileName;
var key = fileName;
// 腾讯云 文件上传
var params = {
Bucket: tengxun_cos.Bucket,
/* 必须 /
Region: tengxun_cos.Region,
/ 必须 /
Key: key,
/ 必须 */
FilePath: localFile
}
cos.sliceUploadFile(params, function (err, data) {
if (err) {
ctx.body = {
status: '0',
msg: '上传失败',
error: JSON.stringify(err)
}
} else {
var imageSrc =https://564297479-1258336067.cos.ap-hongkong.myqcloud.com/${data.Key}
ctx.body = {
status: '1',
msg: '上传成功',
imageUrl: imageSrc
}
console.log('上传成功')
}
})
}
})})
app.use(router.routes(), router.allowedMethods())
app.listen(5555, () => {
console.log('Server is running at port 5555...')
})

image.png
2.借助express的框架的服务端项目
//server.js
//node.js 作为服务器端var express = require('express'); //引入框架
var app = express();//静态资源站
app.use(express.static('public'));//__dirname 表示当前的文件目录下, 这个server.js文件在哪就代表在那个路径
app.get('/index.html', function (req, res) {
res.sendFile(__dirname + '/' + 'index.html'); //注意dirname这个变量前面有两个下划线
});app.get('/process_get', function (req, res) {
//输出json格式
var response = {
'xuhengfeng1': req.query.first_name,
'xuhengfeng2': req.query.last_name
};
console.log(response);
res.end(JSON.stringify(response));
})var fs = require('fs');
var COS = require('cos-nodejs-sdk-v5');var cos = new COS({
AppId: '1258336067',
SecretId: 'AKID89vfPu7CzhGzVVSnBKFySkvwkLkyAuc6',
SecretKey: 'SgfS1MSK4ZrwnPBhz70e3JLC0ay85nHW',
});var tengxun_cos = {
Bucket: '564297479-1258336067',
Region: 'ap-hongkong',
}
var multer = require('multer')
var upload = multer({
dest: './tmp/'
})
// 图片上传
app.all('/api/tengxun/upload2', upload.single('file'), function (req, res, next) {
// 文件路径
var filePath = './' + req.file.path;
// 文件类型
var temp = req.file.originalname.split('.');
var fileType = temp[temp.length - 1];
var lastName = '.' + fileType;// 构建图片名 var fileName = Date.now() + lastName; // 图片重命名 fs.rename(filePath, fileName, (err) => { if (err) { res.end(JSON.stringify({ status: '102', msg: '文件写入失败' })); } else { var localFile = './' + fileName; var key = fileName; // 腾讯云 文件上传 var params = { Bucket: tengxun_cos.Bucket, /* 必须 */ Region: tengxun_cos.Region, /* 必须 */ Key: key, /* 必须 */ FilePath: localFile, /* 必须 */ } cos.sliceUploadFile(params, function (err, data) { if (err) { fs.unlinkSync(localFile); res.end(JSON.stringify({ status: '101', msg: '上传失败', error: JSON.stringify(err) })); } else { fs.unlinkSync(localFile); var imageSrc = 'https://564297479-1258336067.cos.ap-hongkong.myqcloud.com/' + data.Key; res.end(JSON.stringify({ status: '100', msg: '上传成功', imageUrl: imageSrc })); } }); } });})
var server = app.listen(3000, function () {
var host = server.address().address;
var port = server.address().port;
console.log('应用实例,访问地址为http://%s', host, port);
})
说白了借助node运行平台以及express或者koa2的web服务器框架,写前端的请求接口,提供前端去发起文件上下传的请求