前言
本文将介绍基于 Debian 的系统上使用 Docker 和 Nginx 进行 Web 应用部署的过程。着重介绍了 Debian、Docker 和 Nginx 的安装和配置。
第 1 步:更新和升级 Debian 系统
- 通过 SSH 连接到服务器。
- 更新软件包列表:
sudo apt update - 升级已安装的软件包:
sudo apt upgrade
第 2 步:安装 Docker
代码语言:txt
复制
sudo apt install docker.io第 3 步:安装 Nginx
代码语言:txt
复制
sudo apt install nginx第 4 步:为 Web 应用配置 Nginx
1. 为 Web 应用创建一个新的 Nginx 配置文件:
代码语言:shell
复制
sudo nano /etc/nginx/sites-available/app.conf2. 将以下内容添加到配置文件中,将 app.example.com 替换为域名,将 app_container 替换为 Docker 容器的访问地址:
代码语言:text
复制
server { listen 80; server_name app.example.com;location / { proxy_pass http://app_container:8080; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Proto $scheme; }
}
3. 创建软链接以启用站点:
代码语言:shell
复制
sudo ln -s /etc/nginx/sites-available/app.conf /etc/nginx/sites-enabled/4. 测试 Nginx 配置:
代码语言:shell
复制
sudo nginx -t5. 如果配置有效,请重新加载 Nginx:
代码语言:shell
复制
sudo systemctl reload nginx第 5 步:使用 Docker 部署 Web 应用
- 拉取 Web 应用的 Docker 镜像或在本地构建。
- 使用适当的端口映射和环境变量运行新的 Docker 容器:
代码语言:shell
复制
docker run -d --name app_container -p 8080:80 app_image将 app_image 替换为 Web 应用的 Docker 镜像名称。
第 6 步:检查防火墙设置
Debian 系统上,可以使用 ufw(Uncomplicated Firewall)来管理防火墙规则。要检查当前规则,运行:
代码语言:shell
复制
sudo ufw status确保允许必要的端口(例如,HTTP 和 HTTPS 分别需要 80 和 443 端口,以及后端服务所需的其他端口)。
如果需要打开特定端口,使用以下命令:
代码语言:shell
复制
sudo ufw allow [port_number]/tcp将 [port_number] 替换为要打开的实际端口数字。
第 7 步:配置 DNS
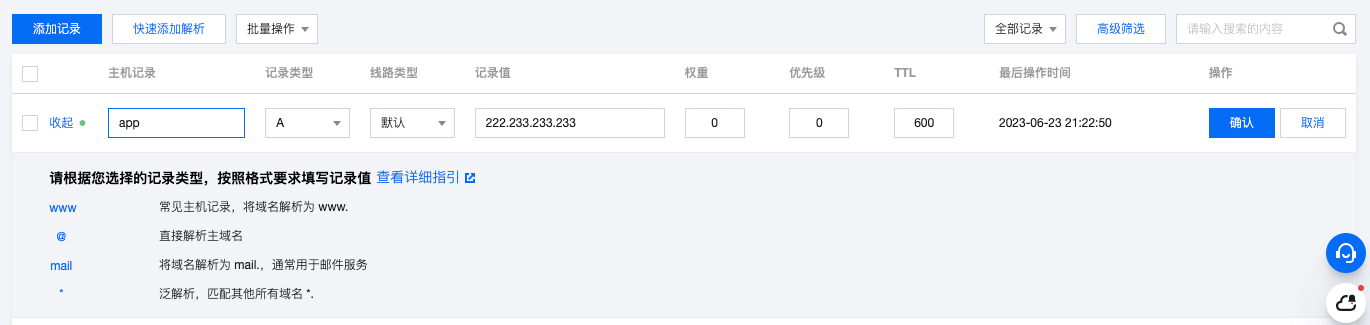
腾讯云 DNSPod
- 登录云服务商账户并进入「DNS 解析 DNSPod」。
- 选择域名对应的「解析」。
- 单击「添加记录」以添加新的 DNS 记录。
- 将记录类型设置为「A」。
- 在主机记录字段输入子域名,例如
app。 - 在记录值字段输入服务器的 IP 地址,例如
233.233.233.233。 - 点击「确认」完成配置。

腾讯云 DNSPod
Cloudflare可选
- 登录 Cloudflare 帐户并选择域名,例如
app.example.com。 - 转到 Cloudflare 仪表板中的「DNS」选项卡。
- 单击「+ Add record」以添加新的 DNS 记录。
- 将记录类型设置为「A」。
- 在「Name」字段中输入子域名,例如
app。 - 在「IPv4 address」字段中输入服务器的 IP 地址,例如
233.233.233.233。 - 选择所需的「TTL」值或将其保留为「Auto」。
- 将「Proxy status」设置为「Proxied」以使用 Cloudflare 的 CDN 和安全功能,或将其设置为「DNS only」仅用于 DNS 管理。
- 单击「Save」添加记录。
现在,通过在 Nginx 配置文件中配置的域名访问 Web 应用了。