概览
触发器由事件来触发执行动作,比如当对一个集合的文档进行操作( create,delete, update)时就会触发云函数。使用触发器,你可以更加方便的实现业务逻辑。

点击查看大图
简单三步,添加触发器
第1步:配置触发器
进入云开发CloudBase 控制台,在左侧的环境栏中点击【触发器】。


点击查看大图
设置触发器名称,选择触发器类型:数据库(当前仅支持数据库,未来将进一步支持云存储、定时任务、用户状态变更等类型)。
确定执行状态:可以选择触发器是否在创建成功时立即生效。
第2步:设置条件
根据触发器类型,设置不同类型的条件。

点击查看大图
其中:
集合:选定需要监听的云数据库集合,集合内文档变更将触发事件。
事件类型:write代表写操作,包括了 update(更新)、delete(删除)、insert(新增)
满足条件:包括“无条件触发”、“满足以下全部”、“满足以下任意条件”。

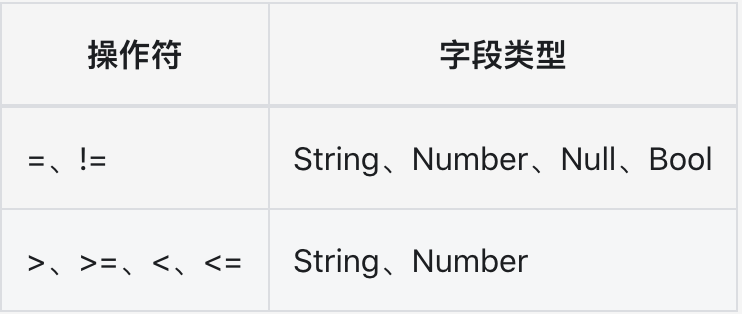
触发器支持的操作符以及操作符匹配的字段类型如下:

第3步:添加动作
触发器满足触发条件时将触发动作。

点击查看大图
动作类型:当前仅支持云函数,未来将进一步支持webhook、短信等类型。
触发频率:
- 每次都触发
- 只触发一次
- 一段时间内只触发一次(支持设置时间间隔 6S-30天)
Tips:触发器部分限制
1、单条触发器最大可配置 5 个动作;
2、单次触发数据最大为 256 KB,超过将丢弃;
3、触发器单环境限频 200 QPS。
触发器能力持续优化中,欢迎体验和反馈建议。
立即前往云开发CloudBase控制台体验:
https://console.cloud.tencent.com/tcb
- End -





代码语言:javascript
复制
点击在看让更多人发现精彩