要开始小程序云开发,首先就需要先注册一个小程序,开通云开发服务,然后下载开发者工具和翻阅小程序开发与云开发的技术文档。除此之外,还需要在创建云开发项目时,注意一些配置的细节。
一 注册微信小程序
小程序的注册非常方便,打开小程序注册页面,按照要求填入个人的信息,验证邮箱和手机号,扫描二维码绑定你的微信号即可,3分钟左右的时间即可搞定。
注册页面:小程序注册页面
注册小程序时不能使用注册过微信公众号、微信开放平台的邮箱哦,也就是需要你使用一个其他邮箱才行。小程序和微信公众号的登录页都是同一个页面,他们会根据你的不同的注册邮箱来进行跳转。
当我们注册成功后,就可以自动登入到小程序的后台管理页面啦,如果你不小心关掉了后台页面,也可以点击小程序后台管理登录页进行登录。进入到小程序的后台管理页后,点击左侧菜单的开发进入设置页,然后再点击开发设置,在开发者ID里就可以看到AppID(小程序ID),这个待会我们有用。
注意小程序的ID(AppID)不是你注册的邮箱和用户名,你需要到后台查看才行哦~
二 开发者工具与云开发文档
1、开发者工具的下载与安装
大家可以根据自己的电脑操作系统来下载相应的版本,一般选择稳定版 Stable Build的开发者工具。但是如果你想尝试小程序或者云开发发布的新功能,建议选择下载预发布版RC Build和开发版Nightly Build。
开发者工具:小程序开发者工具下载地址
由于小程序以及云开发在不断新增功能,更新非常频繁,而它的很多更新与开发者工具有着非常紧密的联系,所以要确保自己的开发者工具是最新的。
我们可以在开发者工具的顶部看到当前开发者工具的版本号,注意版本号里包含着日期,比如1.04.2008042,这里20是2020年,0804是8月4日的版本,如果你的版本号太低注意及时更新。

2、云开发文档
和学习任何编程一样,官方技术文档都是最值得阅读的参考资料。技术文档大家先只需要花五分钟左右的时间了解大致的结构即可,然后按照我们的教学步骤再来翻阅具体的知识细节。官方的技术文档过于全面而且详细,对于初学者或者零基础的朋友来说,我们会引导大家如何循序渐进的学习文档里的技术知识。小程序、云开发的功能更新非常频繁,很多网上的教程内容都比较过时,而只有技术文档才是同步到最新的。无论你是初学者还是高手,技术文档都是我们技术开发的基础与落脚点,常读常新。
技术文档:云开发官方文档
三 创建云开发模板小程序
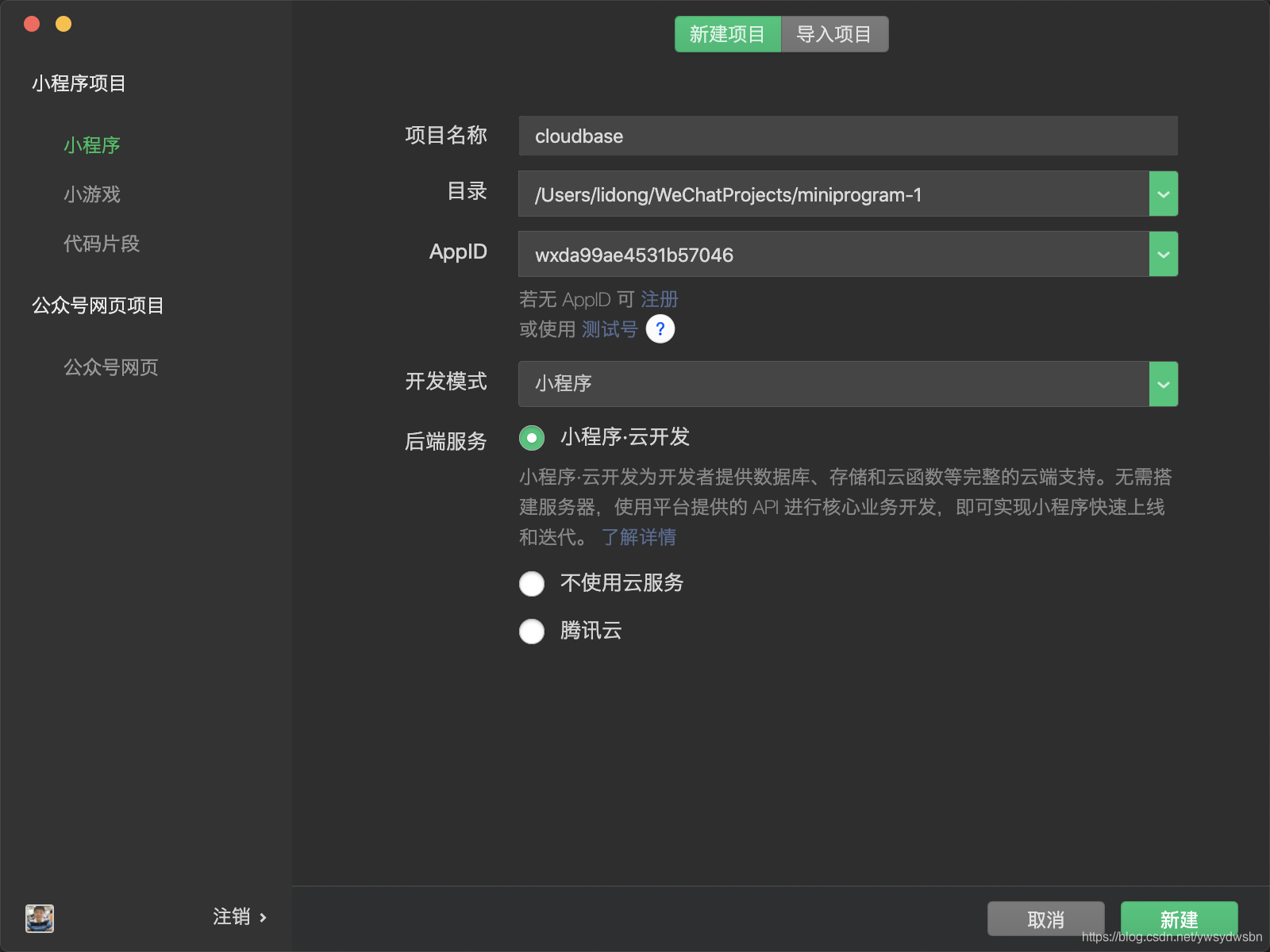
下载安装完小程序开发者工具之后,我们使用微信扫码登录开发者工具,然后使用开发者工具新建一个小程序的项目:
- 项目名称:这个可以根据自己的需要任意填写;
- 目录:大家可以先在电脑上新建一个空文件夹,然后选择它;
- AppID:就是之前我们找到的AppID(小程序ID)(也可以下拉选择AppID),这里不能使用测试号哦;
- 开发模式为小程序(默认);
- 后端服务选择小程序·云开发

点击新建确认之后就能在开发者工具的模拟器里看到云开发QuickStart小程序,在编辑器里看到这个小程序的源代码。
接下来,我们点击开发者工具的工具栏里的预览图标,就会弹出一个二维码,使用微信扫描这个二维码就能在手机里看到这个小程序啦。如果你没有使用微信登录开发者工具,以及你的微信不是该小程序的开发者是没法预览的哦。

在手机里(或模拟器)操作这个小程序,把小程序里的每个按键都点一遍,看看会有什么反应。我们会发现很多地方都会显示“调用失败”等,这非常正常,我们接下来会通过一系列的操作让小程序不报错。
四 云开发项目初始化
1、开通云开发
点击微信开发者工具的“云开发”图标(在调试器图标的右边),在弹出框里点击“开通”,同意协议后,会弹出创建环境的对话框。这时会要求你输入环境名称,以及当前云开发的基础环境配额(建议选择“按量付费”,或者默认即可)。
建议你环境名称可以使用
xly,当你的云开发环境出现问题的时候,你可以提供你的环境ID,云开发团队会有专人为你解答。
按照对话框提示的要求填写完之后,点击创建,会初始化环境,环境初始化成功后会自动弹出云开发控制台,这样我们的云开发服务就开通啦。大家可以花两分钟左右的时间熟悉一下云开发控制台的界面。
如果你的小程序开发者工具看不到“云开发”的图标或开通不了、打不开云开发服务,说明你没有填入相应的appid(比如你填的appid是测试号,或者其他人的小程序的appid),或者你没有扫描登陆微信开发者工具,如果还是有问题,建议你点击清理缓存–全部清除,重启开发者工具,再扫码登陆与填写appid。
2、找到云开发的环境ID
点击云开发控制台窗口里的设置图标,在环境变量的标签页找到环境名称和环境ID。
用户在开通云开发之后就创建了一个云开发环境,微信小程序可拥有最多两个环境,每个环境都对应一整套独立的云开发资源,包括数据库、云存储、云函数、静态托管等,各个环境是相互独立的。每个环境都有一个唯一的环境ID(环境名称不唯一)。

注意环境名称与环境ID的区别,尤其是环境ID在书写时要注意格式,建议在后面的填写时使用复制粘贴的方式。我们点击环境名称的下拉三角可以切换云开发的环境。
3、指定开发者工具的云开发环境
当云开发服务开通后,我们可以在小程序源代码cloudfunctions文件夹名看到你的环境名称。如果在cloudfunctions文件夹名显示的不是环境名称,而是“未指定环境”,可以鼠标右键该文件夹,可以看到弹窗的第一项为“当前环境”,有个小三角,在这里可以选择或切换已经建好的云开发环境。如果环境为空白,重启开发者工具,再来选择。

4、指定小程序的云开发环境
在开发者工具中打开源代码文件夹miniprogram里的app.js文件,找到如下代码:
wx.cloud.init({
// env 参数说明:
// env 参数决定接下来小程序发起的云开发调用(wx.cloud.xxx)会默认请求到哪个云环境的资源
// 此处请填入环境 ID, 环境 ID 可打开云控制台查看
// 如不填则使用默认环境(第一个创建的环境)
// env: 'my-env-id',
traceUser: true,
})
12345678在 env: 'my-env-id'处改成你的环境ID,注意需要填入的是你的环境ID而不是环境名称哦,结果如下:
wx.cloud.init({
env: 'xly-xrlur',
traceUser: true,
})
1234因为云开发可以创建多个环境,比如微信小程序就可以创建两个免费的云开发环境,一个用于测试,一个用于正式发布。如果你没有在小程序端指定环境,会默认选择为你创建的第一个云开发环境。我们可以通过修改env的参数来切换小程序端用来调用的云开发环境。
云开发能力全局只需要初始化一次即可,这里的traceUser属性设置为true,会将用户访问记录到用户管理中,在云开发控制台的运营分析—用户访问里可以看到访问记录。
5、基础库版本与开发者工具设置
除了开发者工具的版本,小程序以及云开发的能力都非常依赖基础库,如果开发者工具的基础库版本过低,就会出现很多API会报错;基础库的版本和微信iOS、安卓、PC和Mac的终端是有对应关系的,高版本的基础库无法兼容低版本的微信客户端,我们可以在开发者工具看到不同的基础库用户终端的占比情况。
点击开发者工具右上角的详情,在本地设置可以看到除了可以设置基础库以外,还有一些其他设置。

- 如果是为了体验功能,选择基础库时当然是越高越好,更高版本的基础库意味着更多的功能支持以及更少的bug,基础库新增了哪些功能,做了哪些改动,可以阅读了解一下基础库的更新日志;不过实际使用时,要考虑用户的分布情况;
- 增强编译可以增强ES6转ES5的能力,小程序端就能支持大部分es6等一些JavaScript的语法,比如表常用的async/await;
- 建议在学习时,勾选“不校验合法域名、业务域名、TLS版本以及HTTPS证书”,让小程序支持调试外部链接;